文章目录
前言
一、QFile类读写文件
二、QPainter绘简单图形
三、QChart图表
四、QPropertyAnimation属性动画
五、Q_PROPERTY宏简介
六、自定义属性动画
前言
承接【QT5】<总览三> QT常用控件。若存在版权问题,请联系作者删除!
一、QFile类读写文件
1. 作用:读写文件。
2. 文件读写流程:
- ①找到文件:调用QFileDialog::getOpenFileName(this, "选择文本", "/home/swear"),用户操作界面选择文件,最终函数返回一个字符串(包括了路径和文件名字)
- ②设置要打开的文件名:调用file.setFileName(fileName);
- ③打开文件:调用file.open(权限),返回文件打开是否成功。true代表成功,false代表失败。
- ④读写文件:调用file.readAll()、file.readLine()、file.write()等函数。
- ⑤关闭文件:调用file.close()。
- ⑥删除文件(可选):调用file.remove()。
3. 注意事项:
- 上述文件读写流程中①可以省略。直接通过上述的②设置文件的名字。
- 当open()的参数为QIODevice::ReadWrite时能够创建不存在的文件。
4. 案例演示:
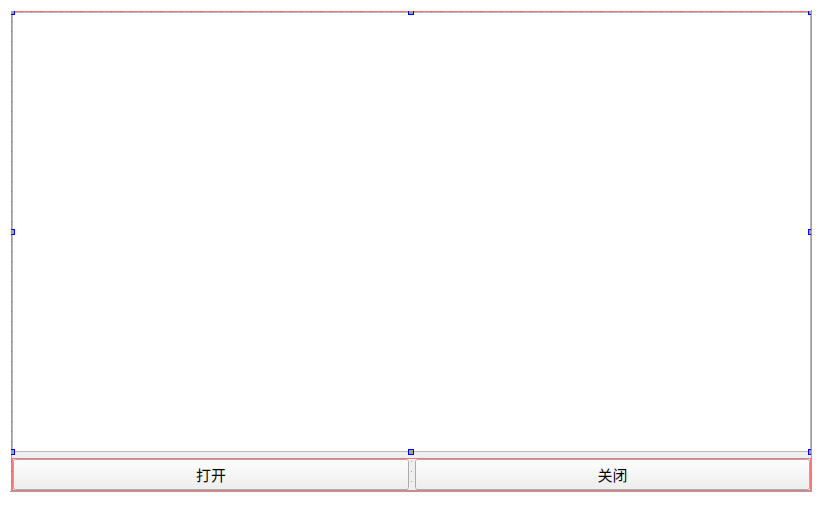
【1】ui设计器:
【2】打开按钮和关闭按钮的槽函数:
/************************************************ * 函数:ui中打开按钮的槽 * 功能:将原文件的文本显示到textEdit中 ************************************************/ void Widget::on_pushButton_clicked() { //1.找到文件位置 QString fileName = QFileDialog::getOpenFileName(this, "选择文本", "/home/swear"); //2.设置要打开的文件 file.setFileName(fileName); //3.打开文件 if (!file.open(QIODevice::ReadOnly)){ qDebug() << "打开文件失败" << endl; return; } //4.读入文本,放置于textEdit中 ui->textEdit->setPlainText(file.readAll()); //5.关闭文件 file.close(); }/************************************************ * 函数:ui中关闭按钮的槽 * 功能:将textEdit中的文本写入到原文件中 ************************************************/ void Widget::on_pushButton_2_clicked() { //1.判断文件是否找到,没有文件名则不操作 if (file.fileName().isEmpty()){ return; } //2.打开文件 if (!file.open(QIODevice::WriteOnly)){ qDebug() << "打开文件失败" << endl; return; } //3.将textEdit中的文本写入原文件中 file.write(ui->textEdit->toPlainText().toUtf8()); //5.关闭文件 file.close(); //6.清空textEdit ui->textEdit->clear(); }【3】实现效果:按“打开”按钮,用户选择文件地址后,就会将文本呈现于textEdit内。然后,用户可以编辑这些文本。最后,用户点击“关闭”按钮,textEdit中的文本就会被写入原文件中,并且清空编辑框。
二、QPainter绘简单图形
1. 作用:绘制简单图形。
2. 基本使用:
- ①声明:在Widget类的头文件中声明虚函数paintEvent()的重写,即void paintEvent(QPaintEvent *event) override;
- ②实现:在Widget类的cpp文件中实现paintEvent()。
- ③绘图:在painEvent()函数中创建QPainter类,并调用如下函数绘制简单图形:
//绘制矩形:左上角坐标为(x,y),宽度w,高度h
paint.drawRect(int x, int y, int w, int h);
//绘制多边形
QPolygon polygon;
polygon.setPoints(int nPoints, int firstx, int firsty, ...);
paint.drawPolygon(polygon);
//绘制直线:点(x1,y1)与点(x2,y2)相连
paint.drawLine(int x1, int y1, int x2, int y2);
//绘制椭圆/圆:左上角坐标为(x,y),半轴宽度w,半轴高度h
paint.drawEllipse(int x, int y, int w, int h);
//绘制文字
QRectF qr(500, 500, 200, 100);//绘制的区域
paint.drawText(qr, Qt::AlignHCenter | Qt::AlignVCenter,"柯同学");//水平对齐并垂直对齐
//绘制路径
QPainterPath path;
path.moveTo(20, 80);
path.lineTo(20, 30);
path.cubicTo(80, 0, 50, 50, 80, 80);
paint.drawPath(path);
//设置线条宽度、颜色
QPen pen;
pen.setWidth(5);
pen.setColor(QColor(200, 100, 50));
paint.setPen(pen);
//设置图形填充
QBrush brush(QColor(200, 100, 50));
paint.setBrush(brush);
//设置抗锯齿,线条更光滑
paint.setRenderHint(QPainter::Antialiasing);3. 制作轮播文字:
【1】Widget.h:
#ifndef WIDGET_H #define WIDGET_H #include <QWidget> #include <QTimer> class Widget : public QWidget { Q_OBJECT public: Widget(QWidget *parent = nullptr); ~Widget(); void paintEvent(QPaintEvent *event) override; private: QFont font;//字体 QString textContent;//字体内容 int textLength;//字体总长 int offset;//轮播文字的偏移量 QTimer *timer;//定时器 private slots: void onTimerTimeOut();//定时器槽函数 }; #endif // WIDGET_H【2】Widget.cpp:
#include "widget.h" #include <QPainter> #include <QFontMetrics> #include <QDebug> Widget::Widget(QWidget *parent) : QWidget(parent) , offset(0) { //设置界面大小 this->resize(400, 100); //设置文字与格式 textContent = "柯总不care各种儿女情长和科研矛盾!"; font.setPixelSize(50); //求出字体长度 QFontMetrics fontMetrics(font); textLength = fontMetrics.width(textContent); //设置定时器 timer = new QTimer(this); connect(timer, SIGNAL(timeout()), this, SLOT(onTimerTimeOut())); timer->start(10); } Widget::~Widget() { } void Widget::paintEvent(QPaintEvent *event) { //设置painter的属性 Q_UNUSED(event) QPainter painter(this); QPen pen; pen.setColor(QColor(48,193,227)); painter.setPen(pen); painter.setFont(font); //轮播文字 QRectF rectTmp(this->rect()); rectTmp.setLeft(this->rect().width() - offset); painter.drawText(rectTmp, Qt::AlignVCenter, textContent); } void Widget::onTimerTimeOut() { //更新offset if (offset < this->rect().width() + textLength) { offset++; } else { offset = 0; } //更新显示 this->update(); }【3】实现效果:
三、QChart图表
1. 作用:制作一个图表。四要素:图表本体、图表视图、坐标轴、曲线。
2. 流程:将坐标轴和曲线加载到图表本体中,再让图表加载到图表视图中。
- ①修改pro文件:在QT += 后面加上"charts"。
- ②添加头文件和命名空间:头文件<QChart>和<QChartView>,使用宏"QT_CHARTS_USE_NAMESPACE"展开命名空间。
- ③创建图表视图:在ui设计器中找到"Graphics View"并拖拽至界面中,右击选择"提升为...",然后输入"QChartView"后修改名字为"chartView"。
- ④创建图表本体:"QChart *chart = new QChart;"
- 设置图表的标题和图例是否显示:"chart->setTitle(标题文本);"和"chart->legend()->setVisible(true);"
- ⑤创建坐标轴:"QValueAxis *valueAxisX = new QValueAxis;"
- 设置坐标轴的范围:"valueAxisX->setRange(最小值, 最大值);"
- 设置坐标轴标签及格式:"valueAxisX->setTitleText(标签文本)"并且"valueAxisX->setLabelFormat("%d");"
- 将坐标轴添加到图表中:"chart->addAxis(valueAxisX, Qt::AlignBottom);"
- ⑥创建曲线:
- 添加头文件:<QSplineSeries>(曲线)或 <QLineSeries>(折线)。
- 创建曲线对象:"QSplineSeries *ss = new QSplineSeries;"
- 添加曲线的点:"ss->append(int x, int y);"
- 设置曲线颜色:"ss->setPen(QPen(QColor::red));"
- 图标添加曲线:"chart->addSeries(ss);"
- 将曲线的数据与坐标轴相连:ss->attachAxis(valueAxisX);注意:这一步必须在图表添加曲线之后。
- ⑦将图表放置于图表视图中:"ui->chartView->setChart(chart);"
3. 实例结果:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setLayout(ui->verticalLayout);
//创建图表,设置标题和图例
QChart *chart = new QChart;
chart->setTitle("时间-温度曲线");
chart->legend()->setVisible(true);
//创建坐标轴,设置坐标轴标签、数据格式
QValueAxis *valueAxisX = new QValueAxis;
QValueAxis *valueAxisY = new QValueAxis;
valueAxisX->setRange(0, 5000);//时间轴
valueAxisY->setRange(0, 100);//温度轴
valueAxisX->setTitleText("时间/ms");
valueAxisY->setTitleText("温度/摄氏度");
valueAxisY->setLabelFormat("%.1f");
//将坐标轴与图表联系
chart->addAxis(valueAxisX, Qt::AlignBottom);
chart->addAxis(valueAxisY, Qt::AlignLeft);
//创建曲线,添加点
QSplineSeries *ss = new QSplineSeries;
ss->append(0, 34);
ss->append(1000, 58.2);
ss->append(2000, 69.88);
ss->append(3000, 15.5);
ss->append(4000, 25.9);
ss->append(5000, 72.78);
ss->setName("curve");
//将曲线与图表联系,将坐标轴与曲线联系
chart->addSeries(ss);
ss->attachAxis(valueAxisX);
ss->attachAxis(valueAxisY);
//将图表加载到图表视图
ui->chartView->setChart(chart);
}
四、QPropertyAnimation属性动画
1. 作用:用于创建几何动画、颜色动画和不透明度动画。
2. 说明:除了几何动画在创建对象时直接指明了作用的物体,颜色和不透明度动画需要分别借助QGraphicsColorizeEffect类和QGraphicsOpacityEffect类的对象。在颜色动画中,需要将作用的物体设置颜色效果(调用setsetGraphicsEffect),再创建颜色动画的对象。在不透明度动画中,需要将作用的物体设置颜色效果(调用setsetGraphicsEffect),再创建不透明度动画的对象。
3. 实例演示:
【1】Widget.h中添加以下属性:分别用于几何动画、颜色动画和不透明度动画的对象。
private: Ui::Widget *ui; QPropertyAnimation *geometryAnimation; QPropertyAnimation *colorAnimation; QPropertyAnimation *opacityAnimation;【2】Widget.cpp:
#include "widget.h" #include "ui_widget.h" #include <QGraphicsColorizeEffect> #include <QGraphicsOpacityEffect> /*********************************************************** * @函 数:Widget类的构造函数 * @功 能:对几何动画、颜色动画和透明度动画对象初始化 * @参 数:parent父类对象 * @返回值:无 *********************************************************/ Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); /****************************1.几何动画************************************/ //创建几何动画对象 geometryAnimation = new QPropertyAnimation(ui->geometryWidget, "geometry"); //设置几何动画的变换阶段 geometryAnimation->setStartValue(QRect(0, 0, 100, 100));//起始值 geometryAnimation->setKeyValueAt(0.5, QRect(600, 0, 150, 150));//0.5比例的值 geometryAnimation->setEndValue(QRect(0, 0, 200, 200));//终点值 //设置几何动画的其他属性 geometryAnimation->setDuration(2000);//持续时间:2000ms geometryAnimation->setLoopCount(2);//循环次数:2次 geometryAnimation->setEasingCurve(QEasingCurve::OutCubic);//变换的速度模式 /****************************2.颜色动画************************************/ //创建颜色动画对象 QGraphicsColorizeEffect *graphicsColorizeEffect = new QGraphicsColorizeEffect(this); ui->colorWidget->setGraphicsEffect(graphicsColorizeEffect); colorAnimation = new QPropertyAnimation(graphicsColorizeEffect, "color"); //设置颜色动画的变换属性 colorAnimation->setStartValue(QColor(Qt::yellow)); colorAnimation->setEndValue(QColor(Qt::darkGray)); colorAnimation->setDuration(2000); /****************************3.不透明动画************************************/ //创建颜色动画对象 QGraphicsOpacityEffect *graphicsOpacityEffect = new QGraphicsOpacityEffect(this); ui->opacityWidget->setGraphicsEffect(graphicsOpacityEffect); opacityAnimation = new QPropertyAnimation(graphicsOpacityEffect, "opacity"); //设置颜色动画的变换属性 opacityAnimation->setStartValue(0.0);//不透明度为0.0最虚 opacityAnimation->setEndValue(1.0);//不透明度为1.0最实 opacityAnimation->setDuration(4000); } /*********************************************************** * @函 数:Widget类的析构函数 * @功 能:析构成员变量 * @参 数:无 * @返回值:无 *********************************************************/ Widget::~Widget() { delete ui; delete geometryAnimation; } /*********************************************************** * @函 数:pushButton的槽函数---clicked * @功 能:启动几何动画 * @参 数:无 * @返回值:无 *********************************************************/ void Widget::on_pushButton_clicked() { geometryAnimation->start(); } /*********************************************************** * @函 数:pushButton1的槽函数---clicked * @功 能:启动颜色动画 * @参 数:无 * @返回值:无 *********************************************************/ void Widget::on_pushButton_2_clicked() { colorAnimation->start(); } /*********************************************************** * @函 数:pushButton3的槽函数---clicked * @功 能:启动不透明度动画 * @参 数:无 * @返回值:无 *********************************************************/ void Widget::on_pushButton_3_clicked() { opacityAnimation->start(); }【3】实现效果:
五、Q_PROPERTY宏简介
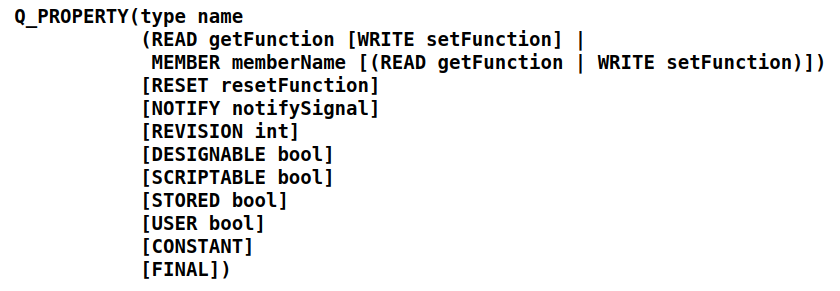
1. 语法:

其中type、name、READ和Function是必需,其他都是可选。type能够被写成任何的由QVariant支持的类型。
2. 作用:撰写该宏之后,用户无需手动调用setMoney()方法来设置某个对象的属性值。可以通过调用setProperty("money", 200)来设置对象的内部属性richMoney。
3. 案例说明:
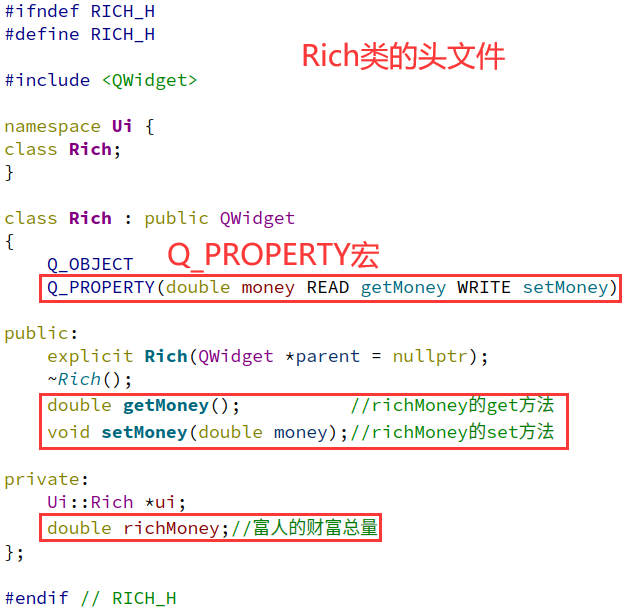
【1】自定义Rich类的头文件:
【2】自定义类Rich的源程序:
【3】运行结果分析:
六、自定义属性动画
1. 说明:在本篇第五章中,我们已经知道了如何写一个Q_PROPERTY宏。那么,本章我们基于第五章的例程进一步编写自定义属性动画,让界面中显示的金钱数量从0增长到100。
2. 具体实现:
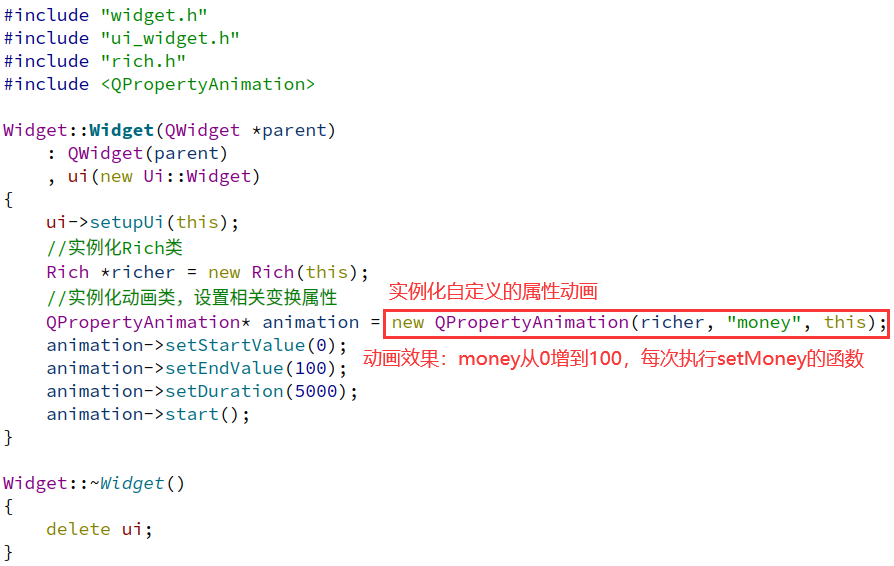
【1】Widget类的源程序:
【2】实现效果:


















![【Qt秘籍】[007]-LineEdit Pushbutton控件](https://img-blog.csdnimg.cn/direct/33c3e9396b834cc6bd7bec62a6981cad.png)