可行性分析
企业办公审批小程序,适合各大公司,企业,机关部门办公审批流程,适用于请假审批,报销审批,外出审批,合同审批,采购审批,入职审批,其他审批等规划化审批流程。本系统分为管理员,员工,审批人员,三种角色;审批人员可以根据申请进行审批,并用微信消息提醒形式发送给申请者
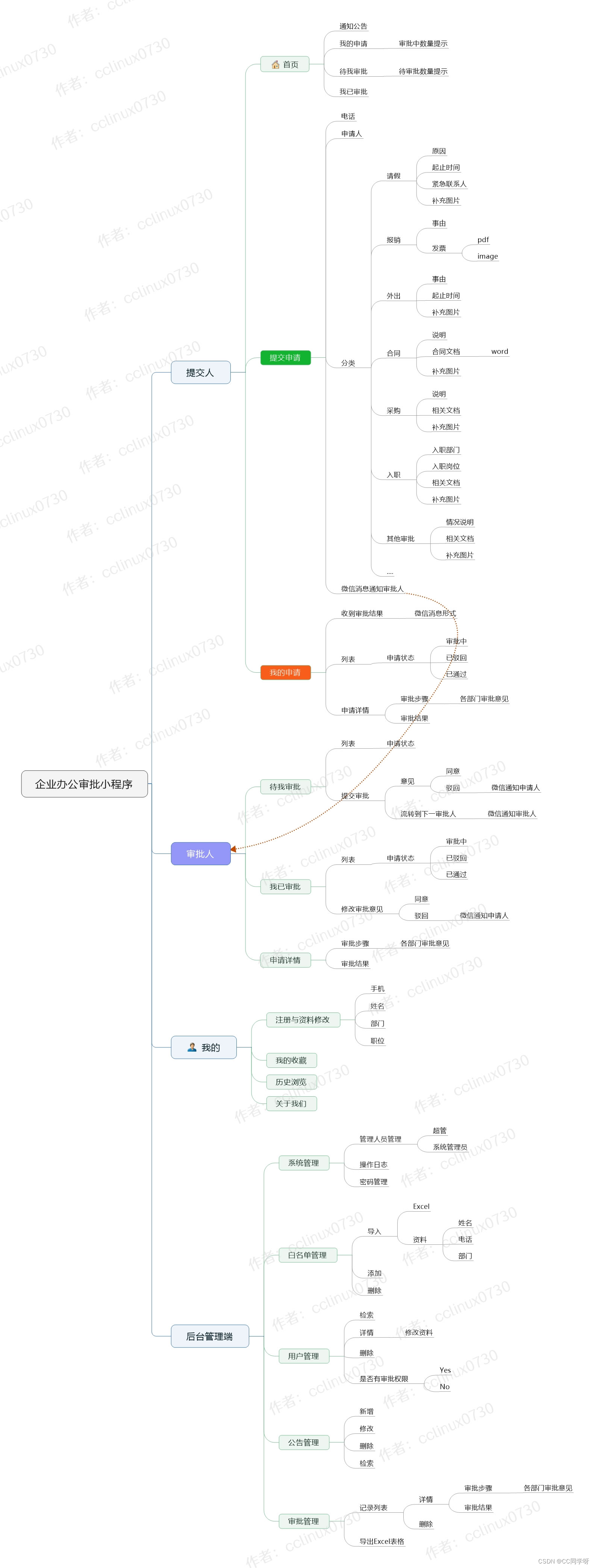
功能设计
- 1.发起申请: 员工填写各种申请单,包括个人资料,审批事项,附加图片,附加文档(PDF,word,ppt,excel等)。
- 2.审批流程: 各部门具有审批权限的人员,根据本类型的审批流程(可自定义),依次对审批进行审批,并把审批结果流转到下一审批人(微信通知),如果审批不通过,则直接驳回至申请人(微信通知)
- 3.通知提醒:向相关人员发送审批通知,包括申请提交通知、审批结果通知等,确保审批流程的及时性和透明度;
- 4.审批人角色:可以分配不同的部门,对本部门的申请进行审批,每个部门可以设置1人或者多人具有审批权限
- 5.审批记录与查询:记录审批流程中的每一步操作和审批结果,确保审批过程的可追溯性和安全性,员工随时查询自己的审批记录和当前审批进度。
- 6.后台可以按时间,按状态查询审批记录,并导出记录Excel文件
- 7.用户身份认证:后台可以添加员工白名单,只有白名单里的用户才可以正常注册,确保只有合法的员工可以提交和处理审批申请。
概要设计

数据库设计
FlowModel.DB_STRUCTURE = {
_pid: 'string|true',
FLOW_ID: 'string|true',
FLOW_NO: 'int|true|default=0',
FLOW_CATE_ID: 'string|true',
FLOW_CATE_NAME: 'string|false',
FLOW_DAY: 'string|false',
FLOW_STATUS: 'int|true|default=1|comment=状态 1=审批中,8=驳回,9=完成',
FLOW_DEPTS: 'array|true|default=[]|comment=审批流程',
FLOW_USER_ID: 'string|true',
FLOW_USER_NAME: 'string|true',
FLOW_USER_DEPT: 'string|true',
FLOW_FORMS: 'array|true|default=[]',
FLOW_OBJ: 'object|true|default={}',
FLOW_TIME: 'int|true|default=0',
FLOW_TO_DEPT: 'string|true|comment=待处理的部门',
FLOW_TO_NATIVE_DEPT: 'string|true|comment=待处理的部门',
FLOW_TO_STEP: 'int|true|default=0|comment=待处理的步骤',
FLOW_NOW_STEP: 'int|true|default=0|comment=当前步骤',
FLOW_NOW_DEPT: 'string|false|comment=审批部门(不包含本部门)',
FLOW_NOW_NATIVE_DEPT: 'string|false|comment=审批部门(包含本部门)',
FLOW_NOW_USER_NAME: 'string|false',
FLOW_NOW_USER_ID: 'string|false',
FLOW_NOW_STATE: 'int|true|default=1',
FLOW_LIST: 'array|true|default=[]',
/*
step:'int|false|default=0',
dept: 'string|false',
nativeDept: 'string|false',
forms: 'array|false|default=[]',
obj: 'object|false|default={}',
time: 'int|false|default=0',
userId: 'string|false',
userName: 'string|false',
state: 'int|false|default=1|comment=状态 1=通过 8=驳回',
*/
FLOW_ADD_TIME: 'int|true',
FLOW_EDIT_TIME: 'int|true',
FLOW_ADD_IP: 'string|false',
FLOW_EDIT_IP: 'string|false',
};
核心实现
/** 浏览资讯信息 */
async viewNews(id) {
let fields = '*';
let where = {
_id: id,
NEWS_STATUS: 1
}
let news = await NewsModel.getOne(where, fields);
if (!news) return null;
return news;
}
/** 取得分页列表 */
async getNewsList({
cateId,
search, // 搜索条件
sortType, // 搜索菜单
sortVal, // 搜索菜单
orderBy, // 排序
page,
size,
isTotal = true,
oldTotal
}) {
orderBy = orderBy || {
'NEWS_ORDER': 'asc',
'NEWS_ADD_TIME': 'desc'
};
let fields = 'NEWS_PIC,NEWS_VIEW_CNT,NEWS_TITLE,NEWS_DESC,NEWS_CATE_ID,NEWS_ADD_TIME,NEWS_ORDER,NEWS_STATUS,NEWS_CATE_NAME,NEWS_OBJ';
let where = {};
where.and = {
_pid: this.getProjectId() //复杂的查询在此处标注PID
};
where.and.NEWS_STATUS = 1; // 状态
if (cateId && cateId !== '0') where.and.NEWS_CATE_ID = cateId;
if (util.isDefined(search) && search) {
where.or = [
{ NEWS_TITLE: ['like', search] },
];
} else if (sortType && util.isDefined(sortVal)) {
// 搜索菜单
switch (sortType) {
case 'sort': {
orderBy = this.fmtOrderBySort(sortVal, 'NEWS_ADD_TIME');
break;
}
case 'cateId': {
if (sortVal) where.and.NEWS_CATE_ID = String(sortVal);
break;
}
}
}
return await NewsModel.getList(where, fields, orderBy, page, size, isTotal, oldTotal);
}
}
UI设计








后台系统设计




git代码
git下载