题目
【实验主题】
影视网站后台影视记录管理页设计
【实验任务】
1、浏览并分析多个网站后台的列表页面、编辑页面(详见参考资源,建议自行搜索更多后台页面)的主要元素构成和版面设计,借鉴并构思预期效果。
2、新建 index.html文件,合理运用HTML标记编写2个单元:[影视记录列表]、[记录编辑表单]。
1)[影视记录列表]建议用表格<table>系列标记组织,字段至少包含海报(显示缩略图)、影视名称、影视类别等,其余字段自行设计;同时包含 [操作]列,此列需有 [编辑]、[删除]2个超链接或者按钮。
2)[记录编辑表单]除了包含列表中的字段,还可添加剧情介绍等字段,同时包含 [保存]按钮。
3)在页面的恰当位置添加1个 [添加]超链接或者按钮。
4)页面初始打开时,列表应已经有至少 3条记录。
5)合理编写CSS样式,对列表、表单美化排版。
3、新建 .js文件,实现影视记录的增删改功能。
1)单击 [影视记录列表]某记录的 [删除],将显示确认对话框,得到确认后删除表中对应记录。
2)单击 [影视记录列表]某记录的 [编辑],表中对应记录的各字段值将填写到 [记录编辑表单]相应表单域;单击 [保存]按钮后将首先做字段非空等数据合规性校验,校验不通过则提示更正,通过则更新表中对应记录。
3)单击 [添加],清空 [记录编辑表单]各表单域;单击 [保存]按钮后将首先做字段非空等数据合规性校验,校验不通过则提示更正,通过则添加至列表。
4、(选做)与后端服务器数据同步。
1)在页面的恰当位置添加 [同步]和 [刷新]超链接或者按钮。
2)单击 [同步],以Ajax方式将列表全部记录同步至后端服务器。
提示1:Ajax工具集见下面的【实验提示】说明。
提示2:除了appKey参数,其余自定义参数建议尝试 post方式提交。
3)单击 [刷新],将刷新(重新加载)页面;编写页面初始化事件处理函数,以Ajax方式从后端获取数据,并呈现至 [影视记录列表]。
window.οnlοad=function(){
//todo: 以Ajax方式从后端获取数据,初始化 [影视记录列表]
};
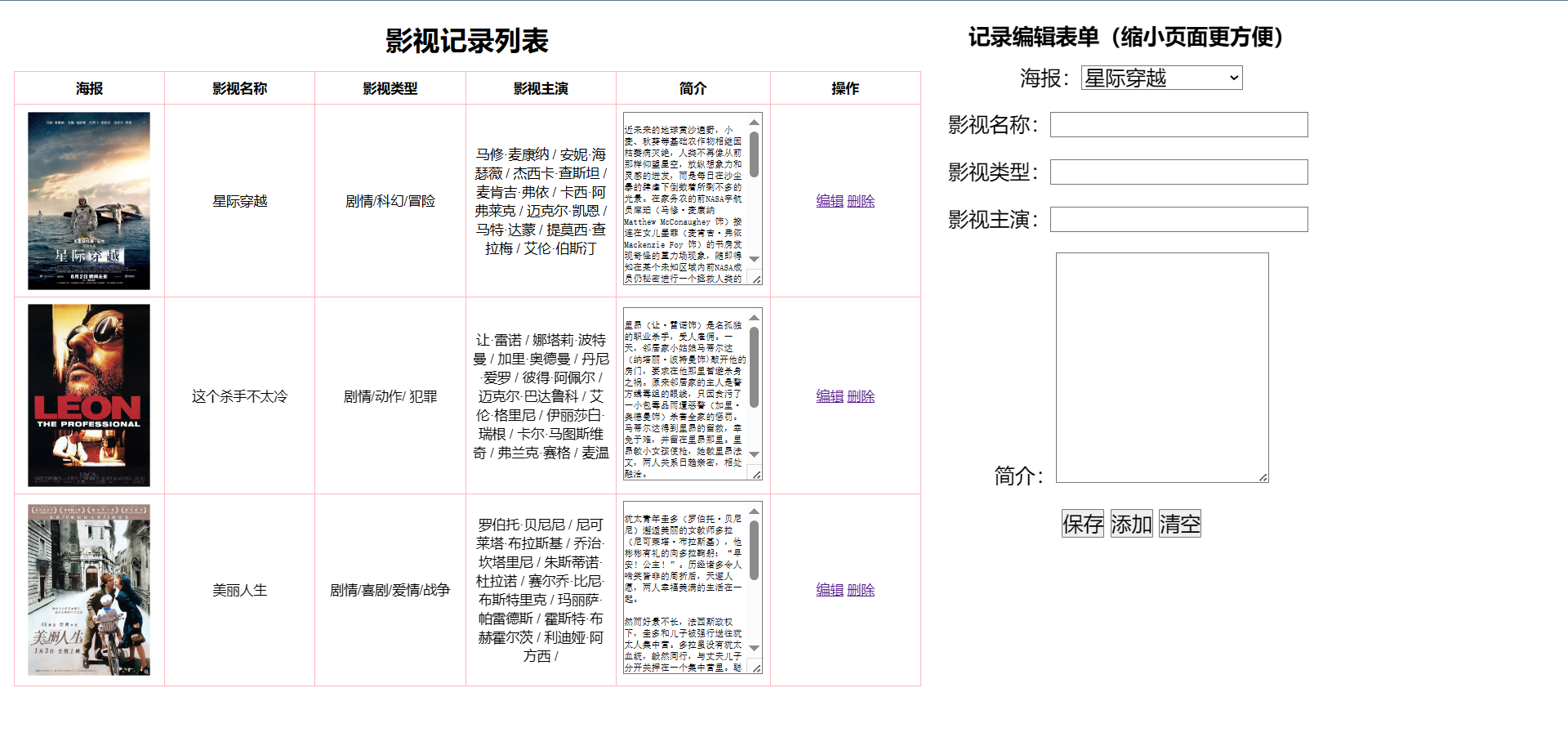
效果图展示

文件内容

index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后台影视记录管理</title>
<link rel="stylesheet" href="style.css" />
<script src="script.js"></script>
</head>
<body>
<div class="recordlist">
<h1>影视记录列表</h1>
<table id="myTable">
<tr>
<th>海报</th>
<th>影视名称</th>
<th>影视类型</th>
<th>影视主演</th>
<th>简介</th>
<th>操作</th>
</tr>
<tr>
<td><img class="poster" src="1.png" alt="星际穿越" /></td>
<td>星际穿越</td>
<td>剧情/科幻/冒险</td>
<td>
马修·麦康纳 / 安妮·海瑟薇 / 杰西卡·查斯坦 / 麦肯吉·弗依 / 卡西·阿弗莱克 / 迈克尔·凯恩 / 马特·达蒙 / 提莫西·查拉梅 / 艾伦·伯斯汀
</td>
<td>
<textarea name="description" cols="25" rows="15">
近未来的地球黄沙遍野,小麦、秋葵等基础农作物相继因枯萎病灭绝,人类不再像从前那样仰望星空,放纵想象力和灵感的迸发,而是每日在沙尘暴的肆虐下倒数着所剩不多的光景。在家务农的前NASA宇航员库珀(马修·麦康纳 Matthew McConaughey 饰)接连在女儿墨菲(麦肯吉·弗依 Mackenzie Foy 饰)的书房发现奇怪的重力场现象,随即得知在某个未知区域内前NASA成员仍秘密进行一个拯救人类的计划。多年以前土星附近出现神秘虫洞,NASA借机将数名宇航员派遣到遥远的星系寻找适合居住的星球。在布兰德教授(迈克尔·凯恩 Michael Caine 饰)的劝说下,库珀忍痛告别了女儿,和其他三名专家教授女儿艾米莉亚·布兰德(安妮·海瑟薇 Anne Hathaway 饰)、罗米利(大卫·吉雅西 David Gyasi 饰)、多伊尔(韦斯·本特利 Wes Bentley 饰)搭乘宇宙飞船前往目前已知的最有希望的三颗星球考察。
他们穿越遥远的星系银河,感受了一小时七年光阴的沧海桑田,窥见了未知星球和黑洞的壮伟与神秘。在浩瀚宇宙的绝望而孤独角落,总有一份超越了时空的笃定情怀将他们紧紧相连……
</textarea>
</td>
<td>
<a href="#" class="edit-btn" onclick="editRow(this)">编辑</a>
<a href="#" onclick="deleteRow(this)">删除</a>
</td>
</tr>
<tr>
<td><img class="poster" src="2.png" alt="这个杀手不太冷" /></td>
<td>这个杀手不太冷</td>
<td>剧情/动作/ 犯罪</td>
<td>
让·雷诺 / 娜塔莉·波特曼 / 加里·奥德曼 / 丹尼·爱罗 / 彼得·阿佩尔 / 迈克尔·巴达鲁科 / 艾伦·格里尼 / 伊丽莎白·瑞根 / 卡尔·马图斯维奇 / 弗兰克·赛格 / 麦温
</td>
<td>
<textarea name="description" cols="25" rows="15">
里昂(让·雷诺饰)是名孤独的职业杀手,受人雇佣。一天,邻居家小姑娘马蒂尔达(纳塔丽·波特曼饰)敲开他的房门,要求在他那里暂避杀身之祸。原来邻居家的主人是警方缉毒组的眼线,只因贪污了一小包毒品而遭恶警(加里·奥德曼饰)杀害全家的惩罚。马蒂尔达得到里昂的留救,幸免于难,并留在里昂那里。里昂教小女孩使枪,她教里昂法文,两人关系日趋亲密,相处融洽。
女孩想着去报仇,反倒被抓,里昂及时赶到,将女孩救回。混杂着哀怨情仇的正邪之战渐次升级,更大的冲突在所难免……
</textarea>
</td>
<td>
<a href="#" class="edit-btn" onclick="editRow(this)">编辑</a>
<a href="#" onclick="deleteRow(this)">删除</a>
</td>
</tr>
<tr>
<td><img class="poster" src="3.png" alt="美丽人生" /></td>
<td>美丽人生</td>
<td>剧情/喜剧/爱情/战争</td>
<td>
罗伯托·贝尼尼 / 尼可莱塔·布拉斯基 / 乔治·坎塔里尼 / 朱斯蒂诺·杜拉诺 / 赛尔乔·比尼·布斯特里克 / 玛丽萨·帕雷德斯 / 霍斯特·布赫霍尔茨 / 利迪娅·阿方西 /
</td>
<td>
<textarea name="description" cols="25" rows="15">
犹太青年圭多(罗伯托·贝尼尼)邂逅美丽的女教师多拉(尼可莱塔·布拉斯基),他彬彬有礼的向多拉鞠躬:“早安!公主!”。历经诸多令人啼笑皆非的周折后,天遂人愿,两人幸福美满的生活在一起。
然而好景不长,法西斯政权下,圭多和儿子被强行送往犹太人集中营。多拉虽没有犹太血统,毅然同行,与丈夫儿子分开关押在一个集中营里。聪明乐天的圭多哄骗儿子这只是一场游戏,奖品就是一辆大坦克,儿子快乐、天真的生活在纳粹的阴霾之中。尽管集中营的生活艰苦寂寞,圭多仍然带给他人很多快乐,他还趁机在纳粹的广播里问候妻子:“早安!公主!”
法西斯政权即将倾覆,纳粹的集中营很快就要接受最后的清理,圭多编给儿子的游戏该怎么结束?他们一家能否平安的度过这黑暗的年代呢?
</textarea>
</td>
<td>
<a href="#" class="edit-btn" onclick="editRow(this)">编辑</a>
<a href="#" onclick="deleteRow(this)">删除</a>
</td>
</tr>
</table>
</div>
<div class="editlist">
<h1>记录编辑表单(缩小页面更方便)</h1>
<div class="form">
海报:<select name="poster">
<option value="1.png" style="width: 100px;">星际穿越</option>
<option value="2.png" style="width: 100px;">这个杀手不太冷</option>
<option value="3.png" style="width: 100px;">美丽人生</option>
<option value="4.png" style="width: 100px;">绿皮书</option>
<option value="5.png" style="width: 100px;">让子弹飞</option>
<option value="6.png" style="width: 100px;">重庆谈判</option>
<option value="7.png" style="width: 100px;">海棠依旧</option>
<option value="8.png" style="width: 100px;">古田军号</option>
</select> <br />
影视名称:<input type="text" name="filmname"> <br />
影视类型:<input type="text" name="category"> <br />
影视主演:<input type="text" name="actors"> <br />
简介:<textarea name="description111" cols="40" rows="20"></textarea> <br />
<button id="alter" onclick="saveChanges()">保存</button>
<button id="add">添加</button>
<button id="clearforM" onclick="clearForm()">清空</button>
</div>
</div>
<script>
//添加记录
document.getElementById("add").addEventListener("click", function() {
var poster = document.getElementsByName("poster")[0].value;
var filmname = document.getElementsByName("filmname")[0].value;
var category = document.getElementsByName("category")[0].value;
var actors = document.getElementsByName("actors")[0].value;
var description = document.getElementsByName("description111")[0].value;
if (!poster || !filmname.trim() || !category.trim() || !actors.trim() || !description.trim()) {
alert("请填写完整内容!");
return;
}
var table = document.getElementById("myTable");
var newRow = table.insertRow(-1);
var cell1 = newRow.insertCell(0);
var cell2 = newRow.insertCell(1);
var cell3 = newRow.insertCell(2);
var cell4 = newRow.insertCell(3);
var cell5 = newRow.insertCell(4);
var cell6 = newRow.insertCell(5);
cell1.innerHTML = '<img class="poster" src="' + poster + '" alt="' + filmname + '" />';
cell2.textContent = filmname;
cell3.textContent = category;
cell4.textContent = actors;
cell5.innerHTML = '<textarea name="description" cols="25" rows="15">' + description + '</textarea>';
cell6.innerHTML =
'<a href="#" class="edit-btn" onclick="editRow(this)">编辑</a> <a href="#" onclick="deleteRow(this)">删除</a>';
alert("成功添加记录!");
});
</script>
</body>
</html>style.css文件
* {
margin: 0;
padding: 0;
/* 清除用户代理样式 */
}
.recordlist {
float: left;
/* 浮动,缩小页面能够方便操作 */
margin: 20px;
font-size: 20px;
}
.editlist {
margin: 20px;
float: left;
/* 浮动,缩小页面能够方便操作 */
}
h1 {
text-align: center;
margin-top: 10px;
margin-bottom: 20px;
}
table {
margin: 0 auto;
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
}
td,
th {
width: 200px;
text-align: center;
border: 1px lightpink solid;
z'z' z'z' z'z' z'z
padding: 10px;
}
img {
width: 180px;
margin: 0 auto;
display: block;
}
.form {
text-align: center;
margin-bottom: 30px;
font-size: 30px;
}
.form select {
font-size: 30px;
margin-bottom: 30px;
}
.form input {
margin-right: 10px;
margin-bottom: 30px;
font-size: 30px;
}
.form button {
margin-top: 30px;
font-size: 30px;
}script.js文件
function deleteRow(btnDelete) {
const confirmDelete = confirm("你确定要删除这条记录?");
if (confirmDelete) {
//获得被单击按钮所在行的索引
var currentIndex = btnDelete.parentNode.parentNode.rowIndex;
var myTable = document.getElementById("myTable");
myTable.deleteRow(currentIndex);
}
}
function editRow(editButton) {
var row = editButton.parentNode.parentNode;
var tableCells = row.getElementsByTagName("td");
document.getElementsByName("poster")[0].value = tableCells[0].getElementsByTagName("img")[0].src.match(
/(\d\.png)$/)[0];
document.getElementsByName("filmname")[0].value = tableCells[1].textContent;
document.getElementsByName("category")[0].value = tableCells[2].textContent;
document.getElementsByName("actors")[0].value = tableCells[3].textContent;
document.getElementsByName("description111")[0].value = tableCells[4].getElementsByTagName("textarea")[0].value;
document.getElementById("alter").setAttribute("data-current-index", row.rowIndex);
}
function saveChanges() {
var poster = document.getElementsByName("poster")[0].value;
var filmname = document.getElementsByName("filmname")[0].value;
var category = document.getElementsByName("category")[0].value;
var actors = document.getElementsByName("actors")[0].value;
var description = document.getElementsByName("description111")[0].value;
if (!poster || !filmname.trim() || !category.trim() || !actors.trim() || !description.trim()) {
alert("请填写完整内容!");
return;
}
var index = document.getElementById("alter").getAttribute("data-current-index");
if (index) {
var myTable = document.getElementById("myTable");
var row = myTable.rows[index];
row.cells[0].getElementsByTagName("img")[0].src = poster;
row.cells[1].textContent = filmname;
row.cells[2].textContent = category;
row.cells[3].textContent = actors;
row.cells[4].getElementsByTagName("textarea")[0].value = description;
}
document.getElementById("alter").removeAttribute("data-current-index");
alert("确定要更新记录吗?");
}
function clearForm() {
var formElements = document.querySelectorAll('.form input[type="text"], .form textarea, .form select');
formElements.forEach(function(element) {
element.value = '';
});
}图片文件
1.png

2.png

3.png

4.png

5.png

6.png

7.png

8.png