
**数据结构是计算机存储、组织数据的方式,它是相互之间存在一种或多种特定关系的数据元素的集合**Θic-1ΘΘic-2ΘΘic-3ΘΘic-4ΘΘic-5Θ。
数据结构这一概念在计算机科学领域扮演着至关重要的角色,它不仅决定了数据在计算机内部的存储方式,还关系到数据处理的效率和方便性。具体介绍如下:
1. **基本定义与组成要素**
- **数据元素与数据项**:数据结构的基本构成单位是数据元素,每个数据元素可以细分为更小的数据项。例如,在学生信息管理系统中,每名学生的记录是一个数据元素,而姓名、年龄等具体信息则是数据项Θic-5Θ。
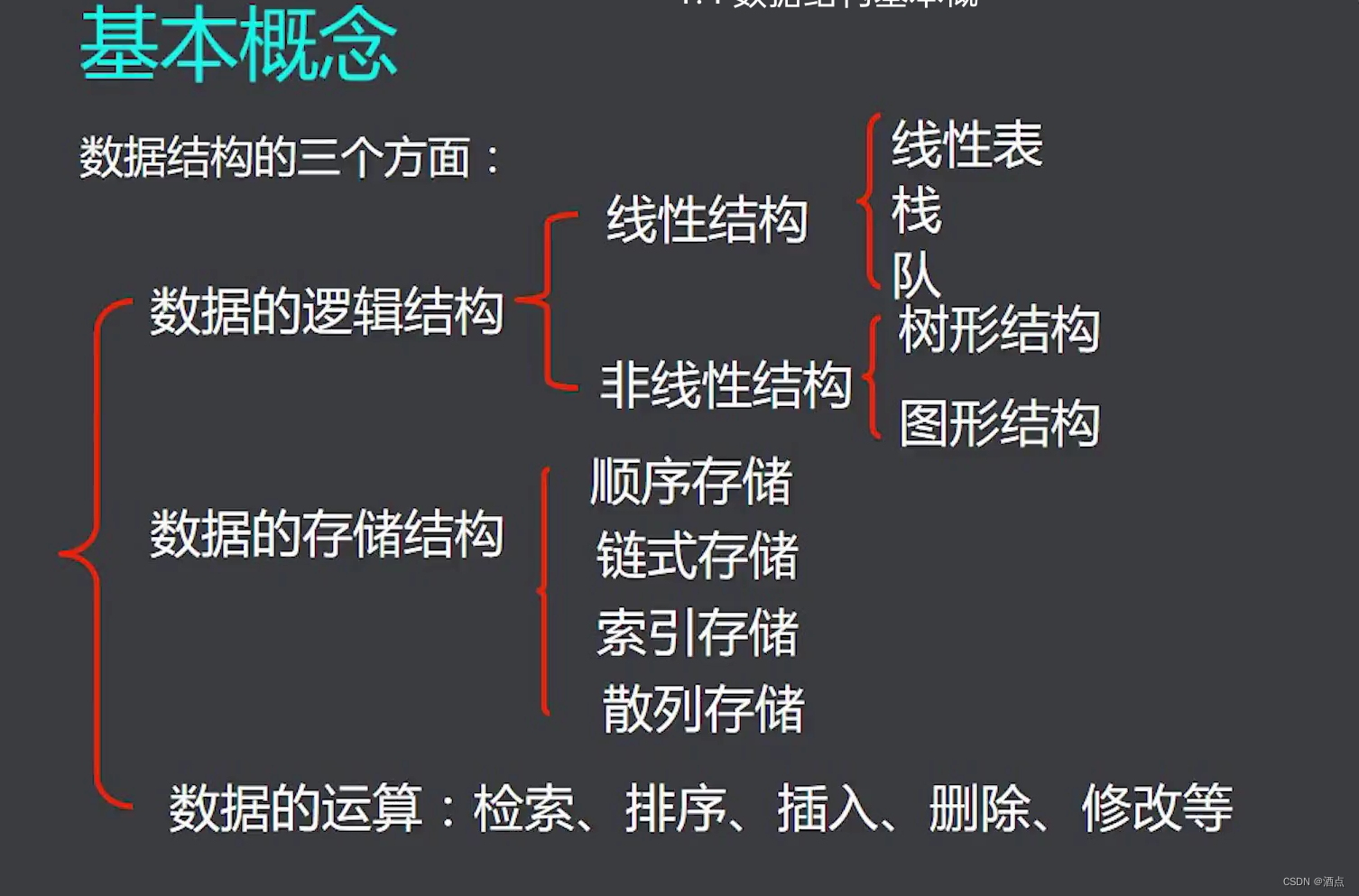
- **逻辑结构与物理结构**:数据的逻辑结构展示了数据元素间的逻辑关系,如线性结构、树形结构和图形结构等。相对地,数据的物理结构则关注这些逻辑关系如何在计算机内存中实际表示,常见的有顺序存储和链式存储等方式Θic-1ΘΘic-2ΘΘic-3ΘΘic-5Θ。
- **数据的运算**:每种数据结构都定义了一系列操作,用于访问和修改其数据。这些操作必须保证数据的一致性和完整性Θic-4Θ。
2. **分类与特点**
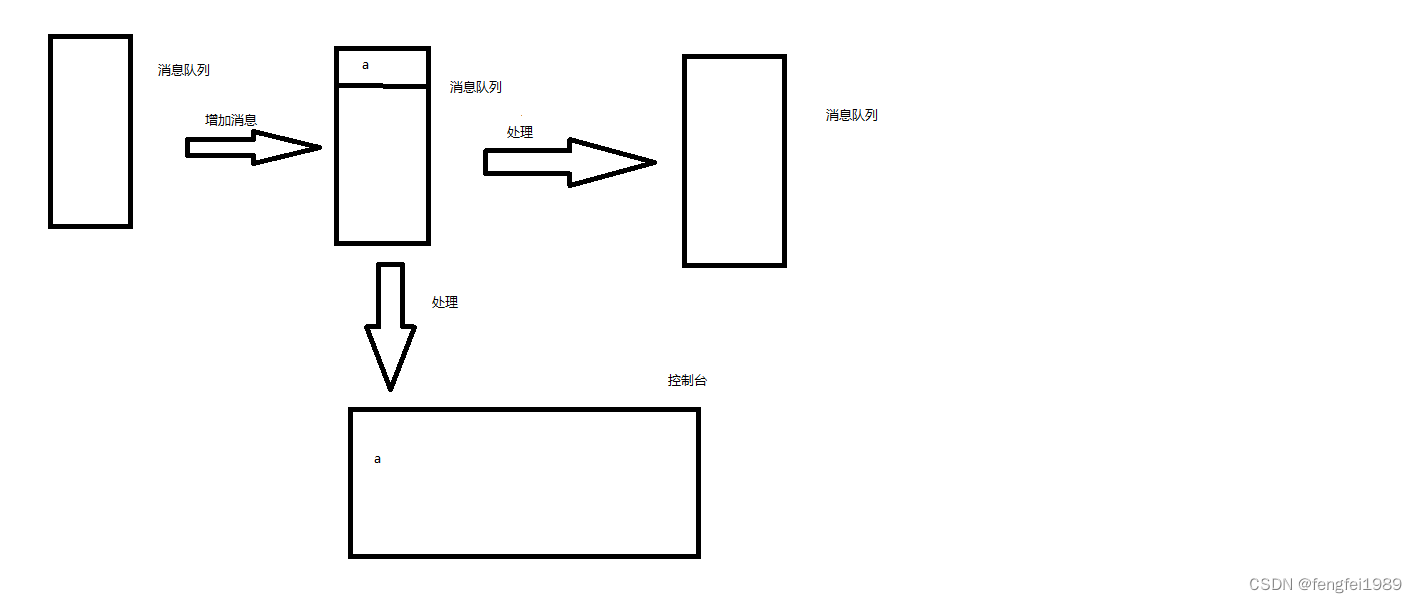
- **线性结构**:如果数据元素之间存在一对一的关系,这种数据结构被称为线性结构,例如数组、栈和队列Θic-3Θ。
- **非线性结构**:数据元素间存在一对多或多对多的关系时,形成非线性结构,如树结构和图结构Θic-3Θ。
3. **抽象数据类型(ADT)**
- **封装与抽象**:抽象数据类型通过抽象类或接口的形式定义了数据结构和可在其上执行的操作集,而不具体说明这些操作如何实现,从而实现数据类型的封装和抽象Θic-5Θ。
- **泛型编程**:在许多现代编程语言中,泛型允许程序员利用抽象数据类型编写可复用的代码,这些代码可以适应多种不同的数据类型Θic-5Θ。
4. **算法与数据结构的关系**
- **算法效率**:选择合适的数据结构可以显著提高算法的效率。例如,使用哈希表进行查找的时间复杂度通常为O(1),而使用链表可能需要O(n)Θic-3Θ。
- **算法设计原则**:良好的算法设计需要考虑如何选择和设计合适的数据结构来优化性能,同时考虑空间复杂度和时间复杂度的权衡Θic-5Θ。
5. **应用实例与案例分析**
- **数据库索引**:B树和B+树是在数据库系统中常用的数据结构,用于加快查询速度Θic-3Θ。
- **网络路由**:路由表使用特定的数据结构来有效处理分组转发信息,确保数据包沿最优路径传输Θic-3Θ。
此外,为了深入理解数据结构的实际应用和影响,需要探讨几个额外的方面:
1. 在选择或设计数据结构时,应考虑数据的规模、操作的频率及种类等因素。
2. 数据结构的适用性取决于具体应用场景,例如,链表适合频繁插入删除的场景,而数组则更适合随机访问元素的需求。
3. 随着技术的发展,一些新型的数据结构,如跳表、红黑树等,也逐渐被广泛应用。
总的来说,可以看到数据结构不仅仅是计算机科学的一个基础组成部分,它还直接影响着程序的性能和应用的效率。正确选择和使用合适的数据结构对于解决实际问题、提高系统性能具有重要意义。













](https://img-blog.csdnimg.cn/direct/64f3f6aa429e49b39466a38e94377f43.png)