RelativeContainer 简介
- 前言
- 核心概念
- 官方实例
- 官方实例改造
- 蓝色方块改造
- center 属性说明
- 参考资料
前言
RelativeContainer是鸿蒙的相对布局组件,它的布局很灵活,可以很方便的控制各个子UI 组件的相对位置,其布局理念有点类似于android的约束布局ConstraintLayout,如果你熟练使用过android的约束布局,那么鸿蒙的相对布局组件理解起来也很快。
核心概念
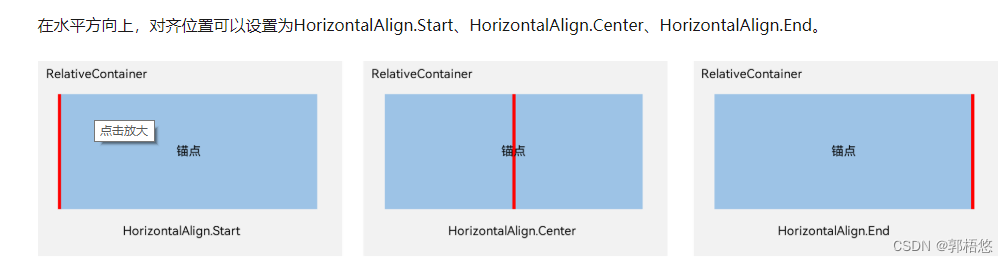
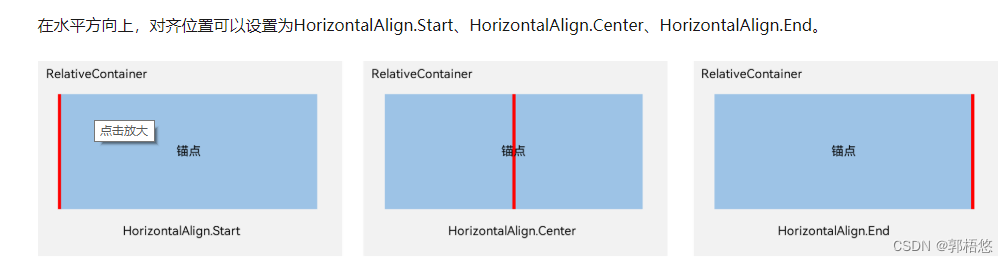
相对布局分为水平和竖直两个方向,其中水平方向为左、中、右,对应left, middle, right,对应容器的HorizontalAlign.Start, HorizontalAlign.Center, HorizontalAlign.End。其中middle对应的是子布局水平方向的中心线。

垂直方向上、中、下,对应top, center, bottom,对应容器的VerticalAlign.Top, VerticalAlign.Center, VerticalAlign.Bottom。其中
center对应的是子布局竖直方向的中心线:

关于center的示例,见文章底部最后一个章节。
官方实例
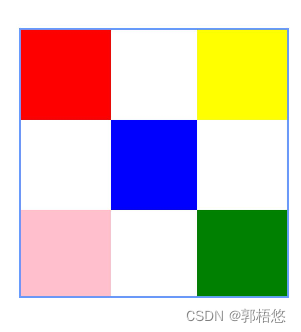
如下图,几个颜色方块分别位于父布局的如下位置。其中父布局是一个带有边框的300*300RelativeContainer。其默认id是__container__。五个方块的id分别是颜色所代表的英文。

完整带有详细注释的代码如下:
struct Index {
build() {
Row(){
RelativeContainer() {
//红色方块,位于左上角
Row().width(100).height(100)
.backgroundColor(Color.Red)
.alignRules({
//上边与父布局顶部对齐
top: {anchor: "__container__", align: VerticalAlign.Top},
//左边与父布局的左边对齐
left: {anchor: "__container__", align: HorizontalAlign.Start}
})
.id("red")
//黄色方块,位于右上角
Row().width(100).height(100)
.backgroundColor(Color.Yellow)
.alignRules({
//上边与父布局顶部对齐
top: {anchor: "__container__", align: VerticalAlign.Top},
//右边与父布局右边对齐
right: {anchor: "__container__", align: HorizontalAlign.End}
})
.id("yellow")
//蓝色方块,位于中心
Row()
.height(100)//
.backgroundColor(Color.Blue)
.alignRules({
//顶部于红色方块底部对齐
top: {anchor: "red", align: VerticalAlign.Bottom},
//左边与红色方块的右边对齐
left: {anchor: "red", align: HorizontalAlign.End},
//右边与黄色方块的左边对齐
right: {anchor: "yellow", align: HorizontalAlign.Start}
})
.id("blue")
//粉色方块:位于分布局左下角
Row()
.backgroundColor(Color.Pink)
.alignRules({
//顶部与蓝色方块的下边对齐
top: {anchor: "blue", align: VerticalAlign.Bottom},
//底部与父布局底部对齐
bottom: {anchor: "__container__", align: VerticalAlign.Bottom},
//左边与父布局左边对齐
left: {anchor: "__container__", align: HorizontalAlign.Start},
//右边与红色方块的右边对齐
right: {anchor: "red", align: HorizontalAlign.End}
})
.id("pink")
//绿色方块:位于父布局右下角
Row()
.backgroundColor(Color.Green)
.alignRules({
//顶部与蓝色方块底部对齐
top: {anchor: "blue", align: VerticalAlign.Bottom},
//底部与父布局底部对齐
bottom: {anchor: "__container__", align: VerticalAlign.Bottom},
//左边与黄色方块左边对齐
left: {anchor: "yellow", align: HorizontalAlign.Start},
//右边与父布局右边对齐
right: {anchor: "__container__", align: HorizontalAlign.End}
})
.id("green")
}
.width(300).height(300)
.alignSelf(ItemAlign.Center)
.border({width:2, color: "#6699FF"})
}.height('100%').margin({ left: 30,top:100 })
}
}
官方实例改造
注意上面代码,下面两个方块并没有设置宽高属性,只不过根据他们的位置约束而自动计算出来的大小。所以上面的代码我们也可以改成如下方式,来体会下相对布局的灵活性。我们为下面两个方块手动设置宽高。
struct Index {
build() {
Row(){
RelativeContainer() {
//省略了红 黄 蓝三个布局的代码,因为没有改动
//粉色方块:位于分布局左下角
Row().width(100).height(100)
.backgroundColor(Color.Pink)
.alignRules({
//底部与父布局底部对齐
bottom: {anchor: "__container__", align: VerticalAlign.Bottom},
//左边与父布局左边对齐
left: {anchor: "__container__", align: HorizontalAlign.Start},
})
.id("pink")
//绿色方块:位于父布局右下角
Row().width(100).height(100)
.backgroundColor(Color.Green)
.alignRules({
//底部与父布局底部对齐
bottom: {anchor: "__container__", align: VerticalAlign.Bottom},
//右边与父布局右边对齐
right: {anchor: "__container__", align: HorizontalAlign.End}
})
.id("green")
}
.width(300).height(300)
.alignSelf(ItemAlign.Center)
.border({width:2, color: "#6699FF"})
}.height('100%').margin({ left: 30,top:100 })
}
}
蓝色方块改造
蓝色方块居中的代码读上去有一丢丢困难,所以可以在设置宽高之后,使用center和middle组件让其居中
//蓝色方块,位于中心
Row()
.height(100).width(100)//设置宽和高
.backgroundColor(Color.Blue)
.alignRules({
center: { anchor: "__container__", align: VerticalAlign.Center },
middle: { anchor: "__container__", align: HorizontalAlign.Center }
})
.id("blue")
center 属性说明
center属性是垂直方向居中的属性,他的align也有 Top、Center、Bottom属性,我们将上面代码的Center,改成如下所示:
Row()
.height(100).width(100)
.backgroundColor(Color.Blue)
.alignRules({
center: { anchor: "__container__", align: VerticalAlign.Top },
middle: { anchor: "__container__", align: HorizontalAlign.Center }
})
.id("blue")
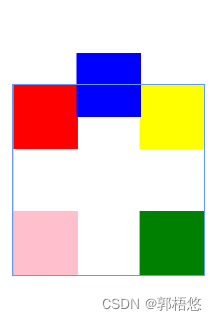
蓝色方块就位于父布局上边界的中心,也就是父布局上边界将蓝色方块一份为二:

也就是说对于center属性来说,这个center指的是子布局的竖直方向的中心线
1、 VerticalAlign.Top:子布局的中心位置与父布局上边界对齐
2、 VerticalAlign.Center:子布局的竖直方向的中心线与父布局的中心线对齐
3、 VerticalAlign.Bottom:子布局的竖直方向的中心线与父布局的下边界对齐。
同理可以理解水平方向的middle属性。在此不再赘述。
参考资料
1、HarmonyOS官方文档1
2、相对布局(RelativeContainer)官方文档2
3、RelativeContainer 官方文档3