常规代理
在我们日常开发中,前端部署到服务器,需要用到nginx部署,简单代理如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
server {
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root "E:\develop\xxx\xxx\dist";
index index.html index.htm;
}
# 添加路由
location /api {
proxy_pass http://192.168.1.66:8202/;
proxy_redirect off;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
然后启动nginx,在浏览器输入 localhost:8088回车即可;
代理vue路由
根据常规代理完成后,我们发现,在浏览器里直接输入 localhost:8088/home找不到页面,这样导致直接跳转vue路由失败!如果配置多个路由需要其他页面嵌套或者 打开多个窗口就会出现问题,这里我们需要配置nginx 的一个try_files 属性即可解决:

下面是全部配置
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
server {
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root "E:\develop\xxx\xxx\dist";
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 添加路由
location /api {
proxy_pass http://192.168.1.66:8202/;
proxy_redirect off;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
然后我们就可以在浏览器输入 localhost:8088/login和 localhost:8088/home直接打开对应vue配置的路由了
nginx代理vue路由,并配置前缀
如果我们项目很多,需要部署到门户上,或者使用的是乾坤,或一些特别的需求,这个时候客户需要我们加上前缀,如 localhost:8088/xxx/home localhost:8088/xxx/login,这个时候我们需要改两处地方
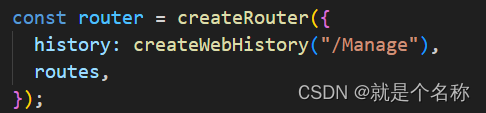
第一步:修改vue路由,在vue的路由加上前缀
通过路由给的方法 createWebHistory 设置前缀,如果没有前缀 为空或“/”即可,这里我们个我们的路由加上 /Manage 前缀(我这里用的是vue3,如果是vue2 配置base属性)

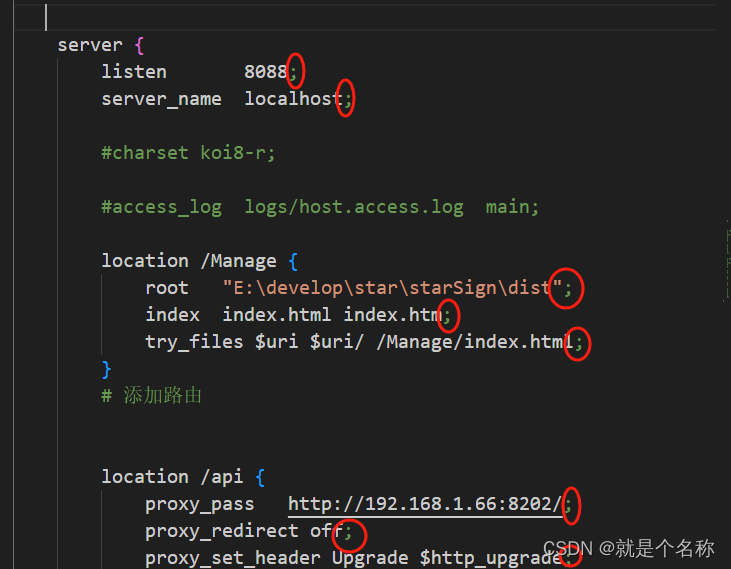
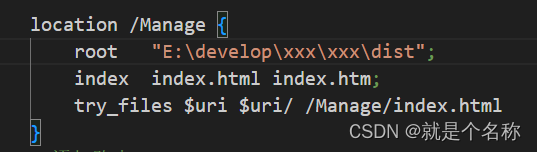
第二步:我们设置nginx配置,nginx配置也要加上前缀,如下:
注意:我们也要在try_files 属性里加入 /Manage

完整配置
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
server {
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location /Manage {
root "E:\develop\xxx\xxx\dist";
index index.html index.htm;
try_files $uri $uri/ /Manage/index.html;
}
# 添加路由
location /api {
proxy_pass http://192.168.1.66:8202/;
proxy_redirect off;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
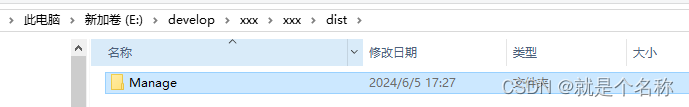
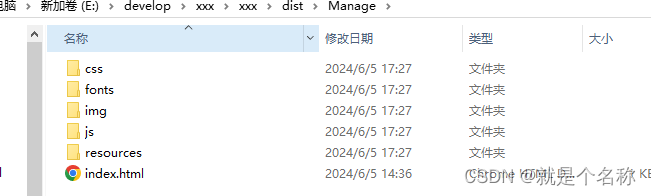
第三步:我服务器上新建Manage文件夹,我们需要把我们的dist的内容包放到Manage文件夹下

 、
、
配置完这些后 我们启动nginx,然后在浏览器输入 localhost:8088/Manage 或者 localhost:8088/Manage/home都可以打开项目了


注意事项
1、每次重启nginx的时候要把上次的服务删除,不然有缓存,关闭nginx服务可以去任务管理器关闭, 任务管理器里两个服务, 先关闭下面的一个, 在关闭上面的一个

2、我们配置nginx时候,要注意书写格式,每行代码结束需要加 ";" 分号,不然启动nginx会报错,报错日志在logs的error.log看