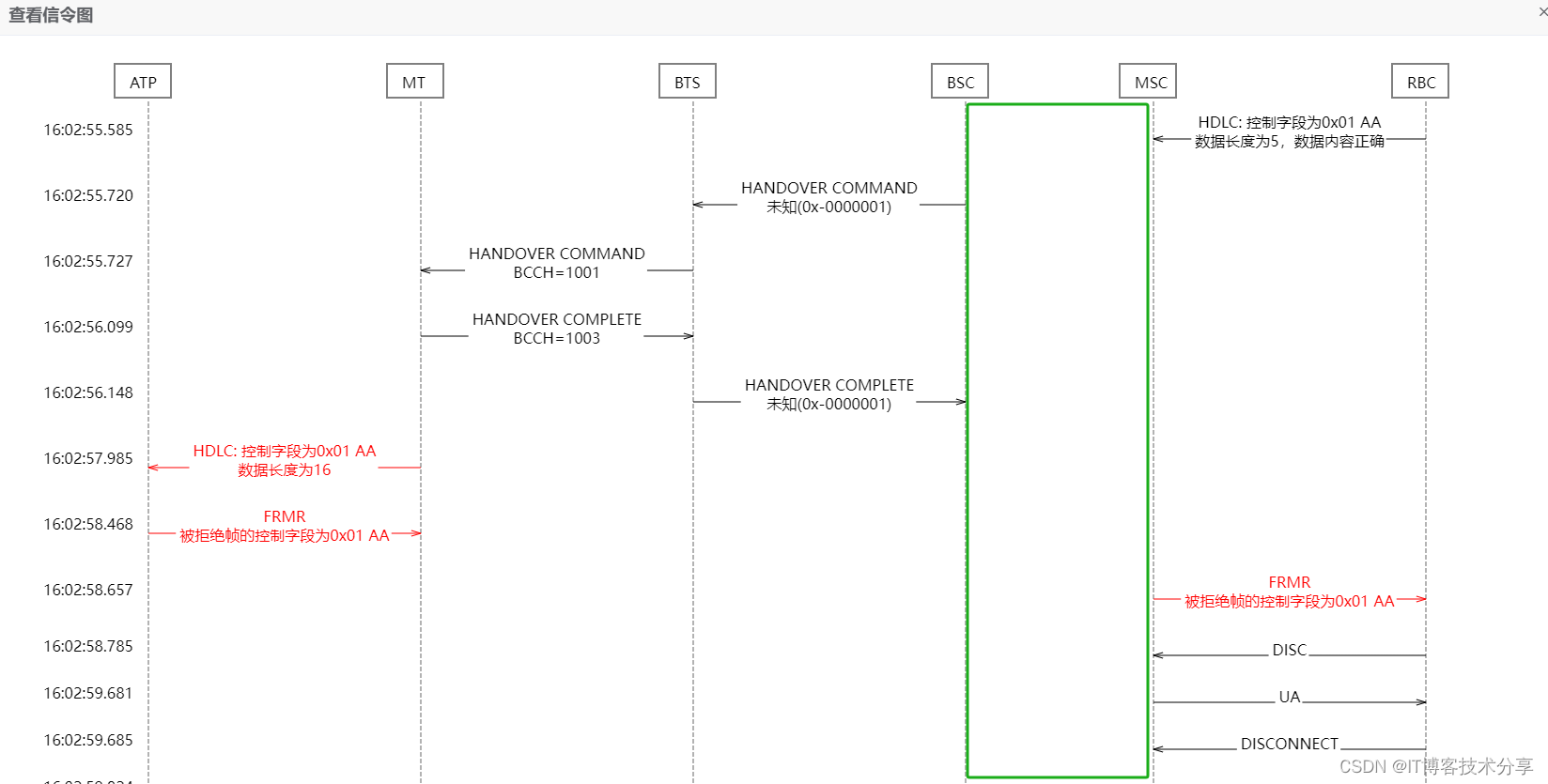
需求:根据信令图标题的每2个区域之间有无内容来给宽度,无内容区域的间隔要小一些。有内容区域的间隔大一些。
先上效果图:
从上面的效果图可以看出无内容区域的间隔宽度变小了很多。
1、先设置一个最先间隔的宽度:minGapX: 200,
2、然后设置一个 存放有计算后的间隔数据: titleAttrArr: []
3、 测算出坐标点离最左边的距离
this.titleAttrArr = []
let offsetLeft = 04、标题title没有向右数据, 还得判断它的下一级有没有向左数据
let index = this.resultData.findIndex(
(item) => item.startDataDir == v && item.dataDirStr === "上行"
);if (index === -1) {
// title没有向右数据, 还得判断他的下一级有没有向左数据
let index2 = this.resultData.findIndex(
(item) =>
item.startDataDir == this.showTitleArr[i + 1] && item.dataDirStr === "下行"
);
if (index2 === -1) {
trueGap = this.minGapX;
} else {
trueGap = this.gapX;
}
} else {
// 有向右数据说明是正常gap
trueGap = this.gapX;
}5、画虚线和标题 以及对应方法里面的调整
this.paintText(context, v, i, offsetLeft);
this.drawDashed(context, i, offsetLeft);6、画箭头的处理
let kOffsetLeft = 0,
jOffsetLeft = 0;
this.titleAttrArr.map((item) => {
if (v.startDataDir === item.titleName) {
kOffsetLeft = item.offsetLeft;
}
if (v.endDataDir === item.titleName) {
jOffsetLeft = item.offsetLeft;
}
});
// 箭头
this.paintArr(
v,
[kOffsetLeft + this.paddingLeft, height],
[jOffsetLeft + this.paddingLeft, height],
kOffsetLeft < jOffsetLeft ? "right" : "left",
context
);7、全部代码如下:
<template>
<vxe-modal v-model="sigModal" :title="titles" ref="vxeModal2" :width="modalWidth > 1200 ? modalWidth : 1200" min-width="1200" :height="dialogHeight" :position="{ top: '3vh'}" @close="closeEvent" resize destroy-on-close>
<div ref="screen" class="canvasContain">
<canvas id="myCanvas">
你的浏览器还不支持canvas
</canvas>
</div>
<!-- 倒计时提示 message -->
<div id="message-container" v-if="showMess">
<div class="message move-in">
<span class="icon icon-success"> </span>
<div class="text"> 信令图上传成功,<span style="font-weight: bold;">{
{ `${ this.count } ` }}</span> 秒后自动关闭 </div>
<div class="close">
<el-button type="text" @click="closeMessage">取消</el-button>
</div>
</div>
</div>
</vxe-modal>
</template>
<script>
import html2canvas from 'html2canvas'
import { DownLoadFromTime } from '@/utils/times.js'
import { get_signallInfo } from '@/api/c3/offlineImportant.js'
import axios from 'axios'
export default {
data() {
return {
showMess: false,
count: 3,
timer: null,
uploadId: '',
titles: '生成信令图',
dialogWidth: '90%',
dialogHeight: '92%',
sigModal: false,
// 'ATP'-----'MT'------------ 'BTS'-------'BSC'----'MSC'------ 'RBC'
// Igsmr-R Um_AMS/Um_BMS Abis A PRI
resultTitle: [], // 后台返回的随机顺序
titleresultTitleTypeArr: ['ATP', 'MT', 'BTS', 'BSC', 'MSC', 'RBC'],
showTitleArr: []















![[数据集][目标检测]老鼠检测数据集VOC+YOLO格式4107张1类别](https://img-blog.csdnimg.cn/direct/9290e202057b41ab83eae6cfd8f50f0e.png)