文章目录
- 前端平台搭建(`Vue2.6`,App:`HBulderX`)
-
- 创建`Vue2.6`项目
- 下载相应插件方便开发
-
- 路由配置
- 对连接后端进行一些配置(`main.js`文件)
-
- 导入ElementUI组件
- [组件 | Element](https://element.eleme.cn/#/zh-CN/component/icon)
- 同步与异步
- `axios`异步请求框架
前端平台搭建(Vue2.6,App:HBulderX)
创建Vue2.6项目


如图,创完之后的样子
下载相应插件方便开发
路由配置
组件路由 vue router 是 Vue.js 官方的路由管理器。
它和Vue.js的核心深度集成,让构建 单页面应用变得易如反掌。
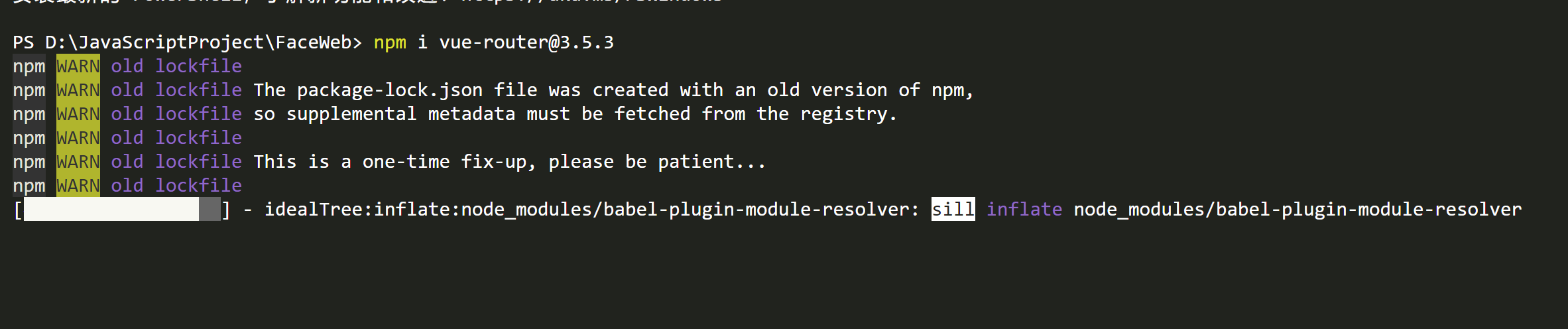
安装 vue-router 是一个插件包,所以我们还是需要用npm来进行安装的。
打开命令行工具,进入你的项目目录,输入下面命令。
npm i vue-router@3.5.3

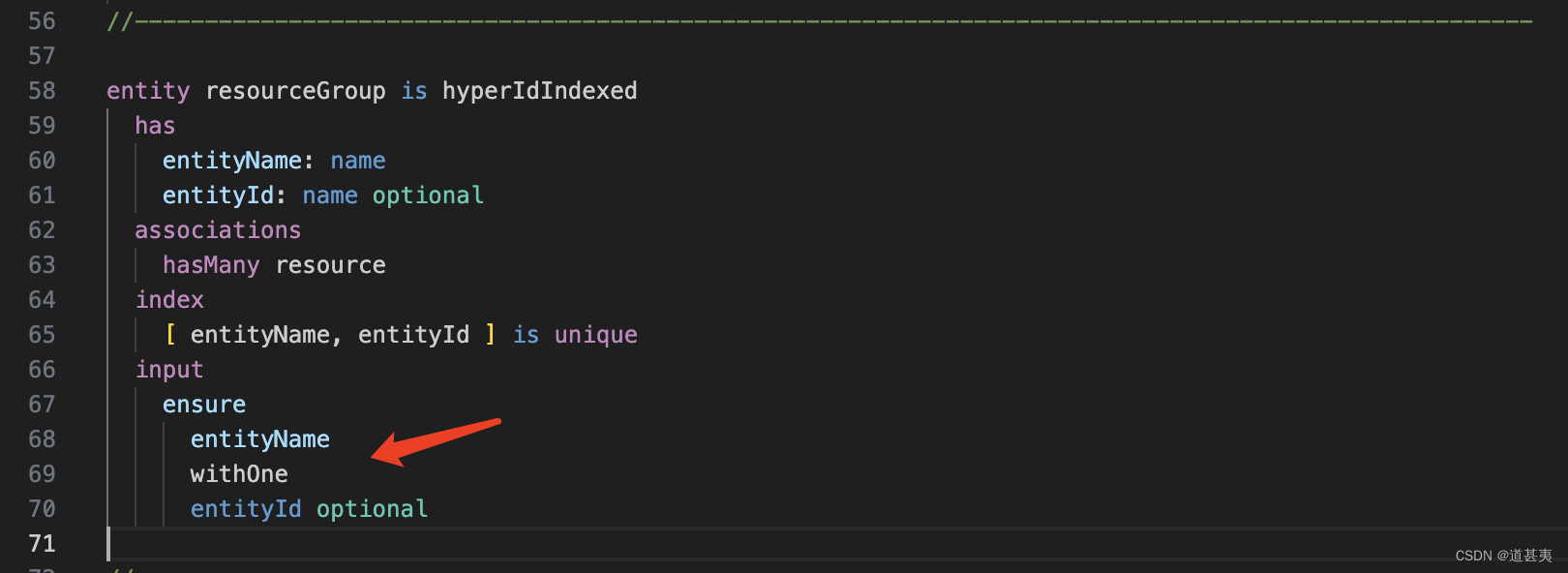
搭建步骤: 1. 创建router目录 创建**index.js **文件,在其中配置路由
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
import login from '../views/login'; /* 导入其他组件 */
import content from '../components/content'; /* 导入其他组件 */
Vue.use(router) /* 定义组件路





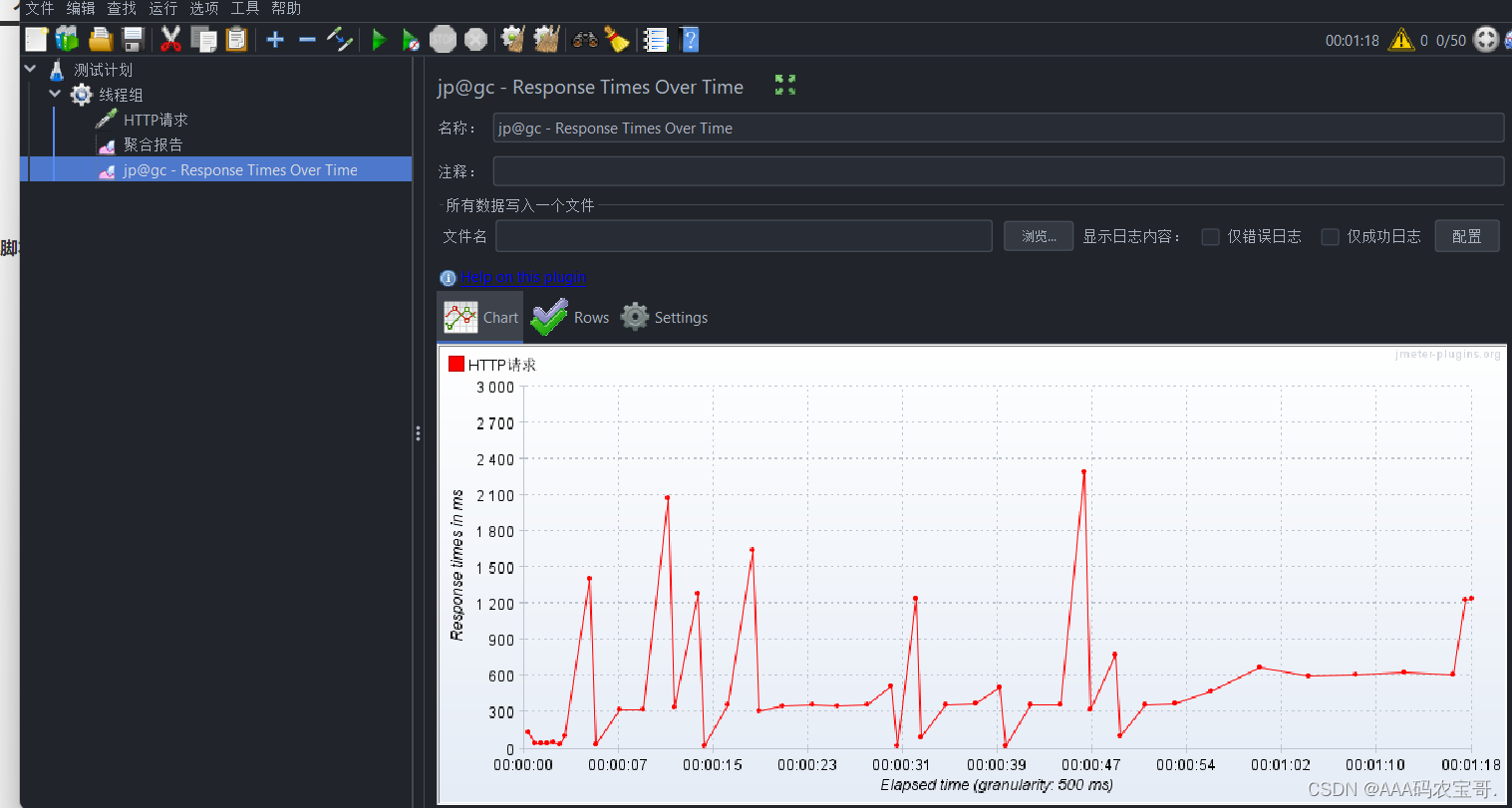
![BUUCTF--[VN2020 公开赛]warmup](https://img-blog.csdnimg.cn/direct/9fec9e8a1c7945d09b1d0afb7dd08b95.png)