JavaScript 入门基础 - 对象
文章目录
- JavaScript 入门基础 - 对象
- 1. 对象
- 1.1 对象的基本理解
- 1.2 为什么需要变量
- 2. 创建对象的方式
- 2.1 利用字面量创建对象
- 2.2 变量属性函数方法的区别
- 2.3 利用 new Object 创建对象
- 2.4 利用构造函数创建对象
- 3.new关键字
- 4. 遍历对象属性
- 5. JavaScript 内置对象
- 5.1 内置对象基本理解
- 5.2 Math 对象
- 5.3 Date 对象
- 5.4 数组对象
- 5.4.1 数组对象的创建
- 5.4.2 检测是否为数组的方法
- 5.4.3 添加删除数组元素的方法
- 5.4.4 数组排序
- 5.4.5 数组转换为字符串
- 5.4.6 其余重要方法
- 5.5 字符串对象
- 5.5.1 基本包装类型
- 5.5.2 根据字符返回位置
- 5.5.3 根据位置返回字符
- 5.5.4 字符串操作方法
1. 对象
1.1 对象的基本理解
我们生活中的每一个事物都是一个对象,比如一片树叶、一只狗、一个人等等都可以是对象,在JavaScript当中,对象则指的是一组无序的相关属性和方法的集合,有字符串、数值、函数等等…总的来讲对象由属性和方法构成:
- 属性:是指事物的基本特征,常用名词来表示,比如:name、age等等…
- 方法:是指事物的行为活动,常用动词表示。
1.2 为什么需要变量
有时候我们需要保存一系列人的信息时,变量和数组不好表达,我们就要用到对象,js中对象的表达结构更加清晰,每一条信息都会详细说明是什么,有什么内容:
// name: '郑三',
// gender: '男',
// age: 35;
2. 创建对象的方式
在JavaScript中,现阶段我们创建对象的方式有三种:
- 利用 字面量 创建
- 利用 new Object 创建
- 利用 构造函数 创建
2.1 利用字面量创建对象
对象字面量:就是 {} 里面包含了这个对象的所有属性和方法:
var person = {
name: '郑三',
age: 36,
gender: '男',
sayHi: function() {
console.log('你好');
}
}
console.log(person.name);
console.log(person['age']);
person.sayHi();
- 括号中的属性和方法我们采用键值对的形式 键 (属性名) :值 (属性值)。
- 多个属性或方法中间用逗号隔开。
- 方法冒号后面为匿名函数。
- 调用对象的属性 我们采取 对象.属性名 ,还有另一种方法就是 对象名[‘属性名’]。
- 调用对象的方法我们采取 对象名.方法名() 。
注意:在调用对象的方法时千万别忘记加小括号。
2.2 变量属性函数方法的区别
- 变量:是单独声明赋值,单独存在的。
- 属性:在对象中的变量叫属性,不需要进行声明,描述该对象的特征。
- 函数:通过 “函数名()” 进行调用,也是单独存在的。
- 方法:对象中的函数叫做方法,方法也不需要声明,使用 “对象.方法名()” 方式调用,方法用来描述对象的行为功能。
2.3 利用 new Object 创建对象
var person = new Object();
person.name = '郑三';
person.age = 36;
person.gender = '男';
person.sayHi = function() {
console.log('你好');
}
- 利用 等号= 赋值的方法添加对象的属性和方法
- 每个属性和方法之间用分号结束
2.4 利用构造函数创建对象
前面两种方法一次只能创建一个对象,我们可以利用函数的方法,重复这些相同的代码,我们把这个函数称为构造函数,构造函数就是把我们对象中相同的属性和方法抽象出来封装到函数里面,具体使用方法如下:
// function 构造函数名() {
// this.属性 = 值;
// this.方法 = function() {}
// }
// new 构造函数名();
function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
var zs = new Person('郑三', 36, '男'); // 返回结果是一个对象
console.log(zs.name);
console.log(zs['gender']);
- 构造函数名字首字母要大写
- 构造函数不需要使用return就可以返回结果
- 调用构造函数必须使用 new
- 用new Person() 调用函数就创建一个对象
- 属性和方法前面必须添加 this
注意:构造函数是抽象了对象的公共部分,并封装到函数里,而对象特指一个,通过 new 关键字创建对象的过程我们称为对象实例化。
3.new关键字
new关键字的执行过程:
- 在内存中创建一个新的空对象
- 让this指向这个空对象
- 执行构造函数里面的代码,给这个新对象添加属性和方法
- 返回这个新对象(不需要return)
4. 遍历对象属性
利用for in 遍历我们的对象:
var person = {
name: '郑三',
age: 36,
gender: '男',
}
for (var k in person) {
console.log(k); // 输出变量k得到的是属性名
console.log(person[k]); // person[k] 得到的是属性值
}
5. JavaScript 内置对象
5.1 内置对象基本理解
js中有三种对象,分别为自定义对象、内置对象、浏览器对象,前两种为js基础,属于ECMAScript,第三种为浏览器独有,内置对象就是指JS语言自带的一些对象,提供了一些必要的属性和方法,方便了我们的开发。学习内置对象的使用,我们可以通过MDN / W3C查询文档
MDN:http://developer.mozilla.org/zh-CN/
学习对象方法:
- 先查阅该方法的功能
- 查看里面参数的意义和类型
- 查看返回值的意义和类型
- 通过demo进行测试
5.2 Math 对象
Math对象具有数学常数和函数的属性和方法,跟数学运算有关的可以使用Math中的成员,比如绝对值、最大值、取整等…
// 绝对值
console.log(Math.abs(-34));
console.log(Math.abs('-34')); // 隐式转换,把字符串型转换为数字型
// 取整
// 1 Math.floor() 向下取整 往小取
console.log(Math.floor(4.2)); // 4
console.log(Math.floor(4.9)); // 4
// 2 Math.ceil() 向上取整 往大取
console.log(Math.ceil(4.2)); // 5
// 3 Math.round() 四舍五入
console.log(Math.round(4.2)); // 4
console.log(Math.round(-1.5)); // -1
更多方法可以查阅文档进行学习
5.3 Date 对象
Date对象是一个构造函数,必须使用new来调用我们创建的日期对象
// 1.使用Date 如果没有参数,则返回系统当前的时间
var time = new Date();
console.log(time);
// 2.参数一般写成数字型或者字符串型
var time1 = new Date(2023, 12, 4);
console.log(time1); // 返回的是2月4号
var time2 = new Date('2023-1-4 10:08:23');
console.log(time2);
5.4 数组对象
5.4.1 数组对象的创建
数组对象可以通过字面量或者 new Array() 进行创建
// 1.利用字面量创建数组
var arr = [3, 5, 6];
console.log(arr[1]);
// 2.利用new Array()
var arr1 = new Array(); // 创建了一个空的数组
var arr2 = new Array(2); // 创建一个长度为2的数组
var arr3 = new Array(2, 3); // 两个数组元素 2 和 3
5.4.2 检测是否为数组的方法
1 利用 instanceof 运算符,它可以检测是否为数组
var arr = [1, 6, 7];
console.log(arr instanceof Array); // true
2 利用 Array.isArray(参数);
var arr = [1, 6, 7];
console.log(Array.isArray(arr));
5.4.3 添加删除数组元素的方法

添加元素:
- push 是可以给数组追加新的元素,参数直接写数组元素。
- push完毕之后,返回结果是新数组的长度,原数组会发生变化。
- unshift可以给数组前面追加新的元素参数直接写数组元素。
- unshift完毕之后,返回结果是新数组的长度,原数组会发生变化。。
删除元素:
- pop()可以删除数组的最后一个元素,且只能删除一个元素,参数直接写数组元素
- pop完毕之后,返回结果是 删除的那个元素,原数组发生变化
5.4.4 数组排序
(1) 翻转数组
使用 reverse() 可以对数组进行翻转:
var person = ['tom', 'mike', 'mary'];
person.reverse();
console.log(person); // 结果为['mary', 'mike', 'tom']
(2) 冒泡排序
sort() 方法用原地算法对数组进行排序,并且返回数组:
var arr = [1, 4, 3, 7];
arr.sort();
console.log(arr);
注意 sort() 方法单用只对部分数有效,比如个位数,但出现两位及以上很难实现排序,我们可以在sort中加入一个函数实现排序:
var arr = [14, 414, 334, 74];
arr.sort(function(a, b) {
// return a - b; // 升序排列
return b - a; // 降序排列
});
console.log(arr);
5.4.5 数组转换为字符串
要实现数组转换为字符串我们可以使用两个方法:
- toString() 实现数组转换为字符串
var arr = [4, 5, 8, 9];
console.log(arr.toString()); // 4,5,8,9
- 还可以利用 join(‘分隔符’) 的方法,如果括号内什么都不写默认用逗号分隔
var colorArr = ['pink', 'bule', 'yellow'];
console.log(colorArr.join()); // pink,bule,yellow
console.log(colorArr.join('-')); // pink-bule-yellow
5.4.6 其余重要方法

数组方法很多,建议大家查阅文档进行学习。
5.5 字符串对象
5.5.1 基本包装类型
对象、复杂数据类型才有属性和方法,要让简单数据类型拥有属性方法,就可以把简单数据类型包装成复杂数据类型:
var str = 'tom'; // 这是个简单数据类型
console.log(str.length); // 简单数据类型拥有length属性是进行了包装
// 上述两行代码的内部操作
// var temp = new String('andy'); 第一步,把简单数据类型包装为复杂数据类型
// str = temp; 第二步,把临时变量值给 str
// temp = null; 最后,销毁临时变量
5.5.2 根据字符返回位置
字符串本身不会因为方法而改变,方法等操作完成会返回一个新的字符串,查找字符位置用到两个常用方法:
| 方法名 | 解释 |
|---|---|
| indexOf(‘查找的字符’,起始位置) | 返回查找字符在字符串中的位置,如没有找到返回-1,起始位置可选 |
| lastIndexOf() | 从后往前查找,找第一个匹配的字符 |
var str = '我亦无他,唯手熟尔。有心栽花花不开,无心插柳柳成荫';
console.log(str.indexOf('无')); // 2
console.log(str.indexOf('无', 3)); // 指定从索引号为 3 的位置向后查找,结果为 18
案例:统计a在字符串中出现的位置以及次数
var str = 'asdgbnhaasgtasa';
var index = str.indexOf('a');
var num = 0; // 初始次数为零
while (index !== -1) { // 判断是否找到a
console.log(index);
index = str.indexOf('a', index + 1); // 实现索引加一操作,继续向下查找
}
console.log('a出现的次数为' + num);
5.5.3 根据位置返回字符
根据索引位置也可以返回字符,主要有以下方法:
| 方法 | 解释 |
|---|---|
| charAt(索引号) | 根据所提供的索引号返回字符 |
| charCodeAt(索引号) | 返回相应索引号字符的ASCII码值 |
| str[索引号] | H5新增,通过索引号返回字符 |
var str = 'result';
console.log(str.charAt(2)); // s
console.log(str.charCodeAt(2)); // 返回相应索引号字符的ASCII码值,结果为115
console.log(str[1]); // e
5.5.4 字符串操作方法
| 方法名 | 解释说明 |
|---|---|
| concat(str1,str2,…) | 将多个字符串进行拼接,作用相当于+ |
| substr(‘‘要截取的起始位置’’,“截取的字符长度”) | 从起始位置(索引号)开始截取指定的字符串长度(length) |
| slice(开始位置,结束位置) | 从开始位置取到结束位置前一个,结束位置不取(都为索引号) |
| replace(‘被替换的字符’,‘新字符’) | 将新字符替换掉被替换的字符,这种方法只会替换一个符合条件的字符 |
| split(‘分隔符’) | 将字符转换为数组 |
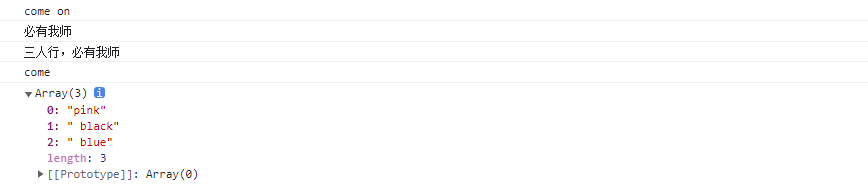
var str = 'come';
var str1 = '三人行,必有我师焉';
var str2 = 'came';
var colorStr = 'pink, black, blue';
console.log(str.concat(' ', 'on'));
console.log(str1.substr(4, 4));
console.log(str1.slice(0, 8));
console.log(str2.replace('a', 'o'));
console.log(colorStr.split(','));
执行结果如下:








![[Android]Bitmap Drawable](https://img-blog.csdnimg.cn/accc337971af4ee3839114832f7bffe6.jpeg)








![数据结构课程设计[2023-01-19]](https://img-blog.csdnimg.cn/img_convert/e66a4e1d29ded6e6c23aa8c03ad65876.png)