👩🏽💻个人主页:阿木木AEcru
🔥 系列专栏:《Docker容器化部署系列》 《Java每日面筋》
💹每一次技术突破,都是对自我能力的挑战和超越。
目录
- 一、效果展示
- 1.1 扭曲干扰的验证码
- 1.2 线条干扰的验证码
- 1.3 圆圈干扰的验证码
- 二、验证码应用场景
- 2.1 注册验证
- 2.2 登录保护
- 2.3 重置密码
- 2.4 防止恶意行为
- 2.5 活动秒杀
- 2.6 数据保护
- 2.7 交易安全
- 三、Hutool工具类实现验证码生成
- 3.1 引入依赖
- 3.2 核心代码
- 3.3 最简单实现方式
- 四、设置背景颜色的坑
- 五、结尾
一、效果展示
话不多说,先来看看效果图 ps:默认生成的背景颜色为白色的,这里我修改为了淡黄色(设置背景颜色这里有个坑,后面会讲到)
1.1 扭曲干扰的验证码

1.2 线条干扰的验证码

1.3 圆圈干扰的验证码

二、验证码应用场景
验证码是一种广泛应用于网络服务中的安全机制,用于验证用户身份,防止恶意软件和自动化脚本的滥用。以下是对验证码应用场景的详细阐述,包括不同场景下验证码的使用目的和实例说明。
2.1 注册验证
在用户注册账户时,验证码用于确保注册信息的真实性,防止恶意注册和自动化脚本的滥用。例如,在用户注册时,需要验证用户提供的手机号码是否有效,以防止注册时提供虚假或错误的手机号码。企业可以通过发送短信验证码来验证用户提供的手机号码。
2.2 登录保护
登录时使用验证码可以防止自动化工具尝试破解用户密码。在用户输入用户名或登录密码错误超过设定次数时,图形验证码出现,用以判断是否是机器人在测试数字密码,这时候就用图形验证来挡掉机器的攻击。
2.3 重置密码
当用户忘记密码时,验证码用于验证用户身份,确保密码重置请求的合法性。在重设密码流程里也需要输入验证码,图形验证码可视作后续步骤的触发,二者存在顺序关联性。
2.4 防止恶意行为
验证码用于防止恶意用户在平台上的刷单、刷票、恶意灌水等行为。例如,在论坛、投票等场景中,验证码有效抵御自动机刷赞和水军刷帖。
2.5 活动秒杀
在抢购、秒杀等活动中,验证码可以防止自动化脚本批量刷取奖励,保证活动的公平性。羊毛党频繁刷取奖励,导致真实用户无法获取奖励,验证码适用于抢购、秒杀、优惠券等活动场景。
2.6 数据保护
验证码用于保护网站内容和数据不被恶意爬虫爬取。例如,验证码适用于公告栏、论坛等内容网站,有效抵御自动机、爬虫盗取网页内容和数据。
2.7 交易安全
在进行金融交易或敏感操作时,验证码用于增强交易的安全性。例如,在线银行网站在用户进行转账操作时,可能会要求输入验证码来验证用户身份。
三、Hutool工具类实现验证码生成
3.1 引入依赖
<!--hutool工具包-->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.7.15</version>
</dependency
3.2 核心代码
@Slf4j
@RestController
@RequestMapping("/verify/code")
public class VerifyCodeController {
//获取扭曲干扰的验证码
@GetMapping("/createShearCaptcha")
public void getShearCaptcha(HttpServletResponse response)
{
//定义图形验证码的长、宽、验证码字符数、干扰线宽度
ShearCaptcha shearCaptcha = CaptchaUtil.createShearCaptcha(150, 50,4,3);
//设置背景颜色
shearCaptcha.setBackground(new Color(249, 251, 220));
//生成四位验证码
String code = RandomUtil.randomNumbers(4);
//生成验证码图片
Image image = shearCaptcha.createImage(code);
//返回验证码信息
responseCode(response, code, image);
}
//获取线条干扰的验证码
@GetMapping("/createLineCaptcha")
public void getLineCaptcha(HttpServletResponse response)
{
//定义图形验证码的长、宽、验证码位数、干扰线数量
LineCaptcha lineCaptcha = CaptchaUtil.createLineCaptcha(150, 50,4,80);
//设置背景颜色
lineCaptcha.setBackground(new Color(249, 251, 220));
//生成四位验证码
String code = RandomUtil.randomNumbers(4);
Image image = lineCaptcha.createImage(code);
//返回验证码信息
responseCode(response, code, image);
}
//获取圆圈干扰的验证码
@GetMapping("/createCircleCaptcha")
public void getCircleCaptcha(HttpServletResponse response)
{
//定义图形验证码的长、宽、验证码位数、干扰圈圈数量
CircleCaptcha circleCaptcha = CaptchaUtil.createCircleCaptcha(150, 50,4,30);
//设置背景颜色
circleCaptcha.setBackground(new Color(249, 251, 220));
//生成四位验证码
String code = RandomUtil.randomNumbers(4);
Image image = circleCaptcha.createImage(code);
//返回验证码信息
responseCode(response, code, image);
}
private static void responseCode(HttpServletResponse response, String code, Image image) {
response.setContentType("image/jpeg");
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
String uuidStr = UUID.randomUUID().toString().replace("-", "");
log.info("生成验证码 uuidStr:{} ,code:{}",uuidStr, code);
response.setHeader("verifyCodeUuid",uuidStr);
try {
BufferedImage bufferedImage = toBufferedImage(image);
// 创建一个ByteArrayOutputStream,用于存储图片数据
ByteArrayOutputStream baos = new ByteArrayOutputStream();
// 写入图片数据到ByteArrayOutputStream
ImageIO.write(bufferedImage, "jpeg", baos);
// 将ByteArrayOutputStream转换为ByteArrayInputStream
byte[] imageInBytes = baos.toByteArray();
//输出
IoUtil.write(response.getOutputStream(), true, imageInBytes);
} catch (IOException e) {
throw new RuntimeException(e);
}
}
}
在这里响应的时候,我在请求头中加了个verifyCodeUuid (验证码唯一标识), 是用于后续 校验验证码使用的,可以将验证码存在redis ,存储的key的话可以使用 【前缀+请求ip+verifyCodeUuid 】 形式来进行存储,后续获取校验的时候也是一样的key,前端就需要将verifyCodeUuid 和用户输入的验证码一并传过来。这是一种简单的实现,具体 实现还需看具体业务,这里供参考。
3.3 最简单实现方式
@GetMapping("/createShearCaptchaV2")
public void getShearCaptchaV2(HttpServletResponse response)
{
//定义图形验证码的长、宽、验证码字符数、干扰线宽度
ShearCaptcha shearCaptcha = CaptchaUtil.createShearCaptcha(150, 50,4,3);
response.setContentType("image/jpeg");
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
String uuidStr = UUID.randomUUID().toString().replace("-", "");
log.info("生成验证码 uuidStr:{} ,code:{}",uuidStr, shearCaptcha.getCode());
response.setHeader("verifyCodeUuid",uuidStr);
try {
//输出
shearCaptcha.write(response.getOutputStream());
} catch (IOException e) {
throw new RuntimeException(e);
}
}

这里使用了默认的样式,背景色为白色。
四、设置背景颜色的坑
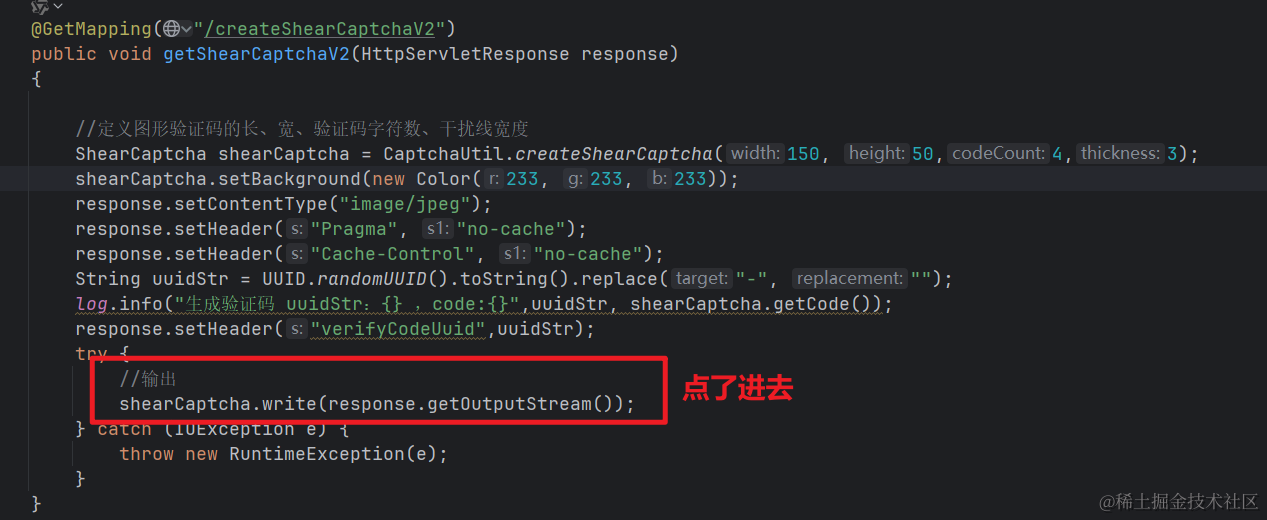
一开始,我是使用了3.3中的方式来返回验证码,但是需求背景颜色是需要灰色的,然后我就在3.3的基础上加上了
shearCaptcha.setBackground(new Color(233, 233, 233));
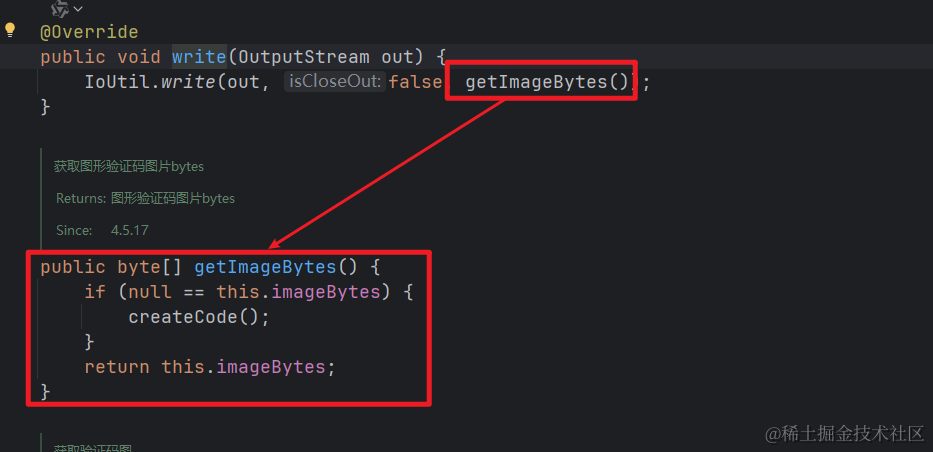
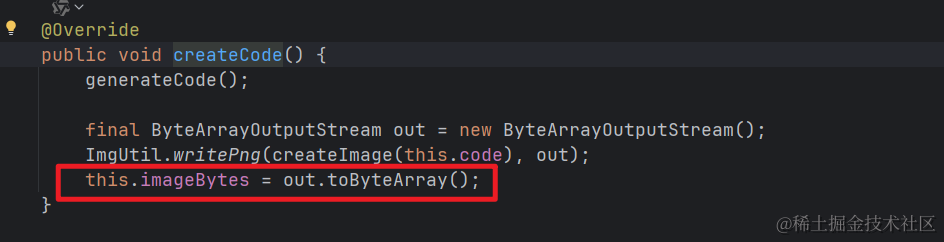
然后生成出来的图形还是白色的,就很纳闷,于是我就点进去了原码看了一下。



然后就发现 这个传输的对象是在首次创建验证码的时候初始化的,后面设置背景颜色的时候也不会去给它重新赋值, 就导致了加上背景颜色设置后也不生效的问题。
五、结尾
感谢观看至此,希望该文章能够帮助到您提升知识和技能。如果您喜欢我的内容,请不要忘记点赞和分享哦!👍