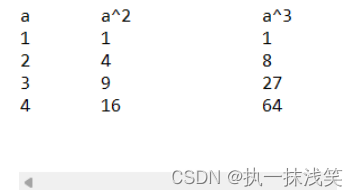
打印效果
1.下载插件
Vue2.0版本安装方法
npm install vue-print-nb --save
Vue3.0版本安装方法:
npm install vue3-print-nb --save
2.main.js引入
vue2引入
import Print from 'vue-print-nb'
Vue.use(Print)
vue3引入
import print from 'vue3-print-nb' // 打印插件
app.use(print)
3.页面使用(代码可直接复制)
注意这是vue3代码:
需要注意点:
1.打印id需要设置 打印id必须放在单独的一个div上 否则样式会错乱 不要放在el-form上
2.某个元素的显示隐藏 可以使用手动写的这三个class处理:.no-print .show-print .page-no
3.我如果不设置width: 1078px !important; 有的具体打印样式宽度不对
<template>
<div style="background-color: #fff;width: 100%;height: 100%;overflow-y: scroll;">
<div>
<el-button @click="printForm">原生打印</el-button>
<el-button ref="printButton" v-print="printObj">插件打印(推荐)</el-button>
<el-button v-print="printObj2">打印表单2</el-button>
</div>
<div>页面其他内容:无需打印部分无需打印部分无需打印部分无需打印部分无需打印部分</div>
<!-- 打印的元素设置id 打印id必须放在单独的一个div上 否则样式会错乱 不要放在el-form上 -->
<div id="printMe">
<div style="height: 100px;background-color: #1fff;">打印区域内的内容1</div>
<div style="height: 100px;display: flex;">
<div style="flex: 1;">打印区域内的内容2:左</div>
<div style="width: 130px;">打印区域内的内容2:右</div>
</div>
<div class="no-print" style="width: 200px;height: 100px;background-color: #f1f;">333333:默认页面显示,但是打印时候不想显示</div>
<div class="page-no show-print" style="height: 100px;background-color: #a7ff;">444444:默认页面不显示,但是打印时候显示</div>
<div v-for="(item, index) in [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]" :key="index">
<div style="height: 300px;border-bottom: 1px solid red;">打印区域内的内容{{ item }}</div>
</div>
</div>
</div>
</template>
<script setup>
import { ref, onMounted, nextTick } from 'vue'
// 原生打印
const printForm = () => {
const printMe = document.getElementById('printMe');
const printWindow = window.open('', '_blank');
printWindow.document.open();
printWindow.document.write('<html><head><title>打印</title>');
printWindow.document.write('</head><body>');
printWindow.document.write(printMe.innerHTML);
printWindow.document.write('</body></html>');
printWindow.document.close();
printWindow.onload = function () {
printWindow.print();
printWindow.close();
};
}
// 插件打印(推荐)
const printObj = ref({
id: "printMe", // 这里是要打印元素的ID
// url:'https://www.baidu.com/',
popTitle: "打印表单", // 打印的标题
// extraCss: "https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.compat.css, https://cdn.bootcdn.net/ajax/libs/hover.css/2.3.1/css/hover-min.css", // 打印可引入外部的一个 css 文件
// extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>', // 打印头部文字
// preview: true, // 是否启动预览模式,默认是false
previewTitle: '打印客户账单', // 打印预览的标题
previewPrintBtnLabel: '预览结束,开始打印', // 打印预览的标题下方的按钮文本,点击可进入打印
zIndex: 20003, // 预览窗口的z-index,默认是20002,最好比默认值更高
previewBeforeOpenCallback() { console.log('正在加载预览窗口!'); }, // 预览窗口打开之前的callback
previewOpenCallback() { console.log('已经加载完预览窗口,预览打开了!') }, // 预览窗口打开时的callback
beforeOpenCallback(vue) {
vue.printLoading = true
console.log('开始打印之前!')
}, // 开始打印之前的callback
openCallback(vue) {
vue.printLoading = false
console.log('执行打印了!')
}, // 调用打印时的callback
closeCallback() { console.log('关闭了打印工具!') }, // 关闭打印的callback(无法区分确认or取消)
clickMounted() { console.log('点击v-print绑定的按钮了!') },
})
// 通过ref获取打印按钮的引用
const printButton = ref(null)
// 打印表单2(暂未了解)
const printObj2 = ref({
ids: [], // 这里是要打印元素的ID
})
onMounted(async () => {
await nextTick()
// 如果需要一进入该页面就执行打印 就打开注释
// setTimeout(() => {
// if (printButton.value) {
// printButton.value.$el.click()
// }
// }, 10);
})
</script>
<style lang="scss">
/* 打印时的样式--仅仅是打印和预览生效--不改变原页面样式 */
@media print {
body {
font-size: 12pt;
color: black;
// background: rgb(247, 175, 175); // 背景色需要再打印弹框里勾选才生效
}
/* 调整布局以适应打印 */
#printMe {
// border: 2px solid greenyellow;
// width: 100% !important;
width: 1078px !important; //794px;
margin: 0;
padding: 0px;
/* 隐藏不需要打印的元素 */
.no-print {
display: none;
}
/* 将原先隐藏的元素 显示在打印内容里 */
.show-print {
display: block;
}
// 特殊处理样式
.abc {
background-color: #1fff; // 背景色需要再打印弹框里勾选才生效
color: red;
}
}
/* 其他打印样式 */
}
@page {
/* auto is the initial value */
size: auto;
/* 打印边距-会影响页眉页脚显示 */
// margin: 5mm 5mm 5mm 5mm;
}
// 页面上直接隐藏
.page-no {
display: none;
}
// 以下是页面的其他样式css
div {}
</style>









![[数据集][目标检测]电力工地场景下的人头检测数据集VOC+YOLO格式7035张1类别](https://img-blog.csdnimg.cn/direct/31c4c2cce6cb4284b75ed9370ea1fe28.png)