文章目录
- 前言
- 测试案例
前言
模板引用,在官方文档中也有很详细的描述。
虽然 Vue 的声明性渲染模型为你抽象了大部分对 DOM 的直接操作,但在某些情况下,我们仍然需要直接访问底层 DOM 元素。
个人理解为:
在vue中,依据vue给定的语法方式,便捷快速获取对应元素标签的对象。
vue 官方文档 模板引入
测试案例
官网中的使用方式也有对应的说明,vue为元素标签给出了一个ref的属性,当申明这个变量的属性值后,可以在需要获取对象时,采取this.$refs.xxxx的方式拿到。
案例如下所示:
<template>
<div ref="div1">{{ message }}</div>
<button @click="getElemntHandler">点击获取指定元素DOM对象</button>
</template>
<script>
export default{
data(){
return{
message:"专注写bug"
}
},
methods:{
getElemntHandler(){
console.log(this.$refs.div1)
console.log(this.$refs.div1.innerText)
// 设置 innerHtml 属性值
this.$refs.div1.innerHTML = "666";
}
}
}
</script>
元素标签div中使用ref定义一个唯一的别名称,在需要操作其DOM时,使用this.$refs.别名称的形式获取。
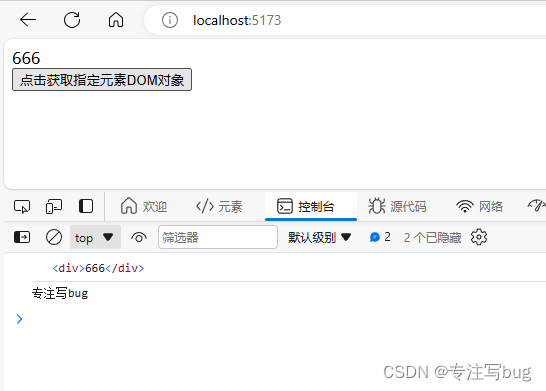
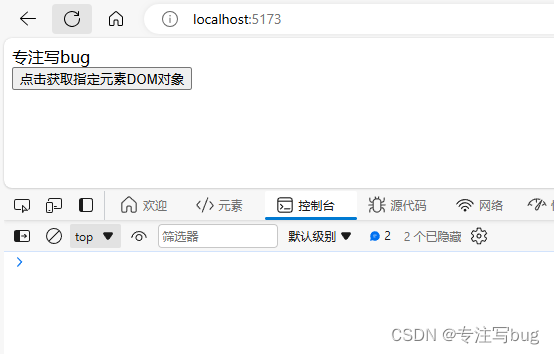
效果展示:
-
初次进入页面时

-
点击按钮后