
-
数据准备:
Geoserver发布WFS(Web Feature Service)服务
[GeoServer系列]Shapefile数据发布-CSDN博客
数据加载:
数据准备第二种方式加载数据,利用for循环加载多个图层。首先将获取数据(每获取一次获得pomise,将其加入数组中),其次利用Promise.all()异步加载所有图层
loadVideoLayers(indexes) {
let that = this;
try {
let proArr=[];
// 添加视频监测图层
for (const index of indexes) {
// console.log(index)
// 2. WMS服务 江苏省视频监
let pro = axios({
url: '/api' + this.videoLayer[index],
method: 'get',
})
proArr.push(pro)
}
Promise.all(proArr).then(function(resolve) {
console.log("resolve--", resolve);
resolve.map(async(item, index) => {
//返回promise
let ds = Cesium.GeoJsonDataSource.load(item.data)
let layer = await that.viewer.dataSources.add(ds)
that.videoLayers.push(layer);
})
})
}
}样式设置(从Ant Design第三方库获取):
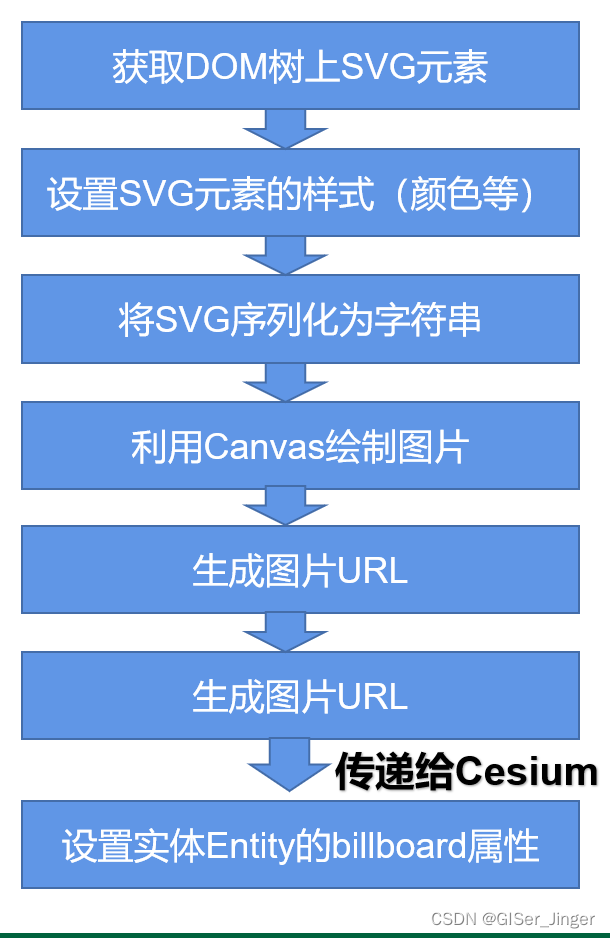
在Cesium中,修改点实体的样式可以通过使用billboard属性来设置自定义图标。为了使用自定义的Ant Design或Vue Icon库中的图标,需要先将图标转换成可以在Cesium中使用的格式,例如Canvas或者Data URL。
以下是一个示例,展示了如何使用Ant Design图标库中的图标并将其设置为Cesium中的点实体的样式:
-
安装必要的库
首先,确保安装了Cesium和Ant Design图标库。如果使用Vue,则还需要安装Vue的依赖。
npm install cesium @ant-design/icons -
创建一个Ant Design图标的Canvas绘制函数
使用Canvas API来绘制Ant Design图标,并将其转换为Data URL。这个Data URL可以直接用作Cesium点实体的
billboard图像。
-
获取Ant Design的SVG元素
<template>
<a-icon type="video-camera" theme="filled" style="color:darkgray;" ref="lev1"/>
</template>
<script>
export default{
methods:{
findSVGEkement(){
let refName=lev1
//vue中实现
const iconElement = this.$refs[refName].$el; // 获取<a-icon>组件的DOM元素
// 查询SVG元素
let svg = iconElement.querySelector('svg')
console.log(svg.outerHTML); // 输出SVG元素或进行其他操作
return svg;
//html中实现
// console.log(element)
// if (element.tagName.toLowerCase() === 'svg') {
// return element;
// }
// for (let child of element.children) {
// const found = this.findSVGElement(child);
// if (found) return found;
// }
// return null;
}
}
},
}
</script>-
转换为Data URL
async getIconAsDataURL(index) {
//递归获取svg标签
//0-2=>1-3
index=index+1;
//通过变量动态地访问对象的属性
let refName='lev'+index
const svgElement = this.findSVGElement(this.$refs[refName]);
if (!svgElement) {
console.error('SVG element not found');
return null;
}
if (index === 1){
svgElement.style.fill = "darkgray";
}
else if(index===2) {
svgElement.style.fill = "orange"
}else {
svgElement.style.fill ="red"
}
const svgString = new XMLSerializer().serializeToString(svgElement);
const canvas = document.createElement('canvas');
canvas.width = 64;
canvas.height = 64;
const ctx = canvas.getContext('2d');
const img = new Image();
img.src = 'data:image/svg+xml;base64,' + btoa(svgString);
return new Promise((resolve) => {
img.onload = () => {
ctx.drawImage(img, 0, 0, 64, 64);
resolve(canvas.toDataURL('image/png'));
};
});
}在Cesium中创建点实体并设置自定义样式
一旦我们有了图标的Data URL,可以将其用于Cesium实体的billboard属性。
loadVideoLayers(indexes) {
let that = this;
try {
let proArr=[];
// 添加视频监测图层
for (const index of indexes) {
// console.log(index)
// 2. WMS服务 江苏省视频监
let pro = axios({
url: '/api' + this.videoLayer[index],
method: 'get',
})
proArr.push(pro)
}
Promise.all(proArr).then(function(resolve) {
console.log("resolve--", resolve);
resolve.map(async(item, index) => {
//返回promise
let ds = Cesium.GeoJsonDataSource.load(item.data)
let layer = await that.viewer.dataSources.add(ds)
that.videoLayers.push(layer);
ds.then(datasource=>{
datasource.entities.values.forEach(entity=>{
let promiseRes = that.getIconAsDataURL(index)
promiseRes.then(url=>{
entity.billboard = {
image: url,
width: 12,
height:12
}
})
})
})
})
})
// //show属性控制图层是否可见
// // layer.show=false
// })
}catch (e){
console.log(e)
}
},















![[经验] 腰果树的外观特征和特点是什么 #媒体#微信](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fupload%2F2023%2F05%2F20230514144812168404689274692.jpg&pos_id=SJazuRXa)