项目结构
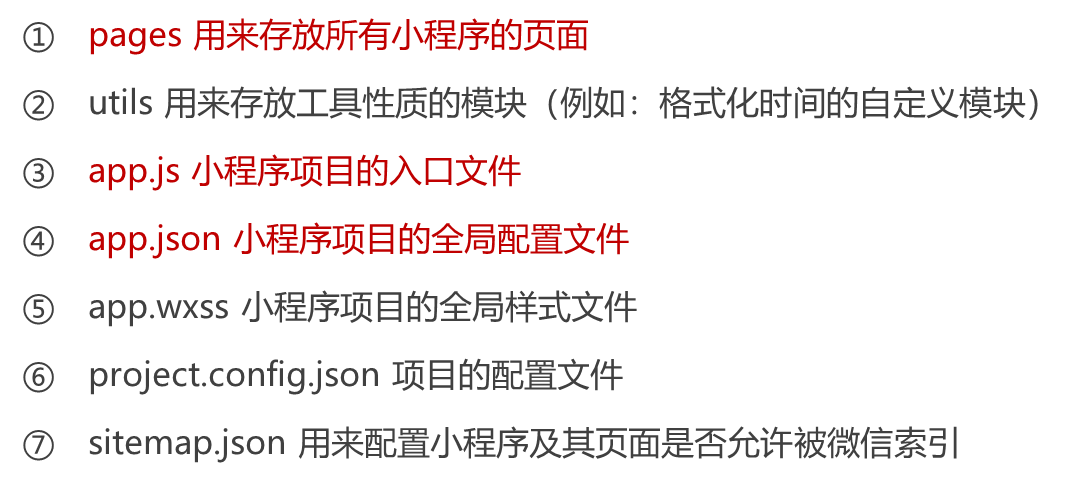
项目基本组成结构

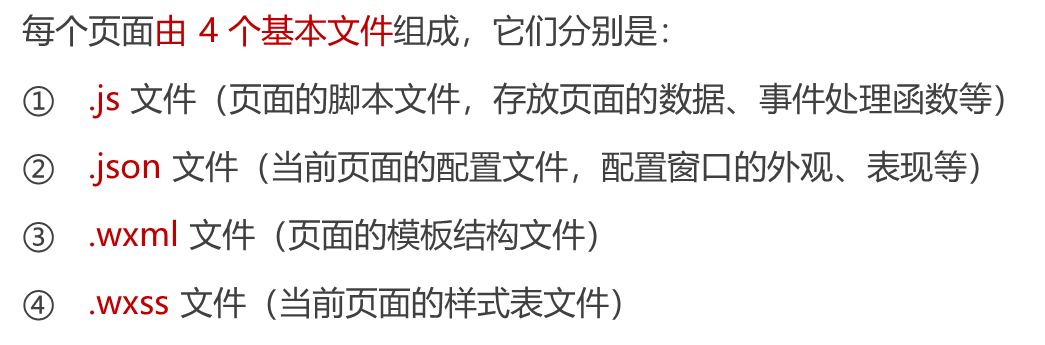
页面基础组成结构

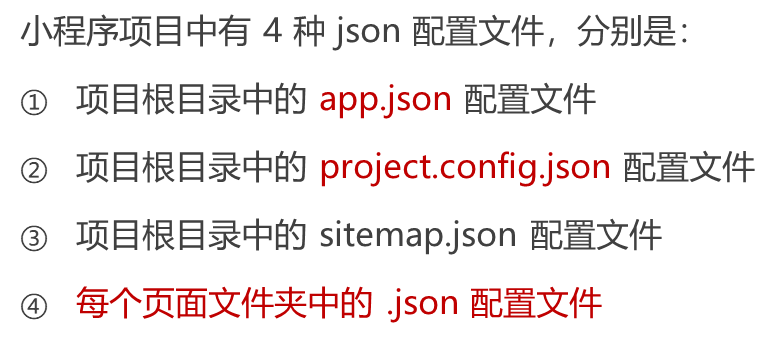
JSON 配置文件

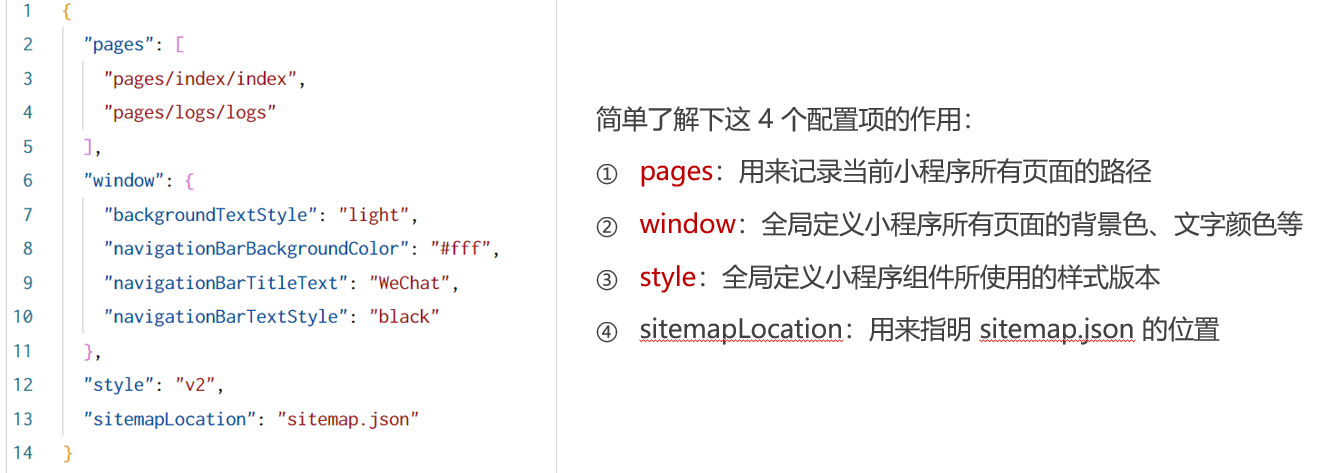
App.json
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。
在 pages 中加入路径,保存后,开发者工具可以自动帮我们创建对应的页面文件。小程序默认把排在第一位的页面当做首页渲染。

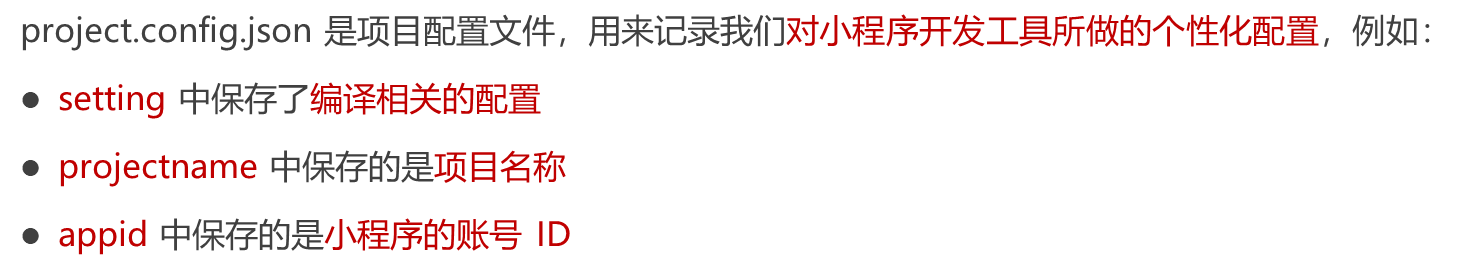
project.config.json

sitemap.json
用来配置小程序页面是否允许微信索引(SEO)。
注意:sitemap的索引提示是默认开启的,如需要关闭sitemap的索引提示,可在小程序项目配置文件 project.config.json的setting中配置字段checkSiteMap为false
页面中的 .json
对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 中 window 中的配置项。
WXML 模板
①标签名称不同
HTML (div,span,img,a)
WXML (view,text,image,navigator)
②属性节点不同
<a href="#">超链接</a>
<navigator url="/pages/home/home"></navigator>
③提供了类似于Vue中的模板语法
数据绑定
列表渲染
条件渲染
WXSS 样式
①新增了rpx尺寸单位
CSS中需要手动进行像素单位换算,例如rem
WXSS在底层支持新的尺寸单位"px,在不同大小的屏幕上小程序会自动进行换算。一般默认宽度为 375px,也就是 700 rpx。
②提供了全局的样式和局部样式
·项目根目录中的app.wxss会作用于所有小程序页面
局部页面的.wxss样式仅对当前页面生效
③WXSS仅支持部分CSS选择器
.class和#id
element
并集选择器、后代选择器
::after和 ::before等伪类选择器
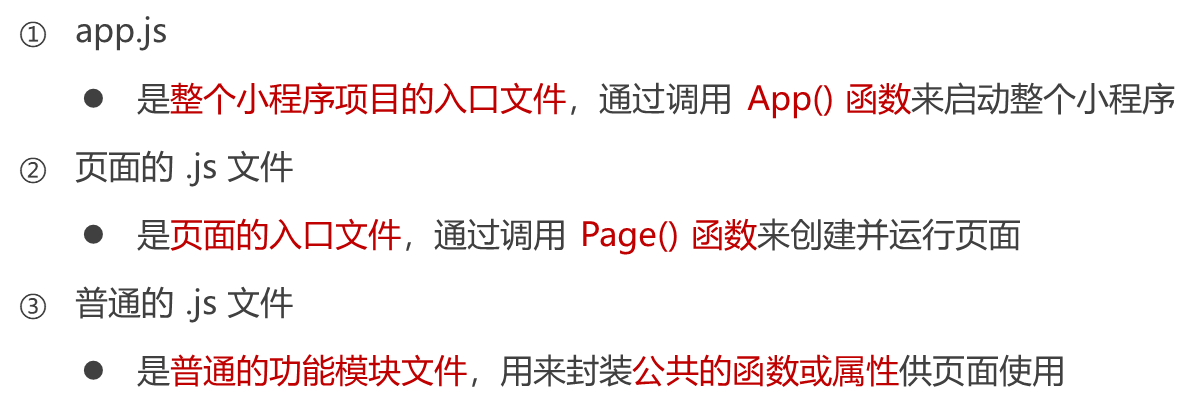
js 文件

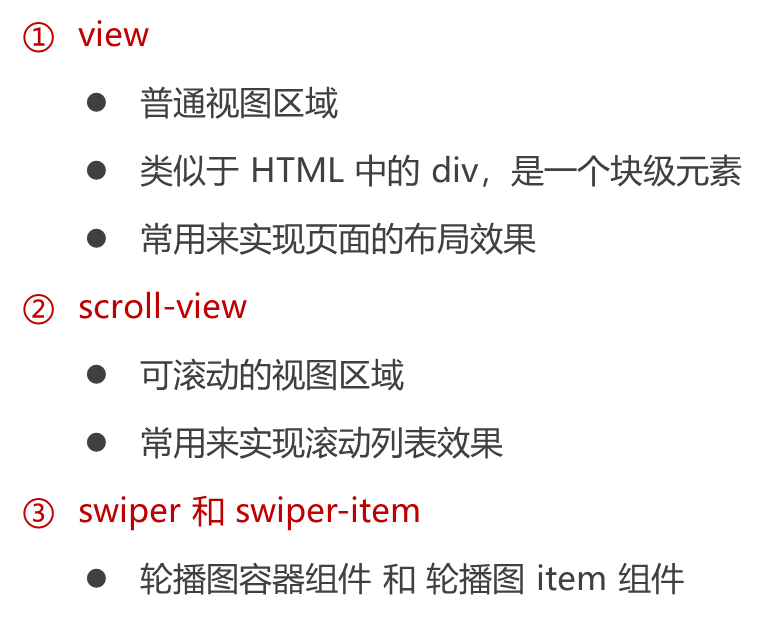
组件

swiper 组件常用属性:



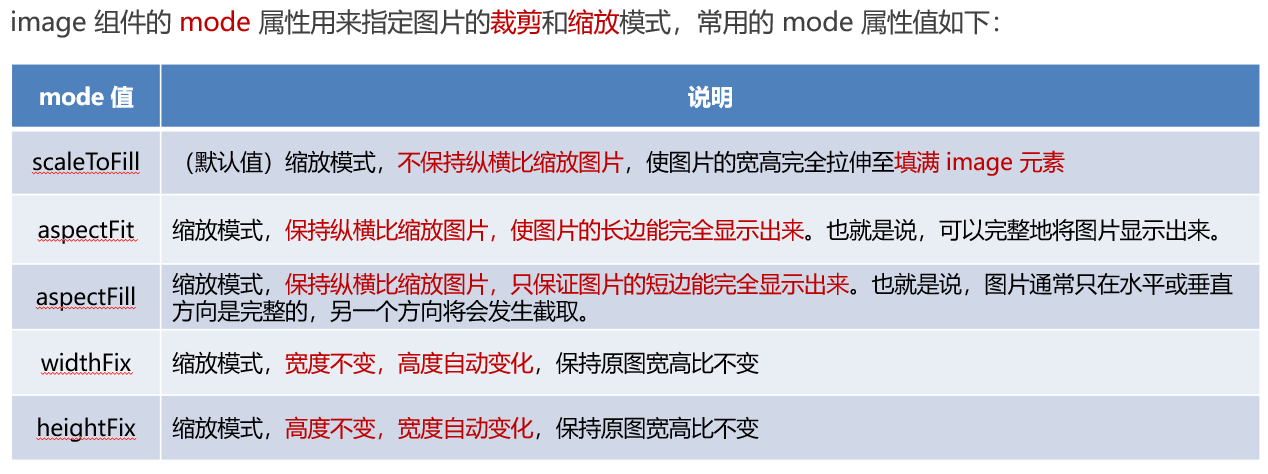
image 组件的 mode 属性:

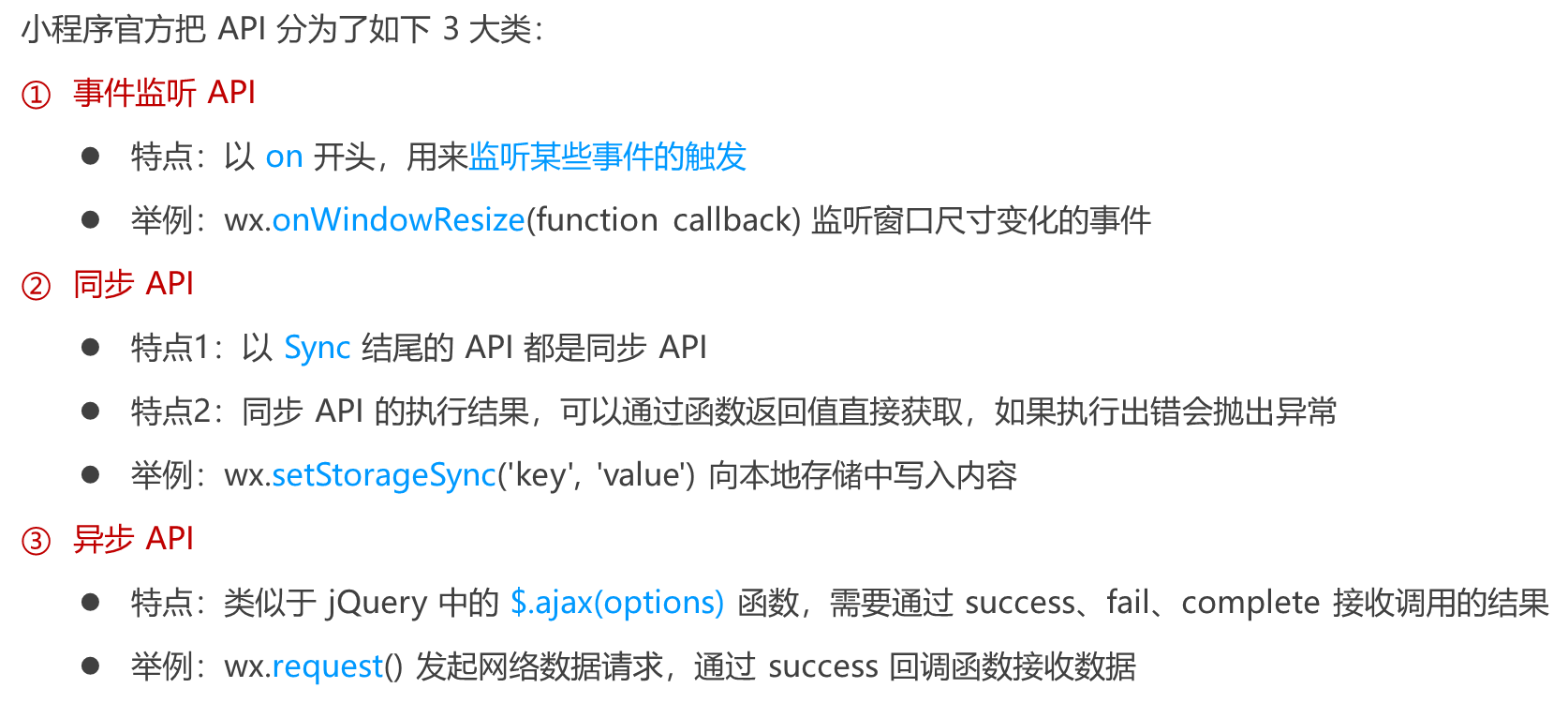
Api


![微软云计算[2]之微软云关系数据库SQL Azure](https://img-blog.csdnimg.cn/direct/1ff3617f34a04d5c9b39a9a70217f8f6.png)