1.分页查询的逻辑:
页面发送ajax请求,将分页查询参数(page,pageSize, name)提交到服务端,获取分页数据;
页面发送请求,请求服务端进行图片下载,用于页面图片展示。
开发菜品信息分页查询功能,就是在服务端处理前端页面发送的这两次请求。
2.代码实现:
/**
* 菜品信息分页查询
* @param page
* @param pageSize
* @param name
* @return
*/
@GetMapping("/page")
public R<Page> page(int page, int pageSize, String name){
//构造分页构造器对象
Page<Dish> pageInfo = new Page<>(page, pageSize);
//条件构造器
LambdaQueryWrapper<Dish> queryWrapper = new LambdaQueryWrapper<>();
//添加过滤条件
queryWrapper.like(name != null, Dish::getName, name);
//添加排序条件
queryWrapper.orderByDesc(Dish::getUpdateTime);
//执行分页查询
dishService.page(pageInfo, queryWrapper);
return R.success(pageInfo);
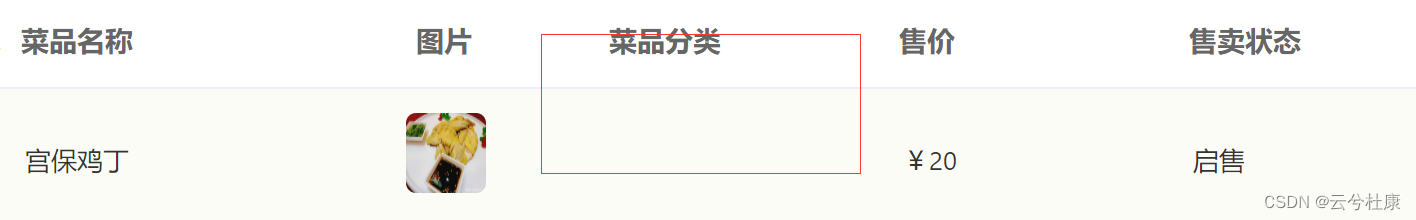
}如上,构造分页构造器对象,进行条件过滤,执行分页查询。但是存在一个问题,菜品分类的数据无法显示:
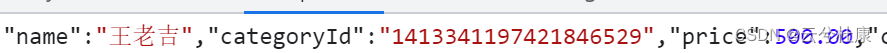
 这是因为服务器返回的结果中只有categoryId, 没有categoryName的属性:
这是因为服务器返回的结果中只有categoryId, 没有categoryName的属性:

因此修改代码如下:
@GetMapping("/page")
public R<Page> page(int page, int pageSize, String name){
//构造分页构造器对象
Page<Dish> pageInfo = new Page<>(page, pageSize);
Page<DishDto> dishDtoPage = new Page<>();
//条件构造器
LambdaQueryWrapper<Dish> queryWrapper = new LambdaQueryWrapper<>();
//添加过滤条件
queryWrapper.like(name != null, Dish::getName, name);
//添加排序条件
queryWrapper.orderByDesc(Dish::getUpdateTime);
//执行分页查询
dishService.page(pageInfo, queryWrapper);
//对象拷贝
BeanUtils.copyProperties(pageInfo, dishDtoPage, "records");
List<Dish> records = pageInfo.getRecords();
List<DishDto> list = records.stream().map((item) ->{
DishDto dishDto = new DishDto();
BeanUtils.copyProperties(item, dishDto);
Long categoryId = item.getCategoryId();//分类id
Category category = categoryService.getById(categoryId);
if(category != null){
String categoryName = category.getName();
dishDto.setCategoryName(categoryName);
}
return dishDto;
}).collect(Collectors.toList());
dishDtoPage.setRecords(list);
return R.success(dishDtoPage);
}利用BeanUtils进行对象拷贝,将除了records的属性拷贝到dishDtoPage,然后将records里的每一条的id拿到手,并查找到对应的类,如果不为空,类的名字赋给dishDto里的分类名。返回DishDto类,并通过Collectors.toList()把每一条菜品DishDto都收集起来成一个集合赋值给List<DishDto> list。