页面开发
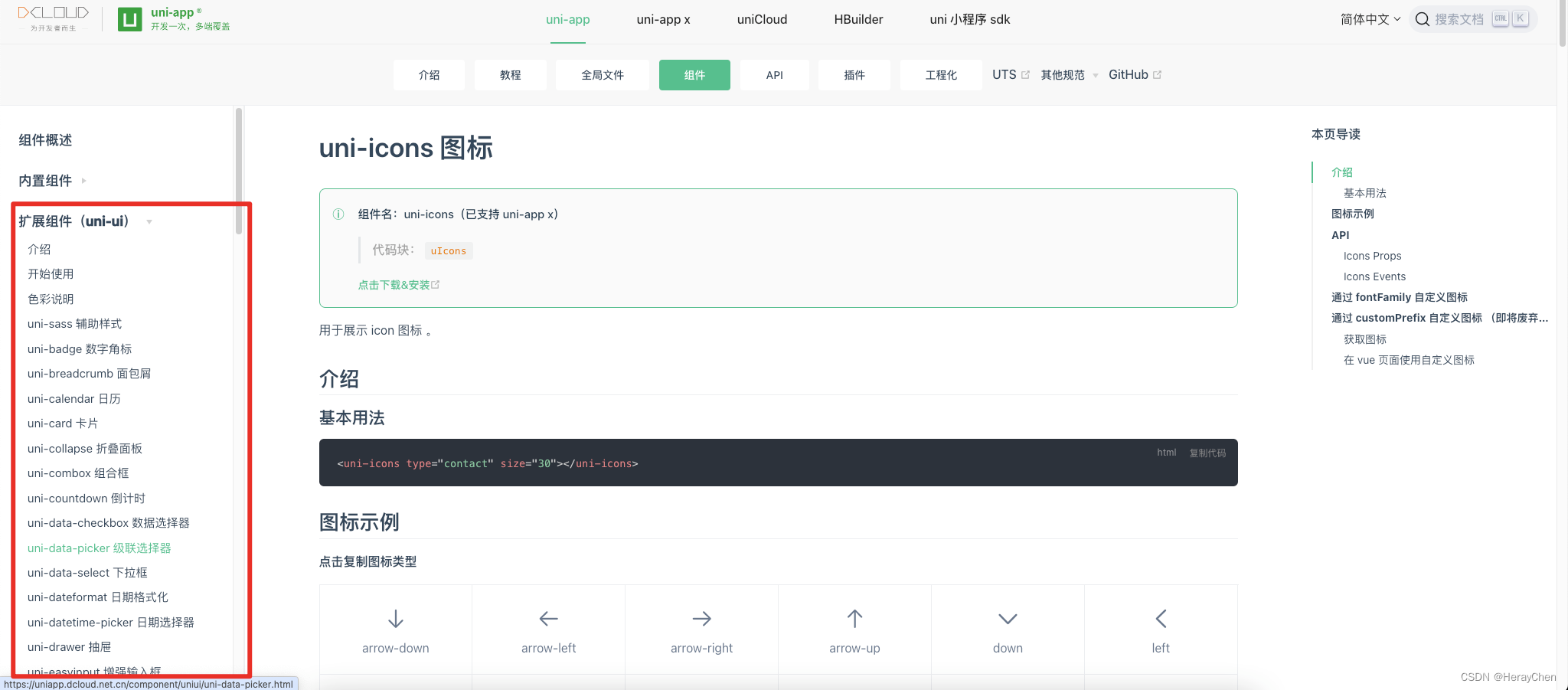
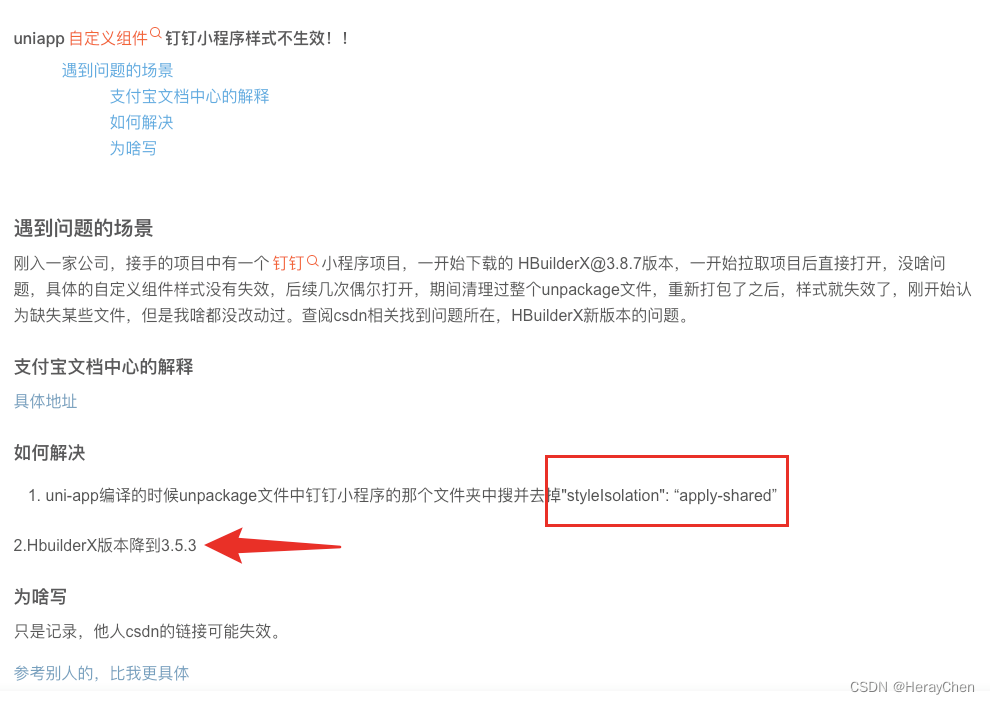
- 差异。小程序编译机制不一样,我在写h5的时候,页面布局啥的都是用uniapp的扩展组件来修改的(都是改的原生组件的样式),小程序编译有组件隔离,不能直接修改组件的原生样式,查了很多资料,都说降低hbuilderx的版本,去掉编译后文件的
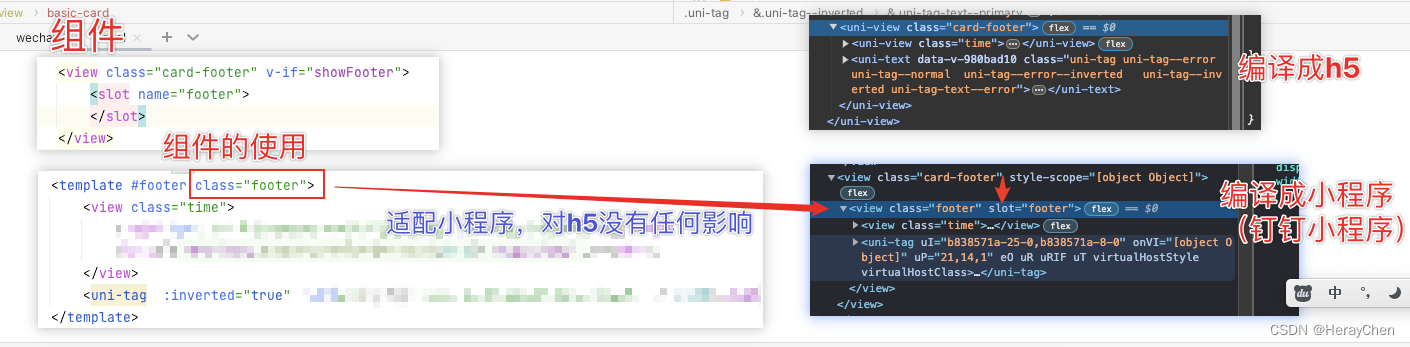
"styleIsolation": “apply-shared”,好像并没有啥作用;页面标签的编译差异,h5的template标签不会在浏览器中显示,小程序如果是slot的方式来使用的话会编译成一个view标签,在页面处理的时候需要对小程序进行单独处理。





2. 单位。页面的开发,在h5开发的时候,编写页面样式的时候我用的是px,然后将h5编译成小程序的时候页面就乱码了,后面看了一下官网文档,使用uniapp做多平台跨端应用的时候,用rpx来编写,在程序运行的时候,框架会自动转换对应的单位,适配不同的场景;编译后的单位是rem,rem相对HTML根元素,后续如果要做调整直接修改html的font-size大小就可以了;
3. 场景。在代码编写的时候,如果要使用一套代码,编译成不同的平台,可以通过if来做平台判断。
条件判断(适配不同的平台)
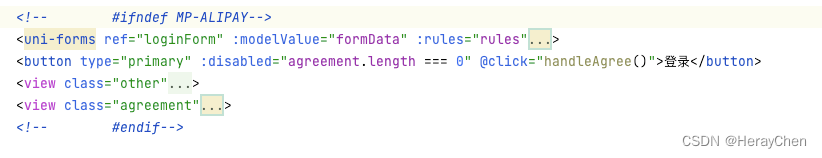
标签条件判断:

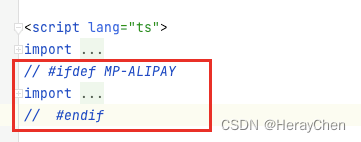
引包条件判断:

页面逻辑条件判断:


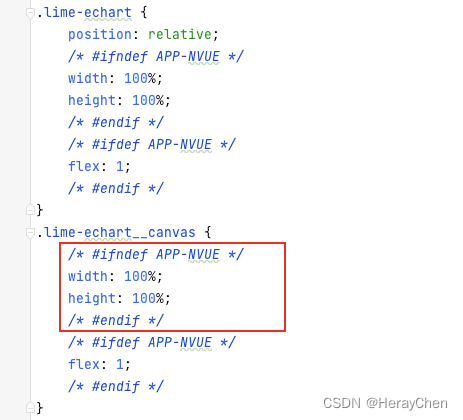
样式条件判断:

编译差异记录
具名插槽
代码:
<slot name="footer">
</slot>
h5:
<template #footer>
里面的内容
</template>
钉钉小程序:
<view slot="footer">
里面的内容
</template>

![[RK3588-Andoird12] 关于LED灯控芯片is31fl3216和is31fl3236调试](https://img-blog.csdnimg.cn/direct/ec1edc7718054b26bca4d8702c708623.png)