目录
简介
使用Vue写一个"hello,world"
前置准备
代码书写
MVVM模型理解
插值语法和指令语法
插值语法
指令语法
指令:v-bind
指令:v-model
vue中的el和data的两种写法
数据代理
方法:defineProperty() 说明(原生数据代理)
vue中的数据代理
事件处理(绑定监听)
指令 v-on(用于事件监听)
方法参数说明
事件修饰符(阻止默认事件,阻止冒泡...)
键盘事件
计算属性
概述:
作用演示
简写形式
监听属性
概述
作用演示
监视多级属性-深度监视
简写形式
class绑定
概述
作用演示
数组和对象形式绑定class
style绑定
作用演示
简介
此文章用于记录vue学习过程中笔记,知识点。
使用Vue写一个"hello,world"
前置准备
使用vue前,需要到vue官网下载vue的库vue.js,并且将文件vue.js正确引入到html结构中。
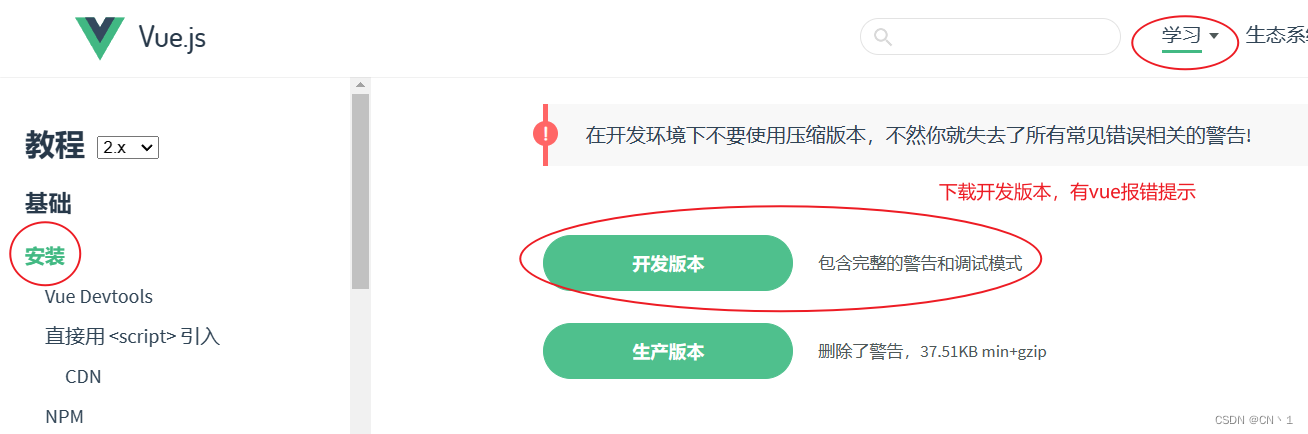
点击连接,点击如下图的"开发版本"进行vue.js的下载。

开发版本:占内存比较大,但是有vue的报错提示信息,比较适合学习和调试使用。
生产版本(压缩版):占内存较小,没有错误信息的提示信息,比较适合上线发布的程序使用。
将下载的vue.js引入html文件
// 根据自己实际情况引入正确路径
<script src="../vue.js"></script>代码书写
先看代码:
// 1.引入vue.js文件
<script src="../vue.js"></script>
<body>
// 2.准备一个模板容器
<div id="root">
<h1>{{info}}</h1>
</div>
<script>
// 3.编写vue实例格式
new Vue({
// 4. 绑定模板容器(在此可使用CSS选择器)
el:"#root",
// 5. 编写数据模型
data:{
info:"Hello,World"
}
})
</script>
</body>界面展示:

说明: 代码中,在DOM结构准备一个容器是必要的,并且需要将此容器绑定到vue实例中,从上述代码可以看出,vue实例的格式是固定的,只是其中的属性多少有无不同。也许有些看不懂代码中的{{info}}等地方,不要紧,先记住vue实例的固定写法格式即可,其他的下面会提及。
MVVM模型理解
为什么要了解MVVM模型?
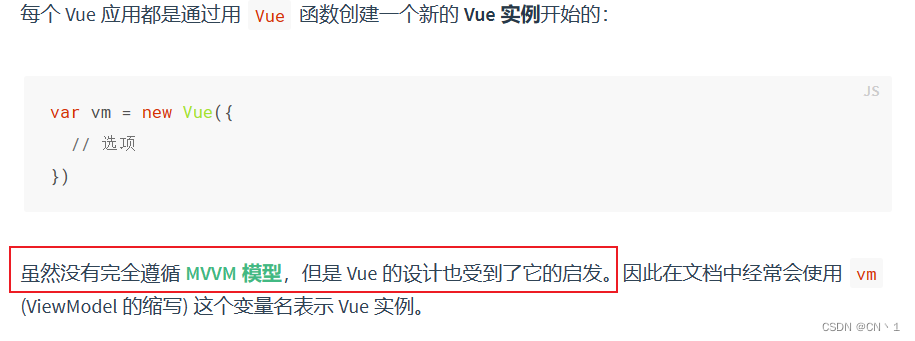
我们可以先看vue官网对MVVM的一些说明:

可以看到,虽然vue没有完全遵循MVVM,但是此模型思想是重要的,因此我想我们有必要去了解MVVM。MVVM可以看为M-V-VM。

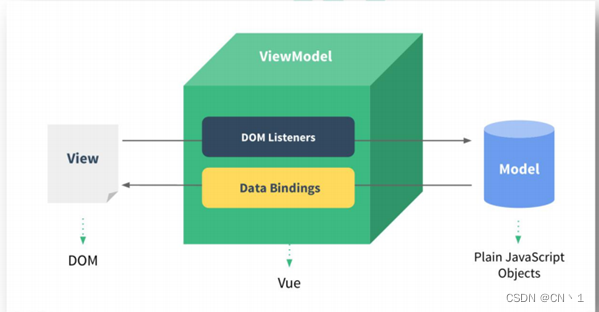
1. M:模型(Model) :对应 vue实例"data" 中的数据
2. V:视图(View) :模板(DOM结构)
3. VM:视图模型(ViewModel) : Vue 实例对象
我们可以看如下代码:
<div id="root">
<!-- M-V-VM中的V(模板视图) -->
<h1>姓名:{{name}}</h1>
</div>
<script>
var vm = new Vue({ //M-V-VM中的VM (vue实例)
el:"#root",
data:{ //M-V-VM中的M (数据模型)
name:"Maohe"
}
})
</script>VM(vue实例)是V(模板)和M(数据模型)之间的桥梁。
插值语法和指令语法
插值语法
1. 功能: 用于解析标签体内容。
2. 语法: {{xxx}} ,xxxx 会作为 js 表达式解析。
用法
<body>
<div id="root">
// 插值语法
<h1>姓名:{{name}}</h1>
</div>
<script>
new Vue({
el:"#root",
data:{
name:"MaoHe"
}
})
</script>
</body>页面效果:

指令语法
1. 功能: 解析标签属性、解析标签体内容、绑定事件。
2. 举例:v-bind:href = 'xxxx' ,xxxx 会作为 js 表达式被解析。
3.说明:vue中的指令有很多,在此使用v-bind和v-model演示用法。
指令:v-bind
1. 语法:v-bind:href ="xxx" 或简写为 :href
2. 特点:数据只能从 data 流向页面(数据单向绑定)
3.使用范围:任何标签都可用此指令
用法-作用:
<div id="root">
// 使用v-bind,可以跟vue实例data中对应模型绑定
<a v-bind:href="rul">点击跳转</a>
// 简写形式
<a :href="rul">点击跳转</a>
</div>
<script>
new Vue({
el:"#root",
data:{
rul:"http://www.baidu.com"
}
})
</script>使用v-bind,可以给标签中属性做绑定,当vue中data(数据模型)发生变化的时候,页面(模板)设置有指令v-bind的标签属性也会跟着改变。
重要特性:为什么data中的数据发生变化,模板里的数据会跟着改变?
因为当data中数据发生改变的时候,vue会重新加载模板,所以解析到标签使中用了data中的数据时,就会重新赋值,就会达到当vue中data发生变化,则模板中数据会跟着变化。
指令:v-model
1. 语法:v-mode:value="xxx" 或简写为 v-model="xxx"
2. 特点:数据不仅能从 data 流向页面,还能从页面流向 data(数据模型)。
3.适用范围:只有表单元素可以使用,因为v-model是服务与value属性的,是双向绑定,如果页面没有输入,那么数据双向绑定也就没有了意义。
用法-作用:
<div id="root">
// 使用指令:v-model (数据双向绑定)
姓名:<input type="text" v-model:value="name">
// 简写形式(value可以省略)
姓名:<input type="text" v-model="name">
</div>
<script>
new Vue({
el:"#root",
data:{
name:"MaoHe"
}
})
</script>效果:


当我们改变输入框中内容时,vue实例中的data也会跟着改变,相同的,我们改变data中的数据,页面的输入框内容也会改变。这就是数据的双向绑定。这就是区别于v-bind的重要特点。
v-model操作的是表单元素,也就是说,只要标签中有value属性的都可以使用指令v-model。例如:单选框,多选框等等。
vue中的el和data的两种写法
说明:在vue实例el和data书写的时候,还有另一种格式,在vue实例外书写。看如下格式:
el的另一种写法
<div id="root">
// 使用指令:v-model (数据双向绑定)
姓名:<input type="text" v-model:value="name">
// 简写形式(value可以省略)
姓名:<input type="text" v-model="name">
</div>
<script>
new Vue({
//el:"#root",
data:{
name:"MaoHe"
}
})
// 在vue实例后添加el容器的绑定
vm.$mount("#root")
</script>data的另一种写法
<div id="root">
姓名:<input type="text" v-model:value="name">
</div>
<script>
new Vue({
el:"#root",
// 对象式的写法
// data:{
// name:"MaoHe"
// }
// 函数式的写法
data:function(){
return{
name:"MaoHe"
}
}
})
</script>数据代理
通过一个对象代理对另一个对象中属性的操作(读/写) ,例如对象a代理对象b中的name属性,当我们操作a中的name属性,实际上改变的是b中的name属性。
方法:defineProperty() 说明(原生数据代理)
在说vue的数据代理之前,需要先说明方法defineProperty(),因为vue的数据代理底层使用的就是此方法。所以有必要了解此方法。
Object.defineProperty()方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。参数:
Object.defineProperty(obj, prop, descriptor)
obj:要定义属性的对象。
prop:要定义或修改的属性名称。
desctipt:要定义或修改的属性描述符。
需求:现有对象obj1和对象obj2,我们让obj2代理obj1中的name属性。如下:
<script>
obj1 = {name:"Maohe"};
obj2 = {age:18};
//当使用obj2操作name属性时,实际变动的是obj1中的name属性。
Object.defineProperty(obj2,"name",{
get() {
return obj1.name;
},
set(value){
obj1.name = value;
}
})
//测试
console.log(obj2.name); //输出:Maohe
console.log(obj1.name); //输出:Maohe
obj2.name = "Tom";
console.log(obj2.name); //输出:Tom
console.log(obj1.name); //输出:Tom
</script>通过上述代码容易看出,对象obj2中本来是没有name属性的,但是通过defineProperty()方法设置了数据代理,使得obj2可以操作obj1中的name属性。就是将obj1中的name属性代理给了obj2
vue中的数据代理
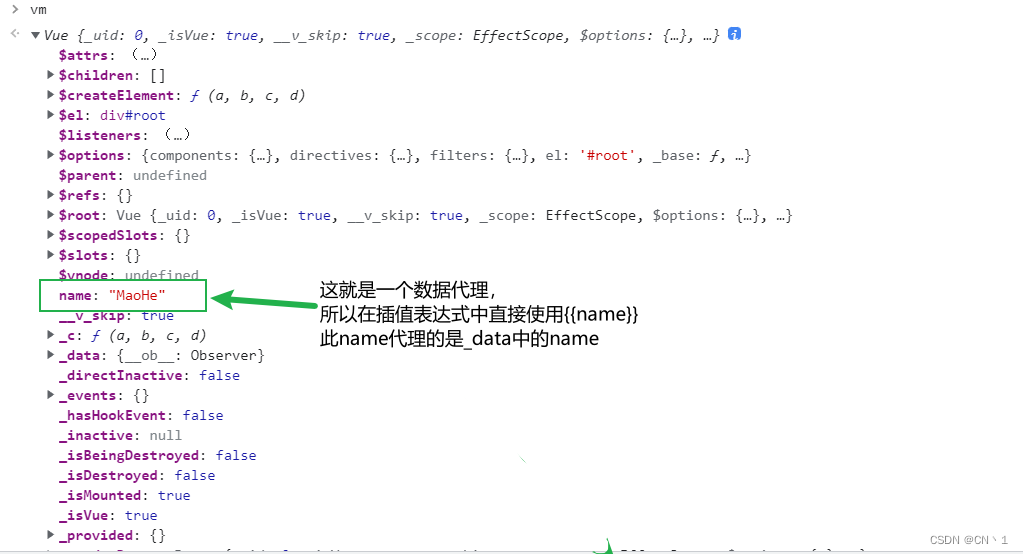
当我们访问模型data中的数据时,例如一个属性name,我们在插值表达式中是直接写name,而不是data.name,在此就是做了数据代理,而且data的数据存在VUE实例中也不叫data,而是_data。
<div id="root">
<h1>{{name}}</h1>
</div>
<script>
var vm = new Vue({
el:"#root",
data:{
name:"MaoHe"
}
})
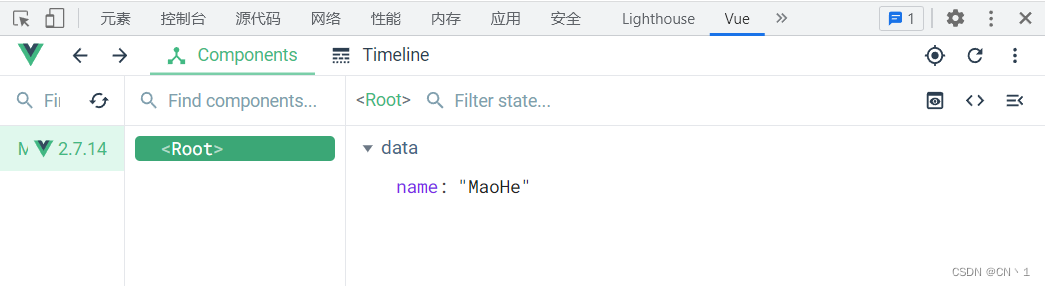
</script>我们可以看一下vue实例中的东西(在控制台输出vm):

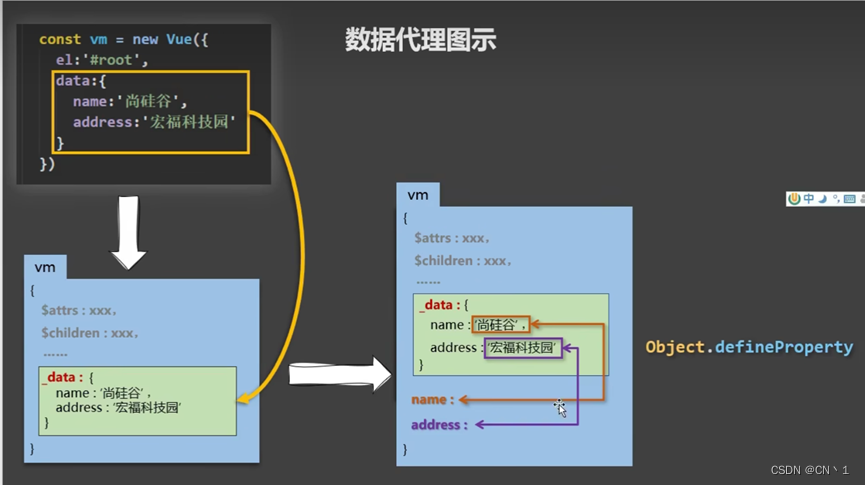
一个数据代理图示:

总结:
当我们在data中声明了属性,这些属性就会被vue自动的加上数据代理,将代理对象放到vm中,例如:如上图例,在data中声明了name和address属性,vue会先将两个属性添加到vm的_data中,然后使用defineProperty()方法给两个属性设置代理,将name和address代理者放到vm中。当操作vm中的name和address,实际上改变的是_data中的name和address。
事件处理(绑定监听)
事件处理,也就是给某节点绑定事件。
如下是书写的概述:
1. v-on:xxx="fun" ---正常写法,xxx是事件名称,如点击click
2. @xxx="fun" ---@简写
3. @xxx="fun(参数)" ---有框号用于传递参数
4. 默认事件形参: event ---接收事件参数(没有参数时)
5. 隐含属性对象: $event ---接收事件参数(有参数时)
指令 v-on(用于事件监听)
用法:
// 需求:当点击按钮,触发showAlert方法,出现弹窗。
<div id="root">
<h1>指令v-on的说明</h1><br>
// 一般书写
<button v-on:click = "showAlert">点击弹窗</button>
// 简写形式
<button @click = "showAlert">点击弹窗</button>
</div>
<script>
new Vue({
el:"#root",
data:{},
methods: {
showAlert() {
alert("我是弹窗...")
}
},
})
</script>方法参数说明
在上如案例中,代码:v-on:click = "showAlert" ,调用的时候可以不用括号,代表不传参数的调用方法,但是在vue的方法调用中,会有一个默认的事件对象,不用传入也可以接收到。看如下:
new Vue({
el:"#root",
data:{},
methods: {
showAlert(e) {
console.log(e);
alert("我是弹窗...")
}
},
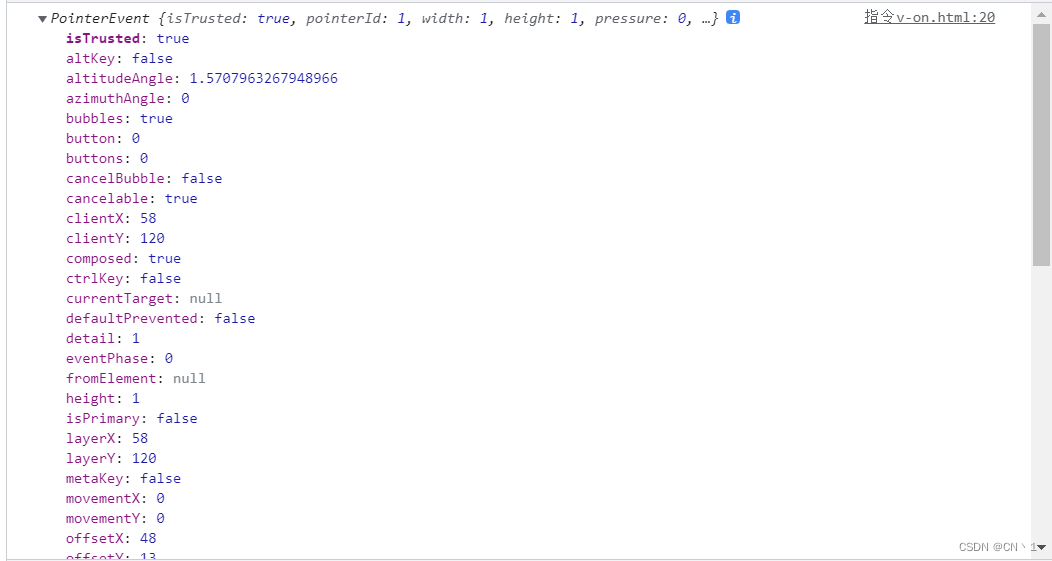
})当我们触发点击事件后,会打印e,这个e就是事件对象。输入如下:

会有触发事件时的一些状态信息。例如触发事件的节点,点击页面的位置信息等等。
其实如上方式输入事件对象是一种特殊,也就是当没有参数的方法调用时,上面的方式是有效的,但是如果有参数的调用,那么将不会接收到事件对象了。如下:
<div id="root">
<h1>指令v-on的说明</h1><br>
<!-- <button v-on:click = "showAlert">点击弹窗</button> -->
<button @click = "showAlert(18)">点击弹窗</button>
</div>
<script>
new Vue({
el:"#root",
data:{},
methods: {
showAlert(args1,args2,agrs3) {
//打印事件对象
console.log(args1); //18
console.log(args2); //undefined
console.log(args3); //报错args3 is not defined
alert("我是弹窗...")
}
},
})
</script>那么我们该如何获取事件对象呢?可以看如下代码:
<div id="root">
<h1>指令v-on的说明</h1><br>
<!-- <button v-on:click = "showAlert">点击弹窗</button> -->
<button @click = "showAlert($event,18)">点击弹窗</button>
</div>
<script>
new Vue({
el:"#root",
data:{},
methods: {
showAlert(args1,args2,agrs3) {
//打印事件对象
console.log(args1); //事件对象
console.log(args2); //18
console.log(args3); //报错args3 is not defined
alert("我是弹窗...")
}
},
})
</script>事件修饰符(阻止默认事件,阻止冒泡...)
先介绍vue中的事件修饰符,接下来再演示用法。
Vue中的事件修饰符:
1、prevent: 阻止默认事件。
2、stop:阻止事件冒泡。
3、once:事件只触发一次。
4、capture:使用事件的捕获模式。
5、self:只有event.target是当前操作的元素是才触发事件。
6、passive:事件的默认行为立即执行,无需等待事件回调执行完毕。
事件修饰符的用法:
事件修饰符的使用方式是简单的,下面我们就使用preven阻止默认事件和stop阻止事件冒泡做演示即可。其他的用法都一样,只是功能不同罢了。
阻止默认事件演示
<div id="root">
// 阻止默认事件
// 当点击时,a标签的默认事件是跳转到href属性的地址
// 我们使用链式编程的方式书写.prevent后,将不再会跳转
<a @click.prevent= "showAlert" href="http://www.baidu.com">点击跳转</a>
</div>
<script>
new Vue({
el:"#root",
data:{},
methods: {
showAlert() {
alert("我是弹窗!")
}
},
})
</script>阻止事件冒泡演示
<div id="root">
<div title="我是父标签" id="father" @click="bubble">
父标签
<!-- // 阻止事件冒泡 -->
<div title="我是子标签" id="sun" @click="bubble">
子标签
</div>
</div>
</div>
<script>
new Vue({
el:"#root",
data:{},
methods: {
showAlert() {
alert("我是弹窗!")
},
bubble(){
alert("我是div点击触发的弹窗...")
}
},
})
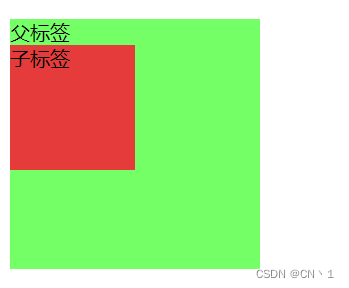
</script>页面效果

说明:根据事件冒泡原理,当我们点击子标签后(红色背景盒子),会触发点击事件,然后会自动冒泡到父标签,父标签又会触发一次同一个点击事件。也就是会出现两次弹窗,bubble方法会执行两次。
那么,在vue中阻止事件冒泡方式很简单,看如下代码:(在上面代码的基础上进行改动)
<!-- 只需要在子标签@click后添加.stop即可阻止事件冒泡 -->
<div title="我是父标签" id="father" @click="bubble">
父标签
<!-- // 阻止事件冒泡 -->
<div title="我是子标签" id="sun" @click.stop="bubble">
子标签
</div>
</div>键盘事件
在vue中绑定键盘事件的方式和上面的点击事件是一样的,@keydown,@keyup...,这些不值得多说,值得提的是我们想要确定用户点击了某个按键,和组合键的判断,这是我们需要注意的地方。
需求: 想要判断用户是否按下了x键。
<div id="root">
<input type="text" @keydown.x="keyDownX" >
</div>
<script>
new Vue({
el:"#root",
methods: {
keyDownX() {
alert("按下了x键")
}
},
})
</script>需求:判断用户是否按下了esc键
<div id="root">
<input type="text" @keydown.esc="keyDownESC" >
</div>
<script>
new Vue({
el:"#root",
methods: {
keyDownESC() {
alert("按下了esc键")
}
},
})
</script>说明:为什么我们可通过@keydown.x ,@keydown.esc就可以锁定x,或esc键呢?
其实是vue给我们这些键设置了别名。一些字母和一些功能键可以这样绑定,但是,如果需要我们判断用户是否按下数字键1,2,3等等,那么我们不就没招了吗?当然不是,下面讲解,但是需要先了解vue帮我们封装了哪些内置的按键别名。
==========vue内置的键盘按键别名==============
回车 => enter
删除 => delete(此处捕获"删除"和"退格")
退出 => esc
空格 => space
制表符 => tab
上 => up
下 => down
左 => left
右 => right
=======================================
keyCode的方式绑定按键(通用方法)
一个演示
需求:判断用户是否按下数字键1
<div id="root">
<input type="text" @keydown.97="keyDown" >
</div>
<script>
new Vue({
el:"#root",
methods: {
keyDown() {
// console.log(e.keyde);
alert("按下了数字键1")
}
},
})
</script>看到@keydown.97也许会有疑问,这个97为什么可以代表数字1,这其实是数字1的键码,也就是ascii码表中数字1的码值,不晓得的可以百度一下ascii码表,就会看到一张表,ascii码表上有着所有字符代表的数字。
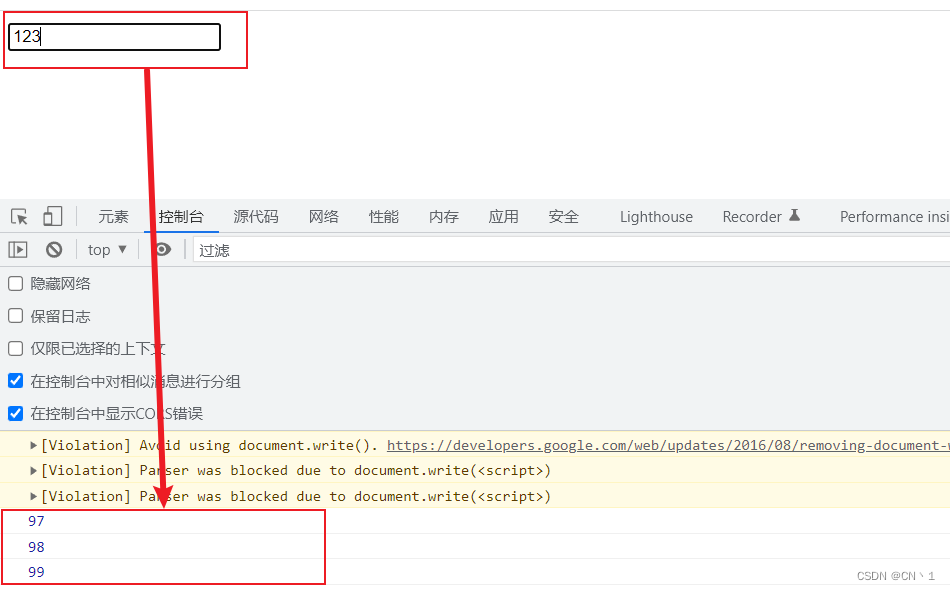
但是,如果每次我们想要知道某个按键的键码,那么每次都去看ascii码表就会太麻烦了,因此,我们可以动态的某个键的键码,可以看如下代码:
<div id="root">
<input type="text" @keydown="keyDown" >
</div>
<script>
new Vue({
el:"#root",
methods: {
keyDown(e) {
// 通过事件对象,获取用户输入的键的键码
console.log(e.keyCode);
}
},
})
</script>
这样用户就可以通过此方式获取任意键的键码,通过@keydown.键码来绑定事件了。
需求:判断用户是否按下了alt + a 组合键
<div id="root">
<input type="text" @keyup.alt.a="keyDown" >
</div>
<script>
new Vue({
el:"#root",
methods: {
keyDown() {
// console.log(e.keyCode);
alert("按下了alt + a 组合键")
}
},
})
</script>如上就是组合键的判断,类似,想要什么键组合就链式编程连起来即可。
自定义键名
说明:如果一个键经常使用的话,那么使用键码来绑定的话,可读性可能没那么好,那么我们就想,能不能像vue中的内置别名一样,我们也设置常用的键的别名,使用时直接通过@keyup.自定义键名就能绑定事件。
自定义键别名:给delete设置键别名为del。
首先,我们需要先知道delete的键码,通过上面我们已经知道该如何获取一个键的键码,要么通过事件对象获取keycode要么去查ascii码表,delete的键码为46。
那么我们就可以这样设置自定义键别名:
<div id="root">
// vue内置delete键别名绑定事件
<input type="text" @keyup.delete="keyDown" >
// 通过用户自定义键别名绑定事件
<input type="text" @keyup.del="keyDown" >
</div>
<script>
// 自定义键别名
Vue.config.keyCodes.del = 46; //delete键的键码为46
new Vue({
el:"#root",
methods: {
keyDown(e) {
alert("Delete...")
}
},
})
</script>计算属性
概述:
1. 什么是计算属性(作用):要显示的数据不存在,要通过已有的属性计算得来。
2. 书写位置:在 computed 对象中定义计算属性。
3. 数据展示:在页面中使用{{方法名}}来显示计算的结果
作用演示
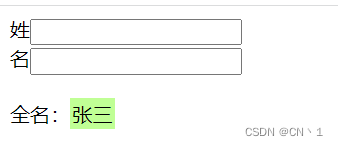
需求:有两个输入框,一个输入姓名的姓一个输入姓名的名,当用户输入后将自动识别,将全名显示出来。
界面:

代码(使用计算属性):
<div id="root">
姓<input type="text" v-model="firstName"><br>
名<input type="text" v-model="lastName"><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三"
},
computed:{
fullName:{
get(){
return this.firstName + this.lastName
}
}
}
})
</script>说明:使用计算属性,格式看代码演示,在computed关键字中,将计算属性名写上,在计算属性作用域中写get和set方法,我们不需要设置fullName所以不需要设置set方法,在其中,当模板解析到{{fullName}}时,会调用到get方法,但是不是每一次都会调用一次,计算属性computed存在缓存,在一定条件下才会调用,此条件下面会说到,在案例中将返回值给到fullName属性。
优势:
其实在上面的案例中,我们是可以直接用原生JS书写方法,在方法中写拼接语句也可以实现,但是对比计算属性,在此计算属性优势还是比较大的,因为计算属性存在缓存机制,方法调用较少,效率更高些。
缓存机制:当我们调用get函数后,其实底层是会给get函数的返回值做缓存的,当计算属性的依赖数据没有改变,也就是fullName的firstName和lastName没有改变的时候,当再次访问fullName属性时,不需要再次调用get方法获取返回值给fullNane属性,而是从缓存中将数据给到fullName,但是也许会有一个疑问,当依赖数据发生改变的时候,那么还从缓存中拿,而不重新调用get方法获取返回值给计算属性的话,计算属性数据不就过时了吗?其实不然,在了解get方法的调用时机后会解决改疑问(调用时机如下会提到)。
总结:
1.看案例可以看出,我们的计算属性是不需要事先在vm的data中定义的。
2.底层原理:底层还是使用到了数据代理,object.defineproperty()中提供的get和set方法。
这样使我们才可以在插值语法中直接使用计算属性。
3.get函数调用时机:
(1).第一次解析模板读取到计算属性时执行,将返回值给到计算属性。
(2).当计算属性使用的数据依赖发生改变时会调用(在案例中就是当firstName和lastName发生变化时,会重新调用get方法,将新拼接的全名给到fullName)。
简写形式
从上面的案例中,看出计算属性的书写还是有点繁琐的,其实当计算属性中只有get方法,是可以简写的。书写形式如下:
<div id="root">
姓<input type="text" v-model="firstName"><br>
名<input type="text" v-model="lastName"><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三"
},
computed:{
fullName:function(){
return this.firstName + this.lastName;
}
}
})
</script>监听属性
概述
1. 书写形式:通过 vm 对象的$watch()或 watch 配置来监视指定的属性。
2. 作用:当监听的属性变化时, 回调函数自动调用, 在函数内部进行计算。
作用演示
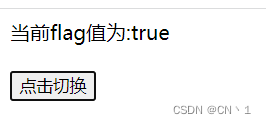
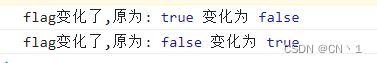
演示需求:监听data中的flag属性,当flag变化时控制台打印提示。
页面:

点击按钮控制台提示

代码:
<div id="root">
<span>当前flag值为:{{flag}}</span><br><br>
<button @click="change">点击切换</button>
</div>
<script>
new Vue({
el:"#root",
data:{
flag:true
},
watch:{
flag:{
handler(newValue,oldValue){
console.log("flag变化了,原为:",oldValue,"变化为",newValue,);
}
}
},
methods: {
change() {
this.flag = !this.flag;
}
},
})
</script>说明:如上案例,我们对flag属性进行了监视,当flag值发生改变的时候,我们会在控制台输出提示。这是一种最简单的属性监视。
监视多级属性-深度监视
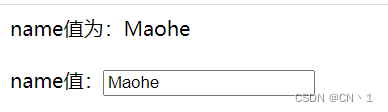
案例需求:现在一个属性people,属性peole下又有name和age属性。此时,我们想要监视people下的name属性,当name属性变化时,我们控制台输入提示。
页面:

代码:
<div id="root">
<span>name值为:{{people.name}}</span><br><br>
name值:<input type="text" v-model="people.name">
</div>
<script>
new Vue({
el:"#root",
data:{
people:{
name:"Maohe",
age:18
}
},
watch: {
'people.name':{
handler(){
console.log("people下面的name变化了...");
}
}
}
})
</script>过渡说明:看了上面的案例,我们知道了如何监视多级属性下的某个属性是否变化,但是如果我们想要监视多级属性的父属性,也就是上面案例的people属性,如果我们像监视people属性是否变化,那么只有当people下面的所有属性name和age都变化时,才会触发handler,这是一种情况,但是,在一般情况下,我们想要达到的效果是:只要people下面的任一属性发生变化,那么handler就会触发。这时我们就要使用深度监视。
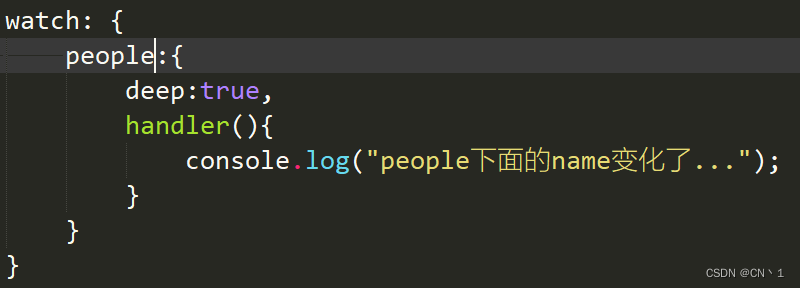
开始深度监视:
设置配置项deep为true即为开启深度监视。

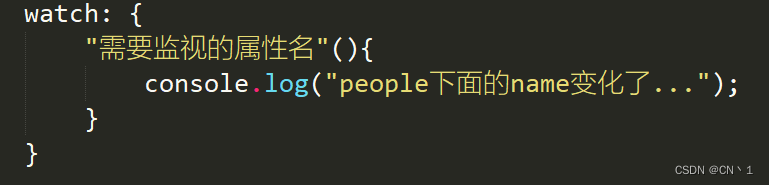
简写形式

值得注意的是:使用如上的简写形式会有一些限制,就是不能够深度监视属性,因为没有地方设置配置项deep为true了,使用简写形式,就只能默认使用普通监视。但基本也够用,是否使用深度监视需要看开发时的数据结构。
class绑定
此处的classs绑定说的是使用vue对DOM标签绑定上类名的一些格式。
概述
1. 书写格式: :class='xxx'
2. 书写形式一:表达式是字符串: 'classA'
3. 书写形式二:表达式是对象: {classA:isA, classB: isB}
4. 书写形式三:表达式是数组: ['classA', 'classB']
作用演示
需求:当我们在div标签中使用class指定了类名后,我们再想要去给此div盒子追加类名,那么这时候我们有两种选择,第一种是使用原始方式,在类名后空格追加,另一种是使用vue的:class形式追加。两种方式比较说明在下面会说到,接下来看两种形式的代码书写。
原始方式给标签绑定多了类名
<div class="c1 c2">
<!--原始方式绑定多个class-->
</div>vue中class绑定的方式
<div id="root">
<div class="c1" :class="divClassName">
// vue中绑定class
</div>
<script>
new Vue({
el:"#root",
data:{
divClassName:"c2"
}
})
</script>
</div>说明:上述的代码中使用了:class的方式进行class的绑定,这样写有些人会觉得是多次一举,因为书写好像比较繁琐,要多写:class和多定义数据模型,但是其实这样的可扩展性更好一些,想要修改直接在模型中修改即可。
数组和对象形式绑定class
在上述的例子中,我们只能多绑定一个class,那么当我们要绑定更多class的时候,使用上述的方式显然不行了,这时候就需要使用到数组和对象的形式才可以将多个class绑定上。
数组形式绑定class
<div id="root">
<div class="c1" :class="classArray">
</div>
<script>
new Vue({
el:"#root",
data:{
classArray:["c2","c3"]
}
})
</script>
</div>对象形式绑定class
<div id="root">
<div class="c1" :class="classObj">
</div>
<script>
new Vue({
el:"#root",
data:{
classObj:{
//使用true或false决定是否使用此class
c2:true,
c3:true
}
}
})
</script>
</div>说明:在对象绑定class中,我们发现是比较特殊的,在对象中类名是键,而值是布尔值,使用布尔值控制是否使用此属性,还是比较实用的。
style绑定
vue中style绑定和class绑定的用法非常相似,只有功能有所区别,一个是绑定类名一个是绑定样式罢了。
作用演示
需求:使用vue的style绑定给一个div盒子添加一个背景和宽高的样式。
<div id="root">
<div :style="styleObj">
vue进行style绑定
</div>
</div>
<script>
new Vue({
el:"#root",
data:{
styleObj:{
width:"200px",
height:"200px",
backgroundColor:"red"
}
}
})
</script>值得注意的是,使用上述对象的形式添加样式,当样式属性名是由"-"连接的,那么我们在对象域中就应该使用小驼峰的格式书写样式名。比如background-color变成backgroundColor。
绑定style的其他方式
其实在vue中绑定style不只上述的对象形式绑定,还可以直接在标签上书写,以及使用数组的形式书写。如何使用看如下代码:
直接在标签上定义
<div :style="{backgroundColor:'red'}">
vue进行style绑定
</div>绑定数组
<div id="root">
<div :style="[styleA,styleB]">
vue进行style绑定
</div>
</div>
<script>
new Vue({
el:"#root",
data:{
styleA:{
width:"200px",
height:"200px"
},
styleB:{
backgroundColor:"red"
}
}
})
</script>










![[Linux]进程优先级 Linux中的环境变量](https://img-blog.csdnimg.cn/469c812073324c35bba0bfeb599d7f9c.png)