学习总结:前四章学习总体来说不太难理解,如果时间宽裕,一天之内可以学完。
第一章 前端就业班课程导学
第二章 HTML5 + CSS3课前导学
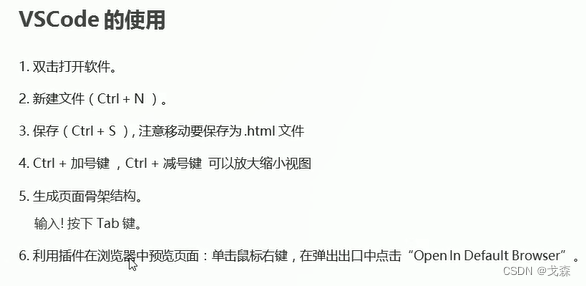
第三章 VSCode编辑器的使用
第四章 HTML
4-1 HTML初识
- List item
01-基础班学习路线
- List item
- 02-HTML简介导读
- 03-网页的相关概念
- 04-常用浏览器以及内核
- 05-web标准
- 06-HTML标签导读
- 07-HTML语法规范
- 08-HTML基本结构标签
- 09-VSCode工具创建页面

- 10-DOCTYPE和lang以及字符集的作用

- 11-标签语义
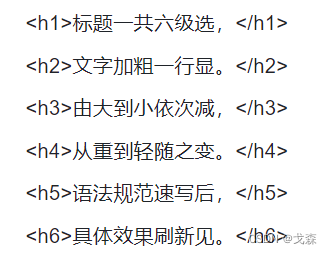
- 12-标题标签

- 13-段落标签和换行标签

- 14-体育新闻案例
- 15-文本格式化标签

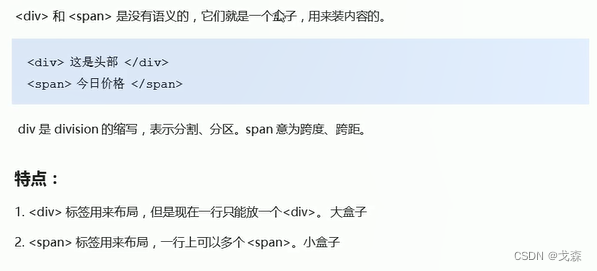
- 16-div和span标签

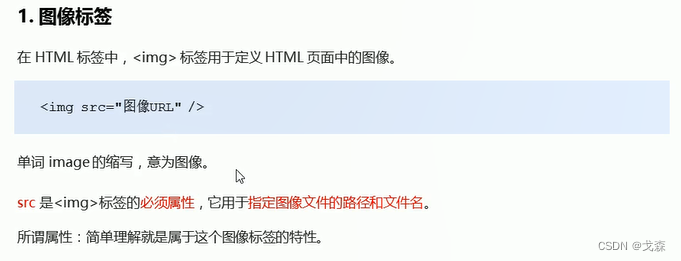
- 17-图像标签(上)


- 18-图像标签(下)
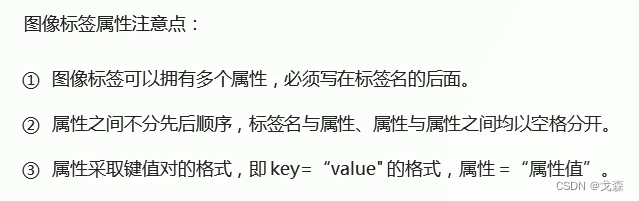
- 19-图像标签注意点

4-2 HTML文件路径 - 20-目录文件夹和根目录

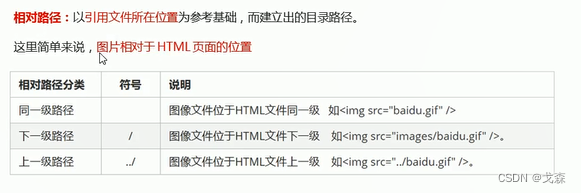
- 21-相对路径(上)

- 22-相对路径(下)
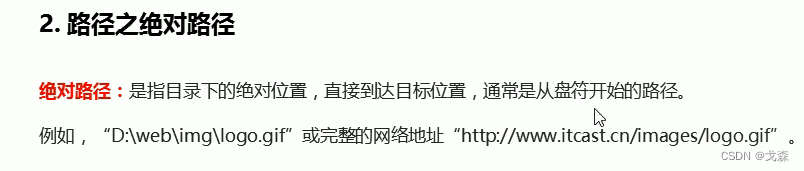
- 23-绝对路径

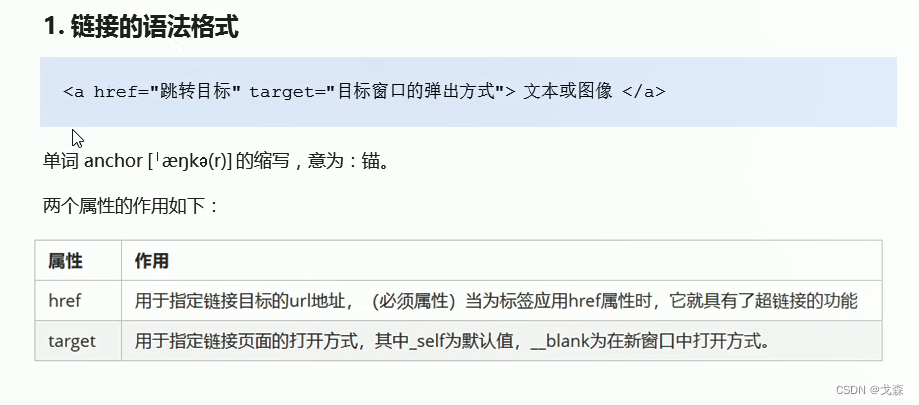
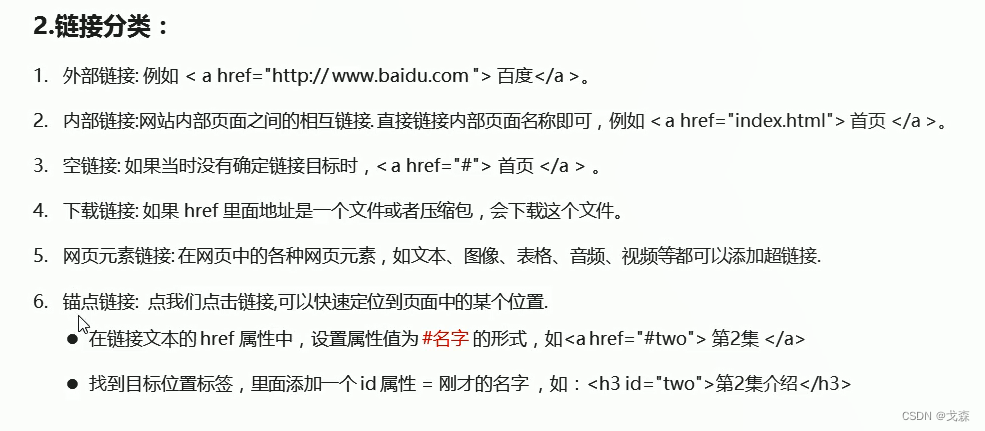
- 24-链接标签(上)

- 25-链接标签(下)
- 26-锚点链接

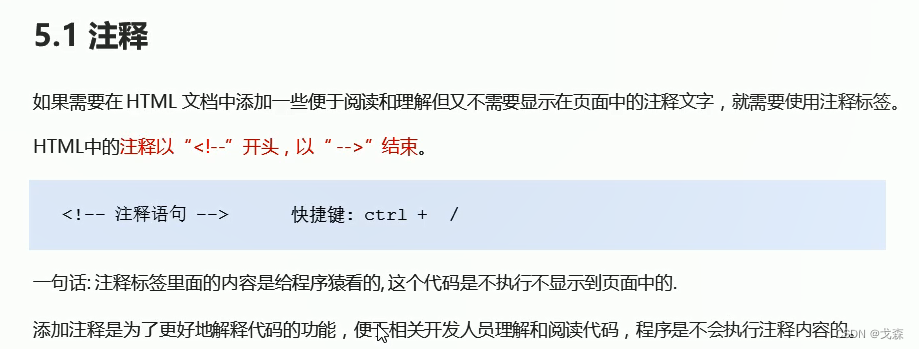
- 27-注释标签和特殊字符


- 28-综合案例(上)
- 29-综合案例(下)
4-3 HTML表格和列表
- 01-HTML标签(下)导读
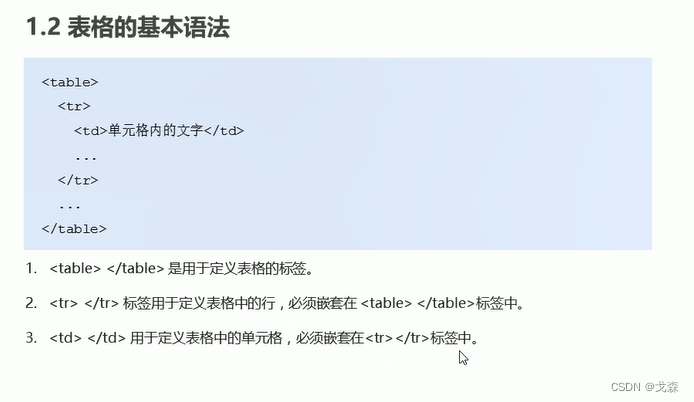
- 02-表格标签基本使用


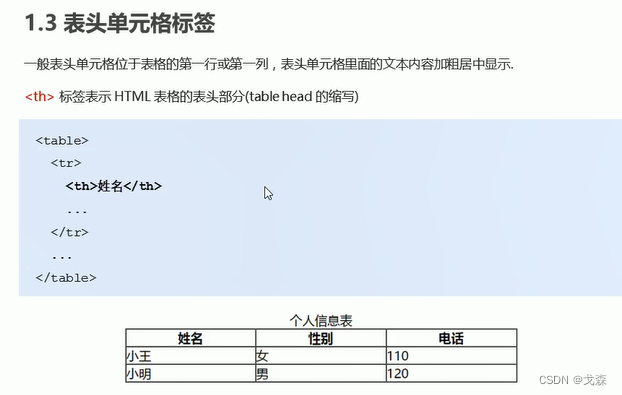
- 03-表头单元格标签

- 04-表格相关属性(了解)

- 05-小说排行榜案例
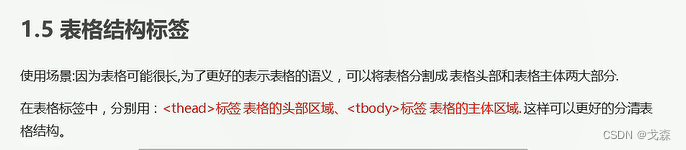
- 06-表格结构标签

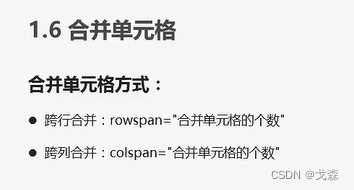
- 07-合并单元格

- 08-表格总结
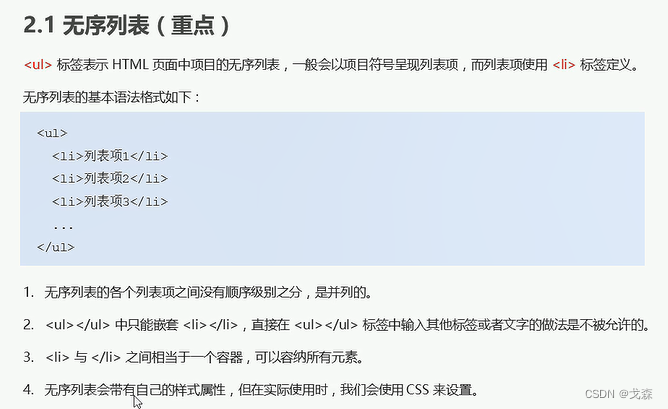
- 09-无序列表

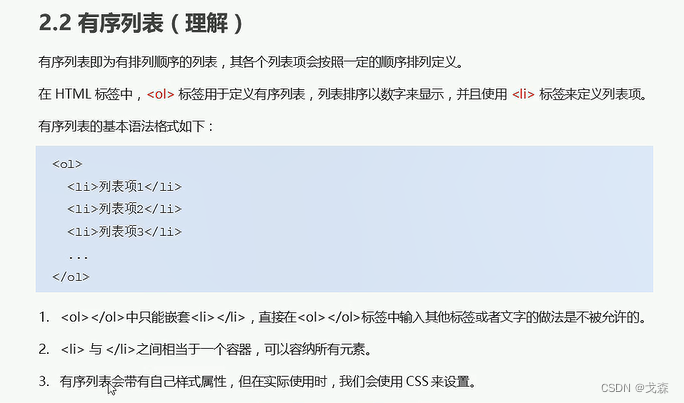
- 10-有序列表

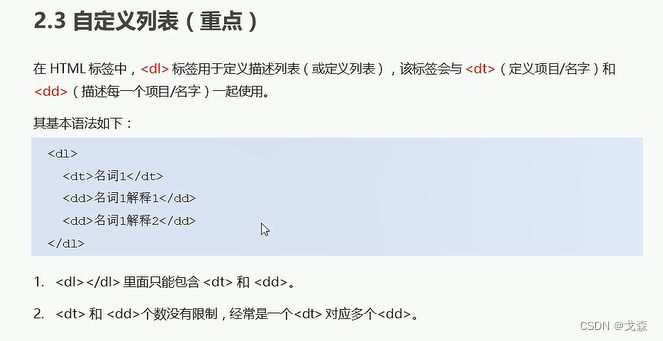
- 11-自定义列表

- 12-列表总结
4-4 HTML表单
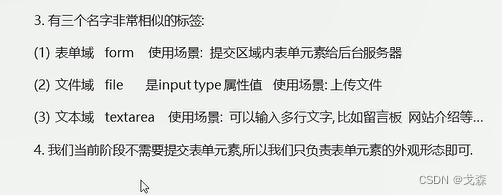
- 13-表单使用场景以及分类

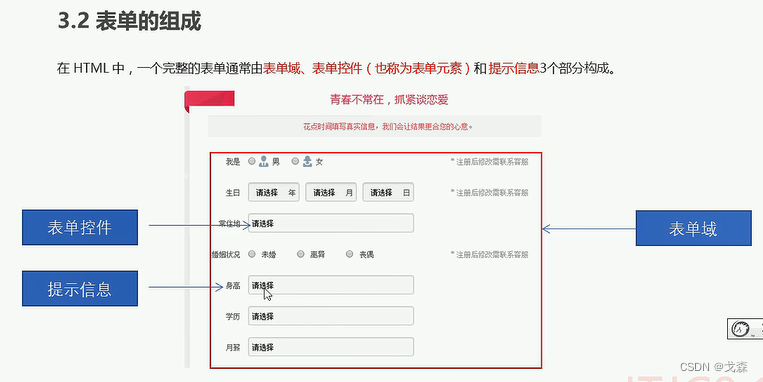
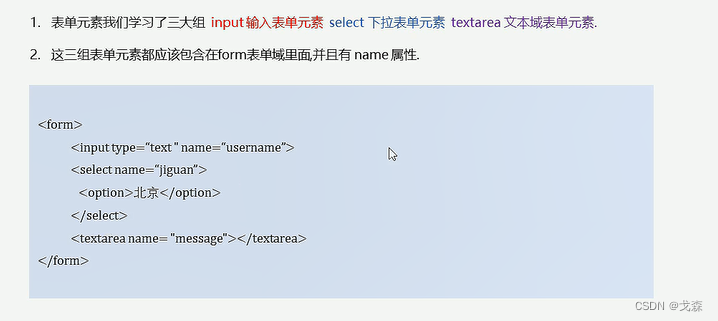
- 14-表单域

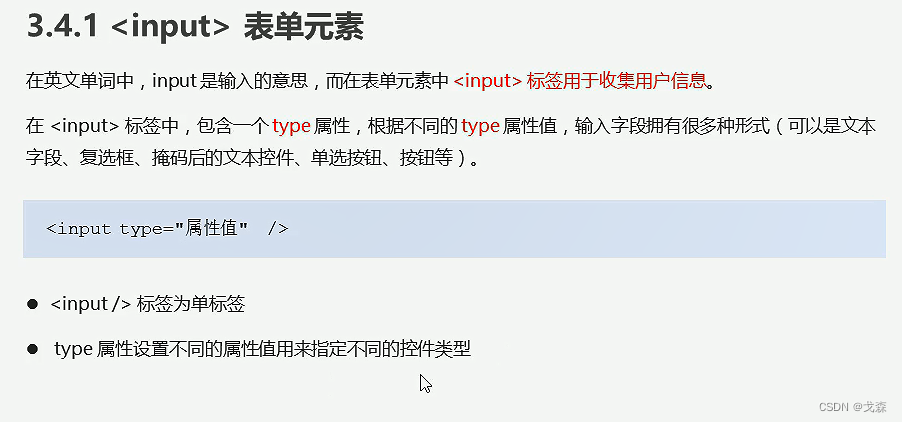
- 15-input之type属性文本框和密码框


- 16-input之type属性单选按钮和复选框
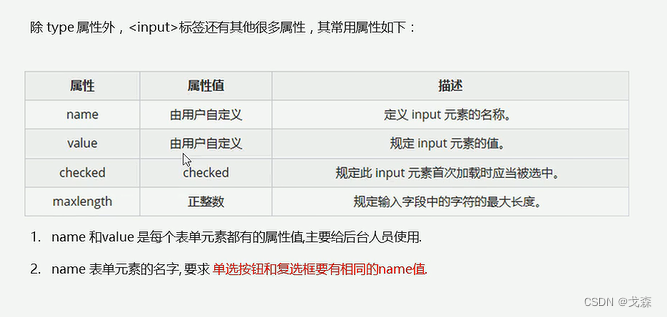
- 17-input之name和value属性

- 18-input之checked和maxlength属性
- 19-input表单元素四个属性使用场景课堂问答
- 20-input之type属性提交和重置按钮
- 21-input之type属性普通按钮和文件域
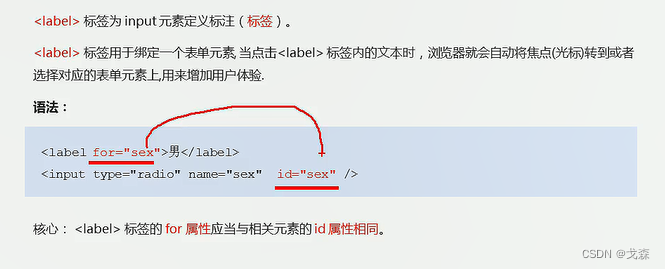
- 22-label标签

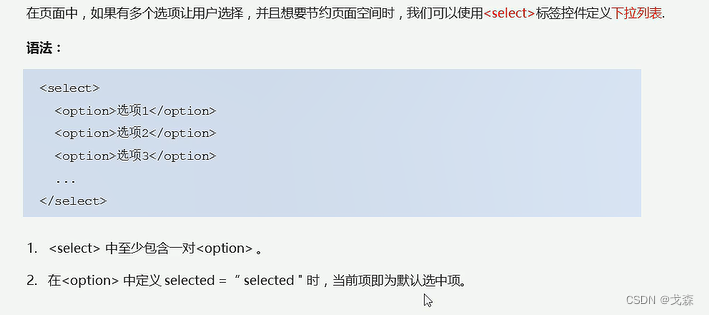
- 23-select下拉表单

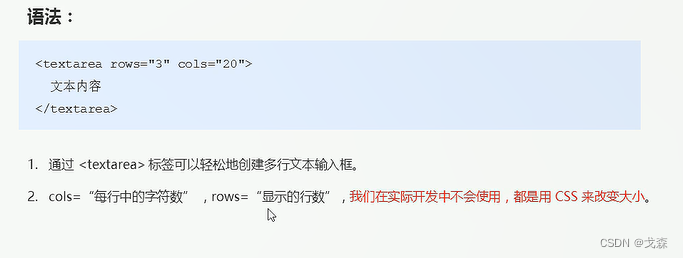
- 24-textarea文本域标签

- 25-表单元素几点总结


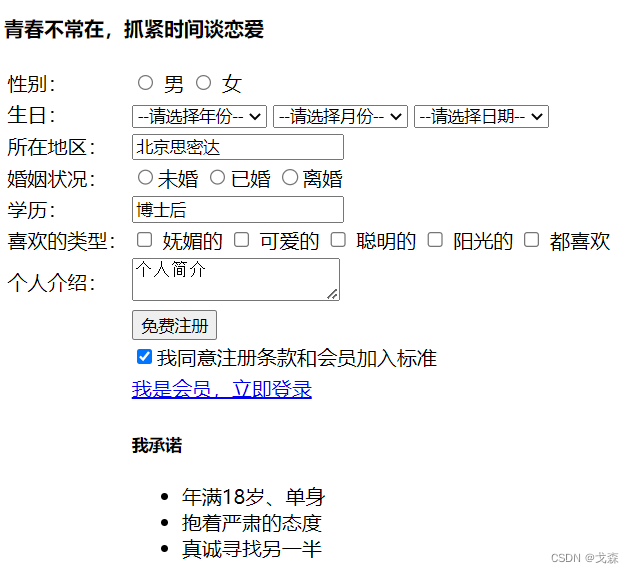
- 26-综合案例-注册页面(一)
- 27-综合案例-注册页面(二)
- 28-综合案例-注册页面(三)
- 29-综合案例-注册页面(四)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在,抓紧时间谈恋爱</h4>
<table>
<!--第一行-->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"><label for="nan"> 男 </label>
<input type="radio" name="sex" id="nv"><label for="nv"> 女 </label>
</td>
</tr>
<!--第二行-->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<!--第三行-->
<tr>
<td>所在地区:</td>
<td><input type="text" value="北京思密达"></td>
</tr>
<!--第四行-->
<tr>
<td>婚姻状况:</td>
<td>
<label for="weihun"><input type="radio" name="marry" id="weihun">未婚</label>
<label for="yihun"><input type="radio" name="marry" id="yihun">已婚</label>
<label for="lihun"><input type="radio" name="marry" id="lihun">离婚</label>
</td>
</tr>
<!--第五行-->
<tr>
<td>学历:</td>
<td><input type="text" value="博士后"></td>
</tr>
<!--第六行-->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox"> 妩媚的
<input type="checkbox"> 可爱的
<input type="checkbox"> 聪明的
<input type="checkbox"> 阳光的
<input type="checkbox"> 都喜欢
</td>
</tr>
<!--第七行-->
<tr>
<td>个人介绍:</td>
<td><textarea>个人简介</textarea></td>
</tr>
<!--第八行-->
<tr>
<td></td>
<td><input type="submit" value="免费注册"></td>
</tr>
<!--第九行-->
<tr>
<td></td>
<td><input type="checkbox" checked="checked">我同意注册条款和会员加入标准</td>
</tr>
<!--第十行-->
<tr>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<!--第十一行-->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
- 30-学会查阅文档










![穿越万年的轮回[期望dp]](https://img-blog.csdnimg.cn/71bfc0057bb44e109448762d98baba94.png)