在数字化时代,电子设计已成为科技创新的重要驱动力。然而,对于许多初学者和在校学生来说,电子设计的学习过程往往充满了挑战和困惑。幸运的是,随着SmartEDA的出现,这一局面正在发生深刻改变。SmartEDA不仅简化了电子设计的复杂流程,更为学校教育带来了前所未有的变革,让电子设计不再难学。

SmartEDA是一款先进的电子设计自动化工具,它通过集成化的设计环境和智能化的辅助功能,极大地降低了电子设计的门槛。无论是电路设计、仿真分析还是PCB布局布线,SmartEDA都能提供高效且精准的支持。对于学校而言,引入SmartEDA意味着为学生提供了一个更加直观、易用的学习平台,有助于培养他们的实践能力和创新思维。
SmartEDA电路仿真软件 在线化 登陆即用 免下载![]() https://www.ismarteda.com
https://www.ismarteda.com
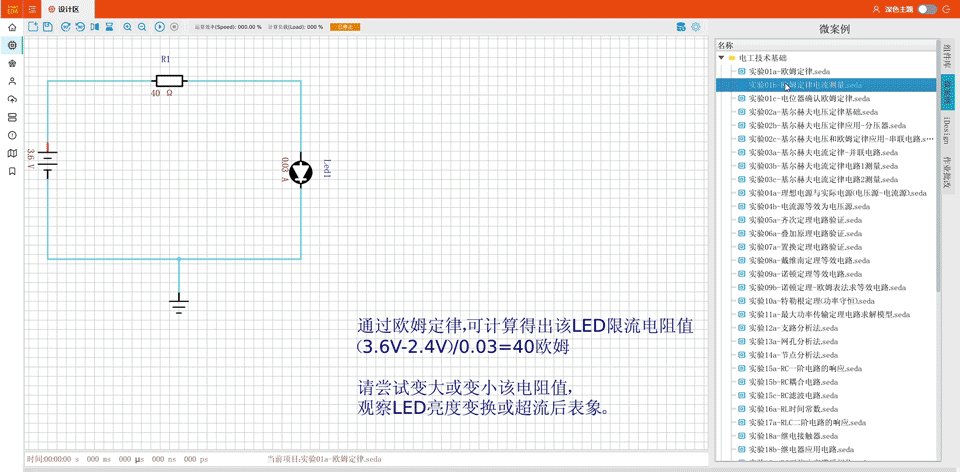
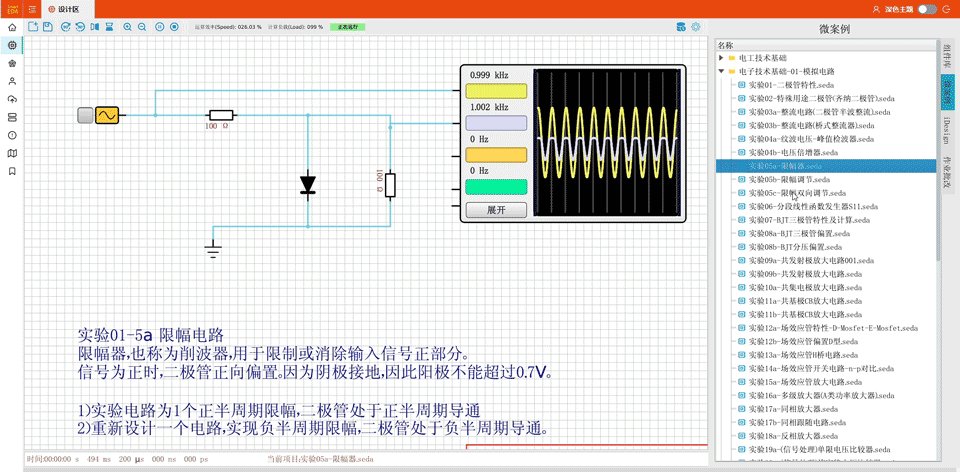
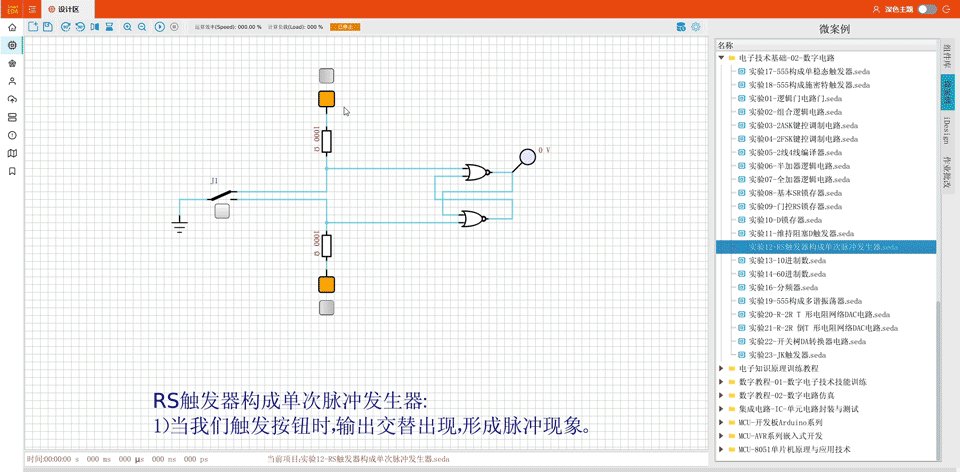
在传统的教学模式下,电子设计课程往往侧重于理论教学,学生很难获得足够的实践机会。而SmartEDA的引入,使得理论与实践得以紧密结合。学生可以在课堂上直接使用SmartEDA进行设计实验,通过实际操作来巩固理论知识,加深对电子设计的理解。这种教学方式不仅提高了学生的学习兴趣,也有效提升了他们的学习效果。
此外,SmartEDA还具备强大的协作功能,支持多人同时在线进行设计和讨论。这为学生之间的合作与交流提供了便利,有助于培养他们的团队精神和沟通能力。在项目中,学生们可以分工合作,共同完成一个复杂的电子设计任务,从而体验到团队合作的乐趣和成就感。
更重要的是,SmartEDA的引入还推动了学校电子设计教学的创新。教师可以结合SmartEDA的特点,设计更具挑战性和实践性的教学项目,激发学生的创新潜能。同时,SmartEDA的开放性和可扩展性也为教师提供了更多的教学资源和工具,使得电子设计教学更加丰富多彩。

随着SmartEDA在学校教育中的广泛应用,我们有理由相信,电子设计将不再是一个遥不可及的领域。越来越多的学生将能够借助SmartEDA的力量,轻松掌握电子设计的技能,为未来的科技创新贡献自己的力量。
SmartEDA为学校教育带来的改变是深远的。它不仅简化了电子设计的流程,降低了学习门槛,更通过创新的教学方式培养了学生的实践能力和创新思维。让我们期待在SmartEDA的助力下,更多学生能够在电子设计的道路上勇攀高峰,实现自己的梦想!