2024.6.3 Monday
目录
- 17.异步、定时、邮件任务
- 17.1.异步任务
- 17.1.1.新建springboot-09-test项目
- 17.1.2.创建一个service包
- 17.1.2.1.创建一个类AsyncService
- 17.1.3.编写controller包
- 17.1.3.1.编写AsyncController类
- 17.1.4.运行Springboot09TestApplication.java
- 17.1.5.修改Springboot09TestApplication.java
- 17.1.6.修改AsyncService.java
- 17.1.7.重启Springboot09TestApplication.java
17.异步、定时、邮件任务
在我们的工作中,常常会用到异步处理任务,比如我们在网站上发送邮件,后台会去发送邮件,此时前台会造成响应不动,直到邮件发送完毕,响应才会成功,所以我们一般会采用多线程的方式去处理这些任务。还有一些定时任务,比如需要在每天凌晨的时候,分析一次前一天的日志信息。还有就是邮件的发送,微信的前身也是邮件服务呢?这些东西都是怎么实现的呢?其实SpringBoot都给我们提供了对应的支持,我们上手使用十分的简单,只需要开启一些注解支持,配置一些配置文件即可!那我们来看看吧~
17.1.异步任务
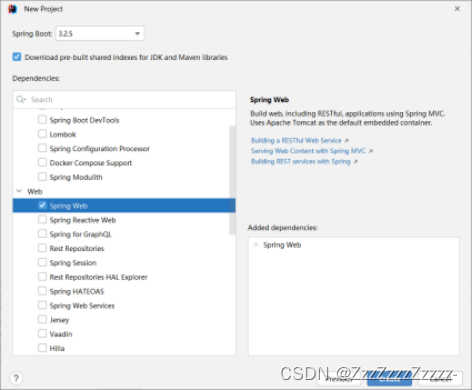
17.1.1.新建springboot-09-test项目

新建项目时出现Initialization failed for ‘https://start.spring.io/’ Please check URL, network and proxy settings.解决方法:
【Spring常见错误】Initialization failed for ‘https://start.spring.io‘-阿里云开发者社区 (aliyun.com)

添加maven支持(在Project Structure->Modules点击加号添加对应项目),按照惯例修改settings中的maven,jdk和Java版本,Project Structure中的jdk和Java版本。修改pom中的springframework版本到2.7.13,修改pom.xml添加Thymeleaf依赖,重新加载Maven。
删除多余文件
17.1.2.创建一个service包
17.1.2.1.创建一个类AsyncService

异步处理还是非常常用的,比如我们在网站上发送邮件,后台会去发送邮件,此时前台会造成响应不动,直到邮件发送完毕,响应才会成功,所以我们一般会采用多线程的方式去处理这些任务。
编写方法,假装正在处理数据,使用线程设置一些延时,模拟同步等待的情况:
package com.P51.service;
import org.springframework.stereotype.Service;
@Service
public class AsyncService {
public void hello(){
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
throw new RuntimeException(e);
}
System.out.println("数据正在处理");
}
}
17.1.3.编写controller包
17.1.3.1.编写AsyncController类
package com.P51.controller;
import com.P51.service.AsyncService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class AsyncController {
@Autowired
AsyncService asyncService;
@RequestMapping("/hello")
public String hello(){
asyncService.hello(); //等待三秒
return "finished";
}
}
17.1.4.运行Springboot09TestApplication.java
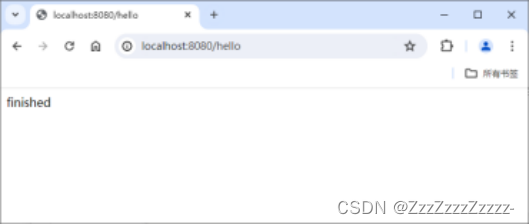
【同步等待】运行http://localhost:8080/hello后等待三秒后才能够在网页上显示“finished”,同时在console上打印出“数据正在处理”



问题:我们如果想让用户直接得到消息,就在后台使用多线程的方式进行处理即可,但是每次都需要自己手动去编写多线程的实现的话,太麻烦了,我们只需要用一个简单的办法,在我们的方法上加一个简单的注解即可。
17.1.5.修改Springboot09TestApplication.java
package com.P51;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.scheduling.annotation.EnableAsync;
//开启异步注解功能
@EnableAsync
@SpringBootApplication
public class Springboot09TestApplication {
public static void main(String[] args) {
SpringApplication.run(Springboot09TestApplication.class, args);
}
}
17.1.6.修改AsyncService.java
package com.P51.service;
import org.springframework.scheduling.annotation.Async;
import org.springframework.stereotype.Service;
@Service
public class AsyncService {
//告诉spring这是一个异步的方法
@Async
public void hello(){
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
throw new RuntimeException(e);
}
System.out.println("数据正在处理");
}
}
17.1.7.重启Springboot09TestApplication.java
【异步任务】运行http://localhost:8080/hello后直接在网页上显示“finished”,在等待三秒后在console上打印出“数据正在处理”