目录
第一步、抖音小程序前端使用tt.login获取code
第二步、前端拿到code传给后端
第三步、方法1 后端获取用户信息
第四步、方法2 抖音小程序拿到用户信息把用户信息传给后端
code2Session抖音小程序用户登录后端文档
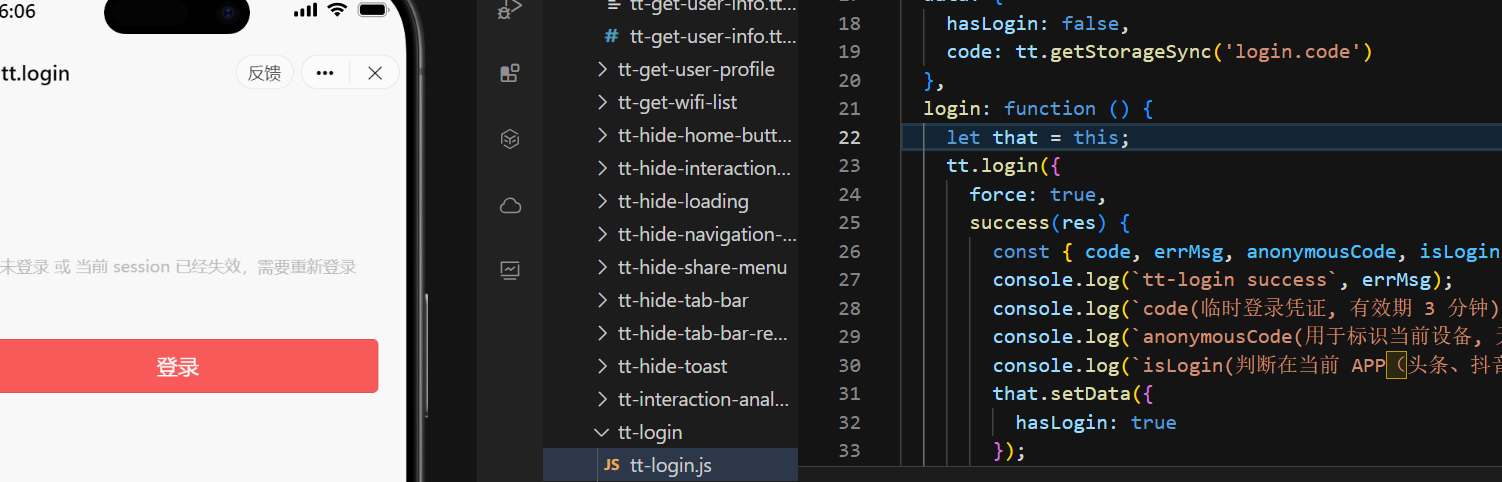
第一步、抖音小程序前端使用tt.login获取code
前端 使用tt.login方法 force是否强制唤起窗口

请求示列子
login: function () {
let that = this;
tt.login({
force: true,
success(res) {
const { code, errMsg, anonymousCode, isLogin } = res;
console.log(`tt-login success`, errMsg);
console.log(`code(临时登录凭证, 有效期 3 分钟) : `, code);
console.log(`anonymousCode(用于标识当前设备, 无论登录与否都会返回, 有效期 3 分钟) : `, anonymousCode);
console.log(`isLogin(判断在当前 APP(头条、抖音等)是否处于登录状态) : `, isLogin);
that.setData({
hasLogin: true
});
tt.showToast({
title: "登录成功"
})
},
fail(err) {
tt.showModal({
title: '登录失败',
content: JSON.stringify(err),
showCancel: false
});
console.log(`tt-login failed`, err.errMsg);
},
complete(res) {
console.log(`tt-login completed`);
}
});
}第二步、前端拿到code传给后端
php通过code获取openid
<?php
// 初始化CURL
$ch = curl_init();
// 设置CURL选项
$url = "https://minigame.zijieapi.com/mgplatform/api/apps/jscode2session";
$params = array(
'appid' => 'tt**********5',
'secret' => '988**************92',
'code' => '1********3'
);
// 将参数附加到URL
$url .= '?' . http_build_query($params);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // 将返回结果直接输出而不是直接输出
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "GET"); // 设置请求方法
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
"content-type: application/json"
));
// 执行请求并获取响应
$response = curl_exec($ch);
// 检查是否有错误发生
if(curl_errno($ch)){
echo 'Curl error: ' . curl_error($ch);
}
// 关闭CURL资源
curl_close($ch);
// 输出响应
echo $response;
?>这里有个问题只是获取到openid没有具体用户信息,需要通过前端获取传给后端
记得保存session_key到后端,不能返回给前端
{
"error": 0,
"session_key": "ffaaed37bb05d096***",
"openid": "36d4bd3c8****",
"anonymous_openid": "",
"unionid": "f7510d9ab***********"
}第三步、方法1 后端获取用户信息
获取用户公开信息_移动/网站应用_抖音开放平台
<?php
$url = 'https://open.douyin.com/oauth/userinfo/';
$data = [
'open_id' => 'ba253642-0590-40bc-9bdf-9a1334******',
'access_token' => 'act.1d1021d2aee3d41fee2d2add43456badMFZnrhFhfWotu3Ecuiuka2******',
];
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query($data));
curl_setopt($ch, CURLOPT_HTTPHEADER, [
'Content-Type: application/x-www-form-urlencoded',
]);
$response = curl_exec($ch);
if ($response === false) {
echo 'Curl error: ' . curl_error($ch);
} else {
echo $response;
}
curl_close($ch);返回参数
{
"data": {
"avatar": "https://example.com/x.jpeg",
"avatar_larger": "https://example.com/x.jpeg",
"client_key": "ExampleClientKey",
"e_account_role": "",
"error_code": 0,
"log_id": "202212011600080101351682282501F9E7",
"nickname": "TestAccount",
"open_id": "0da22181-d833-447f-995f-1beefe******",
"union_id": "1ad4e099-4a0c-47d1-a410-bffb4f******"
},
"message": "success"
}
第四步、方法2 抖音小程序拿到用户信息把用户信息传给后端
tt.getUserInfo_抖音开放平台用户信息
tt.login({
success(_res) {
console.log("登录成功");
// 调用 getUserInfo 前, 请确保登录成功
// 获取用户信息
tt.getUserInfo({
// withCredentials: true,
// withRealNameAuthenticationInfo: true,
success(res) {
console.log(`getUserInfo 调用成功`, res.userInfo);
},
fail(res) {
console.log(`getUserInfo 调用失败`, res.errMsg);
},
});
},
});







![[vue2项目]vue2+supermap[mapboxgl]+天地图之地图的初始化](https://img-blog.csdnimg.cn/direct/f12ddac87117433782be271be802caf5.png)









![HBuilderx uniapp启动微信小程序报错[error] Error: Fail to open IDE](https://img-blog.csdnimg.cn/direct/71c48116c85b416189edcf991b8edb53.png)