网易模拟器下载
Mac 使用MuMu模拟器调试
Flutter开发 Android Studio 安装第三方模拟器—网易MuMu
Mac 安卓Studio使用外部模拟器
Mac电脑:Android Studio 连接 MUMU 网易模拟器
Mac 上 Android Studio 链接网易 MuMu 模拟器调试


在 .zshrc 中设置 adb 二进制文件路径:
1.打开环境变量文件:
touch .bash_profile
open -e .bash_profile
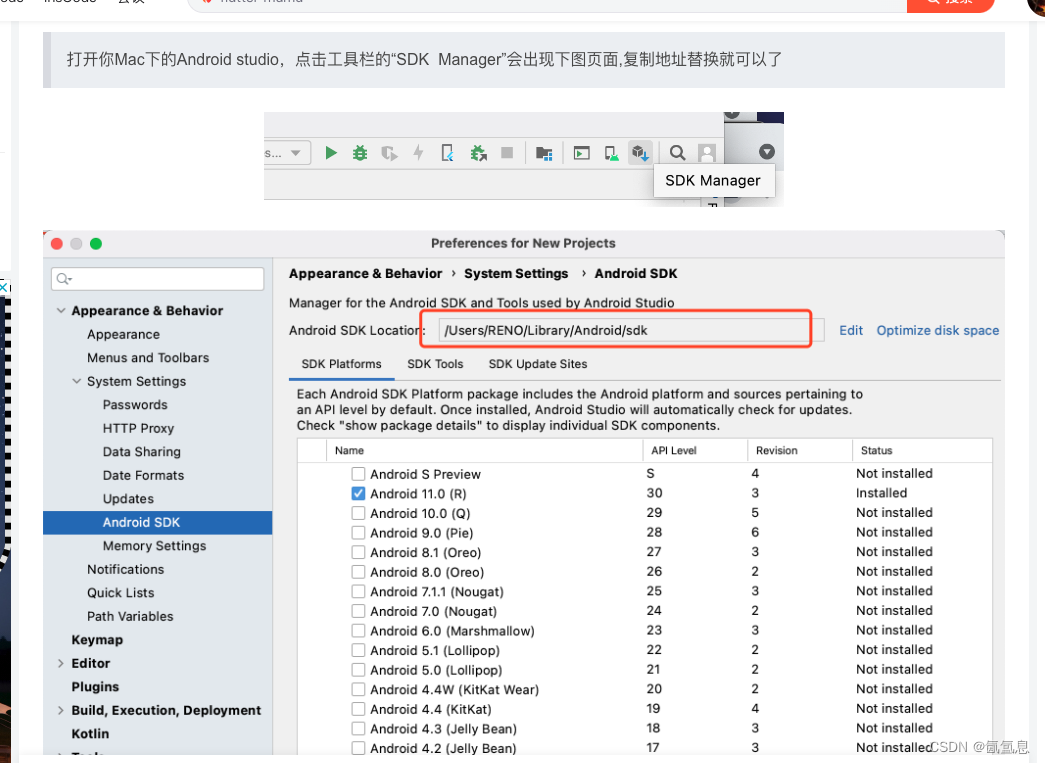
export ANDROID_HOME=~/Library/Android/sdk //这里用上面图片的地址
export PATH=${PATH}:${ANDROID_HOME}/emulator
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
export PATH=${PATH}:${ANDROID_HOME}/build-tools
2.adb连接网易MuMu模拟器
adb connect 127.0.0.1:7555
3.解决mumu模拟器adb识别不了的问题
1.需要在~/.android/adb_usb.ini文件中加入供应商ID/Vender ID
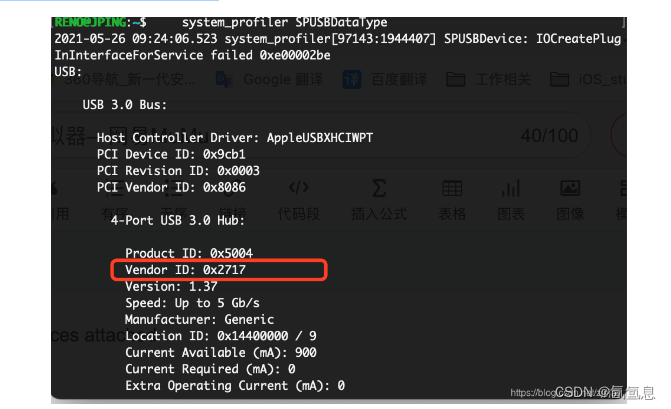
2.在终端中输入:system_profiler SPUSBDataType

3.修改adb_usb.ini文件
vi ~/.android/adb_usb.ini 把刚刚截图里面的Vendor ID添加进去, :wq保存退出即可

4.重启adb
关闭:adb kill-server
开启:adb start-server
5.再次执行 adb devices
现在打开用命令adb devices查看下,就有模拟器了
















![[vue2项目]vue2+supermap[mapboxgl]+天地图之地图的初始化](https://img-blog.csdnimg.cn/direct/f12ddac87117433782be271be802caf5.png)

