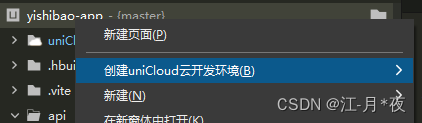
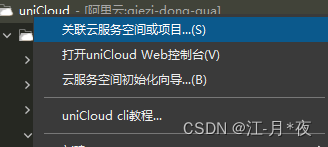
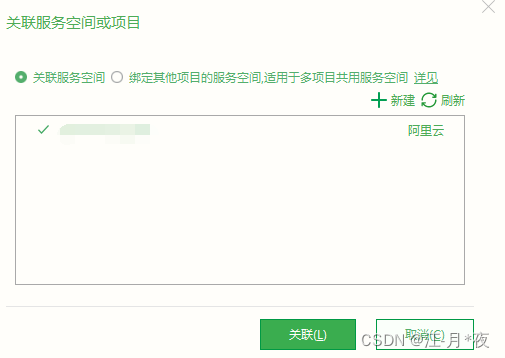
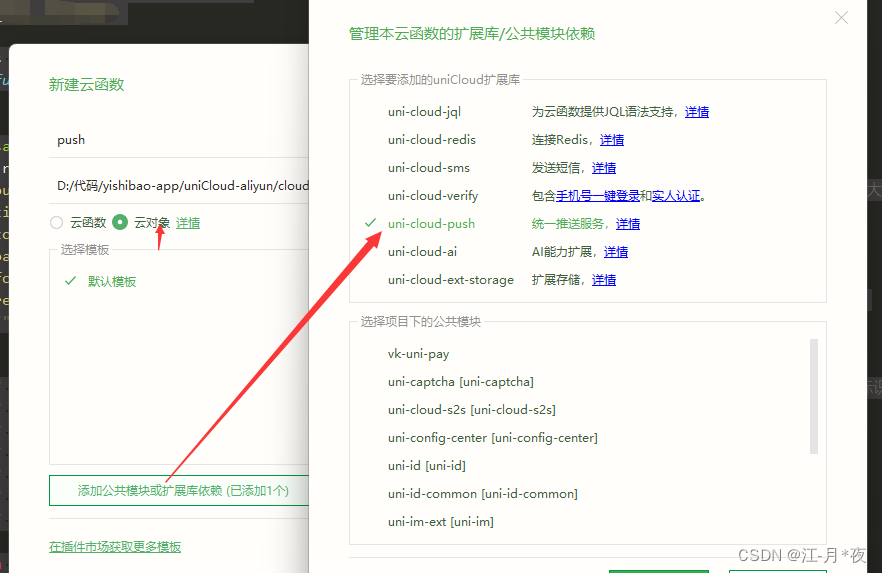
1.创建uniCloud云开发环境 关联云服务空间(没有云空间到官网上创建)步骤如下






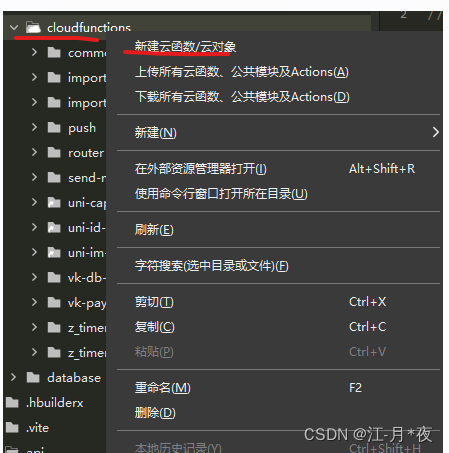
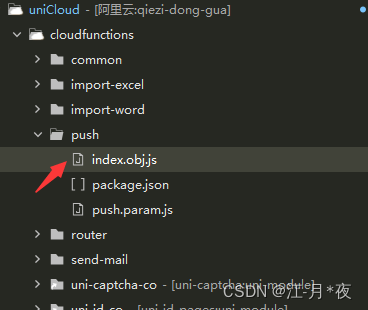
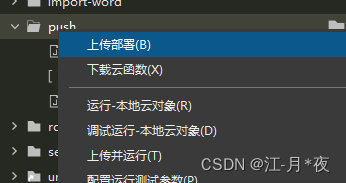
2. index.obj.js代码 ,然后上传部署

// 云对象教程: https://uniapp.dcloud.net.cn/uniCloud/cloud-obj
// jsdoc语法提示教程:https://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/129
const uniPush = uniCloud.getPushManager({
appId: "__UNI__xxxx"
})
module.exports = {
_before: function() { // 通用预处理器
},
async messageSend(event) {
const res = await uniPush.sendMessage({
"push_clientid": event.cid, // 设备id,支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000
"title": event.title, // 标题
"content": event.content, // 内容
"payload": event.payload, // 数据
"force_notification": true, // 服务端推送 需要加这一句
"request_id": event.request_id //请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失 必须是string格式
"options": obj.options //消息分类,没申请可以不传这个参数
// "push_clientid": "xxxx", //填写上一步在uni-app客户端获取到的客户端推送标识push_clientid
// "force_notification": true, //填写true,客户端就会对在线消息自动创建“通知栏消息”。
// "title": "推送标题",
// "content": "推送内容哈哈哈哈",
// "payload": {
// "text": "体验一下uni-push2.0"
// }
})
return res;
}
}
3.页面调用
const pushSend = uniCloud.importObject('push')
const send = ()=>{
let res = await pushSend.messageSend({
cid: "xxx",
title:"测试",
content:“内容”,
payload:{
text:“咔咔咔咔”
},
request_id:'s'+(new Date()).getTime() //必须是string,否则推送报错
})
console.log(res)
}
注意真机本地调试时候,可能出现以下报错(很难解决,网上找了解决方法不适合我,而且非常麻烦),建议安装云打包的包测试,
无法连接uniCloud本地调试服务,请检查当前客户端是否与主机在同一局域网下。
如需使用uniCloud本地调试服务,请将客户端与主机连接到同一局域网下并重新运行到客户端。 -
如果在HBuilderX开启的状态下切换过网络环境,请重启HBuilderX后再试
检查系统防火墙是否拦截了HBuilderX自带的nodejs
连接本地调试服务失败,请检查客户端是否和主机在同一局域网下