文章目录
- 1. 安装
- 2. 配置
- 3. Unocss预设
- 3.1 presetUno
- 3.2 presetAttributify
- 3.3 presetIcons
了解什么是UnoCSS请看:重新构想原子化CSS - 知乎
github地址:UnoCSS
UnoCSS搜索引擎
1. 安装
npm i -D unocss
2. 配置
vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入Unocss
import Unocss from 'unocss/vite';
import { presetUno, presetAttributify, presetIcons } from 'unocss'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Unocss({ // 使用Unocss
rules: [ // 配置自定义样式
[/^m-(\d+)$/, ([, d]) => ({ margin: `${Number(d) * 10}px` })],
['flex', { display: "flex" }],
['text-red', { color: 'red' }]
],
shortcuts: { // 配置组合样式
btn: "flex m-1"
},
presets: [ // 配置预设
presetUno(), // 工具类预设:是一系列流行的原子化框架的 通用超集
presetAttributify(), // 属性化模式支持:可以直接定义成属性不用写成class类
presetIcons()], // Icons预设
})
]
})
3. Unocss预设
3.1 presetUno
默认的 @unocss/preset-uno 预设(实验阶段)是一系列流行的原子化框架的 通用超集,包括了 Tailwind CSS,Windi CSS,Bootstrap,Tachyons 等。
例如,ml-3(Tailwind),ms-2(Bootstrap),ma4(Tachyons),mt-10px(Windi CSS)均会生效。
3.2 presetAttributify
属性语义化 无须class
<div flex m='5'></div>
<!-- 等价于 -->
<div class="flex m-5"></div>
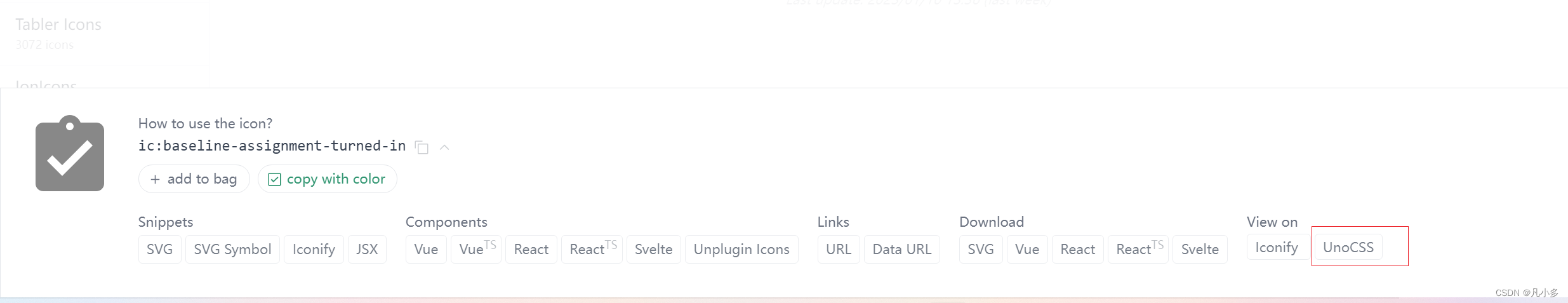
3.3 presetIcons
icons官网
安装图标库,根据地址栏后缀安装对应图标库

npm install @iconify-json/ic -D

<div class="i-ic-baseline-arrow-circle-right" />








![[Arduino]环境安装与配置](https://img-blog.csdnimg.cn/d715d61fc5ae40639addebd10c8c6041.png)