二维平面地图,目前支撑设备渲染,真实场景,后期电子围栏,运动轨迹等业务需求做铺垫
一、所涉及的技术栈:
1.Openlayers,加载渲染地图
2.Geoserver 发布wms和wfs()服务
3.Arcgis,Arcmap,进行源文件编辑修改,(点,线,面)空间校正和地理配准技术(处理png图片,为矢量瓦片tiff格式)
4.Udig,geoserver发布地图服务器的编辑样式工具,采用SID绘制样式
5.CAD处理提供的dwg源文件,部分注释以及多余的标注,点,线,面
6.Shape files 利用ArccataLog 数据转换坐标系
7.Igis渲染地图引擎,apache-tomcat部署Geoserver
二、源文件转化修改步骤:
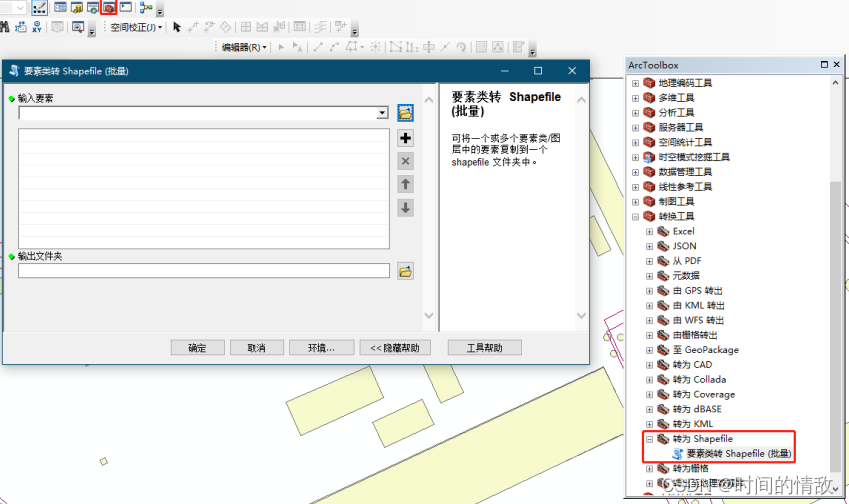
1.利用arcmap转换dwg源文件,转换数据格式如图:

选择对应的输入文件源文件(dwg)格式,选择对应的文件夹,输入目录
2.利用arcmap修改Shape files源文件,修改数据如图:

点击加号,选择要修改的Shape files源文件,选中添加
三、Geoserver部署步骤(wms,wfs):
Geoserver是一个Server. 它是开源的,允许用户查看和编辑地理数据。这是地理信息系统(GIS) 领域。GeoServer 是符合OGC 规范的一个全功能的WFS-T 和WMS server。
1.安装apache-tomcat和下载Geoserver
2.解压Geoserver 至webapps目录下,启动apache-tomcat
3.通过部署的服务ip+端口(默认8080)+/geoserver/web/ 访问,默认用户名/密码(admin/geoserver)

ip+端口(8080)+/geoserver/web/访问
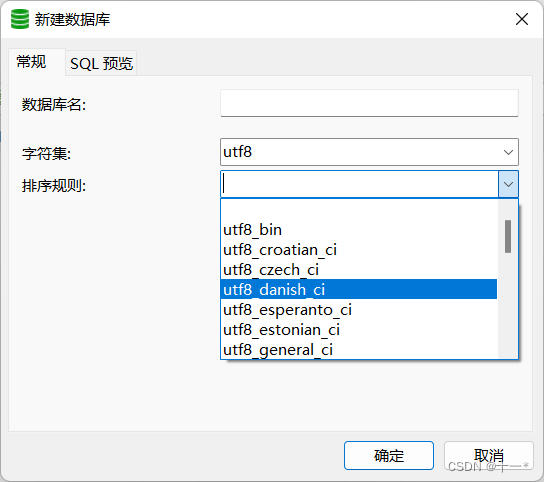
4.添加工作空间:注:(不要选择Isolated Workspace)

5.添加数据存储仓库:(可添加文件夹,图层上填充矢量图片,可添加geotiff)

6.新建图层(选择新增的数据存储)

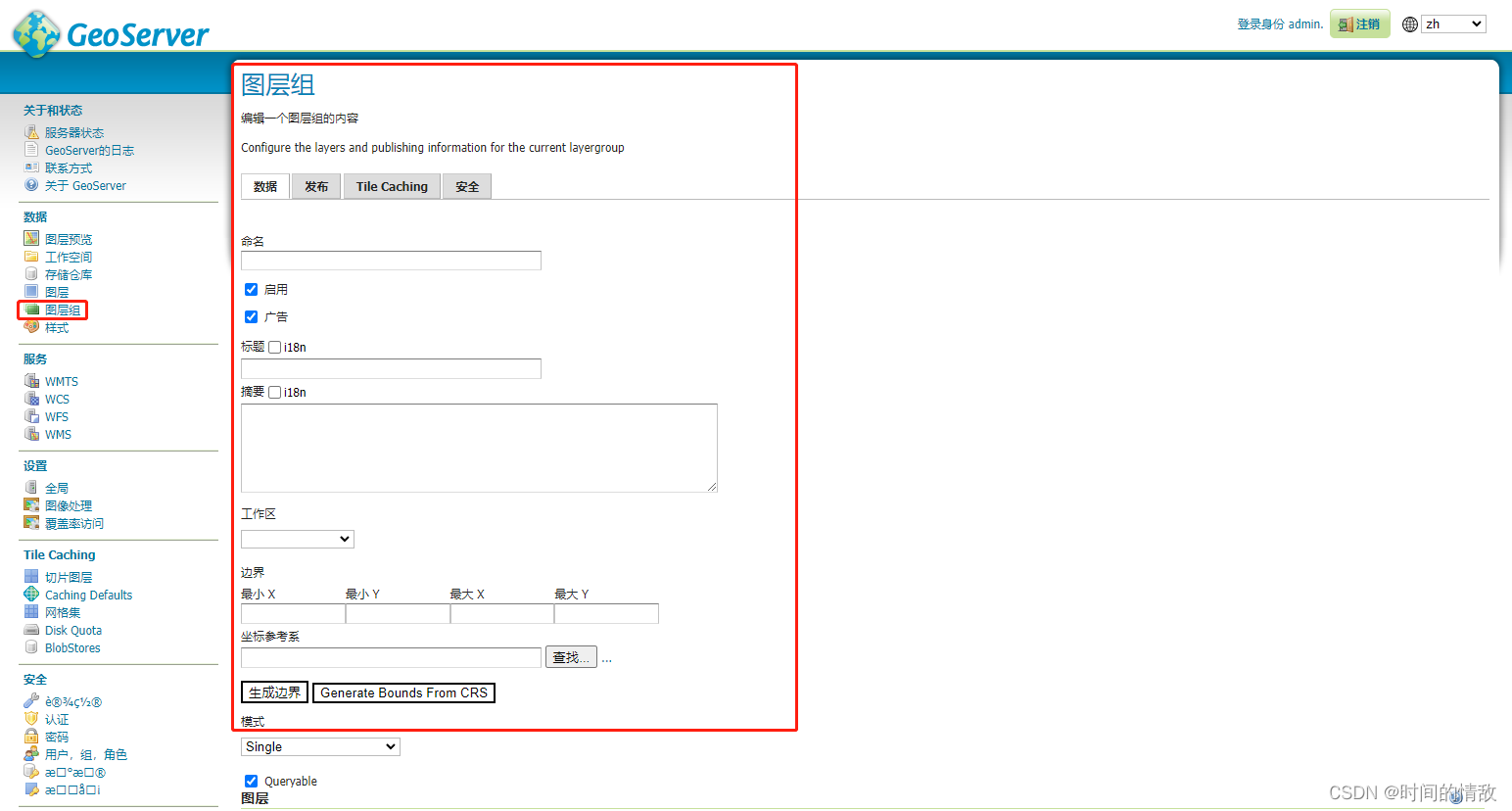
7.新建图层组:(添加新建的图层)

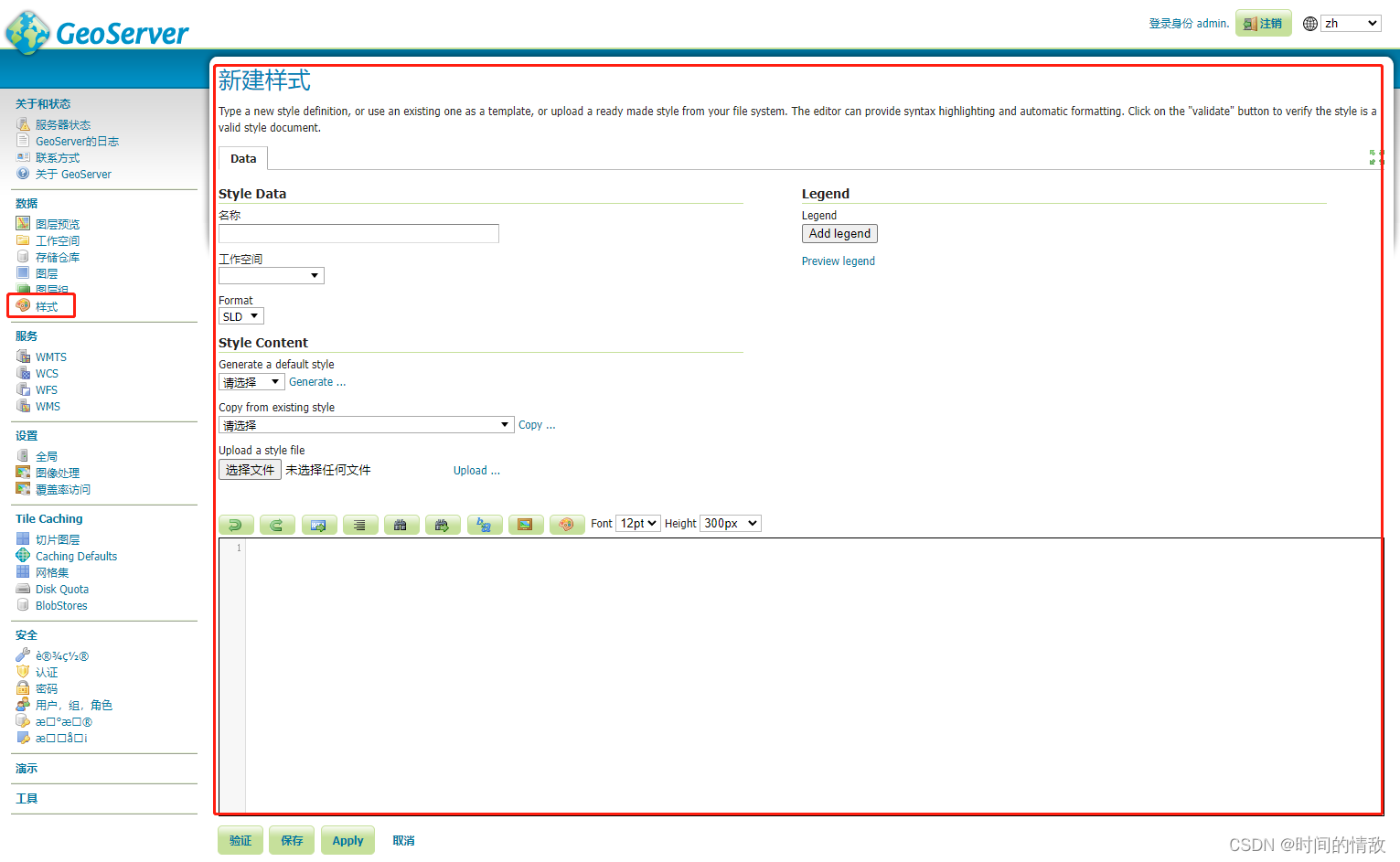
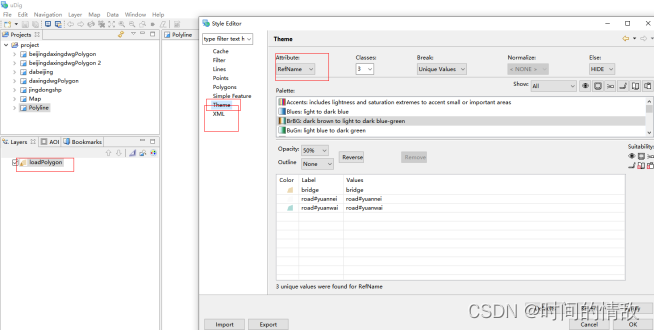
8.利用udig配置样式style

9.layer preview图层预览查看部署效果

10.udig配置style

四、利用Openlayers,Igis渲染加载:
GisMap() {
var WMSurl = 'http://127.0.0.1:8080/geoserver/lhPublic/wms?service=WMS'
this.mapObj = new window.iGis.GisMap()
var options = {
mapType: iGis.MapType.WMS_MAP,
url: WMSurl,
divId: 'Map',
layerParams: {
VERSION: '1.1.1',
LAYERS: 'lhPublic:lhgis',
},
center: [116.349581,39.671403],
zoom: this.mapLevel,
minZoom: 18,
maxZoom: 20,
zoomType: 'small',
projection: 'EPSG:4326',
isScaleLine: this.showScaleLine == false ? false : true,
isMousePosition: true,
isZoomLevel: true,
// isOverview: true,//左下角视图
units: 'metric',
wrapX: false
}
this.mapOption = options
this.versionSwitch()
this.mapObj.addCustomClickEvent((e) => {
console.log(e, '地图位置信息')
this.$emit('map-location', e)
this.getMouseLOcation(e) //把点位信息发给父组件
this.removePopup()
if (this.allowShowLocationByClick && this.allowShowLocationByClick.value) {
// 点击增加点
const dataObj = [{ id: Math.random() * 1000000, anchor: [13, 13], src: '/images/theme/dark/map/position_red.png', coord: e }]
if (this.layerObj['locationPoint']) {
// this.layerObj.locationPoint.setData(dataObj, 0)
this.layerIcons.locationPoint = dataObj
this.layerObj.locationPoint.refreshLayerByData()
} else {
this.addMarket(dataObj, 'locationPoint')
}
}
})
this.showFloorName()
this.$emit('mapReady')
this.animation = new window.iGis.maptools.Animation({
gisMapObj: this.mapObj
})
五、细谈空间校正和地理配准:
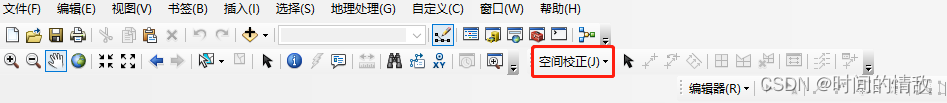
1:采用ArcMap进行校正和配准

图中空间校正:可帮助shp文件实际的获取正确的坐标系
地理配准:可帮助png文件获取地理坐标系,并且转为tiff文件,利用geoserver进行部署
注意事项:
1:顺序规则:点—线—面(由上而下)
2:经纬度规则:采用4326 – wg84
3: 样式文件发生改变后,图层组时不能立马生效的,需要把对应的图层删除,再添加进去方可生效。
4: 修改文件过程中,如发现缩放至可见图层不显示,可采用arcLog进行经纬度导入操作。
5:新增点线面,必须添加对应的属性,layer,refname属性,否则无法渲染展示
6:加载无法显示,排除问题思路:
1:中心点是否偏差过大
2:经纬度规则
3:是否遵循 空间命名::图层名称规则(这样形成的唯一KEY)
7:图片填充,路径正常,但是无法显示问题,是因为geoserver强缓存和style生成之后的发布导致,可以采用上面的图片导入按钮重新导入。
备份dwg源文件