在软件开发过程中,将本地项目上传到GitHub是一个非常重要的步骤。它不仅可以帮助你备份代码,还可以让你与团队成员共享和协作开发。本文将详细介绍如何将本地项目上传到GitHub。
前提条件
- 已安装Git。如果还没有安装,请参考Git官网进行下载安装。
( 或者使用命令一键安装具体参考上篇博客一键安装git - 已创建一个GitHub账号,并创建了一个新的GitHub仓库。
步骤1:在GitHub上创建一个新的仓库
- 登录到你的GitHub账户。
- 点击右上角的
+图标,然后选择“New repository”。 - 填写仓库名称、描述,并选择仓库的可见性(Public或Private)。
- 点击“Create repository”按钮创建新仓库。
步骤2:初始化本地Git仓库
在命令提示符或Git Bash中,导航到你的项目文件夹,并初始化Git仓库:
cd path/to/your/project
git init
步骤3:配置Git用户名和邮箱
在进行首次提交之前,需要配置Git的用户名和邮箱:
git config --global user.name "Your Name"
git config --global user.email "your-email@example.com"
将Your Name和your-email@example.com替换为你的GitHub用户名和邮箱。
步骤4:创建README文件并提交
创建一个README文件并进行首次提交:
echo "# SchoolMarket" >> README.md
git add README.md
git commit -m "first commit"
步骤5:添加远程仓库并推送
将本地仓库与GitHub上的远程仓库关联起来,并推送代码:
git remote add origin https://github.com/your-username/SchoolMarket.git
git branch -M main
git push -u origin main

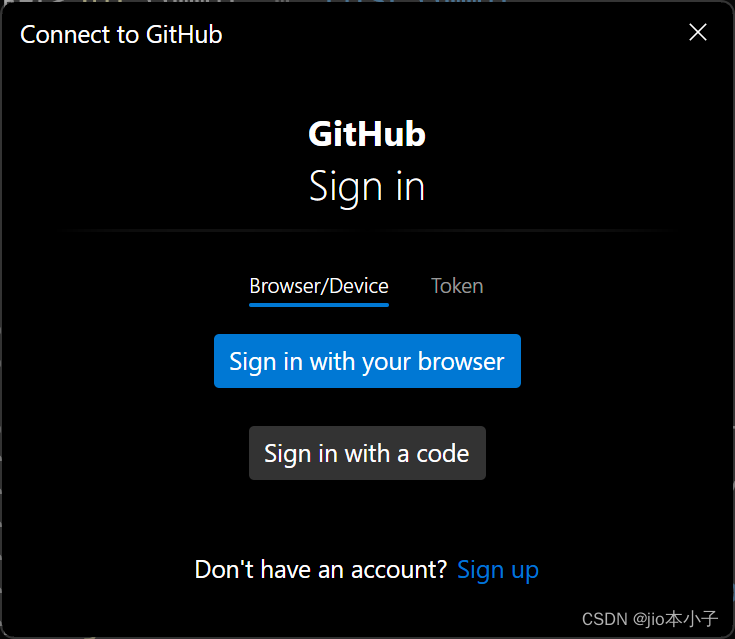
你看到这个GitHub登录界面,通常是在尝试使用Git命令推送代码到GitHub时,Git需要验证你的身份。这是为了确保你的操作权限和安全性。根据这个界面,你可以选择以下方式登录:
使用浏览器登录
点击“Sign in with your browser”: 这会打开你的默认浏览器,并引导你完成GitHub的登录过程。
完成浏览器中的登录: 在浏览器中,输入你的GitHub用户名和密码,完成登录过程。
授权Git操作: 登录成功后,你可能需要授权GitHub桌面应用或命令行工具进行操作。授权后,浏览器会返回一条信息,提示你可以关闭窗口并返回命令行。
返回命令行: 回到命令行窗口,你应该会看到Git操作继续执行,推送代码到GitHub。
使用代码登录
点击“Sign in with a code”: 这会生成一个一次性使用的代码,用于验证身份。
打开浏览器并进入指定的GitHub页面: 按照命令行提示,打开浏览器并访问提供的URL(通常是GitHub的设备激活页面)。
输入代码: 在浏览器中输入Git生成的一次性代码,验证你的身份。
完成验证: 验证成功后,回到命令行,Git将会继续执行剩下的操作。
使用Token登录
如果你选择了使用Token登录,可以按照以下步骤操作:
获取个人访问Token: 打开GitHub,进入“Settings”->“Developer settings”->“Personal access tokens”,生成一个新的Token。确保选择需要的权限(例如repo权限)。
使用Token登录: 在命令行中使用以下命令配置Token:
sh git config --global user.name "Your GitHub Username" git config --global user.email "your-email@example.com" git config --global credential.helper cache然后执行推送命令时,Git会提示你输入Token作为密码。
示例操作
以下是一个完整的操作示例,使用浏览器登录:
-m "Add all untracked files" PS E:\campus-market> git push -u origin main ``` 在执行`git push`命令后,出现登录界面,点击“Sign in with your browser”,按照上述步骤完成登录。 登录成功后,Git会自动继续推送代码,你可以在GitHub仓库中查看到最新的提交记录。 注意:如果之前已经添加过远程仓库,会提示`remote origin already exists`,这时无需重复添加。
步骤6:添加未跟踪的文件并提交
在进行首次提交后,Git会提示有未跟踪的文件。查看未跟踪的文件,并将它们添加到暂存区:
git status
git add .
git commit -m "Add all untracked files"
步骤7:推送更改到GitHub
将最新的更改推送到GitHub:
git push -u origin main
整个过程示例
以下是完整的操作示例:
PS E:\campus-market> git config --global user.name "Your Name"
PS E:\campus-market> git config --global user.email "your-email@example.com"
PS E:\campus-market> echo "# SchoolMarket" >> README.md
PS E:\campus-market> git init
Initialized empty Git repository in E:/campus-market/.git/
PS E:\campus-market> git add README.md
PS E:\campus-market> git commit -m "first commit"
[main (root-commit) b1c6a7a] first commit
1 file changed, 1 insertion(+)
create mode 100644 README.md
PS E:\campus-market> git remote add origin https://github.com/your-username/SchoolMarket.git
PS E:\campus-market> git branch -M main
PS E:\campus-market> git push -u origin main
branch 'main' set up to track 'origin/main'.
PS E:\campus-market> git status
On branch main
Your branch is up to date with 'origin/main'.
Untracked files:
(use "git add <file>..." to include in what will be committed)
.idea/
campus-market.iml
campus-market.zip
db_campus_market.sql
pom.xml
src/
target/
"\347\254\224\350\256\2602024.txt"
nothing added to commit but untracked files present (use "git add" to track)
PS E:\campus-market> git add .
PS E:\campus-market> git commit -m "Add all untracked files"
[main b2f4a8b] Add all untracked files
7 files changed, 200 insertions(+)
create mode 100644 .idea/workspace.xml
create mode 100644 campus-market.iml
create mode 100644 campus-market.zip
create mode 100644 db_campus_market.sql
create mode 100644 pom.xml
create mode 100644 src/main/java/com/example/App.java
create mode 100644 target/classes/com/example/App.class
PS E:\campus-market> git push
Everything up-to-date
现在,你的本地项目已经成功上传到GitHub。你可以在GitHub仓库页面查看你的项目文件,并与团队成员协作开发。通过这些步骤,你可以轻松地将本地项目上传到GitHub,并保持项目的版本控制。