目录
utils/page_data.py
分页模块化封装
在app当中创建一个python package
在当前包里面创建py文件
参数共存
完整代码
utils/page_data.py
--包里创建py文件.
# -*- coding:utf-8 -*-
from django.utils.safestring import mark_safe
from copy import deepcopy
class PageData(object):
def __init__(self, request, queryset, page_size=10, plus=2, page_param="page"):
"""
request: 请求
queryset:数据表查询的结果
page_size:每页展示多少条数据
plus:当前页,前后各展示多少个页码
"""
get_query_dict = deepcopy(request.GET)
self.query_dict = get_query_dict
self.page_param = page_param
# 分页
page = request.GET.get(page_param, "1") # 当前所在的页面
# 判断字符创当中全部都是数字
if page.isdecimal():
page = int(page)
else:
page = 1
self.page = page
self.start = (page - 1) * page_size
self.end = page * page_size
# 分页操作
self.page_queryset = queryset[self.start: self.end]
page_count = queryset.count()
page_count, div = divmod(page_count, page_size)
if div:
page_count += 1
self.page_count = page_count
self.plus = plus
def page_html(self):
if self.page_count <= 2 * self.plus + 1:
start_page = 1
end_page = self.page_count
else:
# 当前选中的页数小于等于三
if self.page <= self.plus:
start_page = 1
end_page = 2 * self.plus + 1
else:
# 当前页 + 2
if (self.page + self.plus) > self.page_count:
start_page = self.page_count - self.plus * 2
end_page = self.page_count
else:
start_page = self.page - self.plus
end_page = self.page + self.plus
page_str_list = []
# 首页
self.query_dict.setlist(self.page_param, [1])
page_str_list.append(
f'<li><a href="?{self.query_dict.urlencode()}" aria-label="Previous"><span aria-hidden="true">首页</span></a></li>')
# 上一页
if self.page > 1:
self.query_dict.setlist(self.page_param, [self.page-1])
page_str_list.append(
f'<li><a href="?{self.query_dict.urlencode()}" aria-label="Previous"><span aria-hidden="true">«</span></a></li>')
else:
page_str_list.append(
f'<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>')
for page_num in range(start_page, end_page + 1):
if page_num == self.page:
self.query_dict.setlist(self.page_param, [page_num])
page_ele = f'<li class="active"><a href="?{self.query_dict.urlencode()}">{page_num}</a></li>'
else:
self.query_dict.setlist(self.page_param, [page_num])
page_ele = f'<li><a href="?{self.query_dict.urlencode()}">{page_num}</a></li>'
page_str_list.append(page_ele)
# 下一页
if self.page < self.page_count:
self.query_dict.setlist(self.page_param, [self.page + 1])
page_str_list.append(
f'<li><a href="?{self.query_dict.urlencode()}" aria-label="Next"><span aria-hidden="true">»</span></a></li>')
else:
page_str_list.append(
f'<li class="disabled"><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>')
# 尾页
self.query_dict.setlist(self.page_param, [self.page_count])
page_str_list.append(
f'<li><a href="?{self.query_dict.urlencode()}" aria-label="Previous"><span aria-hidden="true">尾页</span></a></li>')
# 将列表当中的字符串传递给html,并且一标签的形式展示
search_page = """
<li>
<form method="get" style="float: left;margin-left: 1px">
<input type="text" class="form-control" placeholder="页码" name="page" style="position: relative;display: inline-block;width: 75px">
<button class="btn btn-success btn-sm" type="submit">跳转</button>
</form>
</li>
"""
page_str_list.append(search_page)
page_string = mark_safe("".join(page_str_list))
return page_string
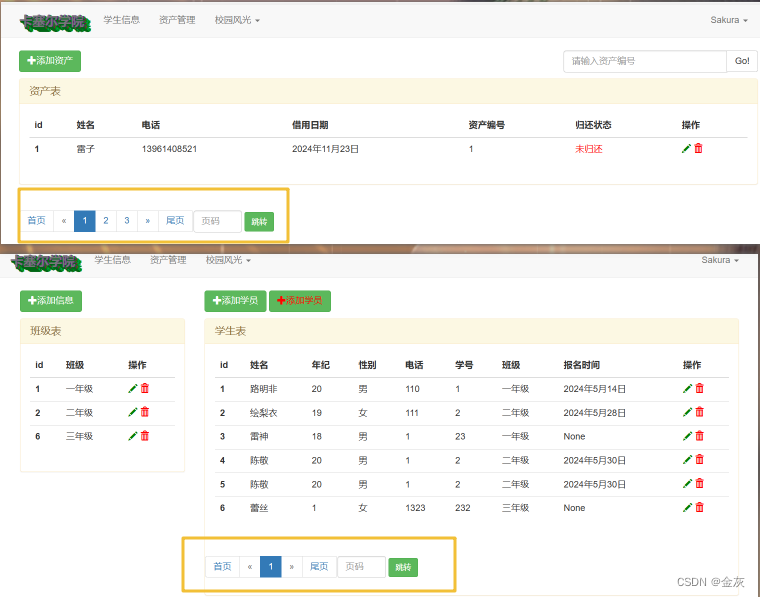
分页模块化封装
-
在app当中创建一个python package
-
在当前包里面创建py文件
# -*- coding:utf-8 -*- from django.utils.safestring import mark_safe from copy import deepcopy class PageData(object): def __init__(self, request, queryset, page_size=10, plus=2, page_param="page"): """ request: 请求 queryset:数据表查询的结果 page_size:每页展示多少条数据 plus:当前页,前后各展示多少个页码 """ get_query_dict = deepcopy(request.GET) self.query_dict = get_query_dict self.page_param = page_param # 分页 page = request.GET.get(page_param, "1") # 当前所在的页面 # 判断字符创当中全部都是数字 if page.isdecimal(): page = int(page) else: page = 1 self.page = page self.start = (page - 1) * page_size self.end = page * page_size # 分页操作 self.page_queryset = queryset[self.start: self.end] page_count = queryset.count() page_count, div = divmod(page_count, page_size) if div: page_count += 1 self.page_count = page_count self.plus = plus def page_html(self): if self.page_count <= 2 * self.plus + 1: start_page = 1 end_page = self.page_count else: # 当前选中的页数小于等于三 if self.page <= self.plus: start_page = 1 end_page = 2 * self.plus + 1 else: # 当前页 + 2 if (self.page + self.plus) > self.page_count: start_page = self.page_count - self.plus * 2 end_page = self.page_count else: start_page = self.page - self.plus end_page = self.page + self.plus page_str_list = [] # 首页 page_str_list.append( f'<li><a href="?page=1" aria-label="Previous"><span aria-hidden="true">首页</span></a></li>') # 上一页 if self.page > 1: page_str_list.append( f'<li><a href="?page={self.page - 1}" aria-label="Previous"><span aria-hidden="true">«</span></a></li>') else: page_str_list.append( f'<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>') for page_num in range(start_page, end_page + 1): if page_num == self.page: page_ele = f'<li class="active"><a href="?page={page_num}">{page_num}</a></li>' else: page_ele = f'<li><a href="?page={page_num}">{page_num}</a></li>' page_str_list.append(page_ele) # 下一页 if self.page < self.page_count: page_str_list.append( f'<li><a href="?page={self.page + 1}" aria-label="Next"><span aria-hidden="true">»</span></a></li>') else: page_str_list.append( f'<li class="disabled"><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>') # 尾页 page_str_list.append( f'<li><a href="?page={self.page_count}" aria-label="Previous"><span aria-hidden="true">尾页</span></a></li>') # 将列表当中的字符串传递给html,并且一标签的形式展示 search_page = """ <li> <form method="get" style="float: left;margin-left: 1px"> <input type="text" class="form-control" placeholder="页码" name="page" style="position: relative;display: inline-block;width: 75px"> <button class="btn btn-success btn-sm" type="submit">跳转</button> </form> </li> """ page_str_list.append(search_page) page_string = mark_safe("".join(page_str_list)) return page_string

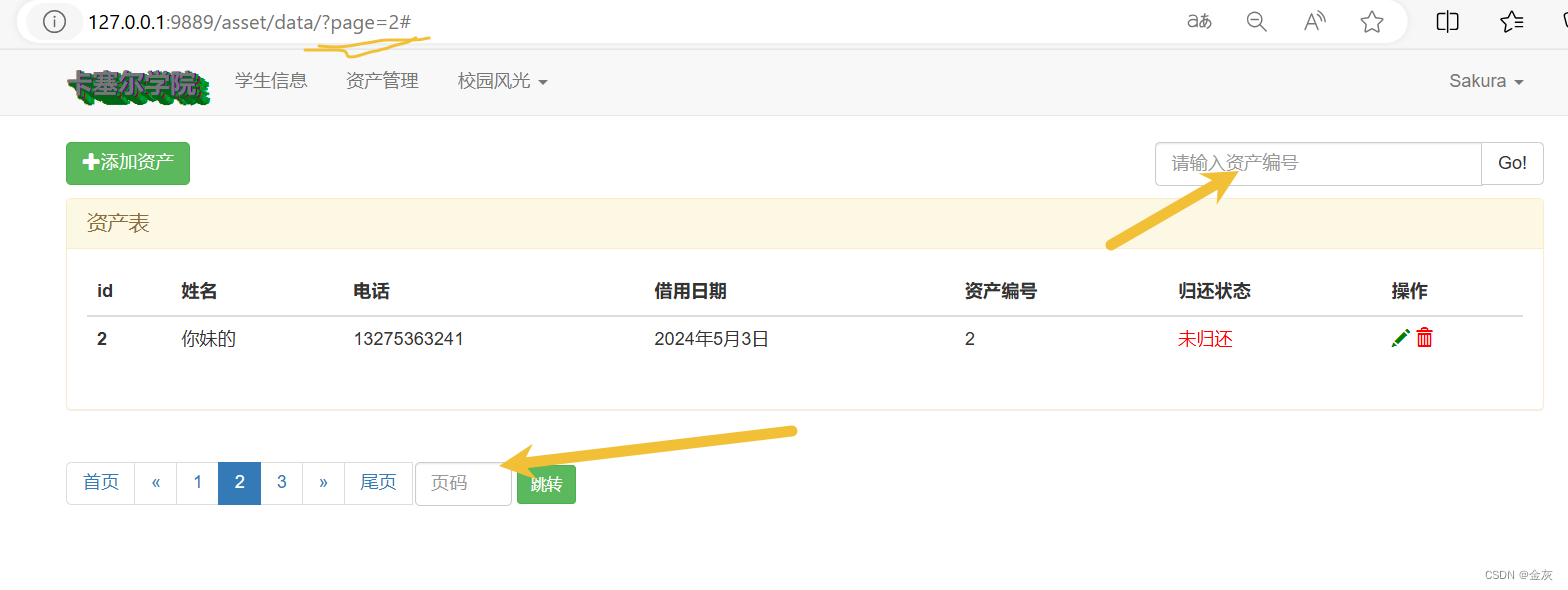
参数共存
-
在做搜索的过程当中,翻页的时候,搜索的条件还在
在翻页的时候,始终展示搜索出来满足条件的数据
get_query_dict = deepcopy(request.GET) # 在get请求当中,固定存放一个page,有其他参数,不会被替换 get_query_dict.setlist("page", [1]) # 将两个参数使用&符号拼接起来 # ?page=1&search=100 print(get_query_dict.urlencode())# 搜索的时候,出现的参数 http://127.0.0.1:8000/asset/data/?search=100 # 做翻页的时候,搜索参数还在 http://127.0.0.1:8000/asset/data/?search=100&page=3

--无论怎么搜索,查找,都只显示一个参数.
-
完整代码
# -*- coding:utf-8 -*- from django.utils.safestring import mark_safe from copy import deepcopy class PageData(object): def __init__(self, request, queryset, page_size=10, plus=2, page_param="page"): """ request: 请求 queryset:数据表查询的结果 page_size:每页展示多少条数据 plus:当前页,前后各展示多少个页码 """ get_query_dict = deepcopy(request.GET) self.query_dict = get_query_dict self.page_param = page_param # 分页 page = request.GET.get(page_param, "1") # 当前所在的页面 # 判断字符创当中全部都是数字 if page.isdecimal(): page = int(page) else: page = 1 self.page = page self.start = (page - 1) * page_size self.end = page * page_size # 分页操作 self.page_queryset = queryset[self.start: self.end] page_count = queryset.count() page_count, div = divmod(page_count, page_size) if div: page_count += 1 self.page_count = page_count self.plus = plus def page_html(self): if self.page_count <= 2 * self.plus + 1: start_page = 1 end_page = self.page_count else: # 当前选中的页数小于等于三 if self.page <= self.plus: start_page = 1 end_page = 2 * self.plus + 1 else: # 当前页 + 2 if (self.page + self.plus) > self.page_count: start_page = self.page_count - self.plus * 2 end_page = self.page_count else: start_page = self.page - self.plus end_page = self.page + self.plus page_str_list = [] # 首页 self.query_dict.setlist(self.page_param, [1]) page_str_list.append( f'<li><a href="?{self.query_dict.urlencode()}" aria-label="Previous"><span aria-hidden="true">首页</span></a></li>') # 上一页 if self.page > 1: self.query_dict.setlist(self.page_param, [self.page-1]) page_str_list.append( f'<li><a href="?{self.query_dict.urlencode()}" aria-label="Previous"><span aria-hidden="true">«</span></a></li>') else: page_str_list.append( f'<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>') for page_num in range(start_page, end_page + 1): if page_num == self.page: self.query_dict.setlist(self.page_param, [page_num]) page_ele = f'<li class="active"><a href="?{self.query_dict.urlencode()}">{page_num}</a></li>' else: self.query_dict.setlist(self.page_param, [page_num]) page_ele = f'<li><a href="?{self.query_dict.urlencode()}">{page_num}</a></li>' page_str_list.append(page_ele) # 下一页 if self.page < self.page_count: self.query_dict.setlist(self.page_param, [self.page + 1]) page_str_list.append( f'<li><a href="?{self.query_dict.urlencode()}" aria-label="Next"><span aria-hidden="true">»</span></a></li>') else: page_str_list.append( f'<li class="disabled"><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>') # 尾页 self.query_dict.setlist(self.page_param, [self.page_count]) page_str_list.append( f'<li><a href="?{self.query_dict.urlencode()}" aria-label="Previous"><span aria-hidden="true">尾页</span></a></li>') # 将列表当中的字符串传递给html,并且一标签的形式展示 search_page = """ <li> <form method="get" style="float: left;margin-left: 1px"> <input type="text" class="form-control" placeholder="页码" name="page" style="position: relative;display: inline-block;width: 75px"> <button class="btn btn-success btn-sm" type="submit">跳转</button> </form> </li> """ page_str_list.append(search_page) page_string = mark_safe("".join(page_str_list)) return page_string