前言
2024年的秋季招聘还有两个月就即将到来,很多同学开始思考前端面试中场景题的重要性。这里我提供一些见解和建议来帮助大家准备即将到来的面试。
首先,理解面试中场景题的必要性是至关重要的。与算法或理论问题不同,场景题更贴近实际工作中可能遇到的具体情况,能更好地评估应聘者的实际工作能力和问题解决能力。这是因为前端开发不仅仅是编程,更多涉及用户体验、界面设计和跨浏览器兼容性等方面。
简单来说,互联网IT行业的求职者太多了,如果考察的是清一溜的算法题和设计题,那么会要求面试官有极高的技术水平,还要花大量的时间成本和精力。
所以,我采访了超过18位资深中大厂面试官后,准确精炼了一套切实可行的场景题,现在已经有419位粉丝通过这套题走入了理想的岗位,所以分享出来给大伙看看,有什么不足之处欢迎评论补充
接下来,我将分享100多个常见的前端面试场景,并提供一份答案:
篇幅所限本文就只贴一下题目了,同学们可以自己先看看有哪些题是会的,答案的话我整理的一本《前端面试场景题》PDF里都有,获取的方法在文末了哦!

1.前端如何实现截图?
2.当QPS达到峰值时,该如何处理? 3.js 超过 Number 最大值的数怎么处理?
4.使⽤同⼀个链接, 如何实现 PC 打开是 web 应⽤、⼿机打开是⼀个 H5 应⽤?
5.如何保证⽤⼾的使⽤体验
6.如何解决⻚⾯请求接⼝⼤规模并发问题
7.设计⼀套全站请求耗时统计⼯具
8.⼤⽂件上传了解多少
9.H5 如何解决移动端适配问题
10.站点⼀键换肤的实现⽅式有哪些?

-
如何实现⽹⻚加载进度条?
-
常⻅图⽚懒加载⽅式有哪些?
-
cookie 构成部分有哪些
-
扫码登录实现⽅式
-
DNS 协议了解多少
-
函数式编程了解多少?
-
前端⽔印了解多少?
-
什么是领域模型
-
⼀直在 window 上⾯挂东西是否有什么⻛险
-
深度 SEO 优化的⽅式有哪些, 从技术层⾯来说

-
⼩程序为什么会有两个线程
-
web 应⽤中如何对静态资源加载失败的场景做降级处理
-
html 中前缀为 data- 开头的元素属性是什么?
-
移动端如何实现上拉加载,下拉刷新?
-
如何判断dom元素是否在可视区域
-
前端如何⽤ canvas 来做电影院选票功能
-
如何通过设置失效时间清除本地存储的数据?
-
如果不使⽤脚⼿架, 如果⽤ webpack 构建⼀个⾃⼰的 react 应⽤
-
⽤ nodejs 实现⼀个命令⾏⼯具, 统计输⼊⽬录下⾯指定 代码的⾏数
30.package.json ⾥⾯ sideEffects 属性的作⽤是啥

-
script 标签上有那些属性,分别作⽤是啥?
-
为什么 SPA 应⽤都会提供⼀个 hash 路由,好处是什么?
33.[React] 如何进⾏路由变化监听
-
单点登录是是什么, 具体流程是什么
-
web ⽹⻚如何禁⽌别⼈移除⽔印
-
⽤⼾访问⻚⾯⽩屏了, 原因是啥, 如何排查?
-
[代码实现] JS 中如何实现⼤对象深度对⽐
-
如何理解数据驱动视图, 有哪些核⼼要素?
-
vue-cli 都做了哪些事⼉,有哪些功能?
-
JS 执⾏ 100 万个任务, 如何保证浏览器不卡顿?

-
JS 放在 head ⾥和放在 body ⾥有什么区别?
-
Eslint 代码检查的过程是啥?
-
虚拟混动加载原理是什么, ⽤ JS 代码简单实现⼀个虚拟 滚动加加载。
-
[React] react-router 和 原⽣路由区别
-
html的⾏内元素和块级元素的区别
-
介绍⼀下 requestIdleCallback api
-
documentFragment api 是什么, 有哪些使⽤场景?
-
git pull 和 git fetch 有啥区别?
-
前端如何做 ⻚⾯主题⾊切换
-
前端视⻆ - 如何保证系统稳定性

-
如何统计⻓任务时间、⻓任务执⾏次数
-
V8 ⾥⾯的 JIT 是什么?
-
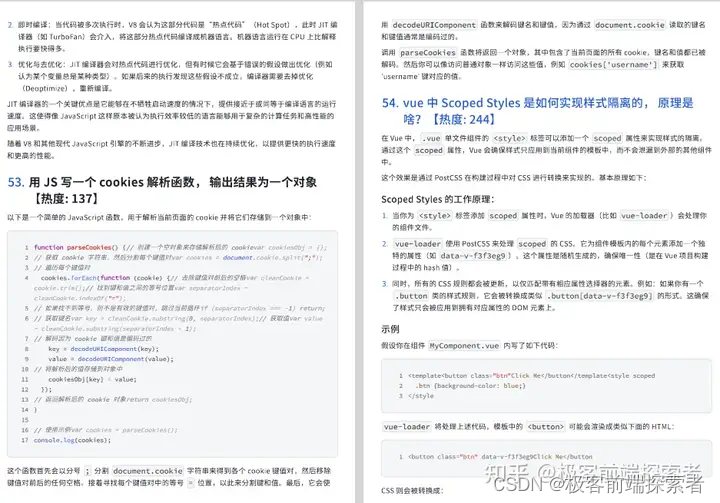
⽤ JS 写⼀个 cookies 解析函数, 输出结果为⼀个对象
-
vue 中 Scoped Styles 是如何实现样式隔离的, 原理是
-
样式隔离⽅式有哪些
-
在 JS 中, 如何解决递归导致栈溢出问题?
-
站点如何防⽌爬⾍?
-
ts 项⽬中,如何使⽤ node_modules ⾥⾯定义的全局类型
-
不同标签⻚或窗⼝间的 【主动推送消息机制】 的⽅式有哪 些?包到⾃⼰项⽬ src 下⾯使⽤?(不借助服务端)
-
在 react 项⽬开发过程中, 是否可以不⽤ react-router, 使⽤浏览器原⽣ history 路由来组织⻚⾯路由?

-
在表单校验场景中, 如何实现⻚⾯视⼝滚动到报错的位置
-
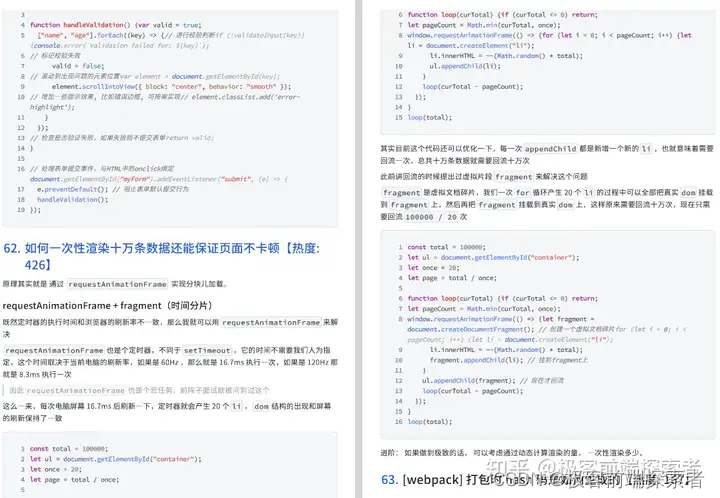
如何⼀次性渲染⼗万条数据还能保证⻚⾯不卡顿
-
[webpack] 打包时 hash 码是如何⽣成的
-
如何从 0 到 1 搭建前端基建
-
你在开发过程中, 使⽤过哪些 TS 的特性或者能⼒?
-
JS 的加载会阻塞浏览器渲染吗?
-
浏览器对队头阻塞有什么优化?
-
Webpack 项⽬中通过 script 标签引⼊资源,在项⽬中如何 处理?
-
应⽤上线后, 怎么通知⽤⼾刷新当前⻚⾯?
-
Eslint 代码检查的过程是啥?

-
HTTP是⼀个⽆状态的协议,那么Web应⽤要怎么保持用户 的登录态呢?
-
如何检测⽹⻚空闲状态(⼀定时间内⽆操作)
-
为什么 Vite 速度⽐ Webpack 快?
-
列表分⻚, 快速翻⻚下的竞态问题
-
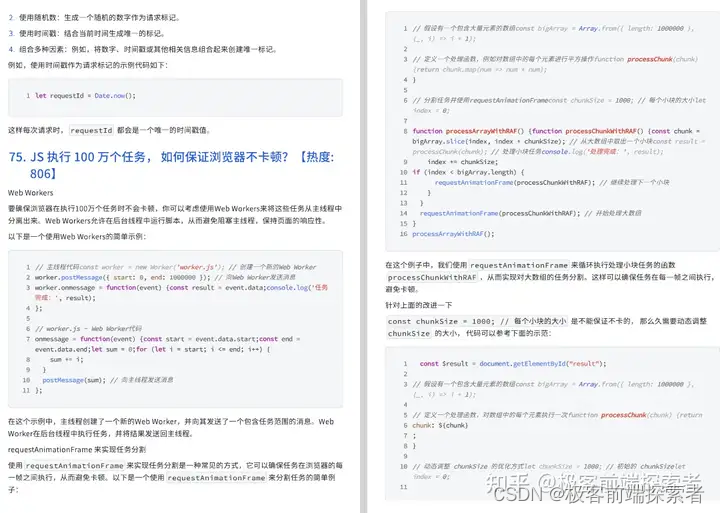
JS 执⾏ 100 万个任务, 如何保证浏览器不卡顿?
-
git 仓库迁移应该怎么操作
-
如何禁⽌别⼈调试⾃⼰的前端⻚⾯代码?
-
web 系统⾥⾯, 如何对图⽚进⾏优化?
-
OAuth2.0 是什么登录⽅式

-
单点登录是如何实现的?
-
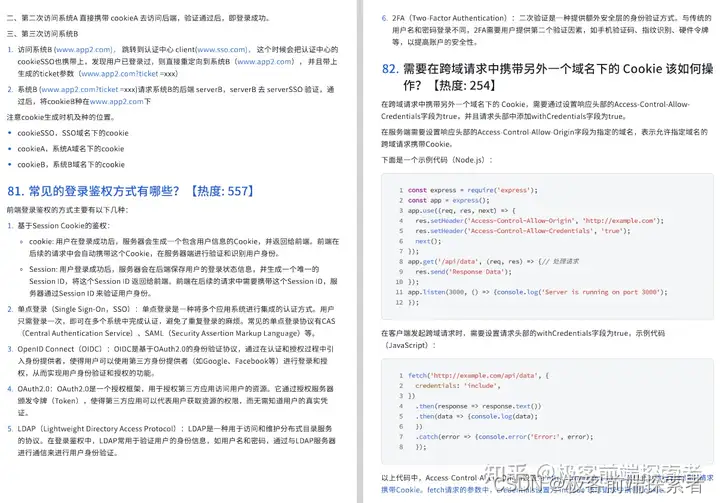
常⻅的登录鉴权⽅式有哪些?
-
需要在跨域请求中携带另外⼀个域名下的 Cookie 该如何操 作?
-
vite 和 webpack 在热更新上有啥区别?
-
封装⼀个请求超时, 发起重试的代码
-
前端如何设置请求超时时间 timeout
-
nodejs 如何充分利⽤多核 CPU?
-
后端⼀次性返回树形结构数据,数据量⾮常⼤, 前端该如何 处理?
-
你认为组件封装的⼀些基本准则是什么?
-
⻚⾯加载速度提升(性能优化)应该从哪些反向来思考?

-
前端⽇志埋点 SDK 设计思路
-
token 进⾏⾝份验证了解多少?
-
在前端应⽤如何进⾏权限设计?
-
[低代码] 代码平台⼀般渲染是如何设计的?
-
[低代码] 代码平台⼀般底层协议是怎么设计的
-
[Webpack] 有哪些优化项⽬的⼿段?
-
IndexedDB 存储空间⼤⼩是如何约束的?
-
浏览器的存储有哪些
-
[Webpack] 如何打包运⾏时 chunk , 且在项⽬⼯程中,如何去加载这个运⾏时 chunk ?
-
为何现在市⾯上做表格渲染可视化技术的,⼤多数都是 canvas , ⽽很少⽤ svg 的?

-
在你的项⽬中, 使⽤过哪些 webpack plugin, 说⼀下他 们的作⽤
-
在你的项⽬中, 使⽤过哪些 webpack loader, 说⼀下他 们的作⽤
-
[React] 如何避免不必要的渲染?
-
全局样式命名冲突和样式覆盖问题怎么解决?
-
[React] 如何实现专场动画?
-
[React] 从 React 层⾯上, 能做的性能优化有哪些?
-
[Vue] 中为何不要把 v-if 和 v-for 同时⽤在同⼀个元素 上, 原理是什么?
-
将静态资源缓存在本地的⽅式有哪些?
-
SPA⾸屏加载速度慢的怎么解决
-
axios 是如何区分是 nodejs 环境还是 浏览器环境 的?
-
如何拦截 web 应⽤的请求
-
前端有哪些跨⻚⾯通信⽅式?

需要的同学转发本文+关注+【点击此处】即可获取! 加油