这篇文章,主要介绍Vue中默认插槽slot、具名插槽slot、自定义组件的v-model属性的使用。
目录
一、插槽slot介绍
1.1、默认插槽
1.2、具名插槽
(1)如何定义具名插槽???
(2)如何使用具名插槽???
(3)具名插槽缩写
1.3、插槽默认内容
1.4、作用域插槽
二、自定义组件v-model属性(Vue2.x版本)
2.1、单个v-model属性
2.2、多个v-model属性
一、插槽slot介绍
上一篇文章介绍了Vue中组件的知识(Vue组件介绍),父子组件之间可以传递数据,那能不能传递HTML代码段呢???答案是:可以的。这里介绍的插槽slot就是用于向子组件中传递HTML代码段的,slot就相当于是一个占位符,它在子组件中使用【<slot>】标签定义,使用的时候,只需要在组件的开始标签和结束标签之间编写代码,这些代码都将被替换到子组件【slot标签】位置。
1.1、默认插槽
默认情况下,如果在子组件里面只有一个【slot】插槽标签,那么这个插槽可以不用名称,默认名称就是:【default】,就把它叫做:默认插槽。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot插槽</title>
</head>
<body>
<div id="app">
<h3>slot插槽</h3>
<!-- 使用组件 -->
<demo-comp>
<!-- 组件之间的内容都将替换到子组件slot位置 -->
<div>
<ul>
<li>111111</li>
<li>222222</li>
<li>333333</li>
</ul>
</div>
</demo-comp>
</div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
// 创建全局组件
const demoComp = {
template: `<div>
<h4>下面slot标签会被替换成对应的内容</h4>
<slot></slot>
</div>`
};
// 注册全局组件
// 创建Vue实例对象
const vm = new Vue({
el: '#app',
components: { demoComp }
});
</script>
</body>
</html>1.2、具名插槽
一个组件里面也可以包含多个【<slot>】插槽标签,由于具有多个插槽,那么在使用插槽的时候,就需要知道哪些代码段是替换到哪些slot插槽位置,所以这个时候,就需要给每一个slot插槽起一个名称,带有名称的slot插槽,叫做:具名插槽(具有名字的插槽)。
注意:Vue的版本需要在2.6.x之后才支持v-slot命令和name属性,不然不生效。
(1)如何定义具名插槽???
- 定义具名插槽,只需要在【<slot>】标签通过【name】属性指定名称即可。
// 创建全局组件
const demoComp = {
template: `<div>
<h4>这是插槽01</h4>
<!-- 定义插槽位置 -->
<slot name="first"></slot>
<h4>这是插槽02</h4>
<!-- 定义插槽位置 -->
<slot name="second"></slot>
</div>`
};(2)如何使用具名插槽???
- 在父组件中,使用【v-slot】命令将内容填充到指定的插槽位置即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot具名插槽</title>
</head>
<body>
<div id="app">
<h3>slot具名插槽</h3>
<!-- 使用组件 -->
<demo-comp>
<template v-slot:first>
<div>
这是替换到第一个插槽
</div>
</template>
<template v-slot:second>
<div>
这是替换到第二个插槽
</div>
</template>
</demo-comp>
</div>
<script src="https://cdn.staticfile.org/vue/2.6.2/vue.min.js"></script>
<script>
// 创建全局组件
const demoComp = {
template: `<div>
<h4>这是插槽01</h4>
<!-- 定义插槽位置 -->
<slot name="first"></slot>
<h4>这是插槽02</h4>
<!-- 定义插槽位置 -->
<slot name="second"></slot>
</div>`
};
// 创建Vue实例对象
const vm = new Vue({
el: '#app',
components: { demoComp }
});
</script>
</body>
</html>(3)具名插槽缩写
具名插槽使用的时候,是通过【v-slot:插槽名称】来使用的,但是这个命令有点长了,所以可以缩写成【#插槽名称】的格式。
1.3、插槽默认内容
当父组件没有传递内容给子组件中的slot插槽时候,这个时候默认是不显示任何内容的,如果我们需要默认显示一些内容,可以在【<slot>】标签之间写上默认显示的内容,这样,当父组件没有传递内容时候,子组件将显示默认的内容。
<slot name="first">
<div>
<b>这是默认显示的slot内容</b>
</div>
</slot>完整案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot具名插槽--默认内容</title>
</head>
<body>
<div id="app">
<h3>slot具名插槽--默认内容</h3>
<!-- 使用组件 -->
<demo-comp></demo-comp>
</div>
<script src="https://cdn.staticfile.org/vue/2.6.2/vue.min.js"></script>
<script>
// 创建全局组件
const demoComp = {
template: `<div>
<h4>这是插槽01</h4>
<!-- 定义插槽位置 -->
<slot name="first">
<div>
<b>这是默认显示的slot内容</b>
</div>
</slot>
</div>`
};
// 创建Vue实例对象
const vm = new Vue({
el: '#app',
components: { demoComp }
});
</script>
</body>
</html>1.4、作用域插槽
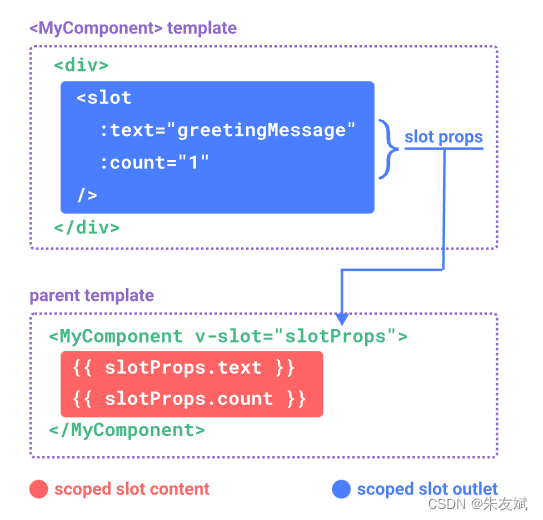
父组件中使用插槽的时候,要如何获取到子组件中的数据呢???为了解决这个问题,Vue提供了作用域插槽,作用域插槽渲染的时候,子组件会将渲染的数据传递给父组件中的插槽里面,父组件此时可以接收一个数据对象,获取到子组件的数据。

- 第一步:子组件在【<slot>】标签中,通过属性传递数据。
- 第二步:父组件中,通过【v-slot:插槽名称="接收的数据名称"】可以获取到子组件传递的数据对象(注意:返回的是一个对象)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot作用域插槽</title>
</head>
<body>
<div id="app">
<h3>slot作用域插槽</h3>
<!-- 使用组件 -->
<demo-comp>
<template v-slot:first="obj">
<div>
这是替换到第一个插槽,接收的数据:{{ obj.text }}
</div>
</template>
<template v-slot:second="data">
<div>
这是替换到第二个插槽,接收的数据:{{ data.data }}
</div>
</template>
</demo-comp>
</div>
<script src="https://cdn.staticfile.org/vue/2.6.2/vue.min.js"></script>
<script>
// 创建全局组件
const demoComp = {
template: `<div>
<h4>这是slot作用域插槽01</h4>
<!-- 定义插槽位置 -->
<slot name="first" :text="'插槽01传递的text数据'"></slot>
<h4>这是slot作用域插槽02</h4>
<!-- 定义插槽位置 -->
<slot name="second" :data="'插槽02传递的data数据'"></slot>
</div>`
};
// 创建Vue实例对象
const vm = new Vue({
el: '#app',
components: { demoComp }
});
</script>
</body>
</html>二、自定义组件v-model属性(Vue2.x版本)
有时候,子组件中可能会有一些表单,并且父组件需要同时绑定到子组件的这些表单,也就是说,子组件中的这些表单内容改变时候,父组件需要同时发生相应的改变,即:v-model数据双向绑定。Vue也支持父子组件中的v-model数据双向绑定功能。
2.1、单个v-model属性
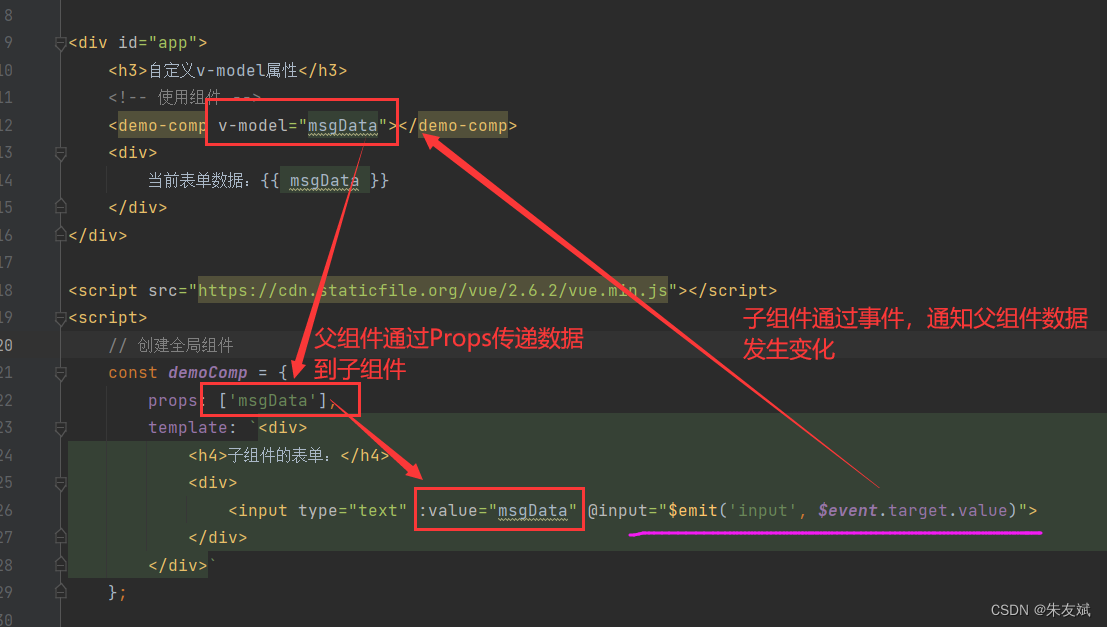
如果父组件只有一个表单输入框需要绑定,那么直接使用v-model属性即可,同时子组件里面需要通过触发事件的方式,告诉父组件表单数据发生了变化。如下图所示:

- 第一步:父组件使用子组件的时候,采用【v-model】指令绑定数据。
- 第二步:子组件中,使用【v-bind:value】指令绑定数据,并且通过【@input】事件告诉父组件,子组件数据发生了变化。
- 第三步:子组件在【@input】事件中,通过【$emits】向父组件发生事件通知(触发的事件名称有:input、change)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义v-model属性</title>
</head>
<body>
<div id="app">
<h3>自定义v-model属性</h3>
<!-- 使用组件 -->
<demo-comp v-model="msgData"></demo-comp>
<div>
当前表单数据:{{ msgData }}
</div>
</div>
<script src="https://cdn.staticfile.org/vue/2.6.2/vue.min.js"></script>
<script>
// 创建全局组件
const demoComp = {
props: ['msgData'],
template: `<div>
<h4>子组件的表单:</h4>
<div>
<input type="text" :value="msgData" @input="$emit('input', $event.target.value)">
</div>
</div>`
};
// 创建Vue实例对象
const vm = new Vue({
el: '#app',
components: { demoComp },
data() {
return {
msgData: ''
}
}
});
</script>
</body>
</html>2.2、多个v-model属性
如果组件有多个input输入框,要如何实现v-model指令的效果呢???和单个v-model是类似的,只不过在使用的时候需要加上变量的名称。要实现多个v-model属性的效果,需要借助于【.sync】修饰符,并且触发的事件名称是【update:属性名称】。
- 第一步:父组件使用【:属性名称.sync="变量名称"】的格式,定义多个v-model属性。
- 第二步:子组件定义多个表单输入框,并且通过【:属性名称="变量名称"】绑定数据,通过【@input】和【$emit】触发事件,事件名称是【update:属性名称】。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义多个v-model属性</title>
</head>
<body>
<div id="app">
<h3>自定义多个v-model属性</h3>
<!-- 使用组件 -->
<demo-comp :msgdata.sync="msgdata" :customname.sync="customname"></demo-comp>
<div>
当前表单msgdata数据:{{ msgdata }}
</div>
<div>
当前表单customname数据:{{ customname }}
</div>
</div>
<script src="https://cdn.staticfile.org/vue/2.6.2/vue.min.js"></script>
<script>
// 创建全局组件
const demoComp = {
props: ['msgdata', 'customname'],
template: `<div>
<h4>子组件的表单:</h4>
<div>
<input type="text" :value="msgdata" @input="$emit('update:msgdata', $event.target.value)"> <br>
<input type="text" :value="customname" @input="$emit('update:customname', $event.target.value)"> <br>
</div>
</div>`
};
// 创建Vue实例对象
const vm = new Vue({
el: '#app',
components: { demoComp },
data() {
return {
msgdata: '',
customname: ''
}
}
});
</script>
</body>
</html>到此,Vue2.x版本中插槽和自定义v-model属性就介绍完啦。
综上,这篇文章结束了,主要介绍Vue中默认插槽slot、具名插槽slot、自定义组件的v-model属性的使用。










![Java高效率复习-坦克大战[Java基础合集]](https://img-blog.csdnimg.cn/9661c9efddb244e897153b3bc7ce7501.png)