由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者memcache中,若某个时间内再次发生同一个请求,则不再去执行请求响应过程,而直接从内存或高速缓存系统中获取该请求的响应内容返回给用户。
Django提供了5种不同的缓存方式:
-
Memcached:高性能的分布式内存对象缓存系统,用于动态网站,以减轻数据库负载。使用Memcache需要安装系统服务器,适合超大型网站使用。
-
数据库缓存:缓存信息存储在网站数据库的缓存表中,缓存表可以在项目的配置文件中配置,适合大中型网站使用。
-
文件系统缓存:缓存信息以文本文件格式保存,适合中小型网站使用。
-
本地内存缓存:Django默认的缓存保存方式,只适用于项目开发测试。
-
虚拟缓存:Django内置的虚拟缓存,实际上只提供缓存接口,并不能储存缓存数据,只用于开发测试。
缓存可以用在四个地方:全站缓存、路由缓存、视图缓存、模板缓存
缓存配置
数据库缓存
#BACKEND用于配置缓存引擎,LOCATION用于数据表的命名
CACHES = {
'default':{
# 配置缓存引擎
'BACKEND':'django.core.cache.backends.db.DatabaseCache',
# 数据表的命名
'LOCATION':'my_cache_table',
#设置缓存期限,以秒为单位,若为None,则永不过期
'TIMEOUT':60,
'OPTIONS':{
#代表最大缓存记录数量
'MAX_ENTRIES': 1000,
#当缓存达到最大数量后,剔除缓存的数量
'CULL_FREOUENCY':3
}
}
}
#缓存数据表的生成依赖于配置文件中DATABASES的配置信息,如果DATABASES配置了多个数据库,那么缓存数据表默认在DATABASES 的default的数据库中生成
#创建数据表
python manage.py createcachetable文件缓存
文件系统缓存将缓存数据以文本文件的形式存储在服务器的文件系统上。
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/path/to/your/cache/directory', # 指定缓存文件存放的目录
}
}本地缓存
默认情况下,Django已经配置好了本地内存缓存:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.locmem.LocMemCache',
}
}虚拟缓存
Django的虚拟缓存实际上不执行任何缓存操作,仅提供一个缓存接口,用于开发和测试阶段,确保缓存逻辑正确,而无需实际缓存数据。
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.dummy.DummyCache',
}
}缓存的使用
全站缓存
启用Django的缓存中间件来实现全站缓存。在MIDDLEWARE设置中添加django.middleware.cache.UpdateCacheMiddleware和django.middleware.cache.FetchFromCacheMiddleware,确保它们的顺序正确,一般位于其他中间件的起始和末尾:
MIDDLEWARE = [
# ...
'django.middleware.cache.UpdateCacheMiddleware', # 应放在其他中间件之前
# 其他中间件...
'django.middleware.cache.FetchFromCacheMiddleware', # 应放在其他中间件之后
]
#设置缓存生命周期
CACHE_MIDDLEWARE_SECONDS = 15
#属性值来自缓存配置CACHES的default
#
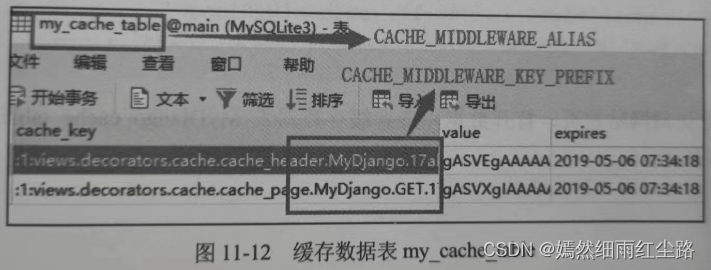
CACHE_MIDDLEWARE_ALIAS = 'default'
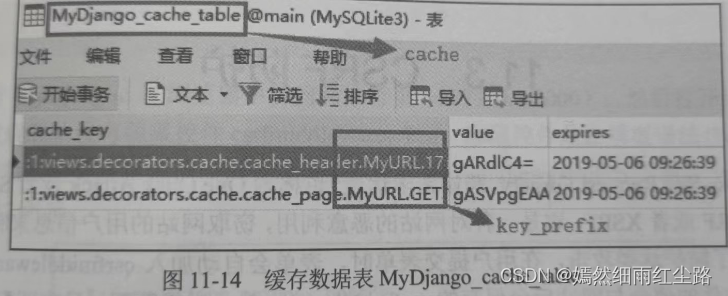
#设置缓存cache_key字段
#用同一个Django项目多个站点之间共享缓存
CACHE_MIDDLEWARE_KEY_PREFIX = 'MyDjango'CACHE_MIDDLEWARE_SECONDS 设置缓存的生命周期。若在视图、路由和模板中使用缓存并设置生命周期属性 TIMEOUT,则优先选择CACHE_MIDDLEWARE_SECONDS。
CACHE_MIDDLEWARE_ALIAS 设置缓存的保存路径,默认为default。如果缓存配置CACHES中设置多种缓存方式,没有设置缓存的保存路径,就默认保存在缓存配置CACHES的 default 的配置信息中。
CACHE_MIDDLEWARE_KEY_PREFIX指定某个Django站点的名称。在一些大型网站中都会采用分布式站点实现负载均衡,这是将同一个Django项目部署在多个服务器上,当网站访问量过大的时候,可以将访问量分散到各个服务器,提高网站的整体性能。如果多个服务器使用共享缓存,那么该属性是为了区分各个服务器的缓存数据,这样每个服务器只能使用自己的缓存数据。
具体的表名以配置为准,下图只是展示例子

视图缓存
from django.shortcuts import render
from django.views.decorators.cache import cache_page
# cache与全站缓存CACHE_MIDDLEWARE_ALIAS相同
# key_prefix与全站缓存CACHE_MIDDLEWARE_KEY_PREFIX相同
@cache_page(10, cache='default', key_prefix='myview')
def index(request):
return render(request,"index.html")
#缓存方法
from django.core.cache import cache
# 将数据添加到缓存中,如果键已存在,则不进行任何操作默认只缓存5分钟
cache.add(key, value)
# 尝试从缓存中获取键的值
value = cache.get(key)
# 从缓存中删除指定的键
cache.delete(key)
# 清空所有缓存
cache.clear()具体的表名以配置为准,下图只是展示例子
路由缓存
urlpatterns = [
# 将'my_view'视图的输出缓存60秒
path('my_view/', cache_page(60,cache='MyDjango',key_prefix='MyURL')(views.my_view), name='my_view'),
# 其他URL配置...
]具体的表名以配置为准,下图只是展示例子