文章目录
- 一、组件之间如何通信
- 二、组件关系分类
- 三、通信解决方案
- 四、父子通信流程
- 五、父向子通信代码示例
- 六、子向父通信代码示例
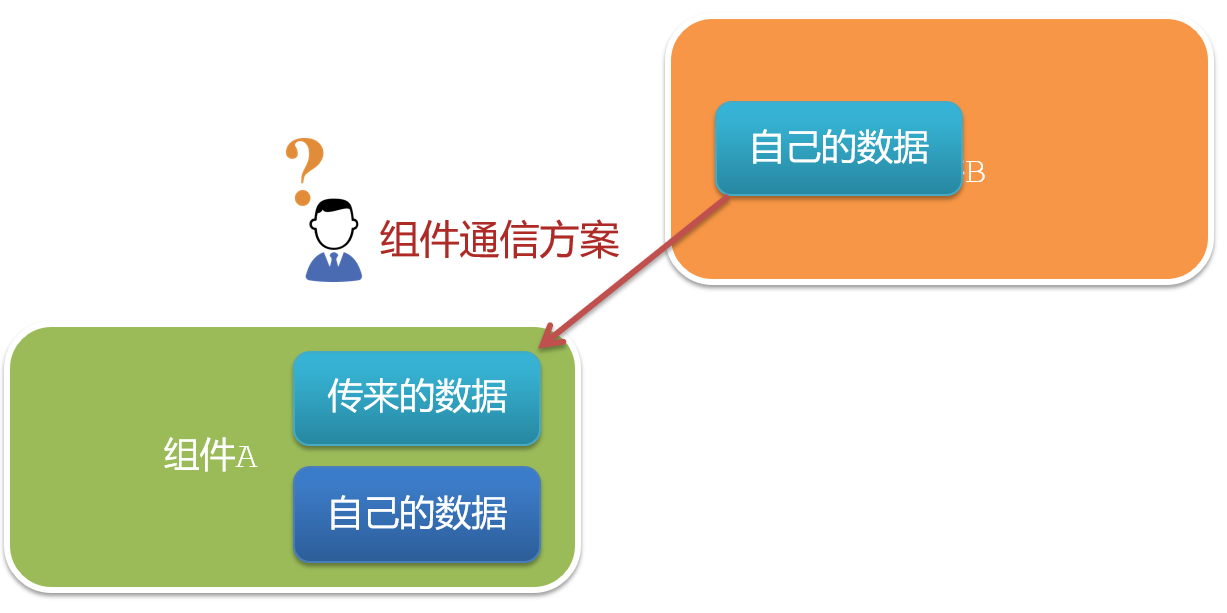
组件通信,就是指组件与组件之间的数据传递
- 组件的数据是独立的,无法直接访问其他组件的数据。
- 想使用其他组件的数据,就需要组件通信
一、组件之间如何通信

思考:
- 组件之间有哪些关系?
- 对应的组件通信方案有哪几类?
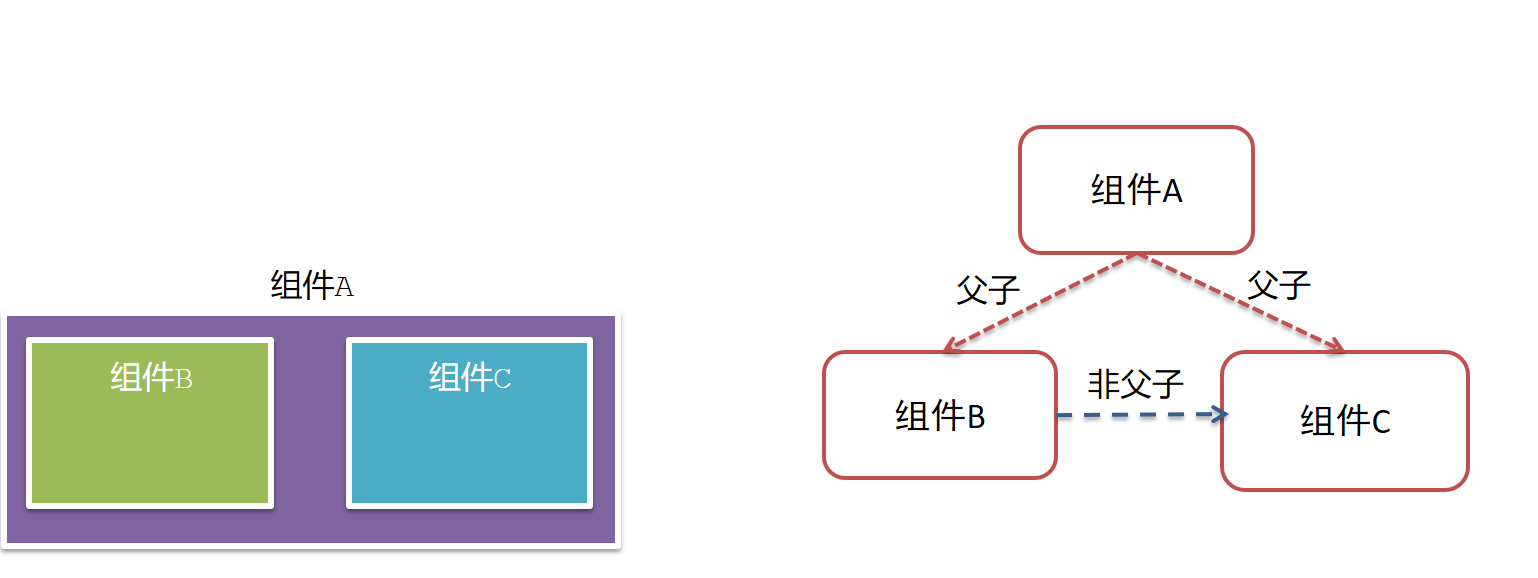
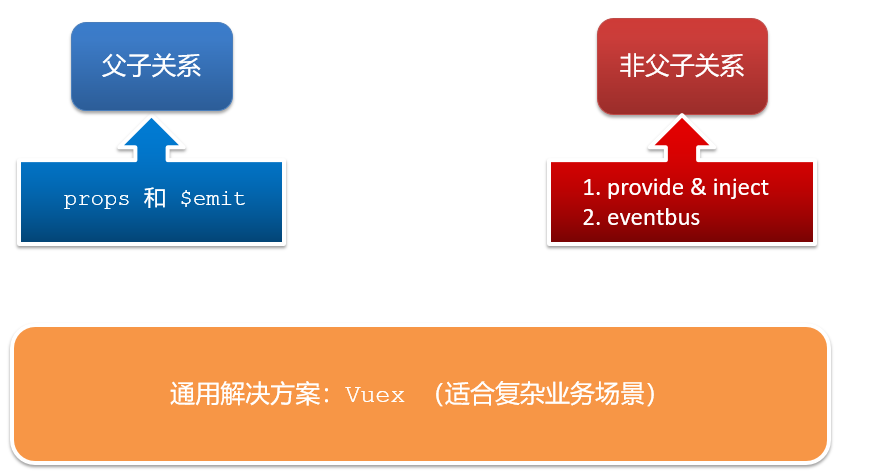
二、组件关系分类
- 父子关系 (A与B、A与C)
- 非父子关系 (B与C)

三、通信解决方案

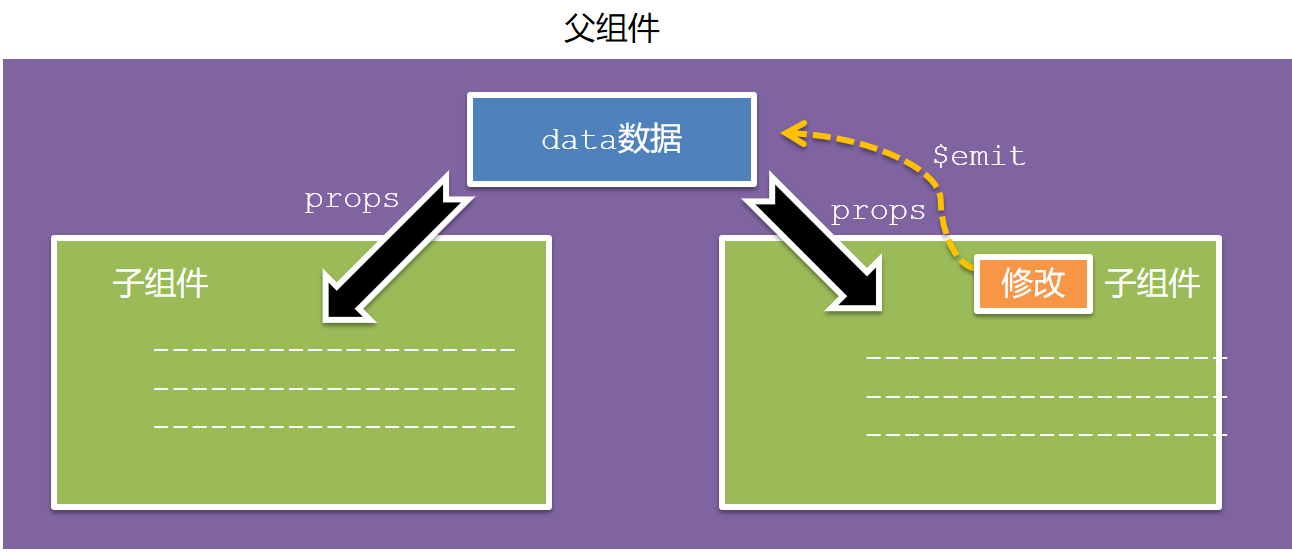
四、父子通信流程
-
父组件通过 props 将数据传递给子组件
① 父中给子添加自定义属性传值
② 子props 接收
③ 子组件使用
props用大白话将就是组件标签身上新增的一个一个自定义属性
-
子组件利用 $emit 通知父组件修改更新
① 子$emit 发送消息 ②父中给子添加消息监听 ③ 父中实现处理函数

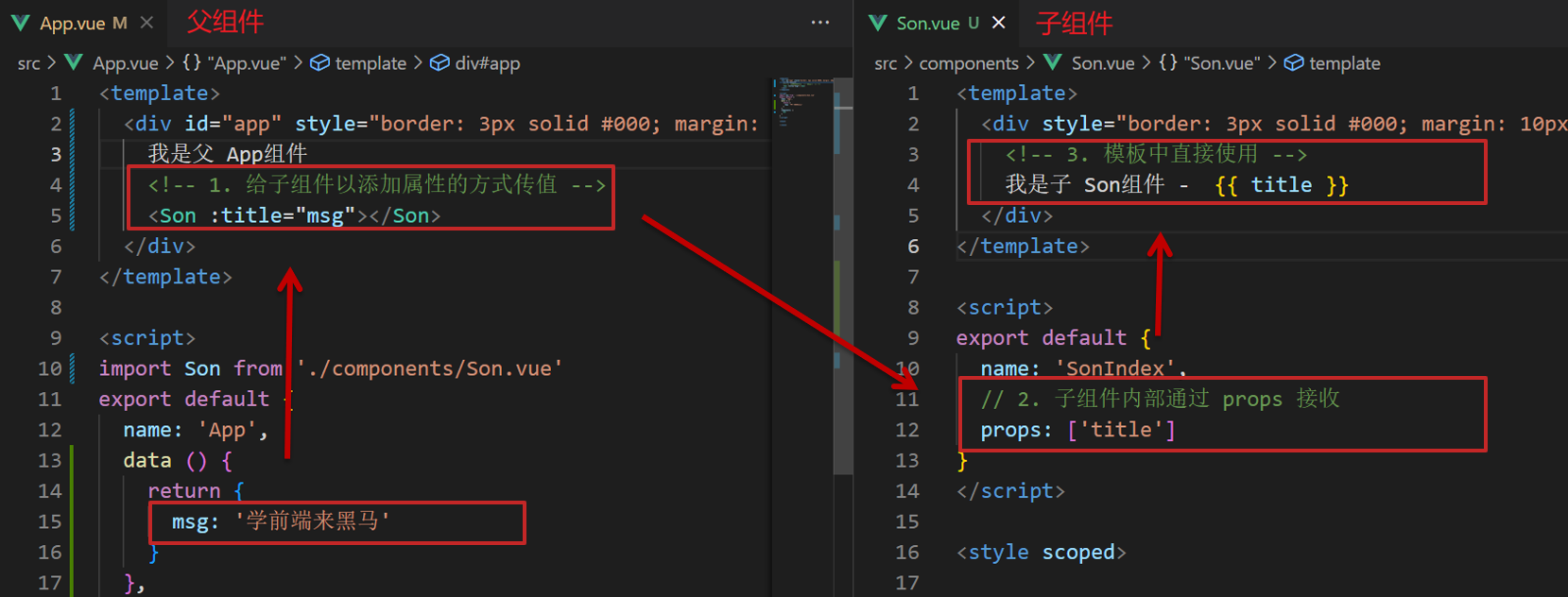
五、父向子通信代码示例
父组件通过props将数据传递给子组件
父组件App.vue
<template>
<div class="app" style="border: 3px solid #000; margin: 10px">
我是APP组件
<!-- 1.给组件标签,添加属性方式 赋值 -->
<!-- 如果title前面不加:,就表示写死了 -->
<Son :title="myTitle"></Son>
</div>
</template>
<script>
import Son from "./components/Son.vue"
export default {
name: "App",
components: {
Son,
},
data() {
return {
myTitle: "学前端,就来黑马程序员",
}
},
}
</script>
<style>
</style>
子组件Son.vue
<template>
<div class="son" style="border:3px solid #000;margin:10px">
<!-- 3.直接使用props的值 -->
我是Son组件 {{ title }}
</div>
</template>
<script>
export default {
name: 'Son-Child',
// 2.通过props来接受
props: ['title']
}
</script>
<style>
</style>

父向子传值步骤
- 给子组件以添加属性的方式传值
- 子组件内部通过props接收
- 模板中直接使用 props接收的值
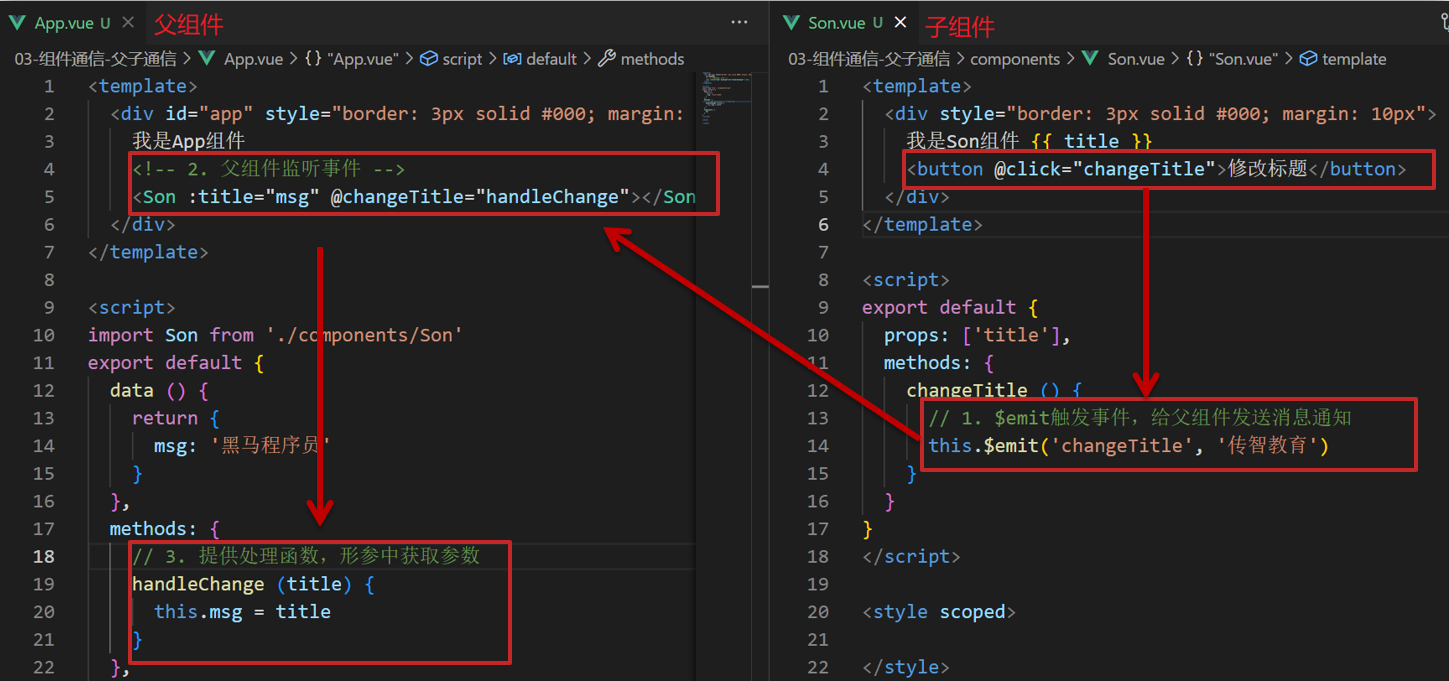
六、子向父通信代码示例
子组件利用 $emit 通知父组件,进行修改更新

子向父传值步骤
- $emit触发事件,给父组件发送消息通知
- 父组件监听$emit触发的事件
- 提供处理函数,在函数的形参中获取传过来的参数
Son.vue
<template>
<div class="son" style="border: 3px solid #000; margin: 10px">
我是Son组件 {{ title }}
<button @click="changeFn">修改title</button>
</div>
</template>
<script>
export default {
name: 'Son-Child',
props: ['title'],
methods: {
changeFn() {
// 通过this.$emit() 向父组件发送通知
// 如果不需要传参的话,第二个参数可以直接不写
this.$emit('changTitle','传智教育')
},
},
}
</script>
<style>
</style>
App.vue
<template>
<div class="app" style="border: 3px solid #000; margin: 10px">
我是APP组件
<!-- 2.父组件对子组件的消息进行监听 -->
<Son :title="myTitle" @changTitle="handleChange"></Son>
</div>
</template>
<script>
import Son from './components/Son.vue'
export default {
name: 'App',
data() {
return {
myTitle: '学前端,就来黑马程序员',
}
},
components: {
Son,
},
methods: {
// 3.提供处理函数,提供逻辑
handleChange(newTitle) {
this.myTitle = newTitle
},
},
}
</script>
<style>
</style>








![[Windows] 植物大战僵尸杂交版](https://img-blog.csdnimg.cn/img_convert/079456a2ecbcdb04ca5a8ae9164f8ac7.jpeg)