friger.vue
注意:引入路径后加#svgView(preserveAspectRatio(none)),可解决宽高设置无效的问题
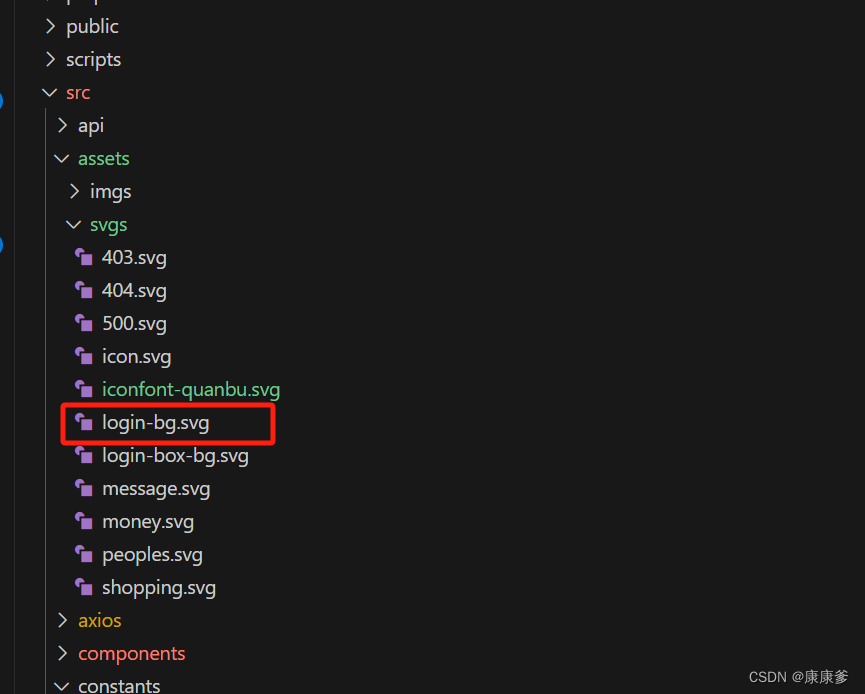
代码上就这两句就行,它去这个路径下去找@/assets/svgs/login-bg.svg,往这个目录下放svg文件就行
<template>
<div class="parent-container">
<el-row v-for="rindex of 4" :key="rindex" :id="rindex" :ref="rindex">
<point v-for="cindex of 8" :key="cindex" :widthp="widthp" :heightp="heightp" :sizep="sizep" :color1="color1" :color2="getpcolr2(rindex,cindex)"></point>
</el-row>
</div>
</template>
<script setup>
import point from './point.vue'
import { FullScreen, Document, Menu as IconMenu, Setting,HomeFilled,CirclePlusFilled } from '@element-plus/icons-vue'
// 定义props
const props = defineProps({
widthp:{
type: String,
default:'30px'
},
heightp:{
type: String,
default:'30px'
},
sizep:{
type: String,
default:'22px'
},
color1:{
type: String,
default:'rgb(216, 216, 216)'
},
color2:{
type: String,
default:'rgb(0, 88, 165)'
},
colNum:{
type: Number,
default:'7'
},
rowNum:{
type: Number,
default:'7'
},
bandNo:{
type: Number,
default: 0
},
pData:{
type: [Object],
default: () => {
return {}
}
}
});
import { reactive, ref, nextTick, defineProps,defineEmits,toRefs,watch,onMounted } from 'vue'
const { widthp,heightp,fontSize,color1,color2,colNum,rowNum,pData,bandNo} = toRefs(props);
const getpcolr2 =(rindex,cindex) =>{
console.log('pData ', pData.value)
const seq = getCellSeq(rindex,cindex)
const status = pData.value[bandNo.value][seq]['status']
if(status == '1'){
return 'rgb(0, 88, 165)'
}else{
return 'rgb(185, 0, 31)'
}
}
const getCellSeq = (rindex,cindex) =>{
const cellSeq = (cindex-1 ) * rowNum.value + rindex
// console.log('我得到id cellSeq ',rindex,cindex, cellSeq)
return cellSeq+''
}
</script>
<style lang="scss" scoped>
.parent-container {
padding: 1.5%;
display: inline-block;
background-image: url('@/assets/svgs/full_screen_full.svg#svgView(preserveAspectRatio(none))');
background-repeat:no-repeat;
position: contain;
background-size: 110% 100%;
background-color: rgb(129, 132, 134);
}
.colort{
color:rgb(216, 216, 216)
}
</style>point.vue
<template>
<div class="p1" :style="{ backgroundColor:color1,width:widthp,height:heightp }">
<el-icon class="p2" :size="sizep" :style="{ color:color2 }"><CirclePlusFilled /></el-icon>
</div>
</template>
<script setup>
import { PictureFilled, Document, Menu as IconMenu, Setting,HomeFilled,CirclePlusFilled } from '@element-plus/icons-vue'
import point from './point.vue'
// 定义props
const props = defineProps({
widthp:{
type: String,
default:'20px'
},
heightp:{
type: String,
default:'20px'
},
sizep:{
type: String,
default:'18px'
},
color1:{
type: String,
default:'rgb(172, 172, 172,0.5)'
},
color2:{
type: String,
default:'rgb(0, 88, 165)'
},
});
import { reactive, ref, nextTick, defineProps,defineEmits,toRefs,watch,onMounted } from 'vue'
const { widthp,heightp,fontSize,color1,color2} = toRefs(props);
</script>
<style lang="scss" scoped>
.p1{
// width: 20px;
// height: 20px;
position: relative;
// background-color: rgb(172, 172, 172,0.3);
}
.p2{
// color: rgb(0, 88, 165);
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>