覆盖物
叠加层
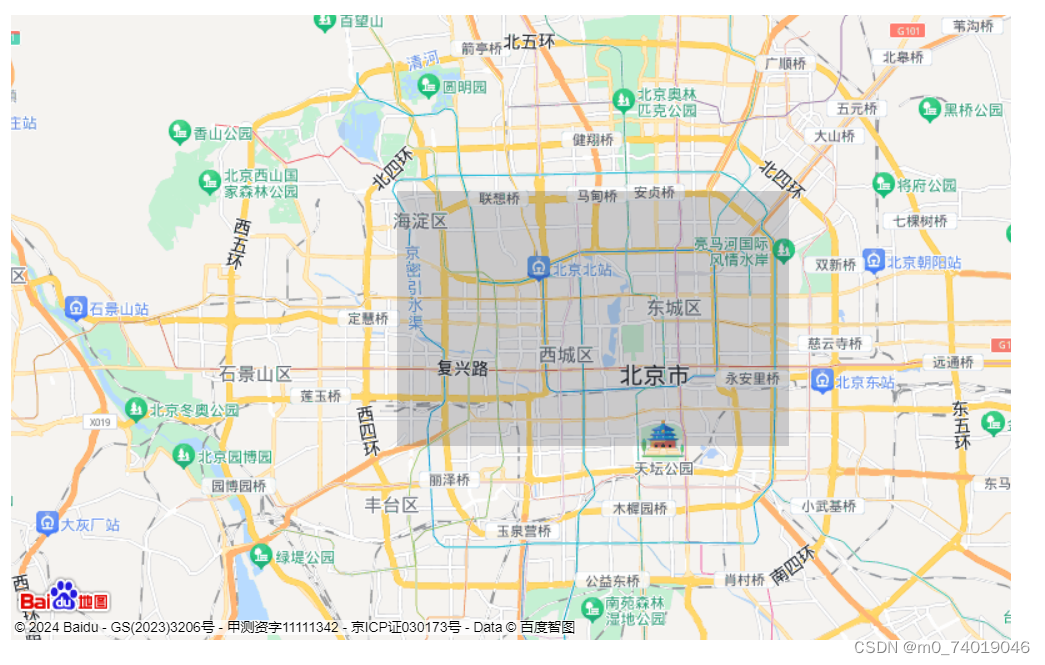
添加叠加层
GroundOverlay(bounds: Bounds, opts: GroundOverlayOptions):地图上的地面叠加层。
Bounds(sw: Point, ne: Point):表示地理坐标的矩形区域。sw表示矩形区域的西南角,参数ne表示矩形区域的东北角。
GroundOverlayOptions:

var map = new BMap.Map("map"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.3964, 39.9093), 15);
map.enableScrollWheelZoom();
// 西南角和东北角
var SW = new BMap.Point(116.29579, 39.837146);
var NE = new BMap.Point(116.475451, 39.9764);
var groundOverlayOptions = {
opacity: 0.2,
displayOnMinLevel: 10,
displayOnMaxLevel: 14,
};
// 初始化GroundOverlay
var groundOverlay = new BMap.GroundOverlay(
new BMap.Bounds(SW, NE),
groundOverlayOptions
);
// 设置GroundOverlay的图片地址
groundOverlay.setImageURL("1.png");
map.addOverlay(groundOverlay);

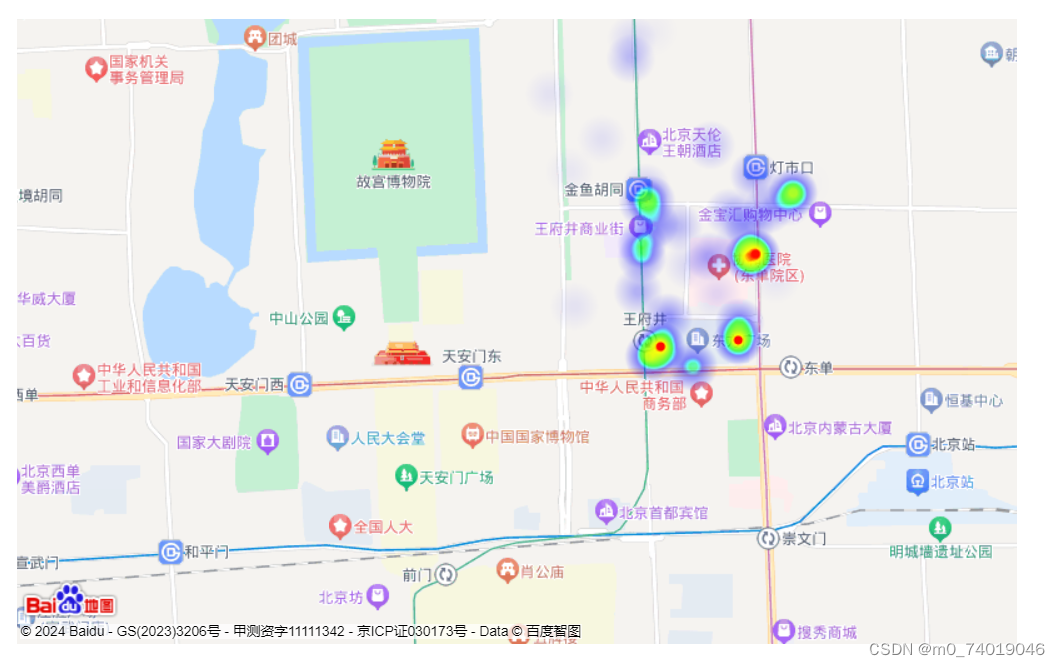
热力图
推荐使用echarts配合百度地图使用,可以对热力图做更详细的配置。
var map = new BMap.Map("map"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.3964, 39.9093), 15);
map.enableScrollWheelZoom();
var points = [
{ lng: 116.418261, lat: 39.921984, count: 50 },
{ lng: 116.423332, lat: 39.916532, count: 51 },
{ lng: 116.419787, lat: 39.930658, count: 15 },
{ lng: 116.418455, lat: 39.920921, count: 40 },
{ lng: 116.418843, lat: 39.915516, count: 100 },
{ lng: 116.42546, lat: 39.918503, count: 6 },
{ lng: 116.423289, lat: 39.919989, count: 18 },
{ lng: 116.418162, lat: 39.915051, count: 80 },
{ lng: 116.422039, lat: 39.91782, count: 11 },
{ lng: 116.41387, lat: 39.917253, count: 7 },
{ lng: 116.41773, lat: 39.919426, count: 42 },
{ lng: 116.421107, lat: 39.916445, count: 4 },
{ lng: 116.417521, lat: 39.917943, count: 27 },
{ lng: 116.419812, lat: 39.920836, count: 23 },
{ lng: 116.420682, lat: 39.91463, count: 60 },
{ lng: 116.415424, lat: 39.924675, count: 8 },
{ lng: 116.419242, lat: 39.914509, count: 15 },
{ lng: 116.422766, lat: 39.921408, count: 25 },
{ lng: 116.421674, lat: 39.924396, count: 21 },
{ lng: 116.427268, lat: 39.92267, count: 1 },
{ lng: 116.417721, lat: 39.920034, count: 51 },
{ lng: 116.412456, lat: 39.92667, count: 7 },
{ lng: 116.420432, lat: 39.919114, count: 11 },
{ lng: 116.425013, lat: 39.921611, count: 35 },
{ lng: 116.418733, lat: 39.931037, count: 22 },
{ lng: 116.419336, lat: 39.931134, count: 4 },
{ lng: 116.413557, lat: 39.923254, count: 5 },
{ lng: 116.418367, lat: 39.92943, count: 3 },
{ lng: 116.424312, lat: 39.919621, count: 100 },
{ lng: 116.423874, lat: 39.919447, count: 87 },
{ lng: 116.424225, lat: 39.923091, count: 32 },
{ lng: 116.417801, lat: 39.921854, count: 44 },
{ lng: 116.417129, lat: 39.928227, count: 21 },
{ lng: 116.426426, lat: 39.922286, count: 80 },
{ lng: 116.421597, lat: 39.91948, count: 32 },
{ lng: 116.423895, lat: 39.920787, count: 26 },
{ lng: 116.423563, lat: 39.921197, count: 17 },
{ lng: 116.417982, lat: 39.922547, count: 17 },
{ lng: 116.426126, lat: 39.921938, count: 25 },
{ lng: 116.42326, lat: 39.915782, count: 100 },
{ lng: 116.419239, lat: 39.916759, count: 39 },
{ lng: 116.417185, lat: 39.929123, count: 11 },
];
var heatmapOverlay = new BMapLib.HeatmapOverlay({ radius: 20 });
map.addOverlay(heatmapOverlay);
heatmapOverlay.setDataSet({ data: points, max: 100 });
// heatmapOverlay.setOptions({"gradient":gradient})

添加微观图或自定义网格
TileLayer(opts: TileLayerOptions):向地图中添加自定义图层。
getTilesUrl(tileCoord: Pixel, zoom: Number) 向地图返回地图图块的网址
CopyrightControl():版权控件
addCopyright({id,content,bounds}) 添加版权信息。
var map = new BMap.Map("map"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.3964, 39.9093), 15);
map.enableScrollWheelZoom();
var tileLayer = new BMap.TileLayer({ isTransparentPng: true });
tileLayer.getTilesUrl = function (tileCoord, zoom) {
var x = tileCoord.x;
var y = tileCoord.y;
return "daifukuan.png"; //根据当前坐标,选取合适的瓦片图
};
map.addTileLayer(tileLayer);
var copyCtrl = new BMap.CopyrightControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
});
copyCtrl.addCopyright({ id: 1, content: "版权说明:清华校园图片取自互联网" });
map.addControl(copyCtrl);

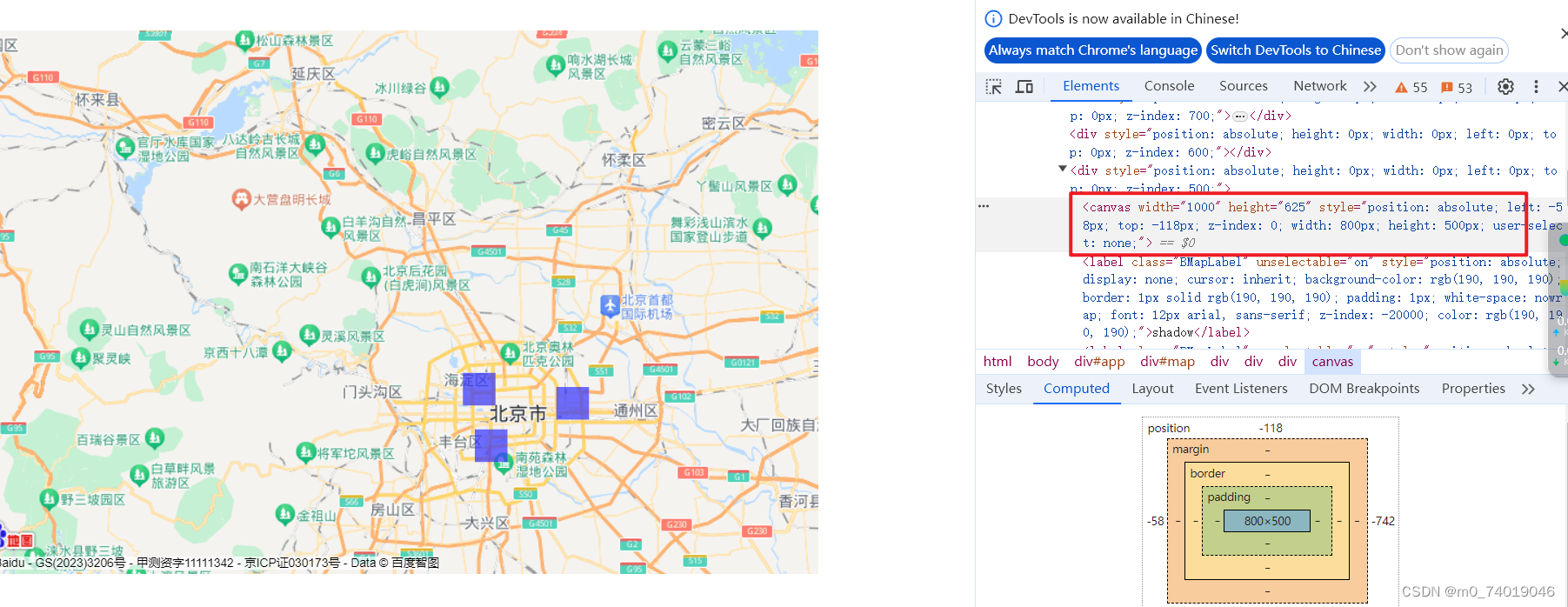
自定义绘层
使用canvas自定义图层
var map = new BMap.Map("map"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.3964, 39.9093), 15);
map.enableScrollWheelZoom();
var canvasLayer = new BMap.CanvasLayer({
update: update,
});
function update() {
//this.canvas 获取的是地图,地图就是canvas绘制的
var ctx = this.canvas.getContext("2d");
if (!ctx) {
return;
}
ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);
var temp = {};
ctx.fillStyle = "rgba(50, 50, 255, 0.7)";
ctx.beginPath();//开始路径
var data = [
new BMap.Point(116.297047, 39.979542),
new BMap.Point(116.321768, 39.88748),
new BMap.Point(116.494243, 39.956539),
];
for (var i = 0, len = data.length; i < len; i++) {
var pixel = map.pointToPixel(data[i]);//获取point在图中的位置,经纬度坐标转换为像素坐标
ctx.fillRect(pixel.x, pixel.y, 30, 30); //绘制图形
}
}
map.addOverlay(canvasLayer);

添加信息窗口
InfoWindow(content: String | HTMLElement, opts: InfoWindowOptions):创建一个信息窗实例。
InfoWindowOptions:

var map = new BMap.Map("map"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.3964, 39.9093), 15);
map.enableScrollWheelZoom();
var marker = new BMap.Marker(new BMap.Point(116.3964, 39.9093)); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
var opts = {
width: 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title: "海底捞王府井店", // 信息窗口标题
enableMessage: true, //设置允许信息窗发送短息
message: "亲耐滴,晚上一起吃个饭吧?戳下面的链接看下地址喔~",
};
var infoWindow = new BMap.InfoWindow(
"地址:北京市东城区王府井大街88号乐天银泰百货八层",
opts
); // 创建信息窗口对象
marker.addEventListener("click", function () {
map.openInfoWindow(infoWindow, new BMap.Point(116.3964, 39.9093)); //开启信息窗口
});

轨迹运动
单个点沿线运动
Icon(url: String, size: Size, opts: IconOptions)标注覆盖物所使用的图标。
DrivingRoute(location: :Map | Point | String, opts: DrivingRouteOptions) :创建一个驾车导航实例,location表示检索区域。
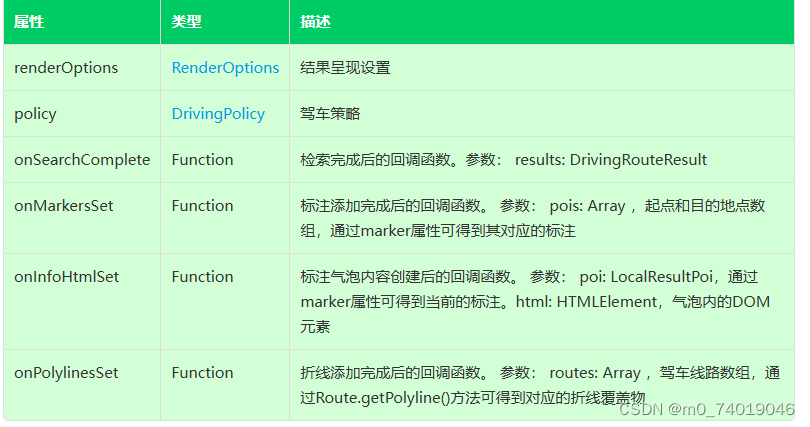
DrivingRouteOptions:

search(start: Point | LocalResultPoi, end: Point | LocalResultPoi):发起检索,显示一条公交线路。
setSearchCompleteCallback(callback: Function):设置检索结束后的回调函数。
getResults()返回最近一次检索的结果
getResults().getPlan(i: Number)返回索引指定的方案
.getResults().getPlan(i: Number)getRoute(i: Number) :返回方案中索引指定的线路。
.getResults().getPlan(i: Number)getRoute(i: Number).getPath():返回路线的地理坐标点数组。
marker.setPosition(position: Point):设置标注的地理坐标
var map = new BMap.Map("map"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.3964, 39.9093), 15);
map.enableScrollWheelZoom();
//1.设置起点和终点,小车
var myP1 = new BMap.Point(116.380967, 39.913285); //起点
var myP2 = new BMap.Point(116.424374, 39.914668); //终点
var myIcon = new BMap.Icon("favicon.ico", new BMap.Size(32, 70), {
//小车图片
//offset: new BMap.Size(0, -5), //相当于CSS精灵
imageOffset: new BMap.Size(0, 0), //图片的偏移量。为了是图片底部中心对准坐标点。
});
//2.创建驾车实例,绘制路线
var driving2 = new BMap.DrivingRoute(map, {
renderOptions: { map: map, autoViewport: true },
}); //驾车实例
driving2.search(myP1, myP2); //显示一条公交线路
//3.让小车运动
var run = function () {
// 3.1创建驾车实例,绘制路线
var driving = new BMap.DrivingRoute(map); //驾车实例
driving.search(myP1, myP2);
//3.2绘制完后,获取路线的point
driving.setSearchCompleteCallback(function () {
var pts = driving.getResults().getPlan(0).getRoute(0).getPath(); //通过驾车实例,获得一系列点的数组[Point]
var paths = pts.length; //获得有几个点
//3.3 添加图形
var carMk = new BMap.Marker(pts[0], { icon: myIcon });
map.addOverlay(carMk);
//3.4 设置标点的位置
let i = 0;
function resetMkPoint(i) {
carMk.setPosition(pts[i]);
if (i < paths) {
setTimeout(function () {
i++;
resetMkPoint(i);
}, 100);
}
}
setTimeout(function () {
resetMkPoint(5);
}, 100);
});
};
setTimeout(function () {
run();
}, 1500);

![[Redis]Hash类型](https://img-blog.csdnimg.cn/direct/739795c03bc4492f9fed6e1774157844.png)