什么是 Cookie ?
Cookie 是一段不超过 4KB 的小型文本数据,由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
浏览器为什么需要 Cookie ?
HTTP 协议是无状态的,导致同一个客户端连续两次发送请求给服务器,服务器也识别不出这是同一个客户端发送的请求。
为了方便网站辨别用户身份,浏览器引入了 Cookie 机制,具体流程如下:
- 客户端发送 HTTP 请求到服务器
- 服务器收到 HTTP 请求时,在响应头里面添加一个 Set-Cookie 字段
- 浏览器收到响应后将 Cookie 信息保存到本地(不同浏览器对应各自的保存路径)
- 之后对该服务器每一次请求中都通过 Cookie 字段将 Cookie 信息发送给服务器。
可以参考学生和学校的关系来理解:
学生(客户端),第一次入学时,去学校(服务器)办理入学后,学校会颁发(Set-Cookie)一个学生证(Cookie 信息),之后每次学生进入学校,都需要带上这个学生证,以便学校知道你是哪一位学生。
Cookie 的属性
| 属性 | 含义 |
|---|---|
| Name | Cookie的名称 |
| Value | 对应名称的值 |
| Domain | Cookie的域名 |
| Path | Cookie生效的路径 |
| Expires | 过期时间,过了这个时间后Cookie失效 |
| Max-age | 生效时间,表示Cookie在多长时间后失效 |
| Size | Cookie的长度,为name和value的长度和 |
| HttpOnly | 防止通过JavaScript访问Cookie |
| Secure | 只在HTTPS协议的情况下才会将Cookie传到后端 |
| SameSite | 是否允许跨站请求时发送Cookie |
| Partitioned | 第三方Cookie分区 |
| Priority | 优先级 |
Expires 过期时间
Cookie 的过期时间,如 Expires=Wed, 21 Oct 2015 07:28:00 GMT;
会话性 Cookie
当 Expires 的值为 Session 或未指定时,该 Cookie 是会话性 Cookie,Cookie 信息保存在客户端内存中,并在用户关闭浏览器时失效。但有些浏览器提供了会话恢复功能,这种情况下即使关闭了浏览器,会话期 Cookie 也会被保留下来。
持久性 Cookie
会话性 Cookie 之外的都是持久性 Cookie,会将 Cookie 信息保存在用户的硬盘中,直至过期或者清除 Cookie。
Max-Age 最长寿命
设置在 Cookie 失效之前需要经过的秒数(单位为秒),如 Max-Age=604800;
- max-Age 属性为正数时,浏览器会将其持久化,即写到对应的 Cookie 文件中。
- max-Age 属性为负数,则表示该 Cookie 是一个会话性 Cookie。
- max-Age 为 0 时,会立即删除这个 Cookie。
- 假如 Expires 和 Max-Age 都存在,Max-Age 优先级更高。
Domain 域名
指定 Cookie 可以送达的主机名,如 Domain=baidu.com;
- 若没有指定,那么默认值为当前文档访问地址中的主机部分(但是不包含子域名)。
- 若指定了,如 Domain 是 .taobao.com,则无论是 a.taobao.com 还是 b.taobao.com 都可以使用 Cookie。
- 不能跨域设置 Cookie,如阿里域名下的页面不能把 Domain 设置成百度
Path 路径
指定一个 URL 路径,如 Path=/docs
当请求的资源的路径中包含这个 URL 路径 时,才可以发送 Cookie 首部。
如 /docs/Web/ 下的资源会带 Cookie 首部, /test 则不会携带 Cookie 首部。
Domain 和 Path 共同指定了 Cookie 应该发送给哪些 URL。
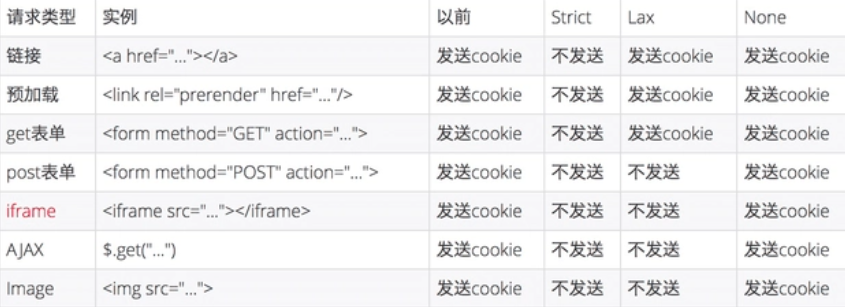
SameSite 限制第三方 Cookie
-
值为 Strict 时,完全禁止第三方 Cookie,跨站点时,任何情况下都不会发送 Cookie。
比如,当前网页有一个 GitHub 链接,用户点击跳转就不会带有 GitHub 的 Cookie,跳转过去总是未登录状态。
-
值为 Lax 时,导航到第三方网址的 Get 请求(链接,预加载请求,GET 表单)可以发送第三方 Cookie
-
值为 None 时,即关闭限制。(必须同时设置Secure属性才能生效)

之前Chrome浏览器的 SameSite 默认值为 None ,Chrome80 后SameSite 默认值是 Lax。
-
同源策略的「同源」判断比较严格,要求两个 URL 的协议/主机名/端口都一致。
-
Cookie中的「同站」判断比较宽松:只要两个 URL 的 eTLD+1 相同即可。
eTLD 表示有效顶级域名,注册于 Mozilla 维护的公共后缀列表(Public Suffix List)中,例如,.com、.co.uk、.github.io 等。
eTLD+1 则表示,有效顶级域名+二级域名,例如 taobao.com 等。
www.taobao.com 和 www.baidu.com 是跨站
www.a.taobao.com 和 www.b.taobao.com 是同站
a.github.io 和 b.github.io 是跨站
跨站和跨域的主要区别
- 子域名不同时 属于跨域 不属于跨站,例如 a.jzplp.com与b.jzplp.com
- 端口不同时 属于跨域 不属于跨站,例如 jzplp.com:8000与jzplp.com:9000
- IP不同时(如果直接使用IP访问网站) 属于跨域 属于跨站
Priority 优先级
当Cookie的数量超过限制时,浏览器会清除一部分Cookie。
Priority属性(值有三种: Low, Medium, High)用来定义Cookie的优先级,低优先级的Cookie会优先被清除。
Cookie 的个数和大小限制
| IE6.0 | IE7.0/8.0 | Opera | Firefox | Safari | Chrome | |
|---|---|---|---|---|---|---|
| cookie个数 | 每个域为20个 | 每个域为50个 | 每个域为30个 | 每个域为50个 | 没有个数限制 | 每个域为53个 |
| cookie大小 | 4095个字节 | 4095个字节 | 4096个字节 | 4097个字节 | 4097个字节 | 4097个字节 |
JavaScript 操作 Cookie
详见 https://blog.csdn.net/weixin_41192489/article/details/116882349
Cookie 的作用
- 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
- 个性化设置(如用户自定义设置、主题等)
- 浏览器行为跟踪(如跟踪分析用户行为等)
Cookie 的优点
1、易于使用和实现
实现cookie的使用要比任何其他Internet协议容易得多。
2、占用更少的内存
不需要任何服务器资源,并存储在用户的计算机上,因此不会给服务器带来额外的负担。
3、持久性
Cookie最强大的一个方面就是持久性。当在客户端的浏览器上设置Cookie时,它可以持续数天,数月甚至数年。这样可以轻松保存用户首选项和访问信息,并在用户每次返回站点时保持此信息可用。此外,由于Cookie存储在客户端的硬盘上,因此如果服务器崩溃,它们仍然可用。
4、 透明性
Cookie透明地工作,用户不知道需要存储的信息。
5、易于管理
大多数浏览器都可以让用户轻松清除浏览历史记录。只需转到工具,清除历史记录并选择Cookie即可。
Cookie存储在用户硬盘驱动器上的cookie.txt下的文本文件中,因为它是一个文本文件,我们可以使用任何查看器或文本编辑器来显示,编辑和删除它们。
Cookie 的缺点
- 隐私问题:Cookie会跟踪用户访问过的所有网站,这可能引发隐私担忧,因为第三方(如广告商或其他用户)可能能够访问这些存储的信息。
- 安全性问题:Cookie是以明文形式存储的,这可能会带来安全风险,因为任何人都可以打开并篡改Cookie。此外,Cookie容易被黑客入侵和修改。
- 难以解密:虽然可以手动加密和解密Cookie,但这个过程需要额外的时间,影响应用程序性能。
- 大小和数量限制:Cookie的大小(一般为4KB)和数量(一般每个站点20个)都存在限制,这可能限制了其能够存储的信息量。



















![[Redis]Hash类型](https://img-blog.csdnimg.cn/direct/739795c03bc4492f9fed6e1774157844.png)