掌握 JavaScript 基本输出方法
前言
这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。
作者:神的孩子都在歌唱
JavaScript 是一种强大且灵活的编程语言,广泛用于 Web 开发。通过 JavaScript,可以实现网页的动态交互功能,使用户体验更加丰富。本文将通过一个简单的示例介绍 JavaScript 的基本输出方法,包括窗口输出、操作 HTML 元素、直接写入 HTML 以及写入控制台。
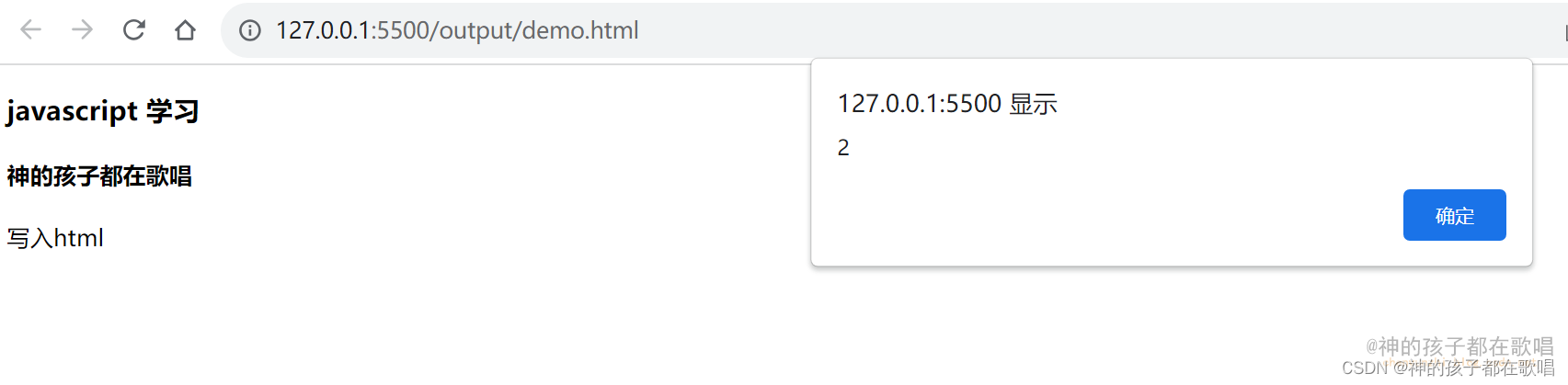
代码实例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<body>
<h3>javascript 学习</h3>
<h4 id="test"> javascript 输出学习</h4>
</body>
</html>
<script>
// 窗口输出
window.alert(1+1)
// 通过操作html元素输出
document.getElementById("test").innerHTML = "神的孩子都在歌唱"
// 直接写入html
document.write("写入html")
// 写到控制台
console.log("写入到控制台")
</script>

总结
上面介绍了 JavaScript 中几种常见的输出方法:
- 窗口输出:通过
window.alert显示警告框。 - 操作 HTML 元素输出:通过
document.getElementById和innerHTML修改页面元素内容。 - 直接写入 HTML:通过
document.write直接向文档写入内容。 - 写入控制台:通过
console.log向控制台输出调试信息。
作者:神的孩子都在歌唱
本人博客:https://blog.csdn.net/weixin_46654114
转载说明:务必注明来源,附带本人博客连接。









![[.NET开发者的福音]一个方便易用的在线.NET代码编辑工具.NET Fiddle](https://img-blog.csdnimg.cn/img_convert/b9f31a048c2c9418a56cd9bb14a46d10.png)