目录
1. 需求分析
2. 接口定义
3. 请求参数
4. 响应数据
5. 服务器代码
6. 前端页面代码
7. 运行测试
为阶段性总结与应用,现将以Spring MVC项目创建一个可以实现加法的计算器为例
1. 需求分析
加法计算器功能,对两个整数进行相加,需要客户端提供参与计算的两个数,服务器返回这两个整数计算的结果。
2. 接口定义
(1)请求路径:cala/sum
(2)请求方式:GET/POST
(3)接口描述:计算两个整数相加
3. 请求参数
| 参数名 | 类型 | 是否必须 | 备注 |
| num1 | Integer | 是 | 参与计算的第一个数 |
| num2 | Integer | 是 | 参与计算的第二个数 |
4. 响应数据
(1)Content-Type:text/html
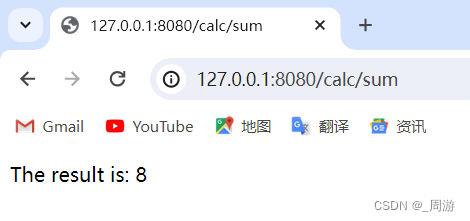
(2)响应内容:The result is: 结果
5. 服务器代码
创建相应控制器.java文件:
package com.example.demo.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RequestMapping("/calc")
@RestController
public class CalcController {
@RequestMapping("/sum")
public String sum(Integer num1, Integer num2){
Integer sum =num1+num2;
return "The result is: "+sum;
}
}
6. 前端页面代码
static中创建html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="calc/sum" method="post">
<h1>计算器</h1>
数字1:<input name="num1" type="text"><br>
数字2:<input name="num2" type="text"><br>
<input type="submit" value="点击计算">
</form>
</body>
</html>7. 运行测试
以本地回环IP进行测试:

以num1=5,num2=3为例:

输入对应数字后点击计算:

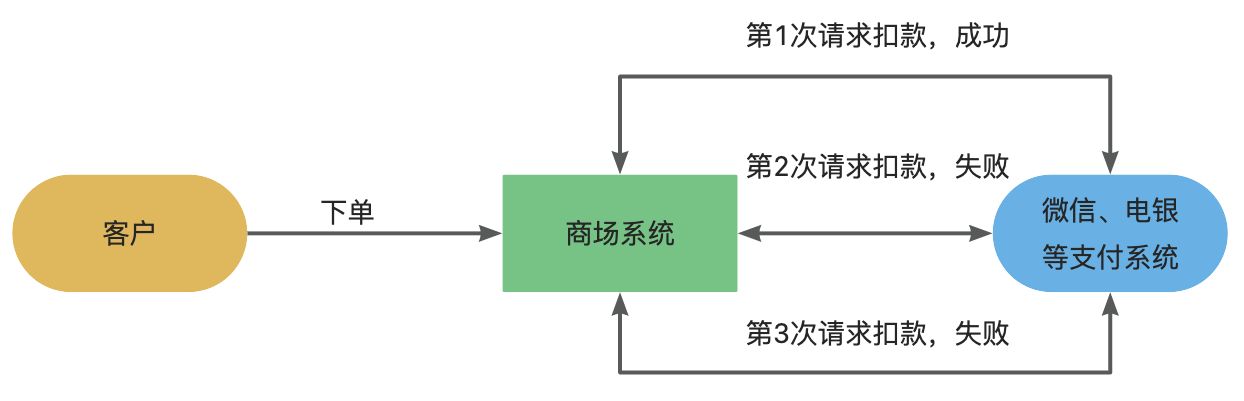
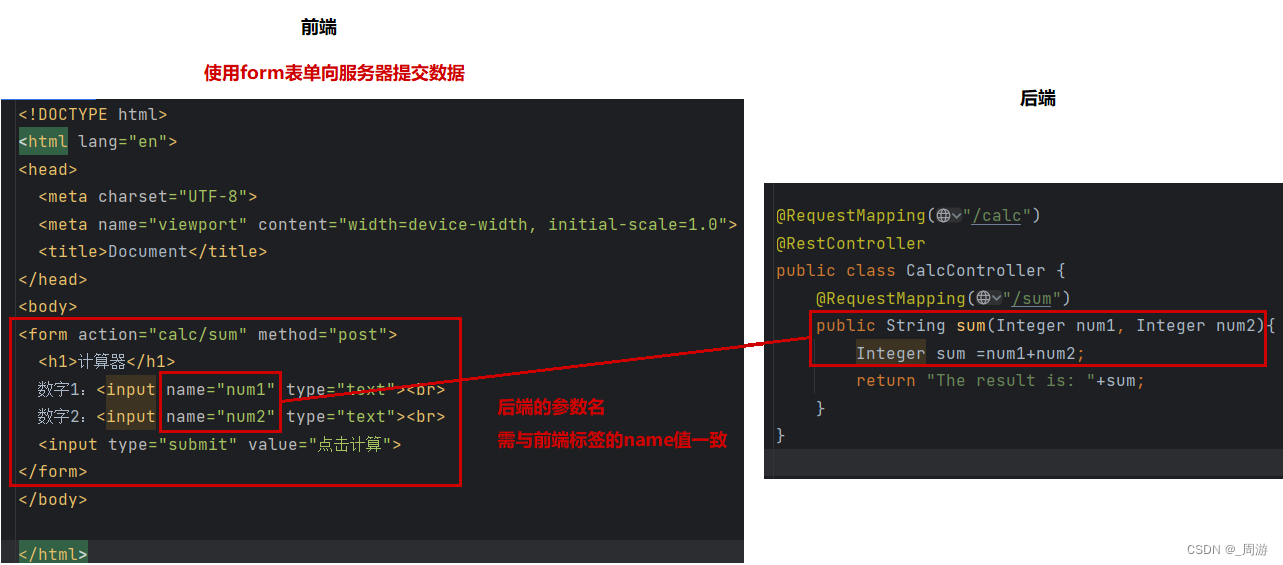
注:附前后端交互简单示图:



![[RK3588-Andoird12] 关于LED灯控芯片is31fl3216和is31fl3236调试](https://img-blog.csdnimg.cn/direct/ec1edc7718054b26bca4d8702c708623.png)