目录
type属性
引入字体图标
disabled属性
methods:{
//点击事件是外部注册的
handleClick(e){
this.$emit('click',e)
//通知父组件点击了,点了按钮,触发外界的click?传参为事件对象
//向父组件派发了click事件
}
},type属性
用到props传参,app向button组件传参数type
- app.vue:
<miao-button type="primary"></miao-button>
- button.vue:
<button :class="[`miao-button-${type}`]">
export default{
props:{
type:{
type:String,
default:'default'
}
}
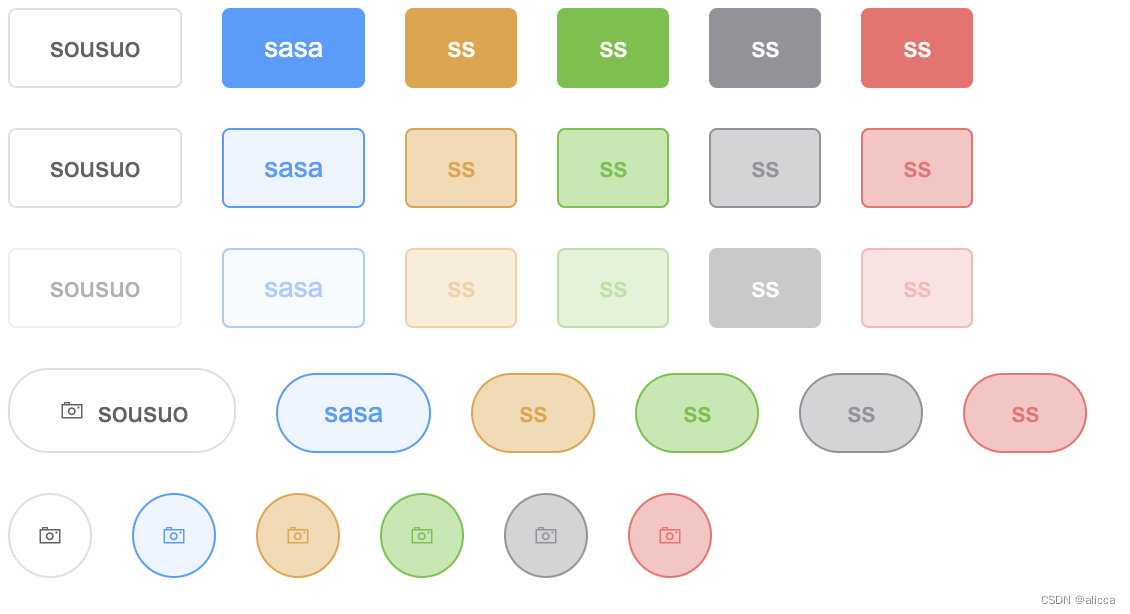
}分别设置 plain,round,circle类的图标:
三者都是boolean类型
- app.vue:
<div class="row">
<miao-button plain round>sousuo</miao-button>
<miao-button plain round type="primary">sasa</miao-button>
<miao-button plain round type="warning">ss</miao-button>
<miao-button plain round type="success">ss</miao-button>
<miao-button plain round type="info">ss</miao-button>
<miao-button plain round type="danger">ss</miao-button>
<!-- 把type属性传给封装的button组件,plain值bool类型 -->
</div>
- button.vue
plain:{
type:Boolean,
default:false
},<button class="miao-button" :class="[`miao-button-${type}`,{
'is-plain':plain,
'is-round':round,
'is-circle':circle
}]">引入字体图标
在main.js里引入
import './assets/fonts/iconfont.css'在下载下来的iconfont.css里 把类名全改成miao-icon
像这样:
.miao-icon-bluray:before {
content: "\e6a4";
}
然后在button里添加
<button class="miao-button" :class="[`miao-button-${type}`,{
'is-plain':plain,
'is-round':round,
'is-circle':circle
}]">
<!-- is-plain是个bool值用对象来控制 -->
<i class="miao-icon miao-icon-camera"></i>
<span>
<slot></slot>
</span>
</button>添加了那句:
<i class="miao-icon miao-icon-camera"></i>
然后所有button都有了camera的icon
但是这里添加属性要两个类:
.miao-icon .miao-icon-camera
用属性选择器:[class*='miao-icon']
*=是包含的意思,只要类名包含miao-icon-,就用如下样式,这样就只要写一个类名就行了
[class*='miao-icon'] {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}这样这句话就改为:
<i class=" miao-icon-camera"></i>
.miao-button [class*=miao-icon-]+span{
margin-left:5px
}
//找到.miao-button元素里的包含miao-icon-的类的后面的span给他加个margin-left
然后发现button里点击事件,直接给组件定义事件无法触发
$slots能够获取所有插槽,只有icon的slots为空就可以不显示文字span
button的点击事件
如果在父组件app.vue里随便一个按钮注册事件:
<miao-button @click="fn">sousuo</miao-button>会发现点击按钮没有动静
需要在子组件里:
button.vue里:
<button class="miao-button" :class="[`miao-button-${type}`,{
'is-plain':plain,
'is-round':round,
'is-circle':circle
}]"
@click="handleClick"
>添加这个click然后向父组件派发click事件
methods:{
//点击事件是外部注册的
handleClick(e){
this.$emit('click',e)
//通知父组件点击了,点了按钮,触发外界的click?传参为事件对象
//向父组件派发了click事件
}
},然后就能正常触发了
disabled属性
<button class="miao-button" :class="[`miao-button-${type}`,{
'is-plain':plain,
'is-round':round,
'is-circle':circle,
'is-disabled':disabled
}]"
:disabled="disabled"
@click="handleClick"
>props里添加
disabled:{
type:Boolean,
default:false
}样式添加:
// disabled属性
.miao-button.is-disabled {
cursor: no-drop;
opacity: .5;
cursor: not-allowed;
}