Qt的中有着各种各样的控件,相较于传统C/C++的输出默认只能在控制台实现,Qt中可以有不同的接口实现各种不同的功能,下面我们将实现不同功能的输出 hello world!

标签Label
【Qt秘籍】[006]-Label实现Hello World程序-编程第一步-CSDN博客
编辑框LineEdit/TextEdit
在Qt中,用于输入和编辑文本的控件主要是QLineEdit和QTextEdit。这两个类提供了不同的功能和适用场景:
QLineEdit:
QLineEdit是一个单行文本编辑控件,通常用于输入较短的文本,如用户名、密码、搜索关键词等。它简单灵活,支持文本的输入、显示和基本操作。你可以设置占位符文本(placeholder text)、输入掩码(input mask)以及限制输入的字符类型或长度。QLineEdit还支持清空按钮、完成建议等功能。
常用方法
setText(const QString &text):设置编辑框中的文本。setEchoMode(QLineEdit::EchoMode mode):设置密码输入模式等。setPlaceholderText(const QString &placeholderText):设置占位符文本。clear():清空编辑框内容。text():获取编辑框中的当前文本。
QTextEdit:
QTextEdit是一个多行富文本编辑器,适合编辑包含格式化文本(如字体样式、大小、颜色等)的长文本。它基于HTML和CSS进行文本渲染,因此可以插入图片、超链接等复杂内容。如果你需要一个类似Word的编辑环境,QTextEdit是更好的选择。
常用方法
setHtml(const QString &html):设置编辑器内容为HTML格式的文本。- 文本格式相关的操作,如字体、颜色、对齐方式等,可以通过
QTextCursor和QTextCharFormat等类实现。toPlainText():获取编辑器中的纯文本内容。setPlainText(const QString &text):设置纯文本内容。toHtml():获取编辑器内容为HTML格式的字符串。
根据你的具体需求,选择合适的编辑框控件。对于简单的文本输入,使用QLineEdit;如果需要处理富文本或者多行文本编辑,则应使用QTextEdit。
下面,我们将创建一个文件,先制作一个以QLineEdit实现的hello world
QLineEdit图形化构建
1.创建文件。
【不知道如何创建的朋友请移步【Qt秘籍】[005]-Qt的首次邂逅-创建】
2.进入widget.ui

3.找到Line Edit,拖拽到右边

4.适当修改大小,直接输入hello world

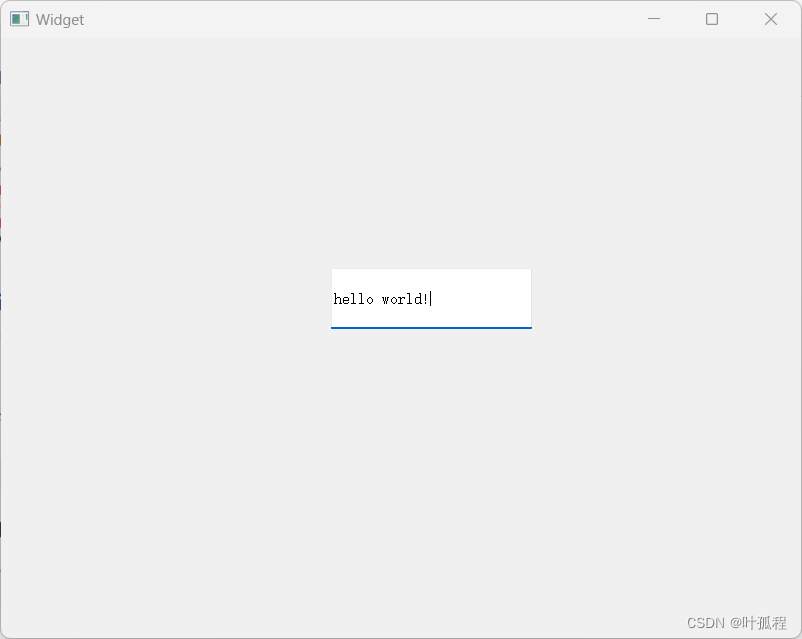
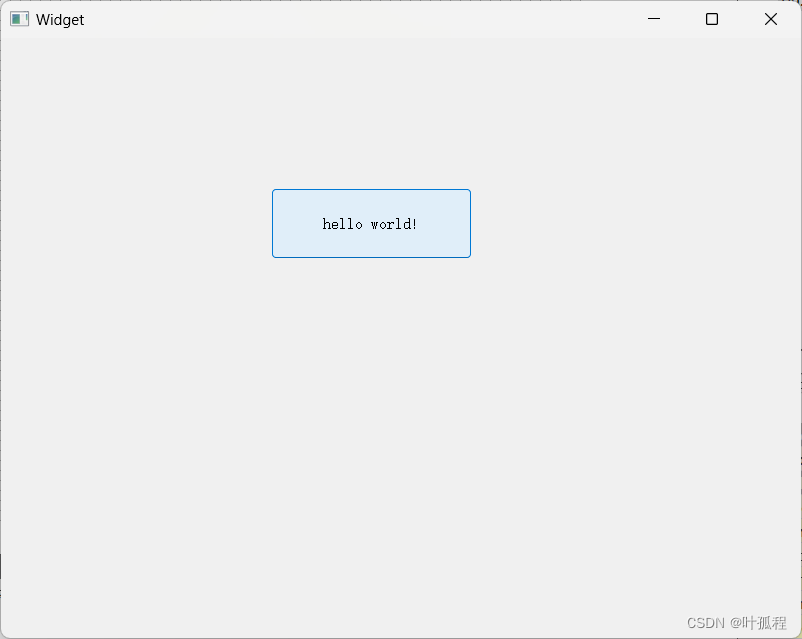
5.保存后运行

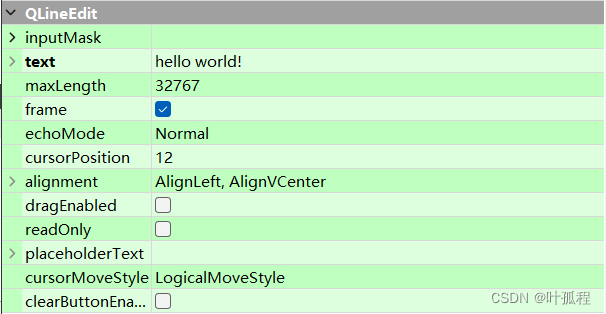
此时我们发现,右边的QLineEdit栏中的text也显示出了hello world!

QLineEdit纯代码构建
这里和Label的代码创建完全类似,不再赘述
//widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QLineEdit>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLineEdit* edit = new QLineEdit(this);
edit->setText("hello world!");
}
Widget::~Widget()
{
delete ui;
}
常规按钮Pushbutton
Qt中的QPushButton是一个用于创建按钮的基本GUI(图形用户界面)组件。按钮是用户界面中非常基本且重要的交互元素,用户通过点击按钮来触发预定义的动作或事件。QPushButton继承自QWidget类,它允许开发者定义按钮的外观、行为以及与用户的交互逻辑。
QPushButton特点和功能
- 文本或图标显示:按钮上可以显示文本标签、图标,或者两者同时显示。
- 信号与槽机制:当按钮被点击时,它会发射一个clicked()信号,这可以通过Qt的信号与槽机制连接到相应的槽函数,以便执行特定的操作,如打开新窗口、关闭窗口、执行计算等。
- 状态变化:按钮有不同状态,如正常状态、鼠标悬停状态、按下状态等,这些状态可以通过QSS(Qt样式表)来自定义视觉效果。
- 可定制性:开发者可以通过子类化QPushButton来自定义按钮的行为,例如改变其外观、添加动画效果或修改事件处理逻辑。
- 无障碍性:支持设置快捷键,提高界面的可访问性。
QPushButton一般步骤
- 创建按钮实例:QPushButton *myButton = new QPushButton("点击我", this);
- 设置按钮的属性,如大小、位置、图标等。
- 连接按钮的信号到槽函数:connect(myButton, &QPushButton::clicked, this, &MyClass::onButtonClicked);
- 实现槽函数onButtonClicked()以处理按钮点击事件。
pushbutton图形化构建
图形化界面实现步骤和之前的控件完全一样,不再赘述。


运行后的界面如下图

但是,虽然这看起来是一个按钮,但是没有交互。
如果要实现交互,需要先理解信号槽的概念。
【Qt知识】Qt框架中的信号(Signals)与槽(Slots)机制-CSDN博客
代码实现
//widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void handleClick();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
//widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QWidget>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
connect(ui->pushButton,&QPushButton::clicked,this,&Widget::handleClick);
}
Widget::~Widget()
{
delete ui;
}
void Widget::handleClick()
{
//当按钮每次被点击就进行文本切换
if(ui->pushButton->text()==QString("hello world!"))
{
ui->pushButton->setText("hello 叶孤程!");
}
else
{
ui->pushButton->setText("hello world!");
}
}运行代码,点击按钮前后


pushbutto纯代码构建
widget.h代码实现
//widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QPushButton>
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void HandleClick();
private:
Ui::Widget *ui;
QPushButton* myButton;
};
#endif // WIDGET_H
widget.cpp代码实现
//widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
myButton = new QPushButton(this);
myButton->setText("hello csdn!");
connect(myButton,&QPushButton::clicked,this,&Widget::HandleClick);
}
Widget::~Widget()
{
delete ui;
}
void Widget::HandleClick()
{
//利用三目运算符(条件运算符)来简化if/else的逻辑
myButton->setText(myButton->text() == "hello csdn!" ? "hello 1024!" : "hello csdn!");
}
运行代码,点击按钮前后

















![[经验] 羊肺怎么清洗才干净视频 #经验分享#学习方法#其他](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2Fn%2FNTQ2NTE.jpg&pos_id=dupBiJZP)