若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/139424086
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子网络科技博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
Qt开发专栏:开发技术(点击传送门)
上一篇:《Qt开发技术:Q3D图表开发笔记(三):Q3DSurface三维曲面图介绍、Demo以及代码详解》
下一篇:敬请期待…
前言
qt提供了q3d进行三维开发,虽然这个框架没有得到大量运用也不是那么成功,性能上也有很大的欠缺,但是普通的点到为止的应用展示还是可以的。
其中就包括华丽绚烂的三维图表,数据量不大的时候是可以使用的。
前面介绍了基础的q3d散点图、柱状图、三维曲面图,本片深入对三维曲面图支持的颜色表现方式进行探讨。
Demo:Q3DSurface散点图颜色演示效果
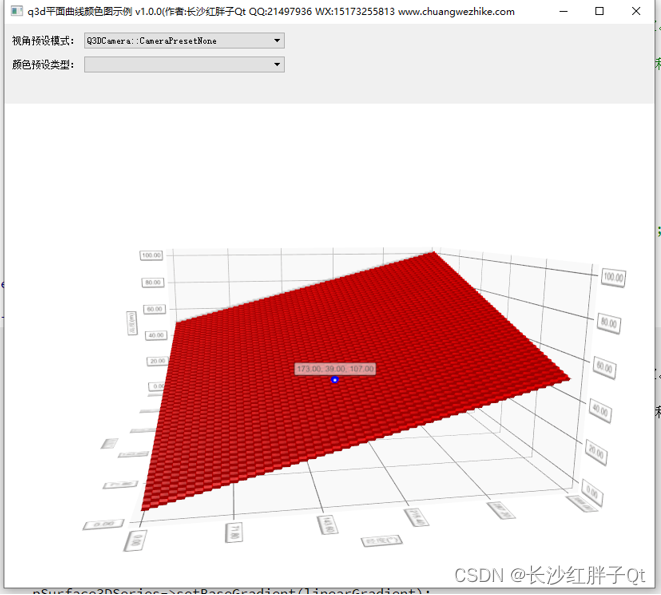
纯色、选中点的颜色

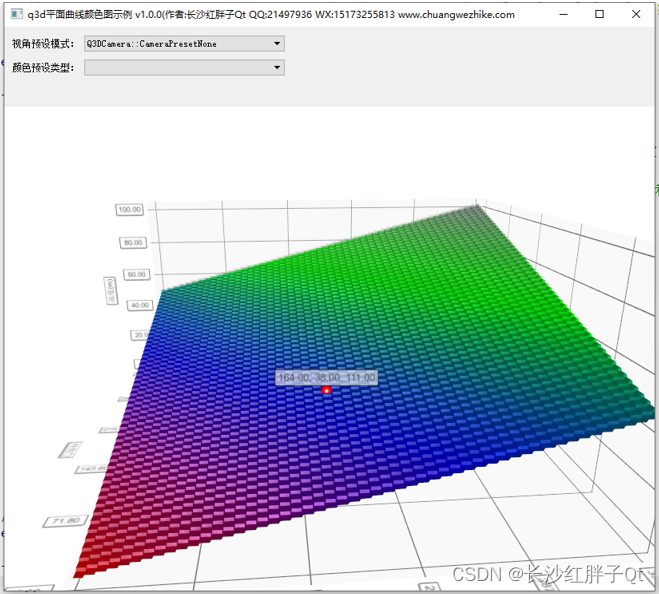
渐进色、选中点的颜色

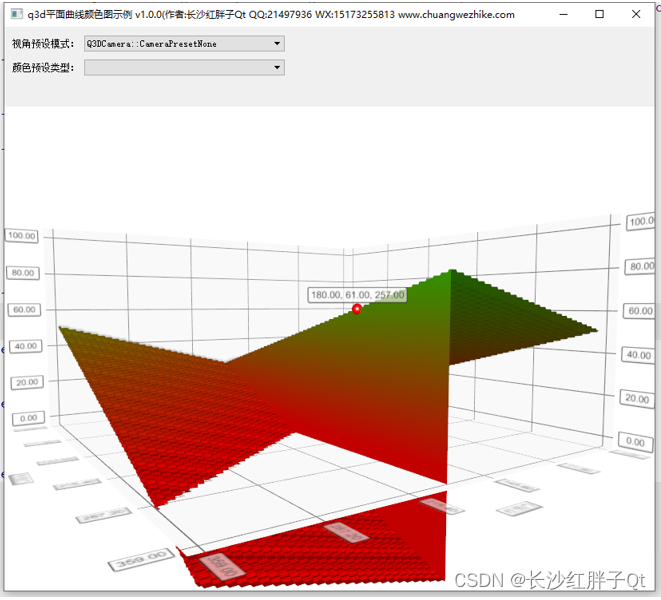
按照y轴参与渐进色

下载地址
Demo 运行包下载地址:https://download.csdn.net/download/qq21497936/89394397
QQ群下载:请点击博客主头像,可进入博客首页,查看右侧,有QQ群联系方式,(点击“文件”搜索“q3d”,群内与博文同步更新)
Demo源码下载地址:https://download.csdn.net/download/qq21497936/89394399
Q3D提供的三维图表
依赖QtDataVisualization。在安装qt的时候要选择安装QtDataVisualization模块。
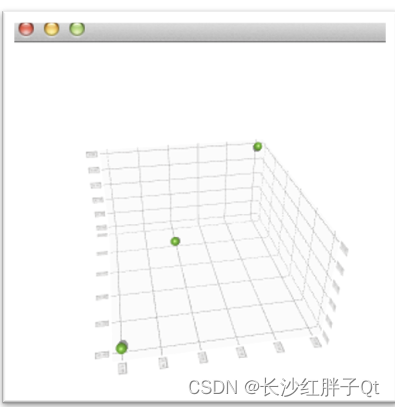
Q3DScatter散点图
Q3D的散点图,性能大约支撑1000个点可以不卡顿,具体依赖pc,1000个点是什么 概念,可以理解为:10x10x10的区域,每个区域一个数据点。

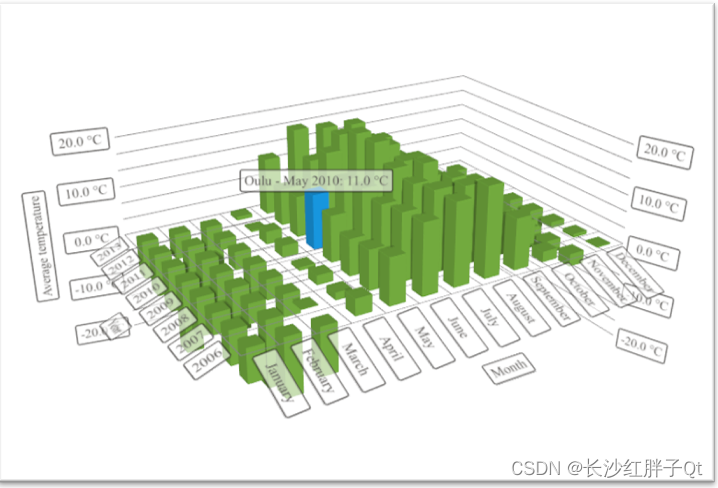
Q3DBars柱状图
Q3D的柱状图,性能跟散点图类似。

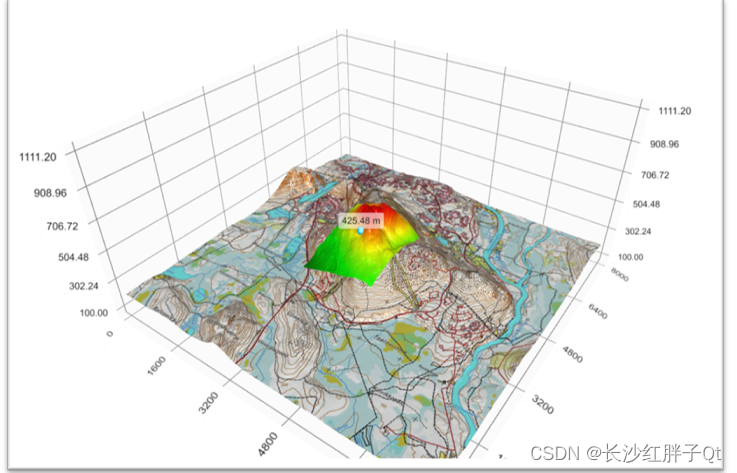
Q3DSurface平面凹凸图,平面纹理图,平面曲线图
Q3D的柱状图,性能跟散点图类似。

Q3DSurface平面曲线图
简介
Q3DSurface类提供了渲染3D曲面图的方法。该类使开发人员能够渲染3D表面图,并通过自由旋转场景来查看它们。可以通过QSurface3DSeries控制曲面的视觉,例如绘制模式和着色。
Q3DSurface通过在用户用鼠标左键点击的数据点上显示高亮显示的球(当使用默认输入处理程序时)或通过QSurface3DSeries进行选择来支持选择。选择指针附带一个标签,在默认情况下,该标签显示数据点的值和点的坐标。
轴上显示的值范围和标签格式可以通过QValue3DAxis进行控制。
要旋转图形,请按住鼠标右键并移动鼠标。缩放是使用鼠标滚轮完成的。两者都假设默认的输入处理程序正在使用中。
如果没有将任何轴明确设置为Q3DSurface,则会创建不带标签的临时默认轴。这些默认轴可以通过轴访问器进行修改,但只要明确设置了方向的任何轴,该方向的默认轴就会被破坏。
摄像机预制类型:CameraPreset
注意:所有的东西都不能低于最低的Y平面从下网上看。
枚举如下,在Demo中动态调整查看效果:
- CameraPresetNone:用于指示尚未设置预设或场景已自由旋转
- CameraPresetFrontLow:相机预设前低(实际y中间)
- CameraPresetFront:相机预设前(实际前面俯视图,约45°向下)
- CameraPresetFrontHigh:相机预设前高(实际前面俯视图,约60°向下)
- CameraPresetLeftLow:相机预设左低
- CameraPresetLeft:相机预设左
- CameraPresetLeftHigh:相机预设左高
- CameraPresetRightLow:相机预设右低
- CameraPresetRight:相机预设右
- CameraPresetRightHigh:相机预设右高
- CameraPresetBehindLow:相机预设后低
- CameraPresetBehind:相机预设后
- CameraPresetBehindHigh:相机预设后高
- CameraPresetIsometricLeft:相机预设左45°
- CameraPresetIsometricLeftHigh:相机预设左45°高
- CameraPresetIsometricRight:相机预设右45°
- CameraPresetIsometricRightHigh:相机预设右45°高
- CameraPresetDirectlyAbove:相机预设,中间往下看旋转Y
- CameraPresetDirectlyAboveCW45:相机预设,中间往下看正旋转Y45°度不同
- CameraPresetDirectlyAboveCCW45:相机预设,中间往下看逆旋转Y45°角度不同
- CameraPresetFrontBelow:相机预设前下
- CameraPresetLeftBelow:相机预设左下
- CameraPresetRightBelow:相机预设右下
- CameraPresetBehindBelow:相机预设直接在后下,实际与xz不能再往下了
- CameraPresetDirectlyBelow:相机预设直接在下,实际与xz不能再往下了,对于仅为正的条形,充当CameraPresetFrontLow。
颜色样式:colorStyle
注意:实测multiHightlightColor没测出来,多选的时候是这个颜色,但是设置选择模式无法一个曲面多选几个点,以下都是这样的测试结果。
- ColorStyleUniform:对象以单一颜色渲染。使用的颜色在baseColors、singleHighlightColor和multiHighlightColor属性中指定。
// 设置颜色样式
_pSurface3DSeries->setColorStyle(Q3DTheme::ColorStyleUniform);
// 设置颜色
_pSurface3DSeries->setBaseColor(Qt::red);
// 选中颜色
_pSurface3DSeries->setSingleHighlightColor(Qt::blue);
// 使用 _pQ3DSurface->setSelectionMode(QAbstract3DGraph::SelectionItem
// | QAbstract3DGraph::SelectionRow
// | QAbstract3DGraph::SelectionMultiSeries);
// 也未测试出来
_pSurface3DSeries->setMultiHighlightColor(Qt::green);
- ColorStyleObjectGradient:无论对象的高度如何,对象都将使用每个对象的全渐变进行着色。使用的渐变在baseGradients、singleHighlightGradient 和 multiHighlightGraduate 属性中指定。
// 设置颜色样式
_pSurface3DSeries->setColorStyle(Q3DTheme::ColorStyleObjectGradient);
// 渐变色
QLinearGradient linearGradient;
linearGradient.setColorAt(0.0, Qt::red);
linearGradient.setColorAt(0.333, Qt::blue);
linearGradient.setColorAt(0.667, Qt::green);
linearGradient.setColorAt(1.0, Qt::gray);
// 设置颜色
_pSurface3DSeries->setBaseGradient(linearGradient);
// 选中颜色
// 渐变色2
QLinearGradient linearGradient2;
linearGradient2.setColorAt(0.0, Qt::yellow);
linearGradient2.setColorAt(1.0, Qt::gray);
_pSurface3DSeries->setSingleHighlightGradient(linearGradient2);
_pSurface3DSeries->setSingleHighlightColor(Qt::red);
// _pSurface3DSeries->setMultiHighlightGraduate(Qt::green);
- ColorStyleRangeGradient : 使用由对象的高度及其在Y轴上的位置确定的完整渐变的一部分对对象进行着色。使用的渐变在baseGradients、singleHighlightGradient 和 multiHighlightGraduate属性中指定。
// 设置颜色样式
_pSurface3DSeries->setColorStyle(Q3DTheme::ColorStyleRangeGradient);
// 渐变色
QLinearGradient linearGradient;
linearGradient.setColorAt(0.0, Qt::red);
linearGradient.setColorAt(1.0, Qt::green);
// 设置颜色
_pSurface3DSeries->setBaseGradient(linearGradient);
// 选中颜色
// 渐变色2
QLinearGradient linearGradient2;
linearGradient2.setColorAt(0.0, Qt::yellow);
linearGradient2.setColorAt(1.0, Qt::gray);
_pSurface3DSeries->setSingleHighlightGradient(linearGradient2);
_pSurface3DSeries->setSingleHighlightColor(Qt::red);
// _pSurface3DSeries->setMultiHighlightGraduate(Qt::green);
Q3DDemo构建流程解析
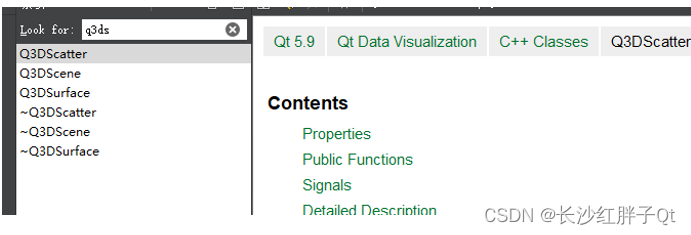
步骤一:确认安装QtDataVisualization模块
如何确认,则是在帮助文件中查看是否有Q3dscatter类。一般是安装了模块才会有对应的帮助文件。没有则重新安装qt或者单独安装该模块。

步骤二:工程配置文件中加入模块
Q3d是在数据可视化模块中,需要在pro或者pri配置文件中添加。
QT += datavisualization

步骤三:添加使用到的头文件
使用到Q3DBar相关类中添加头文件,主要使用到Q3DBar、QBar3DSeries、QBarDataRow等等。
#include <Q3DBars>
#include <Q3DTheme>
#include <Q3DSurface>
#include <QVector3D>

步骤四:添加命名空间
这时候还是无法使用对应的类,需要添加命名空间才行:
using namespace QtDataVisualization;

步骤五:Q3D的图标基础构建框架
下面是包含注释的Q3DSurface基础构建流程
_pQ3DSurface = new Q3DSurface();
_pContainer = QWidget::createWindowContainer(_pQ3DSurface, this);
// 设置轴文本
{
// 注意笛卡尔坐标
_pQ3DSurface->axisX()->setTitle("经度(°)");
_pQ3DSurface->axisX()->setTitleVisible(true);
_pQ3DSurface->axisY()->setTitle("高度(m)");
_pQ3DSurface->axisY()->setTitleVisible(true);
_pQ3DSurface->axisZ()->setTitle("纬度(°)");
_pQ3DSurface->axisZ()->setTitleVisible(true);
}
// 设置轴范围
{
// 注意笛卡尔坐标
_pQ3DSurface->axisX()->setRange(0, 359);
_pQ3DSurface->axisY()->setRange(0, 100);
_pQ3DSurface->axisZ()->setRange(0, 359);
}
// 生成一个曲线
_pSurface3DSeries = new QSurface3DSeries(_pQ3DSurface);
// 设置渲染平滑
_pSurface3DSeries->setMeshSmooth(true);
// 设置渲染模式
// DrawWireframe : 绘制栅格
// DrawSurface : 绘制表面
// DrawSurfaceAndWireframe : 绘制栅格和图表面
_pSurface3DSeries->setDrawMode(QSurface3DSeries::DrawSurface);
#if 0
// 设置颜色样式
// ColorStyleUniform = 0 : 对象以单一颜色渲染。使用的颜色在baseColors、
// singleHighlightColor和multiHighlightColor属性中指定。
// ColorStyleObjectGradient : 无论对象的高度如何,对象都将使用每个对象的全渐变进行着色。
// 使用的渐变在baseGradients、singleHighlightGradient 和 multiHighlightGraduate 属性中指定。
// ColorStyleRangeGradient :
_pSurface3DSeries->setColorStyle(Q3DTheme::ColorStyleUniform);
// 设置颜色
_pSurface3DSeries->setBaseColor(Qt::red);
// 选中颜色
_pSurface3DSeries->setSingleHighlightColor(Qt::blue);
// 使用 _pQ3DSurface->setSelectionMode(QAbstract3DGraph::SelectionItem
// | QAbstract3DGraph::SelectionRow
// | QAbstract3DGraph::SelectionMultiSeries);
// 也未测试出来
_pSurface3DSeries->setMultiHighlightColor(Qt::green);
#endif
#if 0
// 设置颜色样式
// ColorStyleUniform = 0 : 对象以单一颜色渲染。使用的颜色在baseColors、
// singleHighlightColor和multiHighlightColor属性中指定。
// ColorStyleObjectGradient : 无论对象的高度如何,对象都将使用每个对象的全渐变进行着色。
// 使用的渐变在baseGradients、singleHighlightGradient 和 multiHighlightGraduate 属性中指定。
// ColorStyleRangeGradient :
_pSurface3DSeries->setColorStyle(Q3DTheme::ColorStyleObjectGradient);
// 渐变色
QLinearGradient linearGradient;
linearGradient.setColorAt(0.0, Qt::red);
linearGradient.setColorAt(0.333, Qt::blue);
linearGradient.setColorAt(0.667, Qt::green);
linearGradient.setColorAt(1.0, Qt::gray);
// 设置颜色
_pSurface3DSeries->setBaseGradient(linearGradient);
// 选中颜色
// 渐变色2
QLinearGradient linearGradient2;
linearGradient2.setColorAt(0.0, Qt::yellow);
linearGradient2.setColorAt(1.0, Qt::gray);
_pSurface3DSeries->setSingleHighlightGradient(linearGradient2);
_pSurface3DSeries->setSingleHighlightColor(Qt::red);
// _pSurface3DSeries->setMultiHighlightGraduate(Qt::green);
#endif
#if 1
// 设置颜色样式
// ColorStyleUniform = 0 : 对象以单一颜色渲染。使用的颜色在baseColors、
// singleHighlightColor和multiHighlightColor属性中指定。
// ColorStyleObjectGradient : 无论对象的高度如何,对象都将使用每个对象的全渐变进行着色。
// 使用的渐变在baseGradients、singleHighlightGradient 和 multiHighlightGraduate 属性中指定。
// ColorStyleRangeGradient : 使用由对象的高度及其在Y轴上的位置确定的完整渐变的一部分对对象进行着色。
// 使用的渐变在baseGradients、singleHighlightGradient 和 multiHighlightGraduate属性中指定。
_pSurface3DSeries->setColorStyle(Q3DTheme::ColorStyleRangeGradient);
// 渐变色
QLinearGradient linearGradient;
linearGradient.setColorAt(0.0, Qt::red);
linearGradient.setColorAt(1.0, Qt::green);
// 设置颜色
_pSurface3DSeries->setBaseGradient(linearGradient);
// 选中颜色
// 渐变色2
QLinearGradient linearGradient2;
linearGradient2.setColorAt(0.0, Qt::yellow);
linearGradient2.setColorAt(1.0, Qt::gray);
_pSurface3DSeries->setSingleHighlightGradient(linearGradient2);
_pSurface3DSeries->setSingleHighlightColor(Qt::red);
// _pSurface3DSeries->setMultiHighlightGraduate(Qt::green);
#endif
#if 0
// 设置渐进色
QLinearGradient *pLinearGradient = new QLinearGradient(0, 0,100,100);
pLinearGradient->setColorAt(0, Qt::red);
pLinearGradient->setColorAt(1.0, Qt::blue);
_pSurface3DSeries->setBaseGradient(*pLinearGradient);
#endif
// 视图添加该曲线
_pQ3DSurface->addSeries(_pSurface3DSeries);
// 设置阴影质量
_pQ3DSurface->setShadowQuality(QAbstract3DGraph::ShadowQualitySoftLow);
// 设置视角
_pQ3DSurface->scene()->activeCamera()->setCameraPreset(Q3DCamera::CameraPresetNone);
// 设置子网格
_pQ3DSurface->activeTheme()->setGridEnabled(true);
#if 1
// 添加模拟数据
QSurfaceDataArray *pSurfaceDataArray = new QSurfaceDataArray;
#if 1
#if 1
// 这是 z 纬度
for(int n = 0; n < 360; n++)
{
QSurfaceDataRow *pSurfaceDataRow = new QSurfaceDataRow;
// 这是 x 经度
for(int m = 0; m < 360; m++)
{
#if 0
// 注意与笛卡尔坐标进行映射
*pSurfaceDataRow << QVector3D(m, n / 7 + m / 7, n);
#else
// 注意与笛卡尔坐标进行映射(超过180的下沉)
*pSurfaceDataRow << QVector3D(m, n / 7 + m / 7 - (m > 180 ? n / 3 : 0), n);
#endif
}
*pSurfaceDataArray << pSurfaceDataRow;
}
#else
for(int n = 0; n < 360; n++)
{
QSurfaceDataRow *pSurfaceDataRow = new QSurfaceDataRow;
// 这是 x 经度
for(int m = 0; m < 360; m++)
{
// 注意与笛卡尔坐标进行映射
*pSurfaceDataRow << QVector3D(m, qrand() % 100, n);
LOG << n << m;
}
*pSurfaceDataArray << pSurfaceDataRow;
}
#endif
#else
QSurfaceDataRow *pSurfaceDataRow1 = new QSurfaceDataRow;
QSurfaceDataRow *pSurfaceDataRow2 = new QSurfaceDataRow;
QSurfaceDataRow *pSurfaceDataRow3 = new QSurfaceDataRow;
// 行与行之间,要形成一个四点成面
*pSurfaceDataRow1 << QVector3D(0, 0, 0) << QVector3D(359, 20, 0);
*pSurfaceDataRow2 << QVector3D(50, 20, 179) << QVector3D(359, 40, 179);
*pSurfaceDataRow3 << QVector3D(100, 80, 359) << QVector3D(359, 100, 359);
*pSurfaceDataArray << pSurfaceDataRow1 << pSurfaceDataRow2 << pSurfaceDataRow3;
#endif
// 添加数据(自动冲掉之前的数据)
_pSurface3DSeries->dataProxy()->resetArray(pSurfaceDataArray);
#endif
_pQ3DSurface->addSeries(_pSurface3DSeries);
_pQ3DSurface->show();
Demo源码
Q3dSurfaceColorWidget.h
#ifndef Q3DSURFACECOLORWIDGET_H
#define Q3DSURFACECOLORWIDGET_H
#include <QWidget>
#include <Q3DSurface>
#include <Q3DTheme>
#include <QSurface3DSeries>
#include <QVector3D>
using namespace QtDataVisualization;
namespace Ui {
class Q3dSurfaceColorWidget;
}
class Q3dSurfaceColorWidget : public QWidget
{
Q_OBJECT
public:
explicit Q3dSurfaceColorWidget(QWidget *parent = 0);
~Q3dSurfaceColorWidget();
public:
void setCameraPreset(Q3DCamera::CameraPreset cameraPreset);
protected:
void initControl();
protected:
void resizeEvent(QResizeEvent *event);
private slots:
void on_comboBox_cameraPreset_currentIndexChanged(int index);
private:
Ui::Q3dSurfaceColorWidget *ui;
private:
Q3DSurface *_pQ3DSurface; // q3d平面曲线图
QWidget *_pContainer; // q3d窗口容器
QSurface3DSeries *_pSurface3DSeries ; // q3d柱状图数据
};
#endif // Q3DSURFACECOLORWIDGET_H
Q3dSurfaceColorWidget.cpp
#include "Q3dSurfaceColorWidget.h"
#include "ui_Q3dSurfaceColorWidget.h"
#include <Q3DTheme>
#include <QDebug>
#include <QDateTime>
//#define LOG qDebug()<<__FILE__<<__LINE__
//#define LOG qDebug()<<__FILE__<<__LINE__<<__FUNCTION__
//#define LOG qDebug()<<__FILE__<<__LINE__<<QThread()::currentThread()
//#define LOG qDebug()<<__FILE__<<__LINE__<<QDateTime::currentDateTime().toString("yyyy-MM-dd")
#define LOG qDebug()<<__FILE__<<__LINE__<<QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss:zzz")
Q3dSurfaceColorWidget::Q3dSurfaceColorWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Q3dSurfaceColorWidget),
_pQ3DSurface(0),
_pContainer(0),
_pSurface3DSeries(0)
{
ui->setupUi(this);
QString version = "v1.0.0";
initControl();
}
Q3dSurfaceColorWidget::~Q3dSurfaceColorWidget()
{
delete ui;
}
void Q3dSurfaceColorWidget::setCameraPreset(Q3DCamera::CameraPreset cameraPreset)
{
// 设置视角
// CameraPresetNone = -1, : 用于指示尚未设置预设,或场景已自由旋转。
// CameraPresetFrontLow = 0, :
// CameraPresetFront, :
// CameraPresetFrontHigh, :
// CameraPresetLeftLow, :
// CameraPresetLeft, :
// CameraPresetLeftHigh, :
// CameraPresetRightLow, :
// CameraPresetRight, :
// CameraPresetRightHigh, :
// CameraPresetBehindLow, :
// CameraPresetBehind, :
// CameraPresetBehindHigh, :
// CameraPresetIsometricLeft, :
// CameraPresetIsometricLeftHigh, :
// CameraPresetIsometricRight, :
// CameraPresetIsometricRightHigh, :
// CameraPresetDirectlyAbove, :
// CameraPresetDirectlyAboveCW45, :
// CameraPresetDirectlyAboveCCW45, :
// CameraPresetFrontBelow, :
// CameraPresetLeftBelow, :
// CameraPresetRightBelow, :
// CameraPresetBehindBelow, :
// CameraPresetDirectlyBelow :
// 设置视角
if(_pQ3DSurface)
{
_pQ3DSurface->scene()->activeCamera()->setCameraPreset(cameraPreset);
}
}
void Q3dSurfaceColorWidget::initControl()
{
// 视角预置
{
// 设置视角
// CameraPresetNone = -1, : 用于指示尚未设置预设,或场景已自由旋转。
// CameraPresetFrontLow = 0, :
// CameraPresetFront, :
// CameraPresetFrontHigh, :
// CameraPresetLeftLow, :
// CameraPresetLeft, :
// CameraPresetLeftHigh, :
// CameraPresetRightLow, :
// CameraPresetRight, :
// CameraPresetRightHigh, :
// CameraPresetBehindLow, :
// CameraPresetBehind, :
// CameraPresetBehindHigh, :
// CameraPresetIsometricLeft, :
// CameraPresetIsometricLeftHigh, :
// CameraPresetIsometricRight, :
// CameraPresetIsometricRightHigh, :
// CameraPresetDirectlyAbove, :
// CameraPresetDirectlyAboveCW45, :
// CameraPresetDirectlyAboveCCW45, :
// CameraPresetFrontBelow, :
// CameraPresetLeftBelow, :
// CameraPresetRightBelow, :
// CameraPresetBehindBelow, :
// CameraPresetDirectlyBelow :
ui->comboBox_cameraPreset->clear();
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetNone");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetFrontLow = 0");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetFront");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetFrontHigh");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetLeftLow");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetLeft");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetLeftHigh");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetRightLow");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetRight");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetRightHigh");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetBehindLow");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetBehind");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetBehindHigh");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetIsometricLeft");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetIsometricLeftHigh");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetIsometricRight");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetIsometricRightHigh");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetDirectlyAbove");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetDirectlyAboveCW45");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetDirectlyAboveCCW45");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetFrontBelow");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetLeftBelow");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetRightBelow");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetBehindBelow");
ui->comboBox_cameraPreset->addItem("Q3DCamera::CameraPresetDirectlyBelow");
ui->comboBox_cameraPreset->setCurrentText("Q3DCamera::CameraPresetNone");
}
_pQ3DSurface = new Q3DSurface();
_pContainer = QWidget::createWindowContainer(_pQ3DSurface, this);
// 设置轴文本
{
// 注意笛卡尔坐标
_pQ3DSurface->axisX()->setTitle("经度(°)");
_pQ3DSurface->axisX()->setTitleVisible(true);
_pQ3DSurface->axisY()->setTitle("高度(m)");
_pQ3DSurface->axisY()->setTitleVisible(true);
_pQ3DSurface->axisZ()->setTitle("纬度(°)");
_pQ3DSurface->axisZ()->setTitleVisible(true);
}
// 设置轴范围
{
// 注意笛卡尔坐标
_pQ3DSurface->axisX()->setRange(0, 359);
_pQ3DSurface->axisY()->setRange(0, 100);
_pQ3DSurface->axisZ()->setRange(0, 359);
}
// 生成一个曲线
_pSurface3DSeries = new QSurface3DSeries(_pQ3DSurface);
// 设置渲染平滑
_pSurface3DSeries->setMeshSmooth(true);
// 设置渲染模式
// DrawWireframe : 绘制栅格
// DrawSurface : 绘制表面
// DrawSurfaceAndWireframe : 绘制栅格和图表面
_pSurface3DSeries->setDrawMode(QSurface3DSeries::DrawSurface);
#if 0
// 设置颜色样式
// ColorStyleUniform = 0 : 对象以单一颜色渲染。使用的颜色在baseColors、
// singleHighlightColor和multiHighlightColor属性中指定。
// ColorStyleObjectGradient : 无论对象的高度如何,对象都将使用每个对象的全渐变进行着色。
// 使用的渐变在baseGradients、singleHighlightGradient 和 multiHighlightGraduate 属性中指定。
// ColorStyleRangeGradient :
_pSurface3DSeries->setColorStyle(Q3DTheme::ColorStyleUniform);
// 设置颜色
_pSurface3DSeries->setBaseColor(Qt::red);
// 选中颜色
_pSurface3DSeries->setSingleHighlightColor(Qt::blue);
// 使用 _pQ3DSurface->setSelectionMode(QAbstract3DGraph::SelectionItem
// | QAbstract3DGraph::SelectionRow
// | QAbstract3DGraph::SelectionMultiSeries);
// 也未测试出来
_pSurface3DSeries->setMultiHighlightColor(Qt::green);
#endif
#if 0
// 设置颜色样式
// ColorStyleUniform = 0 : 对象以单一颜色渲染。使用的颜色在baseColors、
// singleHighlightColor和multiHighlightColor属性中指定。
// ColorStyleObjectGradient : 无论对象的高度如何,对象都将使用每个对象的全渐变进行着色。
// 使用的渐变在baseGradients、singleHighlightGradient 和 multiHighlightGraduate 属性中指定。
// ColorStyleRangeGradient :
_pSurface3DSeries->setColorStyle(Q3DTheme::ColorStyleObjectGradient);
// 渐变色
QLinearGradient linearGradient;
linearGradient.setColorAt(0.0, Qt::red);
linearGradient.setColorAt(0.333, Qt::blue);
linearGradient.setColorAt(0.667, Qt::green);
linearGradient.setColorAt(1.0, Qt::gray);
// 设置颜色
_pSurface3DSeries->setBaseGradient(linearGradient);
// 选中颜色
// 渐变色2
QLinearGradient linearGradient2;
linearGradient2.setColorAt(0.0, Qt::yellow);
linearGradient2.setColorAt(1.0, Qt::gray);
_pSurface3DSeries->setSingleHighlightGradient(linearGradient2);
_pSurface3DSeries->setSingleHighlightColor(Qt::red);
// _pSurface3DSeries->setMultiHighlightGraduate(Qt::green);
#endif
#if 1
// 设置颜色样式
// ColorStyleUniform = 0 : 对象以单一颜色渲染。使用的颜色在baseColors、
// singleHighlightColor和multiHighlightColor属性中指定。
// ColorStyleObjectGradient : 无论对象的高度如何,对象都将使用每个对象的全渐变进行着色。
// 使用的渐变在baseGradients、singleHighlightGradient 和 multiHighlightGraduate 属性中指定。
// ColorStyleRangeGradient : 使用由对象的高度及其在Y轴上的位置确定的完整渐变的一部分对对象进行着色。
// 使用的渐变在baseGradients、singleHighlightGradient 和 multiHighlightGraduate属性中指定。
_pSurface3DSeries->setColorStyle(Q3DTheme::ColorStyleRangeGradient);
// 渐变色
QLinearGradient linearGradient;
linearGradient.setColorAt(0.0, Qt::red);
linearGradient.setColorAt(1.0, Qt::green);
// 设置颜色
_pSurface3DSeries->setBaseGradient(linearGradient);
// 选中颜色
// 渐变色2
QLinearGradient linearGradient2;
linearGradient2.setColorAt(0.0, Qt::yellow);
linearGradient2.setColorAt(1.0, Qt::gray);
_pSurface3DSeries->setSingleHighlightGradient(linearGradient2);
_pSurface3DSeries->setSingleHighlightColor(Qt::red);
// _pSurface3DSeries->setMultiHighlightGraduate(Qt::green);
#endif
#if 0
// 设置渐进色
QLinearGradient *pLinearGradient = new QLinearGradient(0, 0,100,100);
pLinearGradient->setColorAt(0, Qt::red);
pLinearGradient->setColorAt(1.0, Qt::blue);
_pSurface3DSeries->setBaseGradient(*pLinearGradient);
#endif
// 视图添加该曲线
_pQ3DSurface->addSeries(_pSurface3DSeries);
// 设置阴影质量
_pQ3DSurface->setShadowQuality(QAbstract3DGraph::ShadowQualitySoftLow);
// 设置视角
_pQ3DSurface->scene()->activeCamera()->setCameraPreset(Q3DCamera::CameraPresetNone);
// 设置子网格
_pQ3DSurface->activeTheme()->setGridEnabled(true);
#if 1
// 添加模拟数据
QSurfaceDataArray *pSurfaceDataArray = new QSurfaceDataArray;
#if 1
#if 1
// 这是 z 纬度
for(int n = 0; n < 360; n++)
{
QSurfaceDataRow *pSurfaceDataRow = new QSurfaceDataRow;
// 这是 x 经度
for(int m = 0; m < 360; m++)
{
#if 0
// 注意与笛卡尔坐标进行映射
*pSurfaceDataRow << QVector3D(m, n / 7 + m / 7, n);
#else
// 注意与笛卡尔坐标进行映射(超过180的下沉)
*pSurfaceDataRow << QVector3D(m, n / 7 + m / 7 - (m > 180 ? n / 3 : 0), n);
#endif
}
*pSurfaceDataArray << pSurfaceDataRow;
}
#else
for(int n = 0; n < 360; n++)
{
QSurfaceDataRow *pSurfaceDataRow = new QSurfaceDataRow;
// 这是 x 经度
for(int m = 0; m < 360; m++)
{
// 注意与笛卡尔坐标进行映射
*pSurfaceDataRow << QVector3D(m, qrand() % 100, n);
LOG << n << m;
}
*pSurfaceDataArray << pSurfaceDataRow;
}
#endif
#else
QSurfaceDataRow *pSurfaceDataRow1 = new QSurfaceDataRow;
QSurfaceDataRow *pSurfaceDataRow2 = new QSurfaceDataRow;
QSurfaceDataRow *pSurfaceDataRow3 = new QSurfaceDataRow;
// 行与行之间,要形成一个四点成面
*pSurfaceDataRow1 << QVector3D(0, 0, 0) << QVector3D(359, 20, 0);
*pSurfaceDataRow2 << QVector3D(50, 20, 179) << QVector3D(359, 40, 179);
*pSurfaceDataRow3 << QVector3D(100, 80, 359) << QVector3D(359, 100, 359);
*pSurfaceDataArray << pSurfaceDataRow1 << pSurfaceDataRow2 << pSurfaceDataRow3;
#endif
// 添加数据(自动冲掉之前的数据)
_pSurface3DSeries->dataProxy()->resetArray(pSurfaceDataArray);
#endif
_pQ3DSurface->addSeries(_pSurface3DSeries);
_pQ3DSurface->show();
}
void Q3dSurfaceColorWidget::resizeEvent(QResizeEvent *event)
{
#if 1
if(_pContainer)
{
_pContainer->setGeometry(0, 50, rect().width(), rect().height() - 50);
_pContainer->lower();
}
#endif
}
void Q3dSurfaceColorWidget::on_comboBox_cameraPreset_currentIndexChanged(int index)
{
setCameraPreset((Q3DCamera::CameraPreset)(index - 1));
}
工程模板v1.3.0

上一篇:《Qt开发技术:Q3D图表开发笔记(三):Q3DSurface三维曲面图介绍、Demo以及代码详解》
下一篇:敬请期待…
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/139424086