✨哈喽,进来的小伙伴们,你们好耶!✨
🛰️🛰️系列专栏:【JavaWeb】
✈️✈️本篇内容:CSS的深度学习!
🚀🚀代码托管平台github:JavaWeb代码存放仓库!
⛵⛵作者简介:一名双非本科大三在读的科班Java编程小白,道阻且长,星夜启程!
接着上篇博客,我们来继续更新CSS的其它用法,我们了解到CSS可以用来设置文本的大小,位置,颜色,背景,边框等等,说白了就是为了让我们的页面更加好看,本期博主来继续介绍CSS的其它用法!
目录
常用元素属性
一、字体属性
二、文本属性
三、背景属性
四、圆角矩形
五、盒子模型
六、弹性布局
七、实战练习
常用元素属性
一、字体属性
这里面用到一个函数叫做font-family 意思是字体家族,可以给对应的文本设置成我们想要的字体。
<style>
.font-family .one {
font-family: 'Microsoft YaHei';
}
.font-family .two {
font-family: '宋体';
}
</style>
<div class="font-family">
<div class="one">
这是微软雅黑
</div>
<div class="two">
这是宋体
</div>
</div>运行结果:

2、字体大小
字体大小我们使用font-size来实现,后面跟的是我们想要设置的字体大小,单位是像素px。
这里我们设置刚才的字体大小一个为30px 一个为60px.
<style>
.one {
font-size: 30px;
}
.two {
font-size: 60px;
}
</style>
<div>
<div class="one">
这是微软雅黑
</div>
<div class="two">
这是宋体
</div>
</div>运行结果:

3、字体粗细
字体粗细这里使用到的是font-weight,注意font-weight后面的参数只能是一些整数,比如100,200,最大是900.我们来实现对比一下。
<sytle>
.three {
font-weight: 100;
}
.four {
font-weight: 900;
}
</style>
<div>
<div class="three">
这是微软雅黑
</div>
<div class="four">
这是宋体
</div>
</div>运行结果:

4、字体样式
字体样式使用的是font-style,一般是用来取消文字的倾斜。
二、文本属性
1、文本的颜色
文本的颜色之前在html中也可以实现,color的取值有很多种,常见的是直接使用单词来表示颜色。
div {
color: aqua;
}
</style>
<div>
这是测试颜色的语句
</div>运行结果:

那么刚才我们是直接使用单词来表示颜色,缺点就是表示的颜色种类是非常有限的;那么我们可以使用rgb来解决。r:red g:green b:blue。这里的rgb俗称色光三原色,不同的颜色比例能够展现不同的颜色。
比如:
<style>
div {
color: rgb(0,255,0);
}
</style>
<div>
这是测试颜色的语句
</div>运行结果:

我们可以通过修改rgb中的参数来得到我们想要的颜色,注意参数的范围不能超过255,一个字节大小。
再比如:
<style>
div {
color: rgb(255,0,0);
}
</style>
<div>
这是测试颜色的语句
</div>运行结果:

还可以使用十六进制的方式来表示。
.dodo1 {
color: #33ff00;
}
.dodo2 {
color: #22ff11;
}
.dodo3 {
color: #44ff22;
}
</style>
<div>
<div class="dodo1">
这是第一段话
</div>
<div class="dodo2">
这是第二段话
</div>
<div class="dodo3">
这是第三段话
</div>
</div>运行结果:

那么注意这种写法可能会有缩写,比如我上面设置参数为:33ff00 就可以缩写成3f0;注意必须是所有参数都这样重叠才可以,像00ff21,就不能缩写成0f21的形式。
前面介绍说过html中可以给文本设置下划线和删除线,这里在CSS中也可以实现。在文本修饰这里更常见的是给已有下划线和删除线的元素给去掉。
1、认识单位
CSS中常用表示尺寸的单位是:em;em的意思就是相对于当前元素的大小,来调整本身的大小,
即:假设p标签中元素的大小为18px,那么此时1em = 18px;
典型案列:缩进
这里的缩进使用到的函数的text-indent;我们就以最常见的首行缩进2个文字来演示。
<style>
div {
text-indent: 2em;
}
</style>
<div>
余幼时即嗜学。家贫,无从致书以观,每假借于藏书之家,手自笔录,计日以还。
天大寒,砚冰坚,手指不可屈伸,弗之怠。录毕,走送之,不敢稍逾约。以是人多以
书假余,余因得遍观群书。既加冠,益慕圣贤之道 ,又患无硕师、名人与游,尝趋
百里外,从乡之先达执经叩问。先达德隆望尊,门人弟子填其室,未尝稍降辞色。余
立侍左右,援疑质理,俯身倾耳以请;或遇其叱咄,色愈恭,礼愈至,不敢出一言以复;
</div>
运行结果:

2、行高
这里的行高 = 字体大小+行间距
即可以理解为两行字,第一行字的高度加上与第二字之间的距离。
不设置行高时:
<style>
.demo1 {
}
.demo2 {
}
.demo3 {
}
</style>
<div>
<div class="demo1">
这是第一行
</div>
<div class="demo2">
这是第二行
</div>
<div class="demo3">
这是第三行
</div>运行结果:

假如我们给第一行设置行高为50px
<style>
.demo1 {
line-height: 50px;
}
.demo2 {
}
.demo3 {
}
</style>
<div>
<div class="demo1">
这是第一行
</div>
<div class="demo2">
这是第二行
</div>
<div class="demo3">
这是第三行
</div>运行结果:

我们发现设置行高会对上下两个方向都产生影响,上下两个行高都是相等的。
正是因为这个特点,我们就可以基于行高来实现垂直方向的文本居中!
我们先来写一个普通的效果:
div {
width: 300px;
height: 260px;
font-size: 20px;
background-color: green;
}
</style>
<div>
实现文本垂直方向居中效果
</div>运行结果:

我们发现结果就是从左往右显示的,那么如何实现垂直居中呢?
只需要在div中加上两行代码即可,之前也是提到过的 text-align: center;和 line-height: 260px;这个line-height就是和你自己设置的高度height一样即可。

三、背景属性
1、设置背景颜色;background-color和之前的color非常相似。
可以使用英文单词、rgb、#16进制的数字。
注意,背景颜色和文本颜色不要太接近,最好是一个深色一个浅色。
2、设置背景图片
背景图片默认就是一个平铺的效果,类似于地板砖,挨个平铺。
<style>
div {
width: 800px;
height: 600px;
font-size: 20px;
/* background-color: green; */
background-image: url(./moon.png);
text-align: center;
line-height: 260px;
}
</style>
<div>
平铺效果
</div>运行结果:

我们可以发现,背景是在文本的后面。
这里我们还可以设置背景图片的平铺效果:background-repeat
no-repeat 不平铺;repeat 平铺(默认);repeat-x水平方向平铺;repeat-y垂直方向平铺;
1、no-repeat 不平铺

2、 repeat-y垂直方向平铺

4、设置背景图片的位置:background-position

只使用px为单位,并不好实现让背景图居中的效果,还可以设置为百分数或者表示位置的英文单词;top、bottom、left、right、center。
5、使用background-size来设置背景图片的大小。
同样我们可以使用px的方式来设置背景的宽度和高度,还可以使用contain cover等让背景图自适应这里的元素大小。
contain效果:可能会漏出部分背景色。
background-color: rgb(50,50,50);
background-size: contain;运行结果:

cover效果:
background-color: rgb(50,50,50);
background-size: cover;运行结果:这里cover不会让元素漏出背景色。
四、圆角矩形
我们知道在我们之前写的代码,像HTML中的元素都是矩形的,但是像一些很多的APP都是圆角的,那么CSS中通过border-radius来设置圆角效果。
<style>
div {
text-indent: 3em;
width: 300px;
height: 300px;
background-color: green;
color: azure;
border-radius: 25px;
}
</style>
<div>
设置圆角矩形
</div>运行结果:

注意这里的border-radius后面的参数越大,这个圆角就越圆;当改元素值为这个正方行长的一半的时候,就是一个圆形了;这里的话参数就给到150px.
border-radius: 150px;运行结果:

那么除了写数字,也可以直接写50%,效果也是一样的,这里就不演示了,大家可以自己尝试一下。
五、盒子模型
那么HTML中的元素其实是一个矩形,这个矩形由以下几部分构成!
我们可以直接在开发者工具中找到,首先进入任意一个页面,然后右键点击检查,往下拉,就可以看到下面一张图。

</style>
div {
width: 300px;
height: 200px;
border: 3px black solid;
<!--3px就是边框的厚度,solid的意思就是设置边框为实线-->
}
</style>
<div>
设置边框
</div>运行结果:

我们通过开发者工具可以看到,实际的div为306x206,即设置边框会撑大原有的元素,多出来的部分就是边框的厚度。

那么这是很令人头疼的一件事情,我们不希望撑大元素,解决方案就是设置box-sizing 为border-box,这个时候设置的边框会挤压内容,而不是撑大元素。
box-sizing: border-box;运行结果:

内边距:padding
即边框和内容之间的距离,padding在四个方向都设置了内边距,也可以分别在某个方向设置内边距。padding-left/padding-right/padding-top/padding-botton。
设置距离左边距:10%
padding-left: 10%;运行结果:

外边距:margin
外边距这里存在一个问题就是两个元素都设置了外边距的时候,实际的外边距是两者的较大值,而不是相加,这称作"塌陷"。
比如我这里想设置两个外边距分别为20px和21px,看结果。
margin: 20px;
margin: 21px;运行结果这里看上下边距为242 = (200+21+21),即实际的外边距是两者中较大的那一个。

六、弹性布局
那么默认的网页布局是从上到下的,缘由这里块级元素独占一行,但是实际的网页不仅仅需要从上到下,也需要从左到右的。
弹性布局,主要就是安排页面上元素的位置即排列方式。
实例一:
<style>
.father {
/*100%表示让当前元素和它的父元素一样宽*/
width: 100%;
height: 300px;
background-color:aquamarine;
}
.do1, .do2, .do3{
width: 100px;
height: 100px;
background-color: green;
}
</style>
<div class="father">
<div class="do1">
这是demo1
</div>
<div class="do2">
这是demo2
</div>
<div class="do3">
这是demo3
</div>
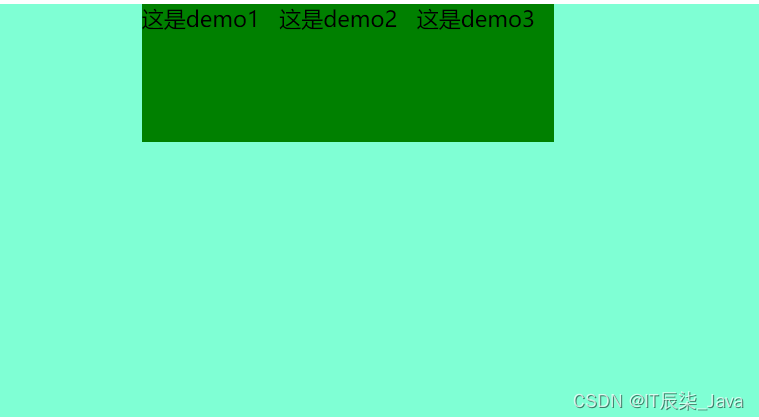
</div>运行结果:可以看到当前结果是三个demo默认是垂直排列。

如何让这些demo在一个横行排列呢? 弹性布局!
只需要在.parent中加入一行代码 display:flex 即可!
运行结果:

那么这里的元素demo都是默认挤在左上角的,那么我们也可以在水平方向调整排列方式。
方法:justify-cintent 其中start 靠左排列;end靠右排列;center 居中排列;space-between让元素中间有些等分间隔;space-around 在space-between的基础之上让最左边和最右边的元素也有间隔。
1、end
justify-content: end;
2、center
justify-content: center;
3、space-between

4、space-around
justify-content: space-around;
总结:flex 布局中的最常见的三种操作
1.设置为弹性布局~~ display: flex 来实现。2.设置水平方向排列justify-content 来实现。
3.设置垂直方向排列 align-items 来实现。
七、实战练习
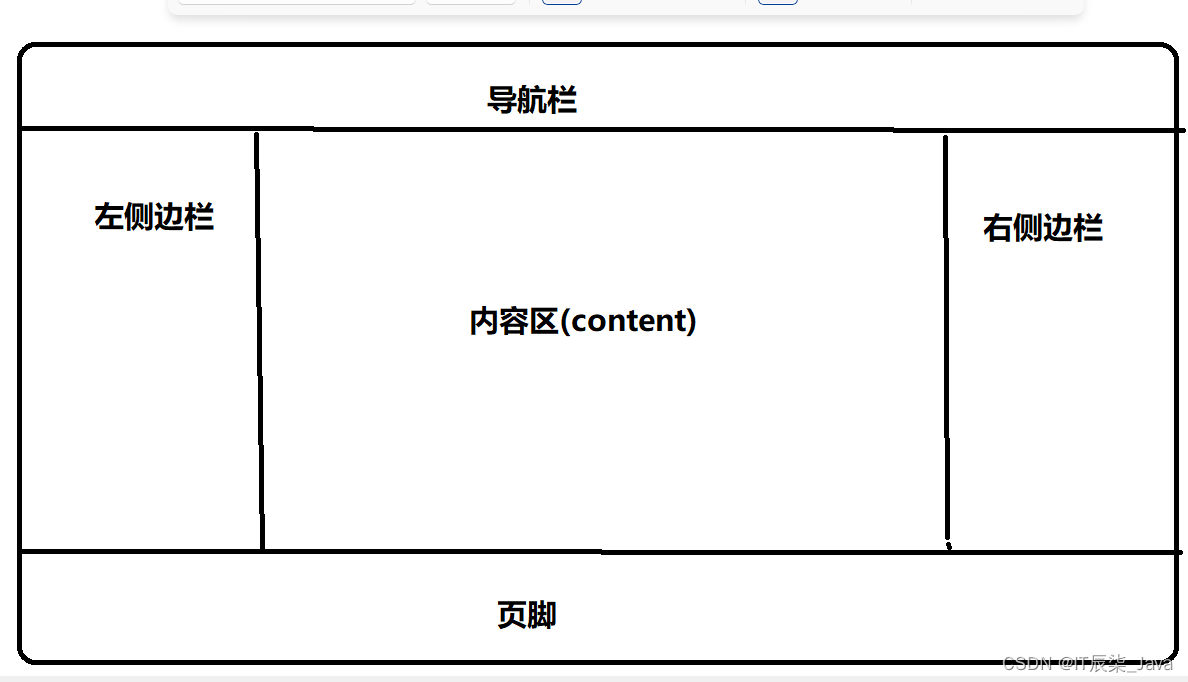
通过上面的学习,我们已经大致掌握了很多关于CSS的相关知识点,那么在网页开发过程中,是有大致的网页模板的,其中最典型的就是一种上面导航栏,左右两侧边栏,中间内容区,最下面是页脚区。
大致效果如下:

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实现一个典型的页面布局</title>
</head>
<body>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.nav {
width: 100%;
height: 50px;
background-color: rgb(60,60,60);
color: white;
text-align: center;
line-height: 50px;
font-size: 20px;
}
.container {
width: 100%;
height: 1000px;
background-color: grey;
display: flex;
justify-content: center;
align-items: center;
}
.container .left, .container .right {
width: 20%;
height: 100%;
background-color: rgb(55, 146, 55);
font-size: 20px;
line-height: 1000px;
text-align: center;
color:white;
}
.container .content {
width: 60%;
height: 100%;
background-color: rgb(35, 92, 172);
font-size: 20px;
line-height: 1000px;
text-align: center;
color:white;
}
.footer {
width: 100%;
height: 150px;
background-color: rgb(158, 50, 50);
color: white;
font-size: 20px;
text-align: center;
line-height: 150px;
}
</style>
<div class="nav">
导航栏
</div>
<div class="container">
<div class="left">
左侧边栏
</div>
<div class="content">
内容区域
</div>
<div class="right">
右侧边栏
</div>
</div>
<div class="footer">
页脚
</div>
</body>
</html>最终效果:

 OK,今天的内容就到这里啦,我们下期再见,期待一键三连!!
OK,今天的内容就到这里啦,我们下期再见,期待一键三连!!



![[ESP][驱动]ST7701S RGB屏幕驱动](https://img-blog.csdnimg.cn/img_convert/55bd19e9ebc2f9ab367664848db56b8d.png)














![[论文翻译] Improving Knowledge Tracing via Pre-training Question Embeddings](https://img-blog.csdnimg.cn/9459c2c857ef406e9802f66451fe4cf6.png)