目录
一、官网
二、模板
①定义请求编辑
② 将请求统一管理,别的页面引用多个请求时更便于导入。编辑
③最终模板
三、执行效果
四、后端代码
4.1 controller
4.2 xml
4.3 测试接口
一、官网
获取 ECharts - 入门篇 - 使用手册 - Apache ECharts
二、模板
自己封装了一下 比原有的功能增强了一些(可以折线图和柱状体互相转化)
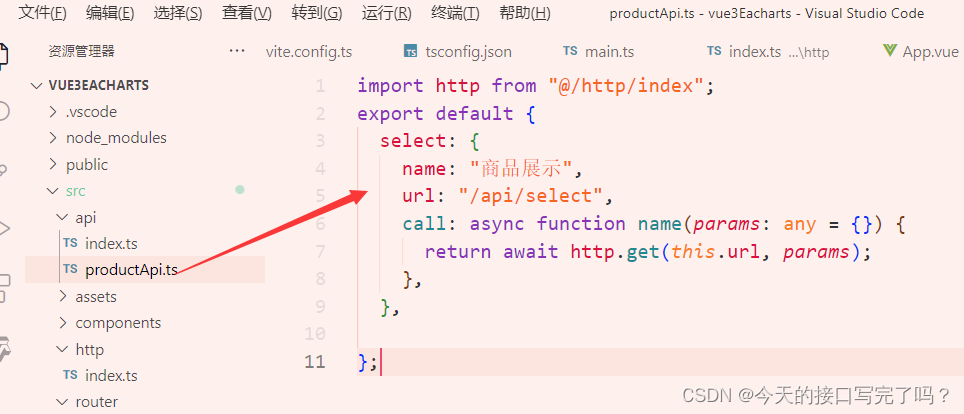
①定义请求
import http from "@/http/index";
export default {
select: {
name: "商品展示",
url: "/api/select",
call: async function name(params: any = {}) {
return await http.get(this.url, params);
},
},
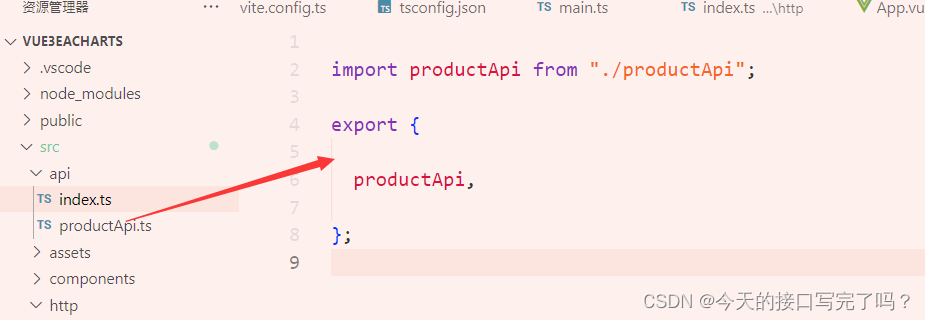
};② 将请求统一管理,别的页面引用多个请求时更便于导入。
③最终模板
<template>
<div id="main" style="height: 600px"></div>
</template>
<script lang="ts" setup>
import { ref, onMounted } from "vue";
import * as echarts from "echarts";
import { productApi } from "@/api/index";
onMounted(() => {
productApi.select.call().then((res: any) => {
console.log(res);
initCharts(res);
});
});
const initCharts = (res: any) => {
let option = {
title: {
text: "商品展示图",
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "cross",
crossStyle: {
color: "#999",
},
},
},
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: "none",
},
dataView: { readOnly: false },
magicType: { type: ["line", "bar"] },
restore: {},
saveAsImage: {},
},
},
xAxis: {
type: "category",
name:"商品名称",
axisLabel: {
interval: 0, // 强制显示所有标签
rotate: 0, // 旋转角度,根据实际情况调整
},
data: res.map((obj: any) => obj.name),
},
yAxis: {
name: "商品价格",
type: "value",
},
series: [
{
name: "inventory",
data: res.map((obj: any) => obj.price),
type: "bar",
tooltip: {
valueFormatter: function (value: any) {
return value + " 中国";
},
},
},
],
};
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById("main"));
// 绘制图表
myChart.setOption(option);
window.onresize = function () {
myChart.resize();
};
};
</script>
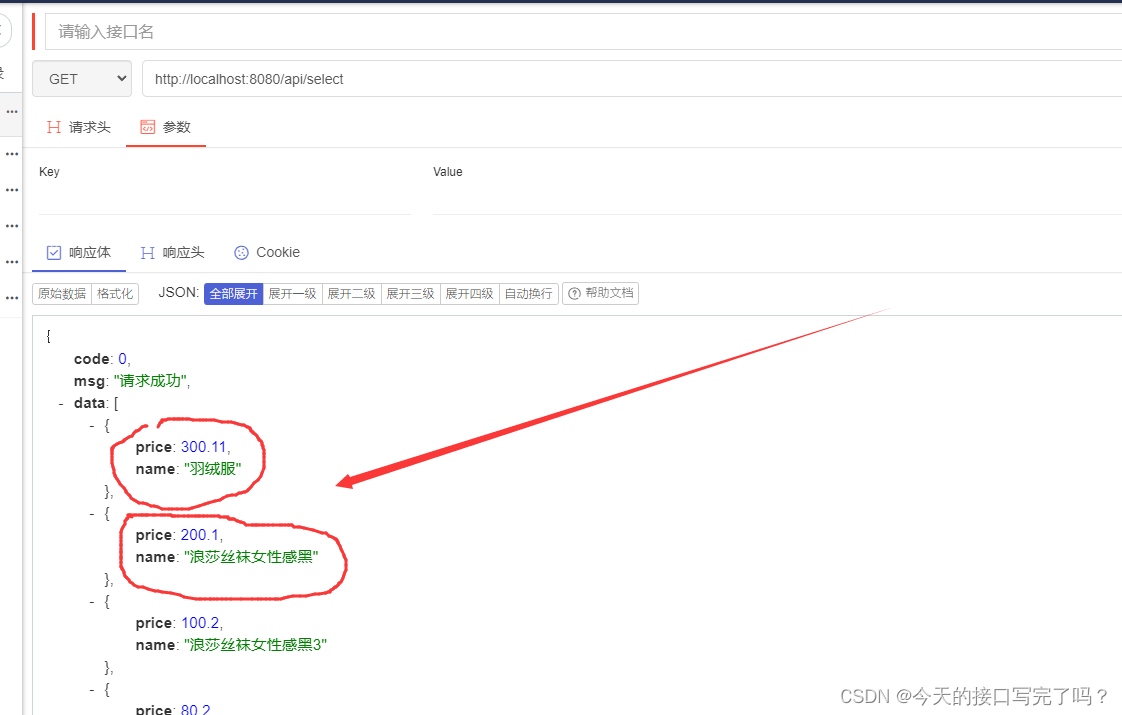
三、执行效果

四、后端代码
4.1 controller

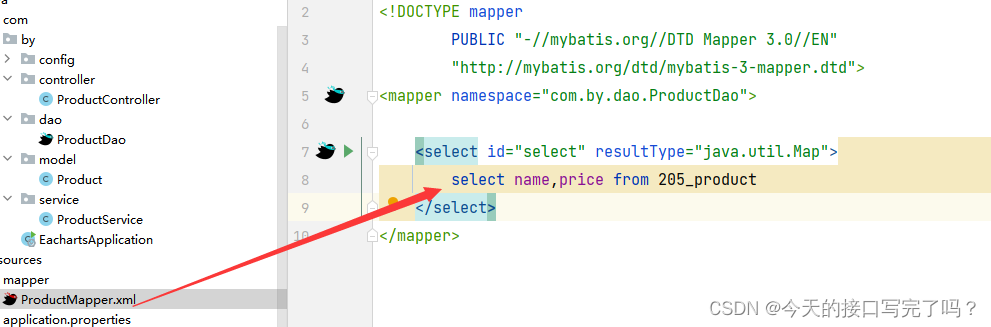
4.2 xml

4.3 测试接口