Vue
前端框架,免除原生JS中的DOM操作简化书写
(以前学过又忘了,现在才知道原来vue是前端的)
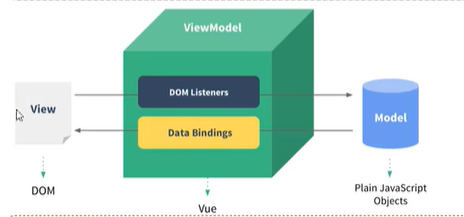
基于MVVM思想(model-view -viewModel)实现数据双向绑定
model是数据模型
view负责数据展示 即DOM
中间这个负责二者监听和绑定

详细使用讲解 VueJS简明教程(一)之基本使用方法
新建Vue对象
1.引用vue.js
在桌面建立一个 Vue.html文件, 然后引入 vue.js的CDN地址
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
2.新建Vue实例
html:
<div id="firstVue">
{{messages}}
</div>
JS:
<script type="text/javascript">
var myVue = new Vue({// myVue 就是Vue创建的一个对象,可以理解成把<div id="firstVue></div>和这个标签里面包含的所有DOM都实例化成了一个JS对象, 这个对象就是myVue
el:"#firstVue",//el是Vue的保留字,用来指定实例化的DOM的ID号, #firstVue这句话就是标签选择器,告诉Vue要实例化ID=“firstVue”的这个标签。
data:{// data参数用来绑定VUE实例的数据变量,每个不同变量之间用逗号分隔,上面我们绑定了自定义变量my_data,并赋初值'test'
message:"test",
}
})
</script>
数据绑定
v-bind:是用来绑定数据的,v-on:则是用来绑定事件的,比如我要绑定一个的 click事件就这么写
<div id="firstVue" v-bind:hidden="my_hidden">{{my_data}}</div>
<a v-bind:href="url">链接</a>
var myVue = new Vue({
el:'#firstVue',
data:{
my_data: "test",
my_hidden: "hidden",
url:"www.baidu.com",
}
})
v-bind:不仅可以绑定hidden属性,disabled属性,style属性, color属性,凡是标签有的属性,都可以通过这个方法进行绑定
v-bind由于经常会用到,所以也可以缩写成冒号:hidden="my_hidden"
事件绑定
v-on:是用来绑定事件的
<div>{{my_data}}</div>
<button v-on:click="clickButton()">Click Me</button>
var myVue = new Vue({
el:'#firstVue',
data:{
my_data: "test",
my_hidden: "hidden"
},
methods:{
clickButton:function(){
this.my_data = "Wow! I'm changed!"//引用的是这个vue实例里的局部变量,用this
//如果不加this,系统会默认你想引用的是一个全局变量
}
}
})
v-on:语法同样有一个缩写@,比如v-on:click="clickButton"就等价于@click="clickButton"
表单控件绑定
从DOM中实时获取用户输入的数据赋值给vue实例
v-model 通过两步实现了数据反向传递:
第一步,绑定了DOM标签的input事件(比如叫tapInput())
第二步,当用户进行输入时候,触发tapInput()函数,tapInput()函数内部读取此DOM标签的Value值,赋值给vue实例
通过以上两步,v-model语法糖实现了vue数据的反向传输
<!DOCTYPE html>
<html>
<head>
<title>Vue Demo</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id="firstVue">
<input type="text" v-model="my_data" />
<button v-on:click="clickButton">Click Me</button>
<p>{{my_data}}</p>
</div>
</body>
<script type="text/javascript">
var myVue = new Vue({
el:'#firstVue',
data:{
my_data: "test",
my_hidden: "hidden"
},
methods:{
clickButton:function(){//在<input>输入框输入值的时候,v-model会实时将最新值(value)赋值给vue实例的my_data变量,而my_data变量又将实时展现在<p>标签中
this.my_data = "Wow! I'm changed!"
}
}
})
</script>
</html>
v-model.number后面的这个.number的意思是说在返回my_step值的时候自动转换成integer类型,因为默认是string类型,所以要多这么一句。
组件
组件(Component)是Vue最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue的编译器为它添加特殊功能。
在有些情况下,组件也可以表现为用is特性进行了扩展的原生HTML元素。
所有的Vue组件同时也都是Vue的实例,所以可以接受相同的选项对象(除了一些根级特有的选项)并提供相同的生命周期钩子。
<div id="firstVue">
<button-demo>Click</button-demo>
</div>
Vue.component('button-demo',{
template:'<button>Hello here!</button>'
})
通过Vue注册一个叫做’button-demo’的组件,这个自定义组件是由Hello here!组成的。
即注册了’button-demo’以后,就等价于Hello here!
VUE组件对相当于一个VUE实例,在组件内可以定义方法,数据,甚至可以引用其他组件
//定义button-counter组件
Vue.component('button-counter',{
//定义数据
data:function(){//一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝
return {
count: 0
}
},
//定义方法
methods:{
clickAdd: function(){
this.count++
}
},
template:'<button @click="clickAdd">You clicked me {{count}} times</button>'
})
全局、局部组件
上面我们注册的是全局组件,也就是在整个VUE根实例中注册的,也可以理解为调用了VUE的静态方法注册的,这样注册的组件是可以在任何VUE实例中使用的。
局部组件注册就允许用户把自定义组件的作用域限制在父级VUE实例中:
<div id="app">
<component-a></component-a>
</div>
//component-a是一个全局组件
Vue.component('component-a',{
template:'<div><p>这里是全局组件</p><component-b></component-b></div>',
//使用components在父组件中注册局部组件
components:{
'component-b': {
template:'<button>这是一个局部组件</button>'
},
}
})
new Vue({
el: "#app"
})
在component-a组件里使用了关键字components注册了一个局部组件component-b并且嵌入了component-a的模板语法中。
v-if/v-show
v-if和v-show的区别:
v-if是删除dom元素,直接不渲染,可以搭配v-else 和v-else-if使用
v-show是控制CSS隐藏元素,通过display:none
<p v-if="age < 18">青少年</p>
<p v-else-if="age < 60">青年人</p>
<p v-else>老人</p>
v-for
1、遍历数组 v-for=“(item,index) in arr”
2、遍历对象 v-for=“(value,key,index) in obj”
3、遍历数字 v-for=“num in 10”
4、key关键字 提高重排顺序
只能是数字或字符串,必须是唯一的
v-for=(item,index) in arr:key=‘item.id’
<div v-for="(index,item) in addrs">{{index}}:{{item}}</div>
<script>
let vm = new Vue({
el:"#app",
data:{
addrs:['aa','bb'],
obj:{
name:'小花',
age:18,
sex:'女',
}
},
methods:{
},
})
</script>
生命周期
详细见https://blog.csdn.net/m0_58709145/article/details/127393144
指一个对象从创建到销毁的过程。
每触发一个生命周期时间,会自动执行一个生命周期方法(钩子)。

4个阶段,8个生命周期
1.初始化阶段:
beforeCreate:实例刚创建完成,此时还没有data和methods属性
created:vue实例data和method属性已经初始化完成,此时还没有编译模板,从这个地方可以请求接口,获取数据等信息
2.实例挂载阶段
beforeMount:挂载前 模板编译完成,此时e l 还 没 有 挂 载 , el还没有挂载,data目前可见
mounted:挂载完成后 模板编译完成,$el挂载完成
3.数据更新阶段
这里选择性执行,获取数据更新完成执行updated,数据更新时执行beforeUpdate
beforeUpdate: 数据更新时执行,data数据此时已经是最新的数据,UI界面还是旧的
updated:数据更新完成后,界面和data里的数据此时都是最新的,完成的界面的更新渲染render
4.销毁阶段
销毁前: beforeDestroy: 组件准备销毁,此时data和methods方法都能用,没有完全销毁
销毁后:destroyed: 组件已经被销毁,此组件在浏览器中对应的DOM接口已被完全移除!

mounted[只用到这个]
发送请求到服务端,来获取服务端的数据
在这里插入代码片
new Vue({
el:#app,
data:{},
method:{},
mounted():{
console.log("Vue挂载完成,发送请求获取数据");
}.
})
流程【还没理解】
创建一个Vue实例,也就是 new Vue()的时候,首先函数会执行init函数,在init函数中,会执行beforeCreated钩子函数。beforeCreated,在此之前会先执行mergeOptions函数,得到$options选项,并且把这个设置成VUE实例的一个属性。所以在这个阶段,init已经执行,所以千万不要去修改data的数据,否则可能会出现数据无法监听的状况。在这个阶段,数据没有监听,也没有绑定到VUE实例上面,也没有挂载对象
当beforecreated执行完之后,当injections(注射)和reactivity(反射)的时候会执行created。在这个阶段,数据已经绑定到实例上面,但是还没有挂载对象。
当created之后,它会去判断instance(实例)里面是否含有 ‘el’ 这个option选项,如果没有,它会调用vm. m o u n t ( e l ) 这个方法,然后执行下一步 , 意味着它会停止编译,生命周期结束,如果有的话,直接执行下一步。之后会判断是否含有 t e m p l a t e 这个属性,如果有的话,它会把 t e m p l a t e 解析成一个 r e n d e r f u n c t i o n ,这是一个 t e m p l a t e 编译的过程,结果是解析成了一个 r e n d e r 函数,如果没有 t e m p l a t e 选项它会把外部的 H T M L 作为模板编译( t e m p l a t e 模板优先级高于 o u t e r H T M L )。 e n d e r 函数选项 > t e m p l a t e 选项 > o u t e r H T M L . 。 b e f o r e M o u n t e d 只会在有了 r e n d e r f u n c t i o n 之后才会执行,当执行完 r e n d e r f u n c t i o n 之后才会调用 M o u n t e d 。可以看到此时是给 v u e 实例对象添加 mount(el) 这个方法,然后执行下一步,意味着它会停止编译,生命周期结束,如果有的话,直接执行下一步。之后会判断是否含有template这个属性,如果有的话,它会把template解析成一个render function,这是一个template 编译的过程,结果是解析成了一个render函数,如果没有template选项它会把外部的HTML作为模板编译(template模板优先级高于outer HTML)。ender函数选项 > template选项 > outer HTML.。beforeMounted只会在有了render function之后才会执行,当执行完render function之后才会调用Mounted。可以看到此时是给vue实例对象添加 mount(el)这个方法,然后执行下一步,意味着它会停止编译,生命周期结束,如果有的话,直接执行下一步。之后会判断是否含有template这个属性,如果有的话,它会把template解析成一个renderfunction,这是一个template编译的过程,结果是解析成了一个render函数,如果没有template选项它会把外部的HTML作为模板编译(template模板优先级高于outerHTML)。ender函数选项>template选项>outerHTML.。beforeMounted只会在有了renderfunction之后才会执行,当执行完renderfunction之后才会调用Mounted。可以看到此时是给vue实例对象添加el成员,并且替换掉挂在的DOM元素。因为在之前console中打印的结果可以看到beforeMount之前el上还是undefined。可以看出来,在mounted之前,渲染的DOM还没有挂载到页面内。当在Mounted挂载完之后,这个流程才会执行完。
其他的生命周期需要其他触发条件,比如当页面内data发生改变会调用beforeUpdate,然后经过virtual DOM,最后到Updated更新完毕。当组件被销毁的时候,会调用beforeDestory,以及destory。
beforeDestroy钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed钩子函数在Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁