一:事件委托详解
1 什么是事件委托
利用事件流的特征(事件冒泡),解决开发需求的知识技巧
2 事件委托好处
要真正执行任务的元素不注册事件,将对应的事件注册给祖先元素。减少事件的注册次数,提高程序运行效率
3 事件委托原理
- 原理概述:将事件委托给父级元素,触发子级时,会通过事件冒泡到父级元素身上,从而触发父级元素上的事件;最终实现触发父元素上绑定的事件,从而利用事件对象中属性操作父元素下众多子元素;
- 实现步骤:
- 父级元素添加要侦听的事件
- 给回调函数添加事件对象参数
- 通过“事件对象.target.tagName”可以获得元素标签
- “事件对象.target”可以获得元素对象
- 将获取的标签/对象,通过属性、方法操作子元素
- 实现步骤:
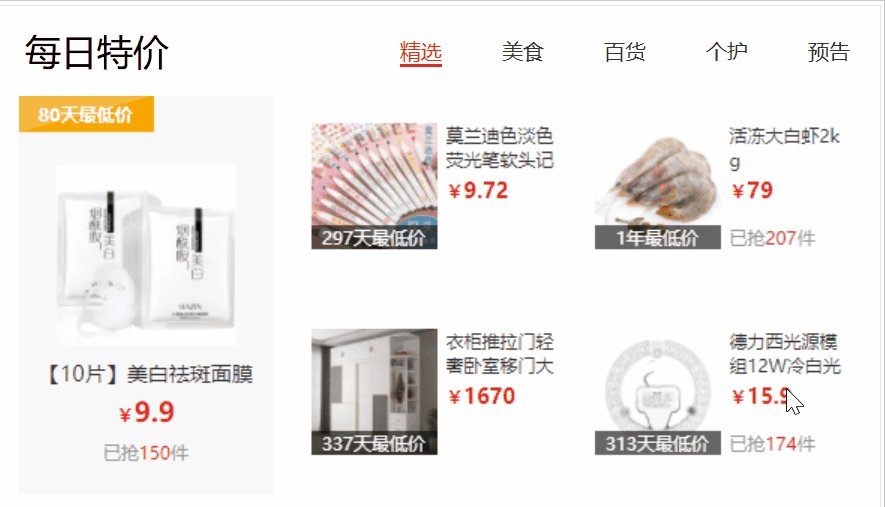
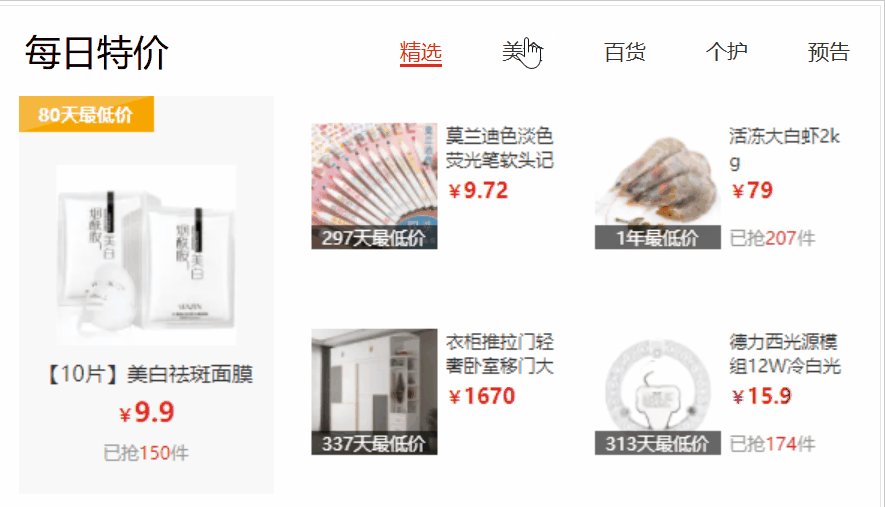
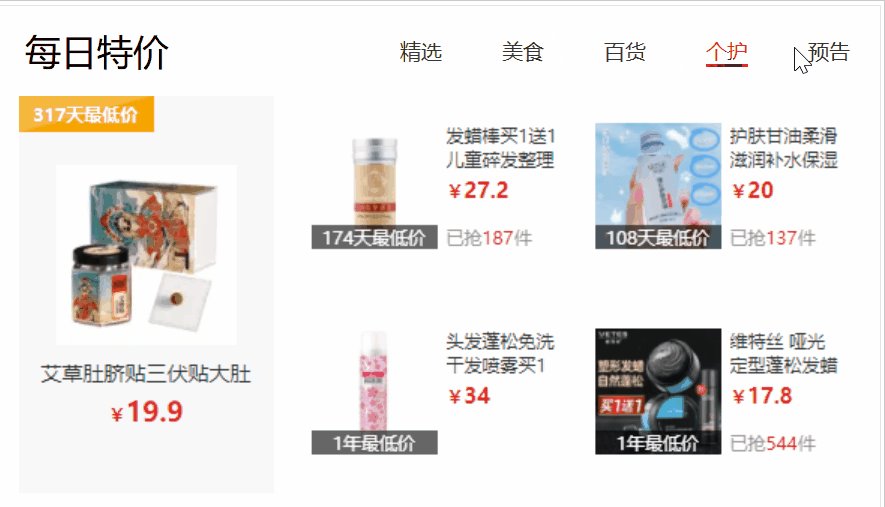
二:案例利用事件委托实现tab栏切换
1 照片文件
文章附带素材自行下载
2 代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>tab栏切换</title>
<style>
* {
margin: 0;
padding: 0;
}
.tab {
width: 590px;
height: 340px;
margin: 20px;
border: 1px solid #e4e4e4;
}
.tab-nav {
width: 100%;
height: 60px;
line-height: 60px;
display: flex;
justify-content: space-between;
}
.tab-nav h3 {
font-size: 24px;
font-weight: normal;
margin-left: 20px;
}
.tab-nav ul {
list-style: none;
display: flex;
justify-content: flex-end;
}
.tab-nav ul li {
margin: 0 20px;
font-size: 14px;
}
.tab-nav ul li a {
text-decoration: none;
border-bottom: 2px solid transparent;
color: #333;
}
.tab-nav ul li a.active {
border-color: #e1251b;
color: #e1251b;
}
.tab-content {
padding: 0 16px;
}
.tab-content .item {
display: none;
}
.tab-content .item.active {
display: block;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab-nav">
<h3>每日特价</h3>
<ul>
<li><a class="active" href="javascript:;" data-id='1'>精选</a></li>
<li><a href="javascript:;" data-id='2'>美食</a></li>
<li><a href="javascript:;" data-id='3'>百货</a></li>
<li><a href="javascript:;" data-id='4'>个护</a></li>
<li><a href="javascript:;" data-id='5'>预告</a></li>
</ul>
</div>
<div class="tab-content">
<div class="item active"><img src="./images/tab00.png" alt="" /></div>
<div class="item"><img src="./images/tab01.png" alt="" /></div>
<div class="item"><img src="./images/tab02.png" alt="" /></div>
<div class="item"><img src="./images/tab03.png" alt="" /></div>
<div class="item"><img src="./images/tab04.png" alt="" /></div>
</div>
</div>
<script>
const ul = document.querySelector('.tab-nav ul')
ul.addEventListener('click', function (e) {
console.log(e.target);//打印点击的对象
console.log(typeof (e.target.tagName));//打印点击对象的标签名
if (e.target.tagName === 'A') {
document.querySelector('.tab-nav .active').classList.remove('active')
e.target.classList.add('active')
//解决问题:标签与图片一一对应
const id = +e.target.dataset.id
document.querySelector('.tab-content .active').classList.remove('active')
document.querySelector(`.tab-content .item:nth-child(${id})`).classList.add('active')
}
})
</script>
</body>
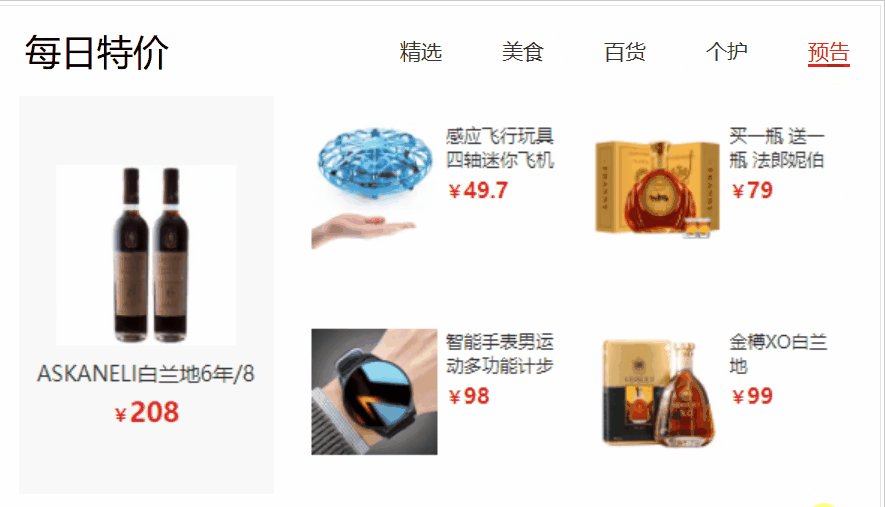
</html>3 样式图

通过e.target.tagName得到点击的a标签,进而利用派他思想,添加active类名,最终实现相应效果