一、开发Vue的两种方式
- 核心包传统开发模式:基于
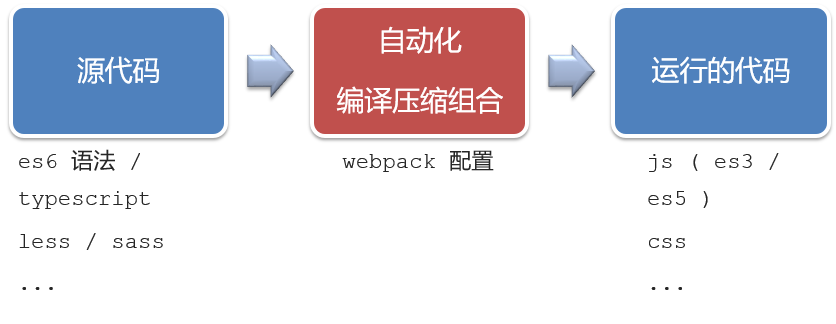
html / css / js文件,直接引入核心包,开发 Vue。 - 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue。

工程化开发模式优点:
提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等
工程化开发模式问题:
- webpack配置不简单
- 雷同的基础配置
- 缺乏统一的标准
为了解决以上问题,所以我们需要一个工具,生成标准化的配置
二、脚手架Vue CLI
基本介绍
Vue CLI 是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处
-
开箱即用,零配置
-
内置babel等工具
Vue CLI 内置了Babel,这是一个非常重要的特性。Babel 是一个广泛使用的JavaScript编译器,它的主要作用是将使用了ECMAScript新特性的代码转换为当前JavaScript环境(如较老的浏览器)可以理解和执行的代码。在Vue项目中,这意味着你可以在代码中自由使用最新的JavaScript语法(如ES6、ES7乃至ES8以上的特性),如箭头函数、async/await、解构赋值等,而不必担心浏览器兼容性问题。Babel会自动将这些代码转换为向后兼容的版本。
-
标准化的webpack配置
三、使用步骤
-
全局安装(只需安装一次即可)
yarn global add @vue/cli 或者 npm i @vue/cli -gyarn是一个与npm类似的包管理器使用npm全局安装yarn
npm install --global yarn 安装后,可以通过yarn --version检测是否安装成功
-
查看vue/cli版本:
vue --version -
创建项目架子:vue create project-name(项目名不能使用中文)
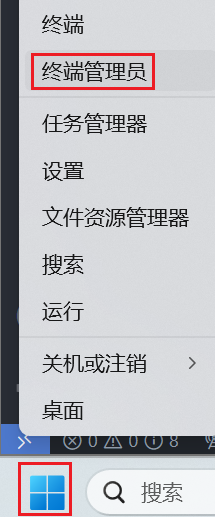
PS:在哪执行命令,就会在哪创建项目目录
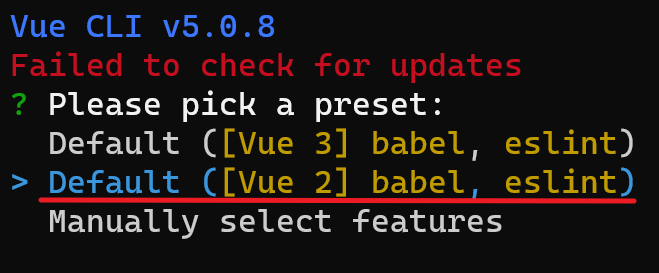
输入指令后,会弹出三个选项,可以通过上下键选择
这里选择第二个,即:Vue2

-
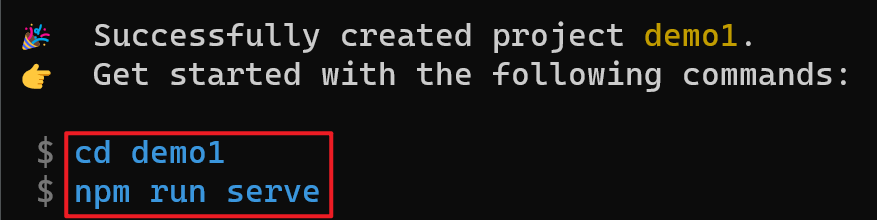
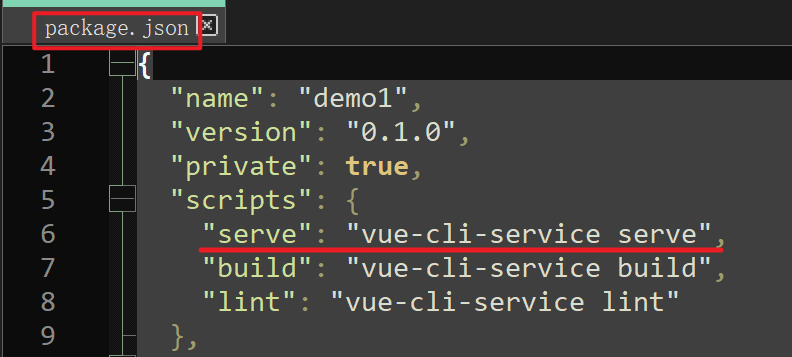
启动项目:先cd进入到目录里,然后使用yarn serve 或者 npm run serve(命令不固定,找package.json)

值得注意的是,启动项目的命令不固定




![[数据集][目标检测]脑溢血检测数据集VOC+YOLO格式767张2类别](https://img-blog.csdnimg.cn/direct/abad72cb94ea4462aa6ae3cd81cca51f.png)