LightningChart JS是Web上性能特高的图表库,具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画,常用于贸易,工程,航空航天,医药和其他领域的应用。
立即申请LightningChart JS新版下载
SQL仪表板应用程序
在本文中,我们将看到一个使用几种开发工具的向项目,将用SQL Server中生成的数据创建一个SQL仪表板,并使用Angular进行web开发。在这个项目中,还将使用Bootstrap创建用户界面。
您可以下载此项目,其中包括数据库备份。值得一提的是,用户必须拥有LightningChart JS试用许可证才能查看图表,该许可证是免费的。可直接戳这里获取免费试用授权>>
此外要知道我们将使用SQL server生成数据,但数据传输将在Angular项目中手动进行,有必要使用API和开发代码通过web请求来使用数据。
在图形界面方面,我们将使用Bootstrap来生成HTML模板,这将使得更容易创建一个响应式网站,意味着您可以在多个设备上查看此项目。
项目概述
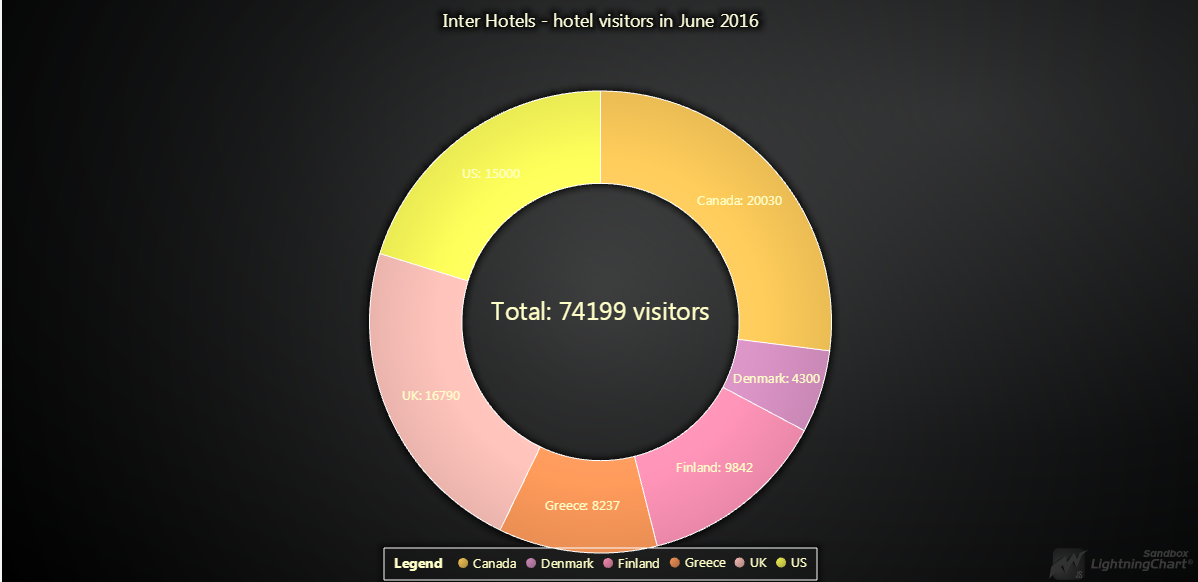
下面是我们将用于创建SQL仪表板的图表,请注意本文中不会逐一讨论它们的开发代码,将只关注这个项目的实现。与任何仪表板一样,使用摘要卡来显示相关数据以获得快速见解总是很有用的,因此我们会添加一些卡片来汇总数据。
1. 甜甜圈图表

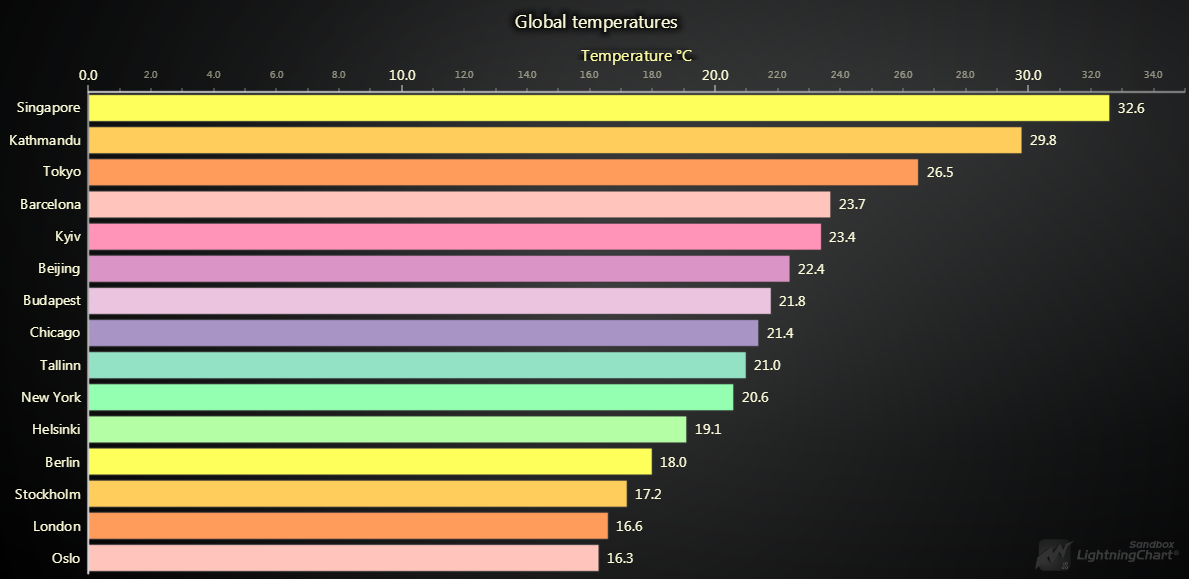
2. 横条形图

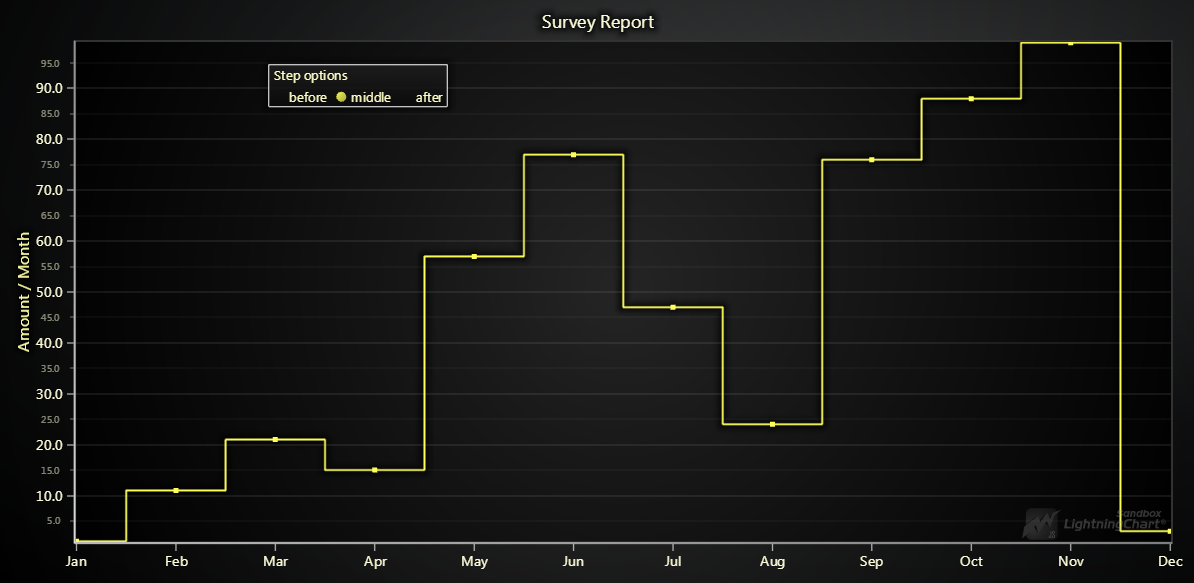
3. 阶梯级数图

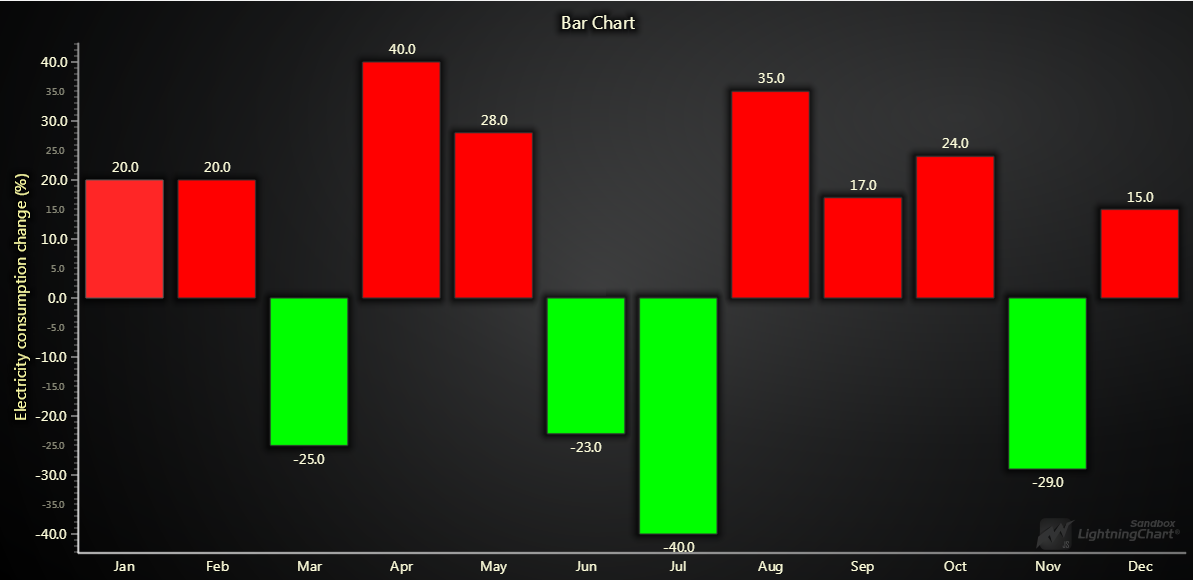
4. 竖条形图

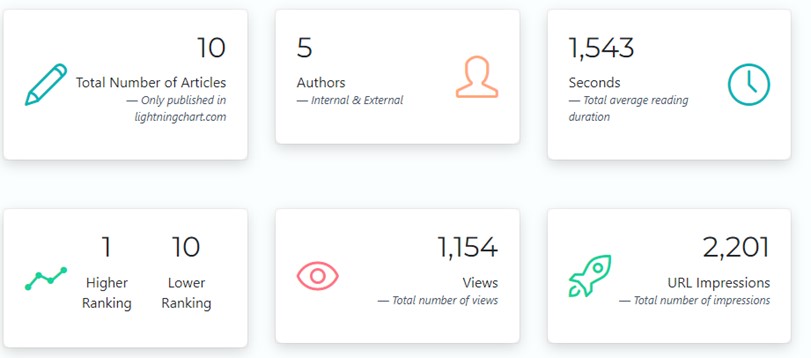
与任何仪表板一样,提供信息卡来显示相关数据以进行快速分析总是很有用的,因此我们将添加一些卡片,作为数据库中的数据摘要。
关于数据集
我们的仪表板将显示来自科技文章的营销信息及其有关流量、观点、作者和有机排名的数据。

戳这里直接下载SQL仪表板模板>>
技术要求

- SQL Server Management Studio v18或更高版本。
- 本地主机的MSSQL服务器实例。
- Node JS 16或更高版本(与Angular版本兼容)
- Angular v15或更高版本。
- Lightning Chart JS授权(免费试用或购买)
- Visual Studio代码
SQL Server + 数据库
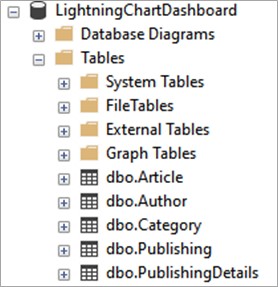
您可以在项目文件夹内的DB文件夹中找到SQL Server恢复文件,该文件包含将用于生成仪表板有效负载的数据表。该文件还包含一个存储过程,其中包含有效负载所需的查询,这些表的结构如下:

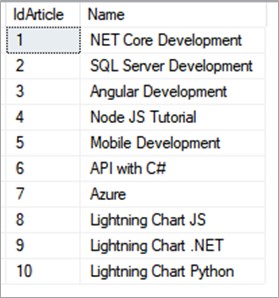
Article table将包含Dashboard中可用的条目名称:

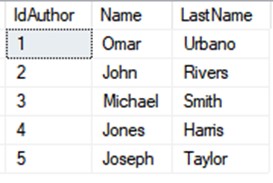
Author table将包含作者的名字:

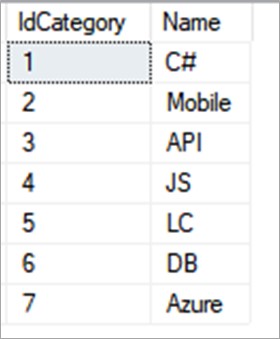
Category table将作为一个目录,根据所解释的主题类型对文章进行分组:

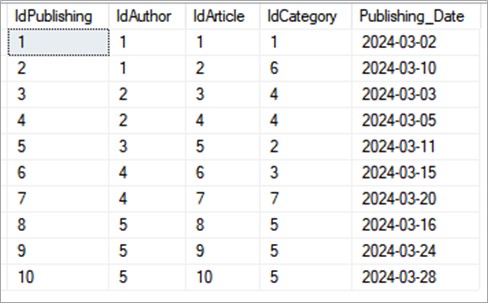
Publishing table显示了文章、作者、类别和每个出版日期之间的关系。

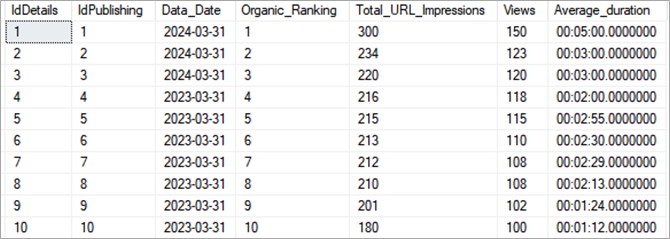
我们管理主表的实体关系,PublishingDetails表包含每个出版物的统计数据,例如每个出版物的排名、印象、视图和阅读持续时间。

数据是随机生成的,我们总共只涵盖了10篇文章,您可以根据需要调整本教程示例。表包含外键,因此在修改它们之前必须删除所有关系。
有效负荷
有效负荷是通过作为HTTP响应发送的消息传输的一组数据,API帮助通过HTTP响应获取这些数据,以便在项目中作为JSON字符串读取和操作这些数据。
在这个项目中,我们将没有API来自动化这个过程,但能够生成一个JSON字符串,作为仪表板的响应和数据源。在可编程性-存储过程文件夹中,我们会发现过程getDashboardJSONData:

这个过程将返回一个JSON字符串,我们需要将它粘贴到Angular项目中的一个文件中。
![]()
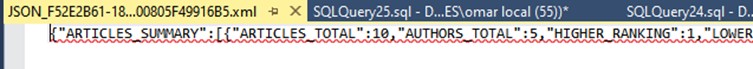
通过点击结果,您将能够访问完整的字符串:

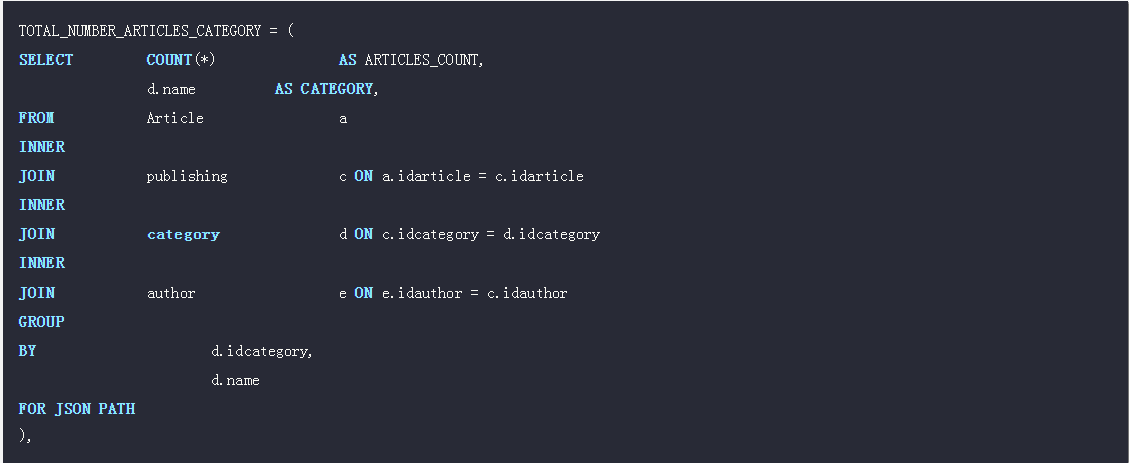
您只需要复制粘贴它,在这个过程中,我们将找到查询块,这些查询块将具有适合在Angular项目中读取的格式,这些查询将在最终的JSON对象中生成元素:

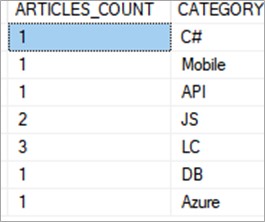
在上面的例子中,变量TOTAL_NUMBER_ARTICLES_CATEGORY将是一个嵌套对象,它将包含按类别计数的文章:

这个分组将作为甜甜圈图的数据源,JSON路径允许我们将查询结果格式化为JSON对象。
篇幅有限,更多精彩内容我们下期再见......