修改element-ui el-radio颜色
- 需求
- 效果图
- 代码实现
- 小结
需求
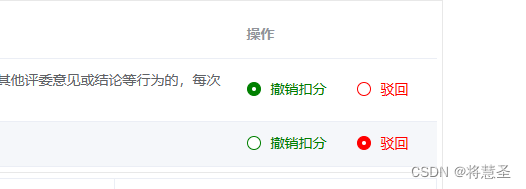
撤销扣分是绿色,驳回是红色
效果图

代码实现
- dom
<el-table-column
label="操作"
width="200px"
>
<template v-slot="scope">
<el-radio-group v-model="scope.row.shbj">
<el-radio class="custom-radio-green" label="9" style="color: green;">撤销扣分</el-radio>
<el-radio class="custom-radio-red" label="3" style="color: red;">驳回</el-radio>
</el-radio-group>
</template>
</el-table-column>
- 样式
<style lang="scss" scoped>
::v-deep{
.custom-radio-green{
.el-radio__input.is-checked + .el-radio__label{
color: green;
}
.el-radio__inner {
border-color: green; /* 默认边框颜色 */
}
.el-radio__inner::after {
background-color: green; /* 默认选中状态的背景颜色 */
}
.is-checked .el-radio__inner {
border-color: green; /* 选中状态的边框颜色 */
}
.is-checked .el-radio__inner::after {
background-color: #FFFFFF; /* 选中状态的背景颜色 */
}
.el-radio__input.is-checked .el-radio__inner{
background: green; /*圆圈里面背景色*/
}
}
.custom-radio-red {
.el-radio__input.is-checked + .el-radio__label{
color: red;
}
.el-radio__inner {
border-color: red; /* 默认边框颜色 */
}
.el-radio__inner::after {
background-color: red; /* 默认选中状态的背景颜色 */
}
.is-checked .el-radio__inner {
border-color: red; /* 选中状态的边框颜色 */
}
.is-checked .el-radio__inner::after {
background-color: #FFFFFF; /* 选中状态的背景颜色 */
}
.el-radio__input.is-checked .el-radio__inner{
background: red; /*圆圈里面背景色*/
}
}
}
</style>
小结
编辑不易,转载请注明出处。感谢赏阅,期待你的建议,点赞和关注。