有一棵树型的数据,需要实现:在外部加一个 全选和不全选的按钮,去全部勾选树结构里面每一项的选框。
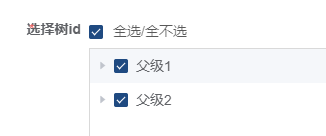
当点击勾选全选的时候,树的每一项都勾选;
当取消全选的时候,树的每一项都不勾选;
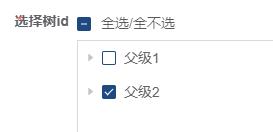
当选树的其中一项时,全选按钮是半选状态;
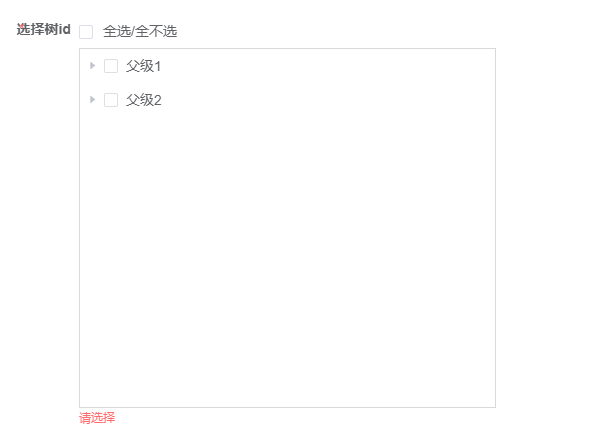
实现效果如下:




<template> <div class="app-container vehContractList"> <-- 我省略了表格。这个在这里代表表格每一行的数据:scope.row --> <el-button type="text" @click="handleAdd(scope.row)">配置ID</el-button> <el-dialog :title="title" :visible.sync="open" width="896px" append-to-body :close-on-click-modal="false" > <el-form ref="form" :model="form" :rules="rules" label-width="120px" :hide-required-asterisk="false" > <el-row :gutter="10"> <el-col :span="16"> <span style="position: absolute; left: 65px; top: 59px;font-size: 14px;color: #ff6d6d; margin-right: 4px;">*</span> <el-form-item label="选择树ID" > <!-- prop="itemIds" --> <el-row class="elRowCount"> <el-col :span="12"> <el-checkbox v-model="checkAll" :indeterminate="isIndeternimate" @change="handleCheckAll" >全选/全不选 </el-checkbox> </el-col> </el-row> <el-row class="elRowTree"> <el-tree ref="itemTree" v-loading="loading4" :data="itemTreeData" :filter-node-method="filterNode" show-checkbox node-key="id" default-expand-all :props="defaultProps" :default-checked-keys="checkDefaultForItem" :expand-on-click-node="false" class="customDisableTree" @check="handleNodeClickForItem" /> </el-row> <div v-if="noCheck" class="el-form-item__error">请选择</div> </el-form-item> </el-col> </el-row> </el-form> <div slot="footer" class="dialog-footer" > <el-button type="primary" @click="submitForm" > 保 存 </el-button> <el-button @click="cancel"> 取 消 </el-button> </div> </el-dialog&