目录
- 1 设置弹窗
- 2 制作海报
- 总结
上一篇我们介绍了服务详情页面的开发,本篇介绍一下用户分享及海报分享的功能
1 设置弹窗
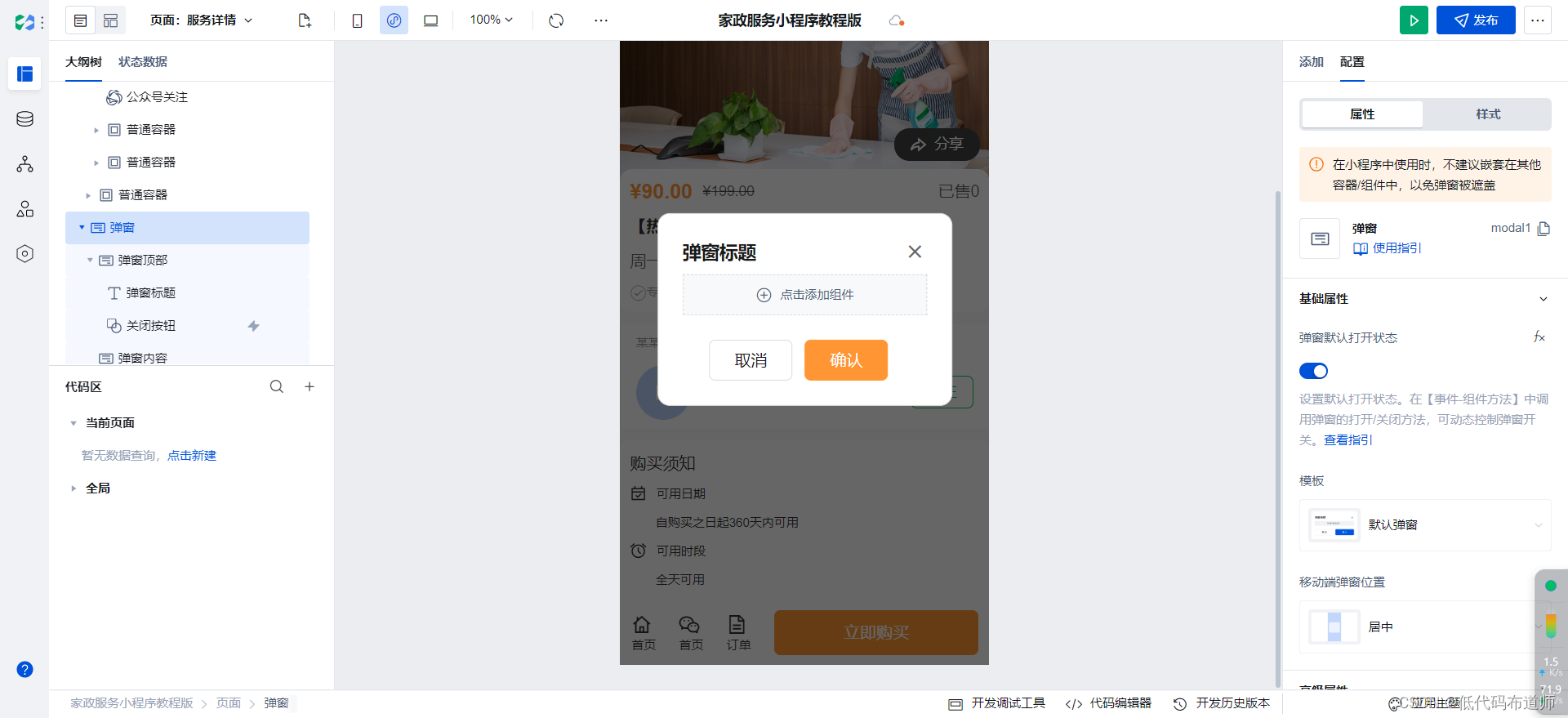
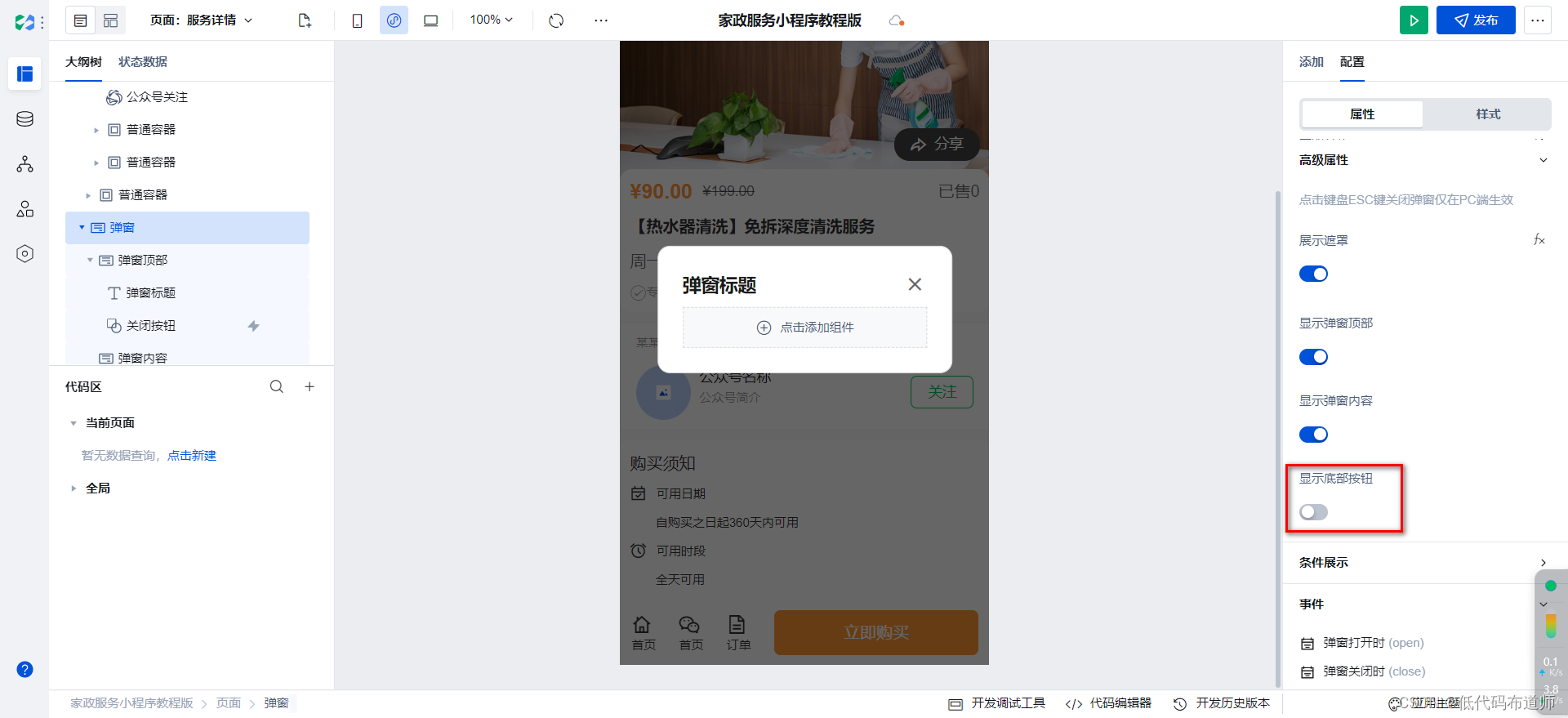
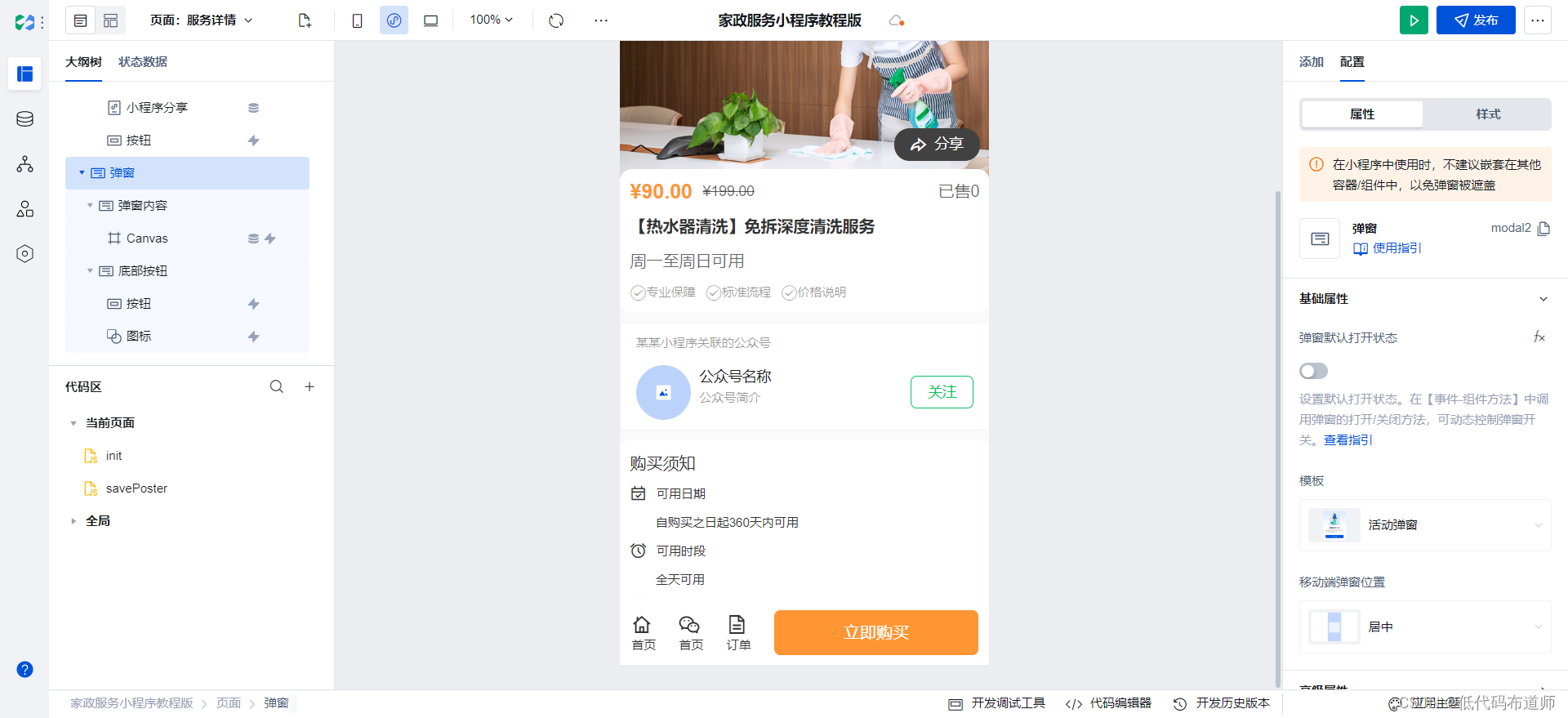
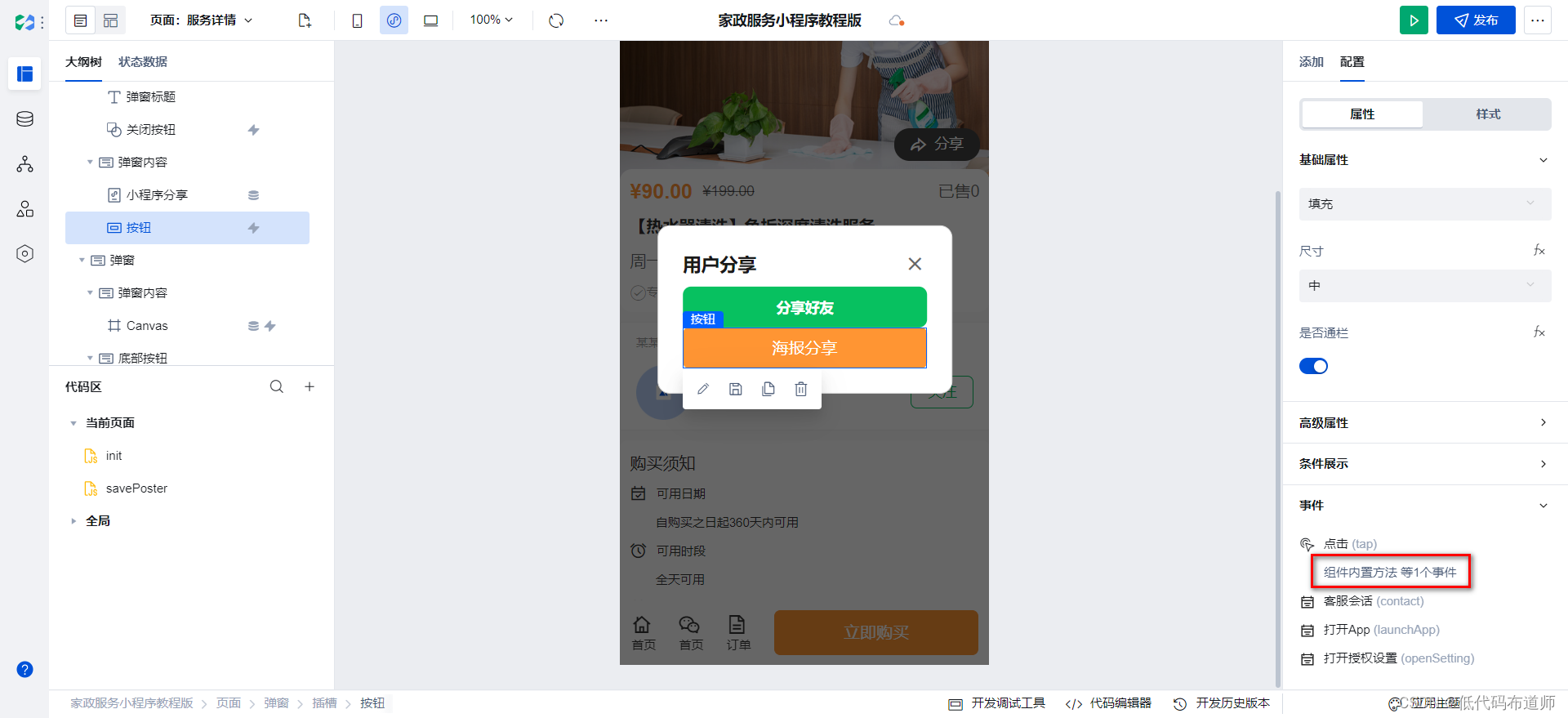
当用户点击分享按钮的时候,系统弹出弹窗界面,提供分享好友及分享海报的选项。选中页面组件,添加弹窗组件

关闭底部按钮显示

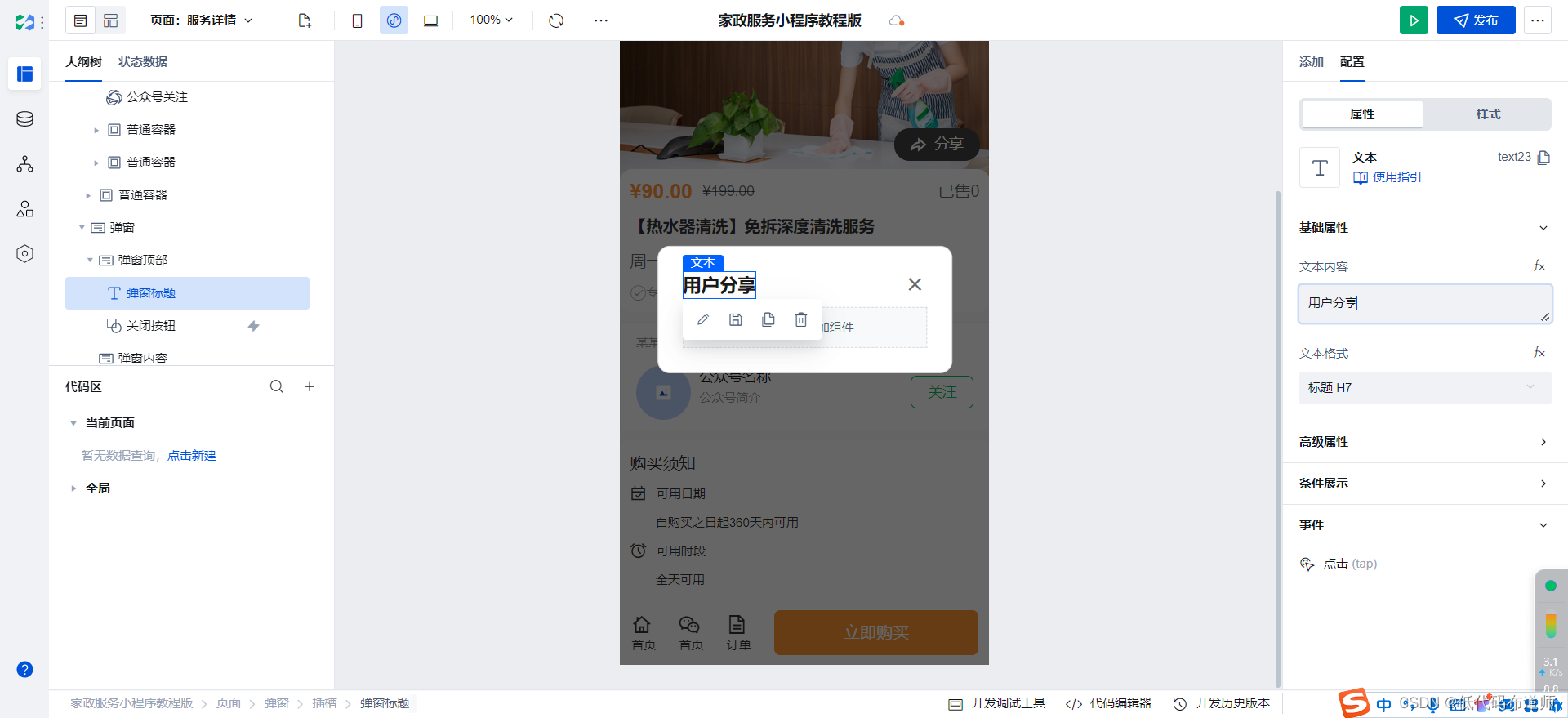
修改弹窗的标题为用户分享

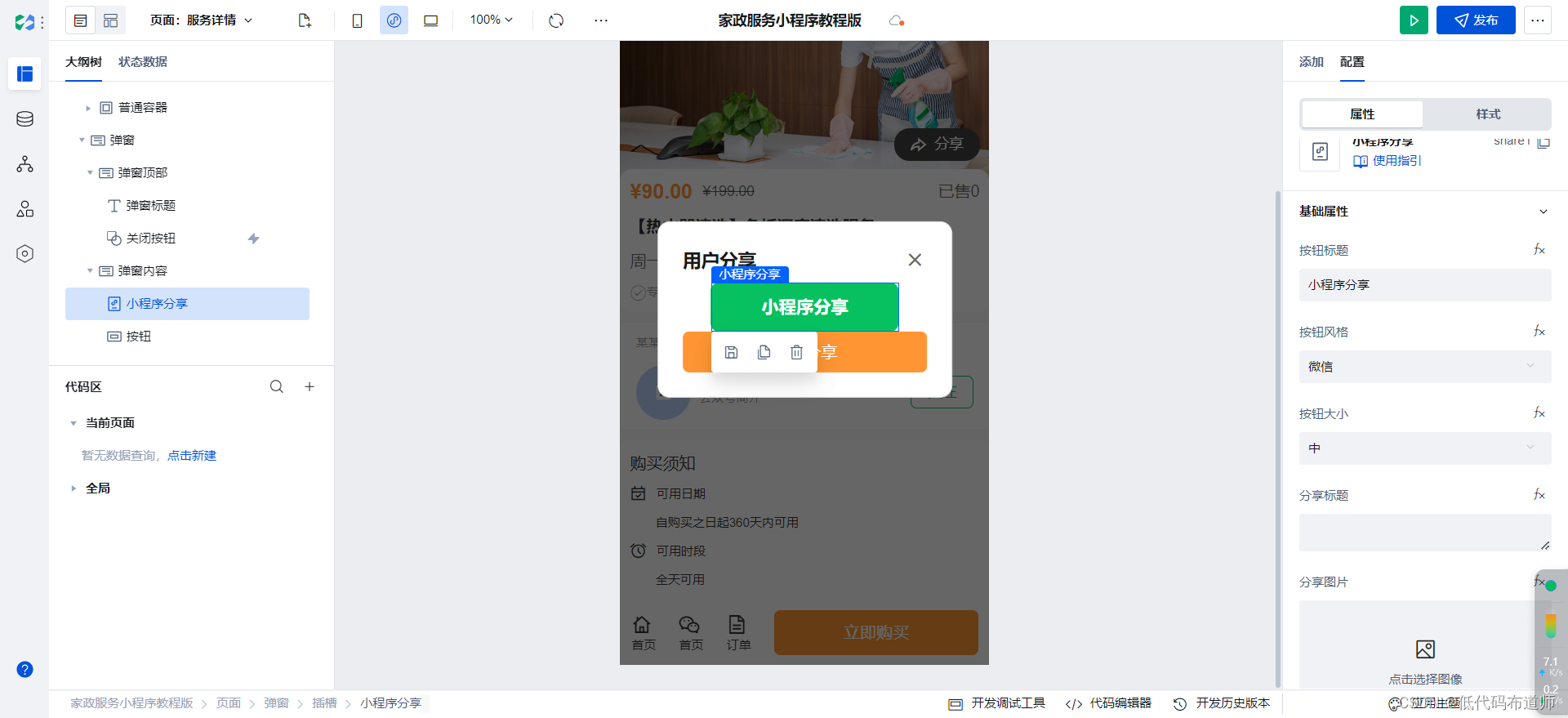
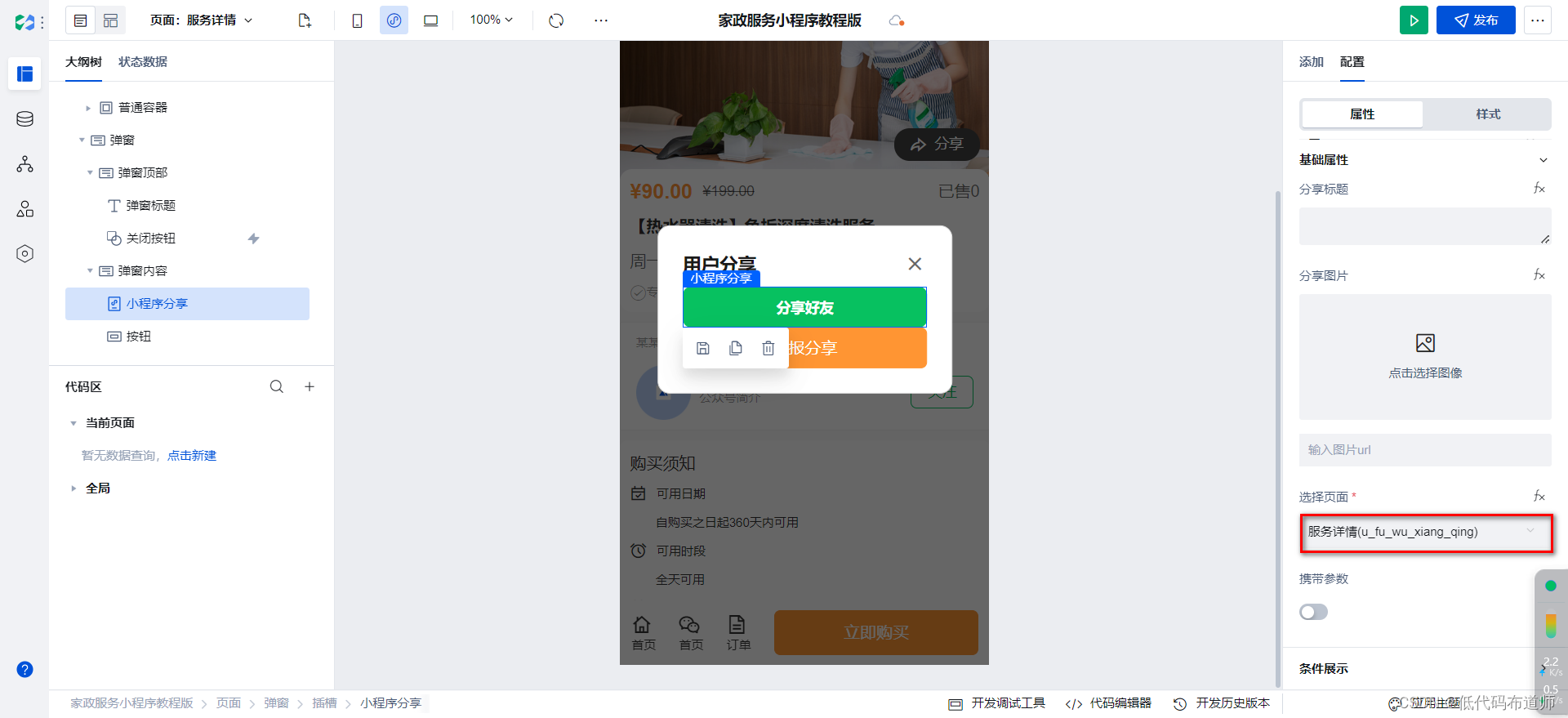
在弹窗内容里添加小程序分享组件

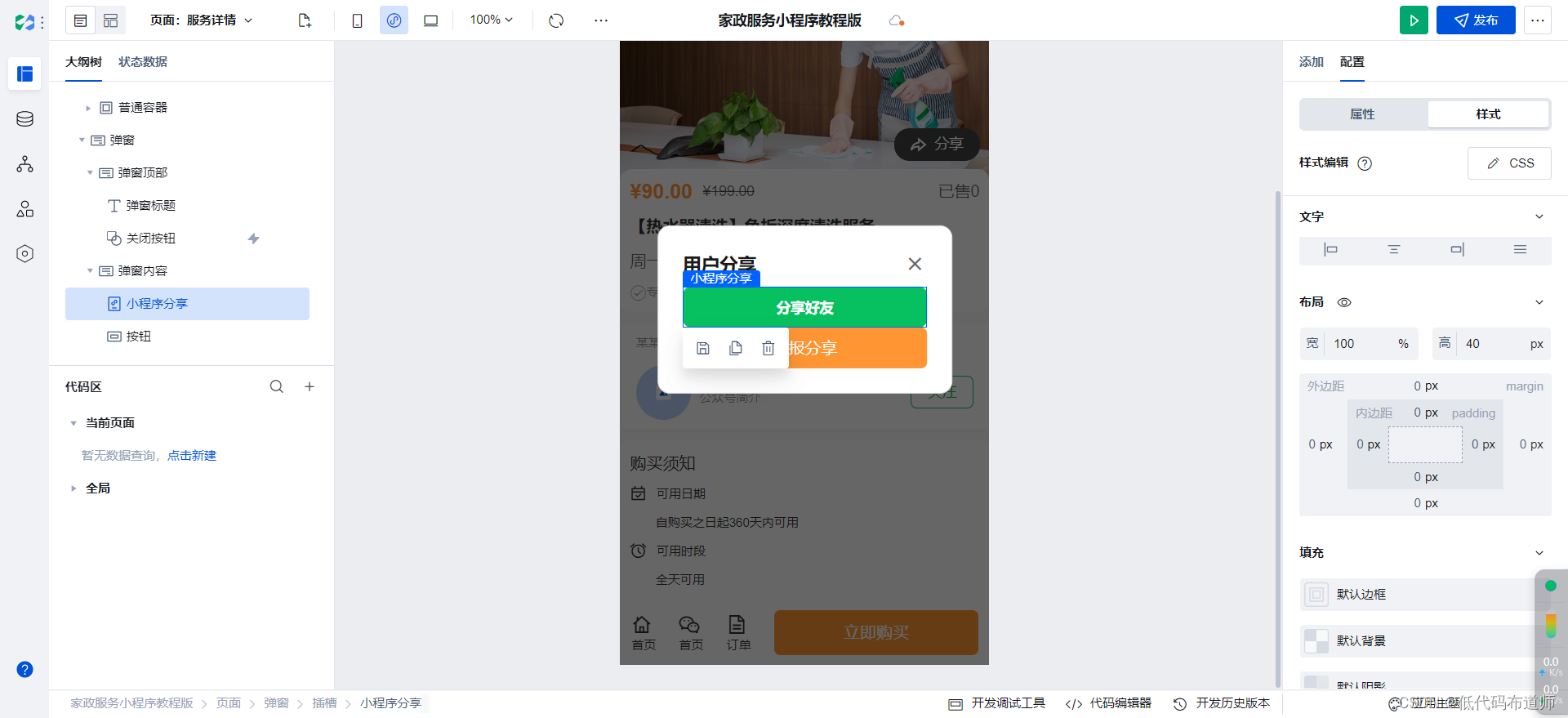
设置宽100%,高40px

选择服务详情页面

打开携带参数配置,参数配置为如下表达式
[
{
"key": "id",
"value": $w.page.dataset.params.id
}
]
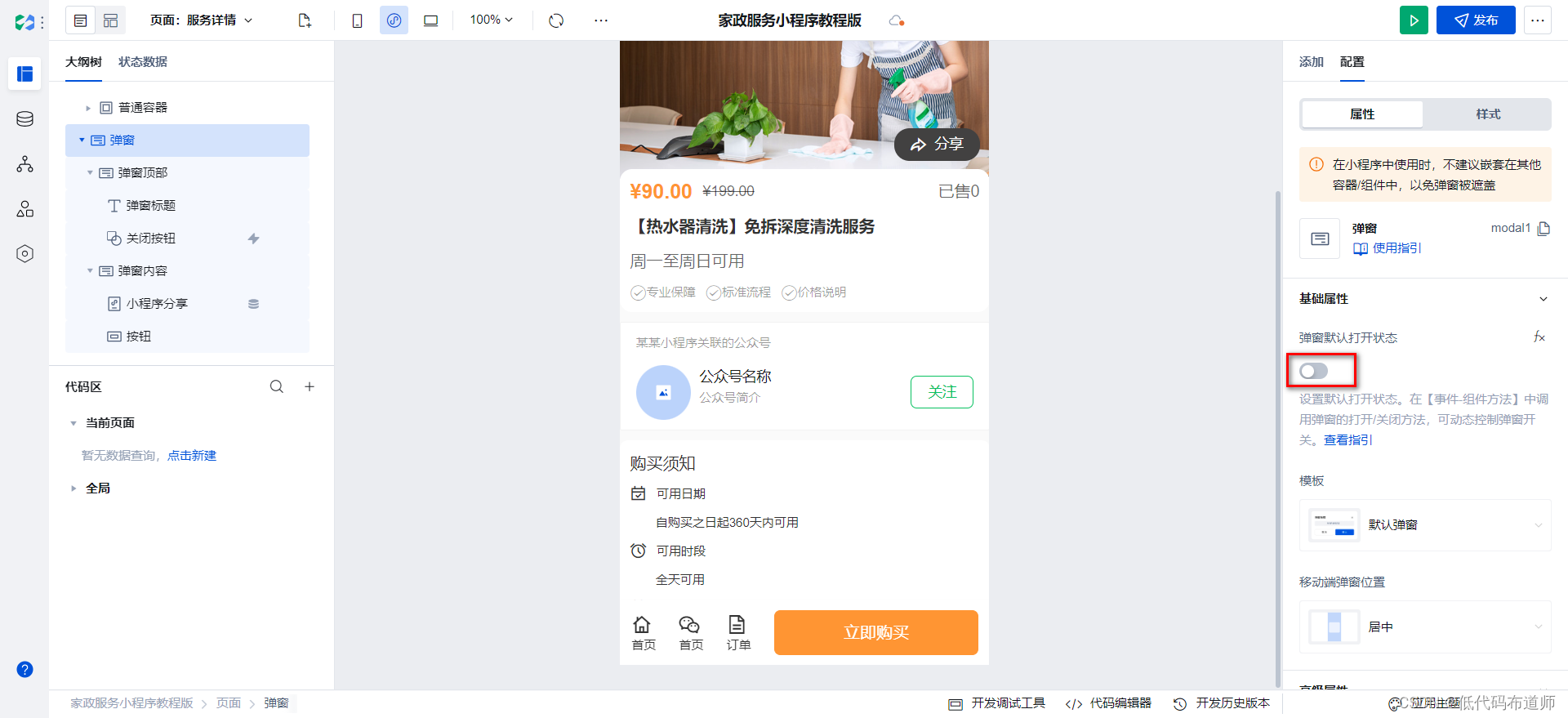
关闭默认打开弹窗配置

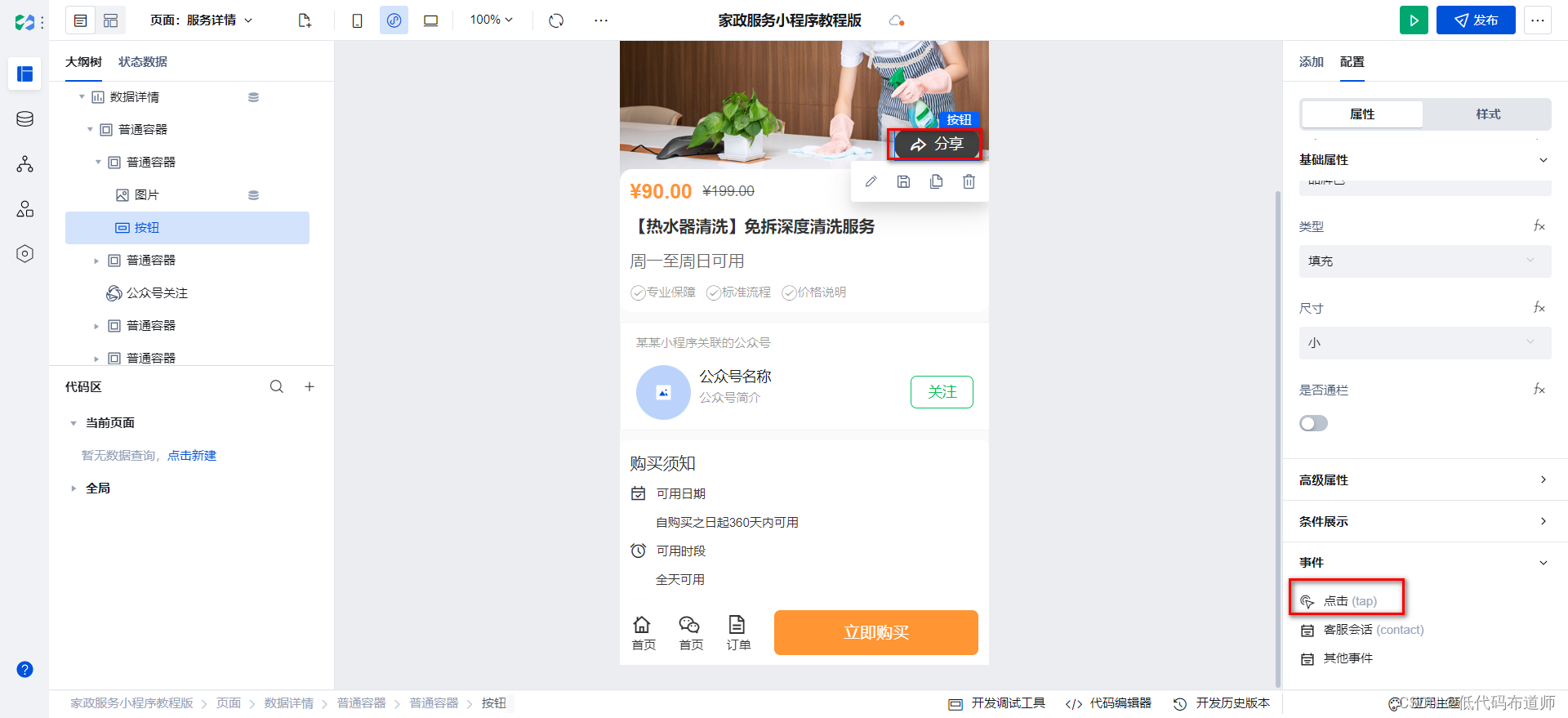
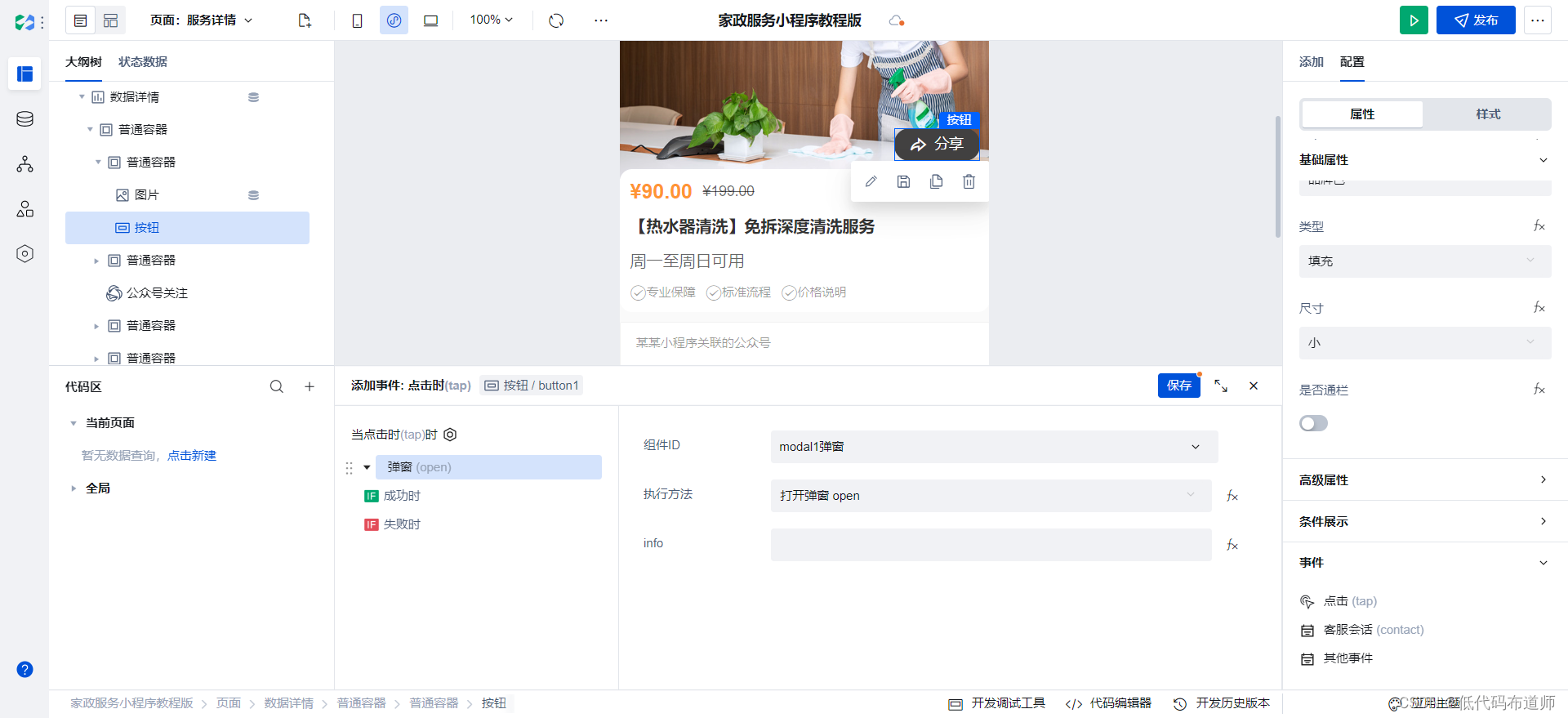
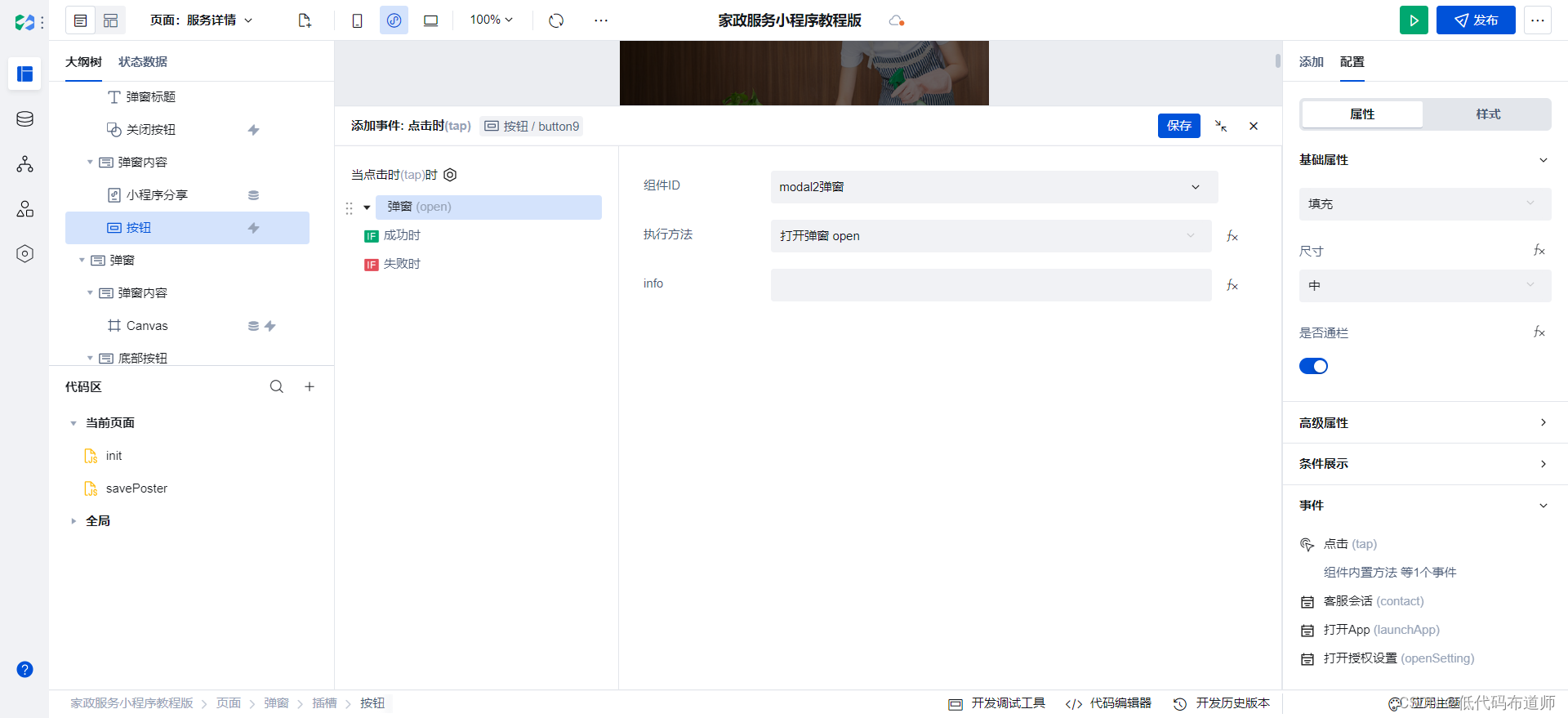
给按钮设置点击事件,点击的时候打开弹窗


2 制作海报
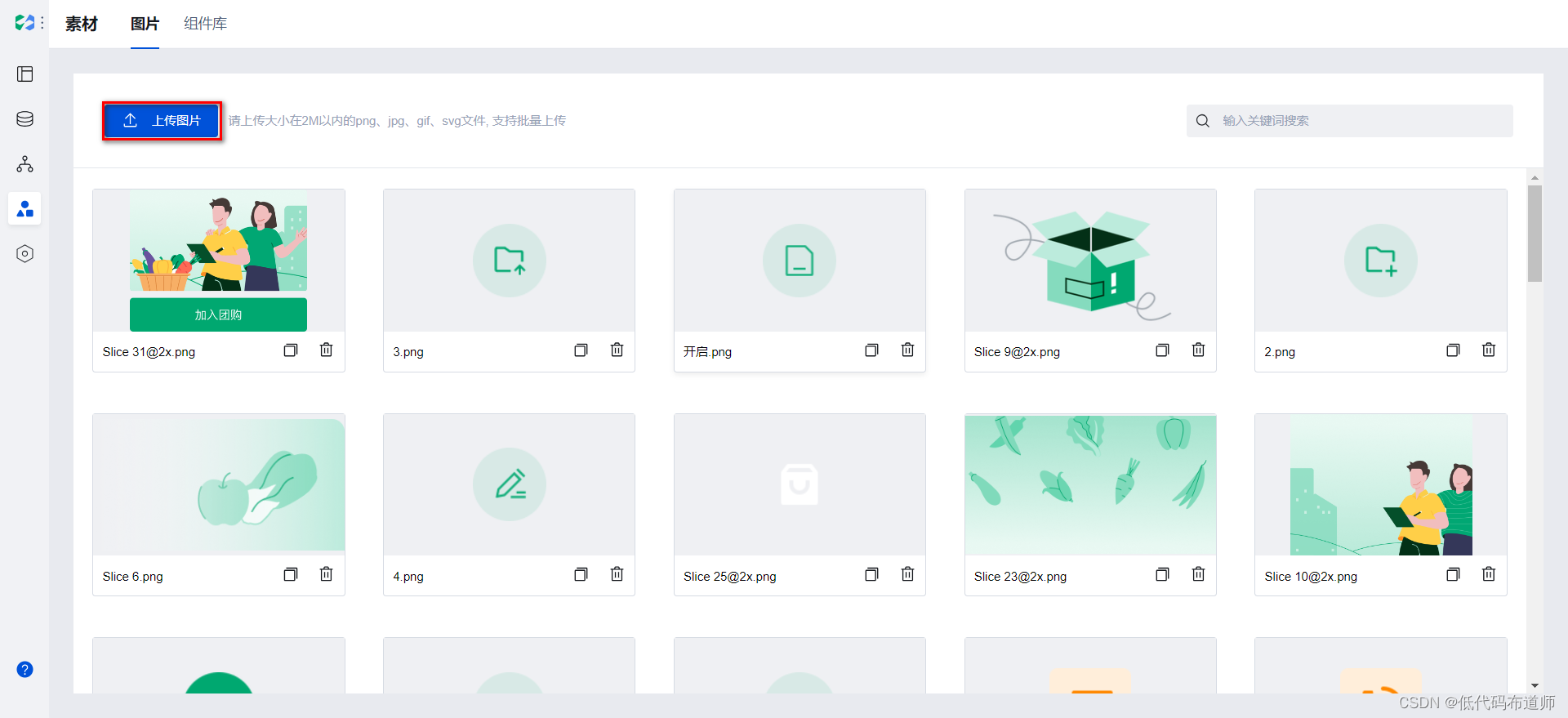
海报制作的话,先需要制作底图,我们先准备好我们的背景图和小程序的二维码,然后切换到素材管理,将我们的图片进行上传

在点击海报分享按钮的时候需要再弹出一个弹窗,里边放置我们的canvas组件和按钮,点击按钮可以将图片下载到手机里

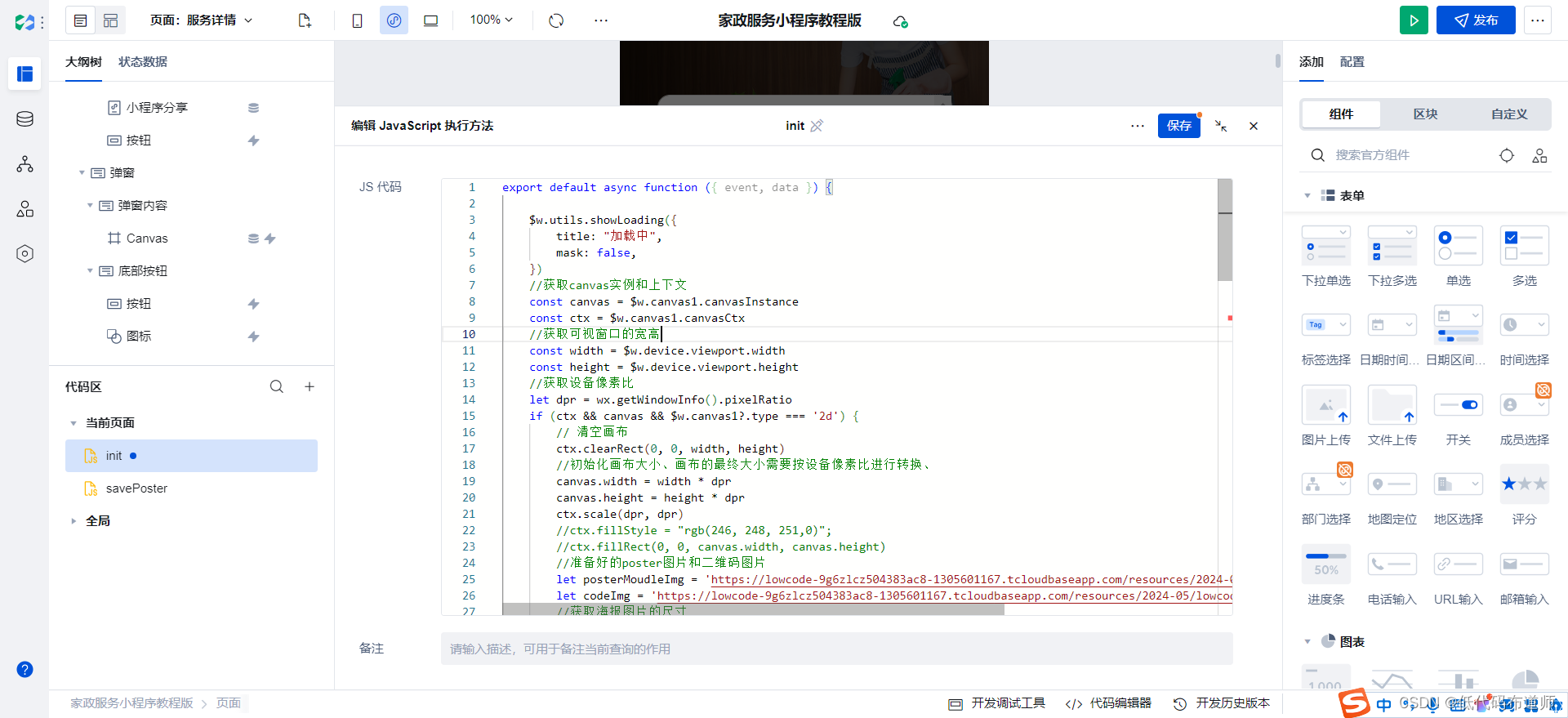
在代码区新建一个javascript方法,里边输入如下内容

export default async function ({ event, data }) {
$w.utils.showLoading({
title: "加载中",
mask: false,
})
//获取canvas实例和上下文
const canvas = $w.canvas1.canvasInstance
const ctx = $w.canvas1.canvasCtx
//获取可视窗口的宽高
const width = $w.device.viewport.width
const height = $w.device.viewport.height
//获取设备像素比
let dpr = wx.getWindowInfo().pixelRatio
if (ctx && canvas && $w.canvas1?.type === '2d') {
// 清空画布
ctx.clearRect(0, 0, width, height)
//初始化画布大小、画布的最终大小需要按设备像素比进行转换、
canvas.width = width * dpr
canvas.height = height * dpr
ctx.scale(dpr, dpr)
//ctx.fillStyle = "rgb(246, 248, 251,0)";
//ctx.fillRect(0, 0, canvas.width, canvas.height)
//准备好的poster图片和二维码图片
let posterMoudleImg = 'https://lowcode-9g6zlcz504383ac8-1305601167.tcloudbaseapp.com/resources/2024-05/lowcode-1824729'
let codeImg = 'https://lowcode-9g6zlcz504383ac8-1305601167.tcloudbaseapp.com/resources/2024-05/lowcode-1824572'
//获取海报图片的尺寸
let posterImgInfo = await new Promise((reslove) => {
wx.getImageInfo({
src: posterMoudleImg,
success(res) {
reslove(res);
}
})
})
// 计算出新的图片宽高(此处以宽为基准,按90%的宽等比例缩放图片)
let posterImgRate = posterImgInfo.width / posterImgInfo.height
let posterWidth = 0.9 * width
let posterHeight = posterWidth / posterImgRate
//获取poster图片信息
let posterImg = canvas.createImage()
posterImg.src = posterMoudleImg
posterImg.onload = async () => {
//绘制海报底图
let x_position = (width - posterWidth) / 2, y_position = 20
ctx.drawImage(posterImg, x_position, y_position, posterWidth, posterHeight)
const qrcodeImg = canvas.createImage()
qrcodeImg.src = codeImg
qrcodeImg.onload = async () => {
ctx.drawImage(qrcodeImg, 0.75 * posterWidth, 0.83 * posterHeight, posterWidth / 4, posterWidth / 4)
}
if ($w.wedaContext.platforms.includes('MP')) {
setTimeout(() => {
ctx.draw(true, wx.canvasToTempFilePath(
{
x: x_position, // 指定的画布区域的左上角横坐标
y: y_position, // 指定的画布区域的左上角纵坐标
width: width - x_position * dpr * 2, // 指定的画布区域的宽度
height: (width - x_position * dpr * 2) / posterImgRate, // 指定的画布区域的高度
destWidth: (width - x_position * dpr * 2) * dpr, // 输出的图片的宽度
destHeight: (width - x_position * dpr * 2) / posterImgRate * dpr, // 输出的图片的高度
canvas: canvas,
//quality: 1,
success(res) {
$w.page.setState({ "tempFilePath": res.tempFilePath }) //将图片临时路径保存到自定义变量tempFilePath
//console.log($w.page.dataset.state.tempFilePath)
},
fail(res) {
console.log('error')
$w.utils.showToast({
title: "保存失败", // 提示的内容,
icon: "error", // 图标,
duration: 2000, // 延迟时间,
mask: true, // 移动端是否显示透明蒙层(移动端显示透明蒙层可以防止触摸穿透,PC 端不受此配置影响)
})
},
complete(res) {
//console.log(res)
$w.utils.hideLoading();
}
})
)
}, 1500)
}
}
}
}
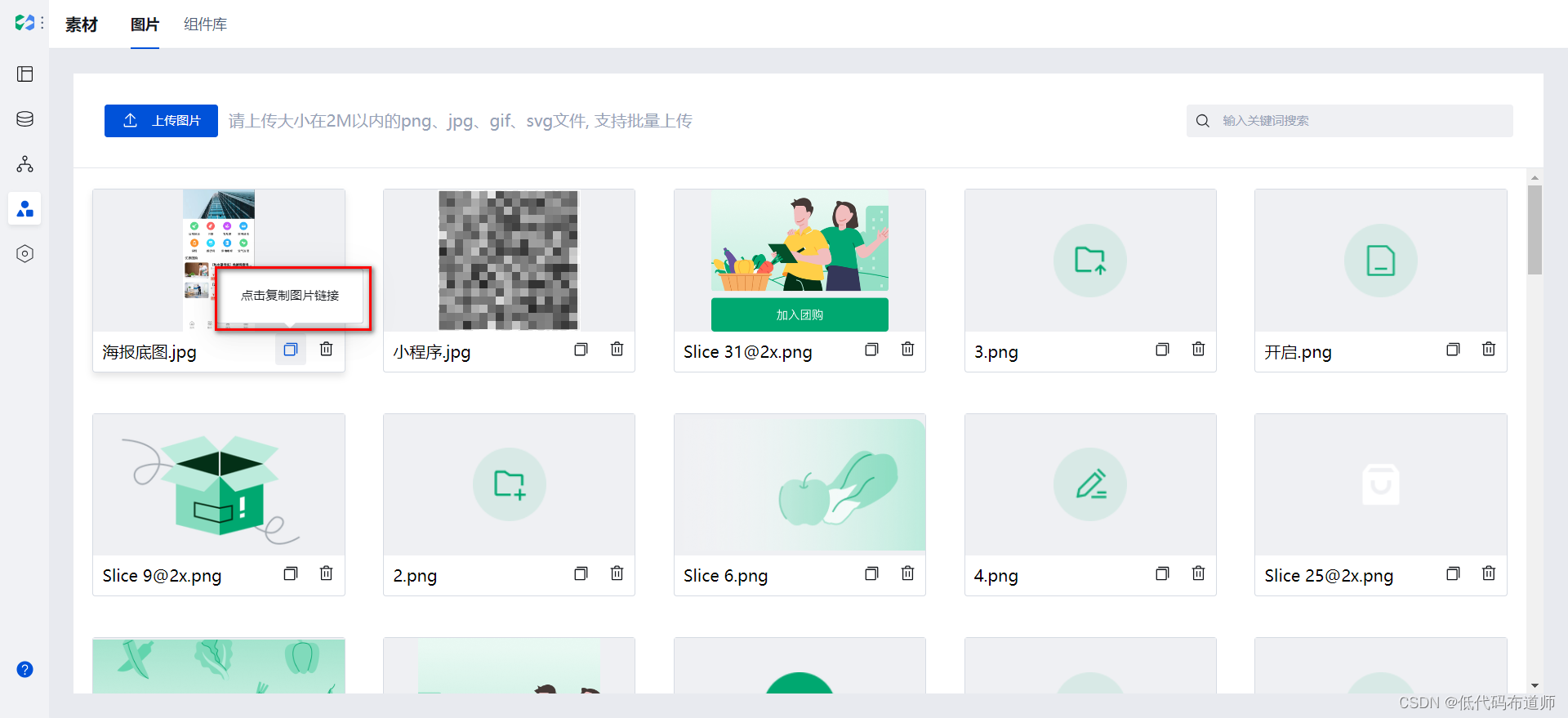
只需要替换一下底图和二维码的地址,我们在素材里复制图片的地址,填充到对应位置

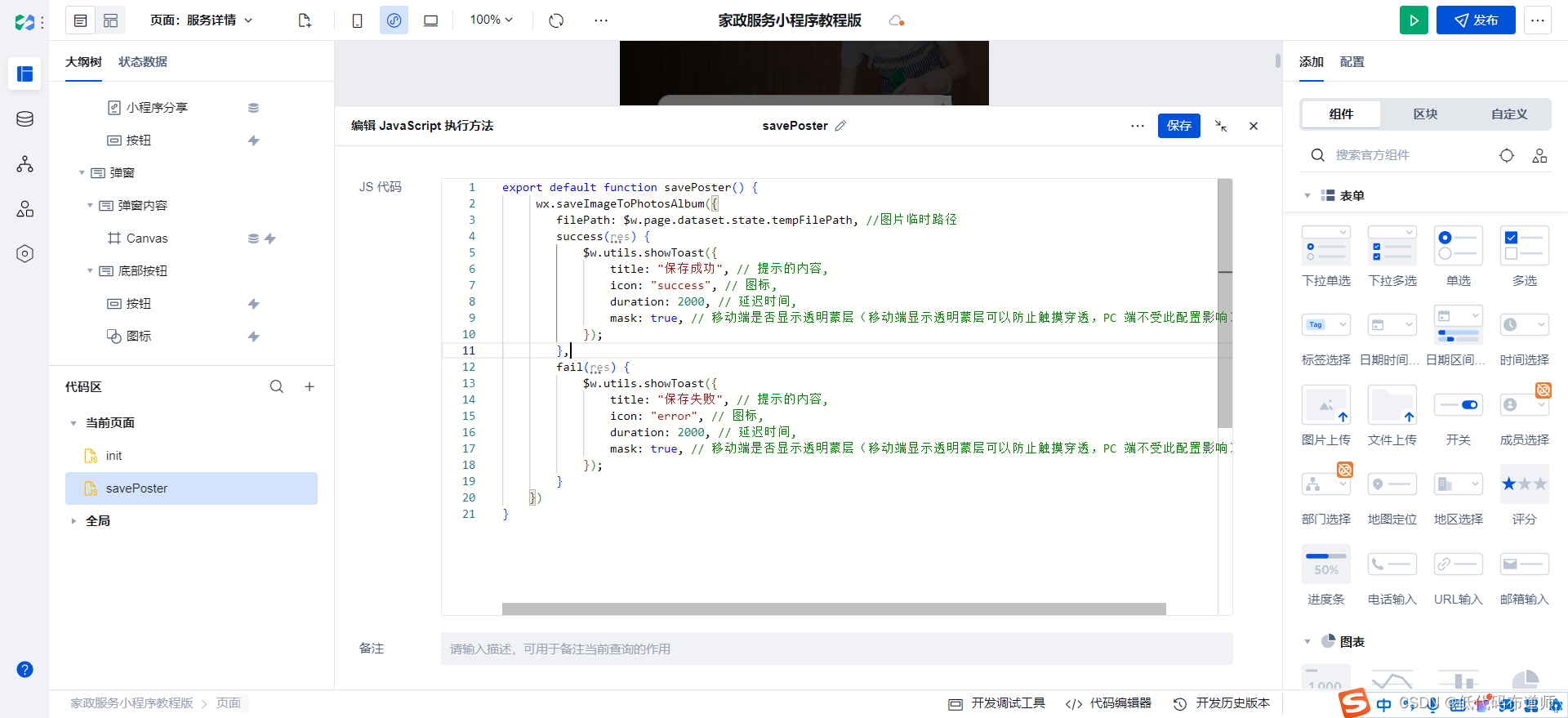
然后再创建一个javascript方法,用来下载生成后的图片
export default function savePoster() {
wx.saveImageToPhotosAlbum({
filePath: $w.page.dataset.state.tempFilePath, //图片临时路径
success(res) {
$w.utils.showToast({
title: "保存成功", // 提示的内容,
icon: "success", // 图标,
duration: 2000, // 延迟时间,
mask: true, // 移动端是否显示透明蒙层(移动端显示透明蒙层可以防止触摸穿透,PC 端不受此配置影响)
});
},
fail(res) {
$w.utils.showToast({
title: "保存失败", // 提示的内容,
icon: "error", // 图标,
duration: 2000, // 延迟时间,
mask: true, // 移动端是否显示透明蒙层(移动端显示透明蒙层可以防止触摸穿透,PC 端不受此配置影响)
});
}
})
}

这两段代码来源于官方文档
https://cloud.tencent.com/document/product/1301/103698
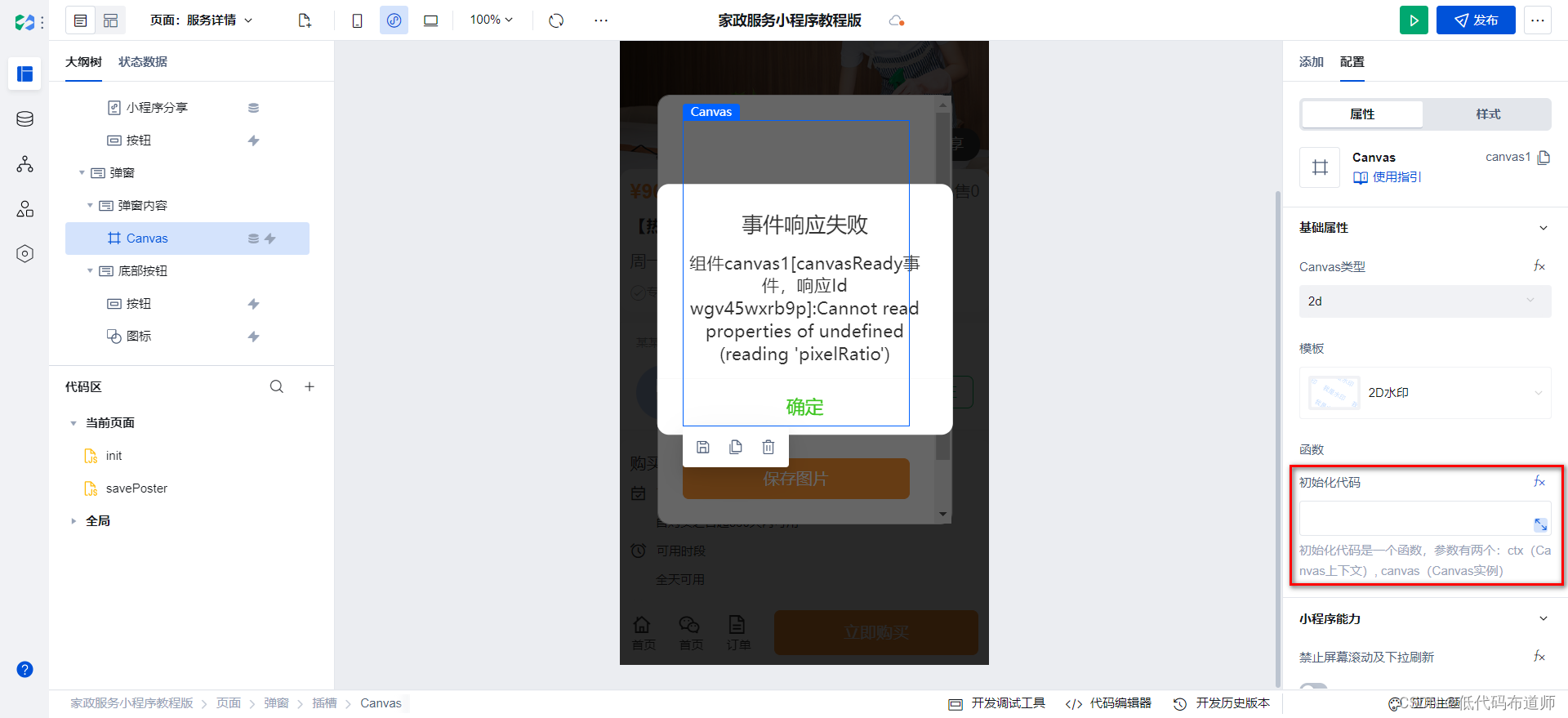
代码写好后需要让代码生效,选中canvas组件,先清空我们的初始化代码

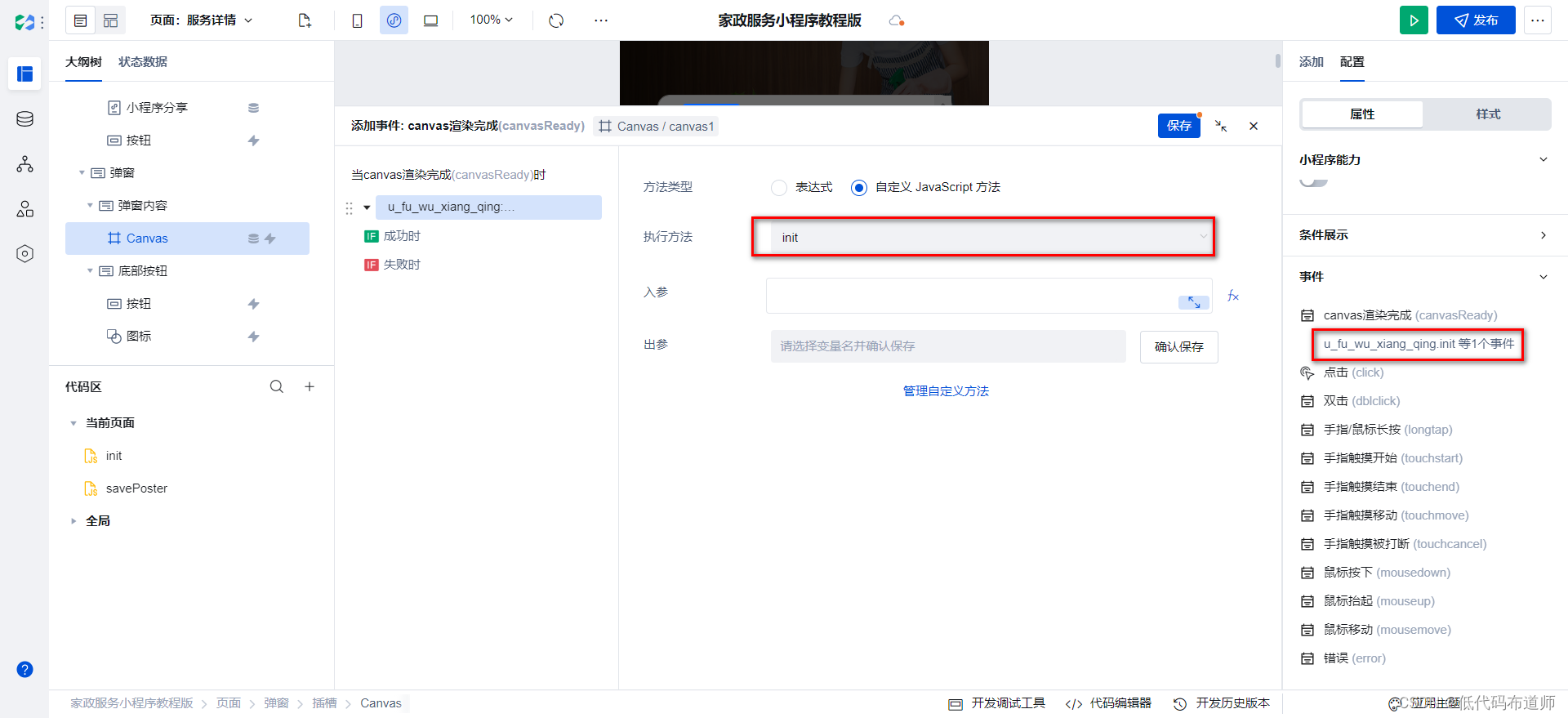
然后设置canvas渲染完成时的事件

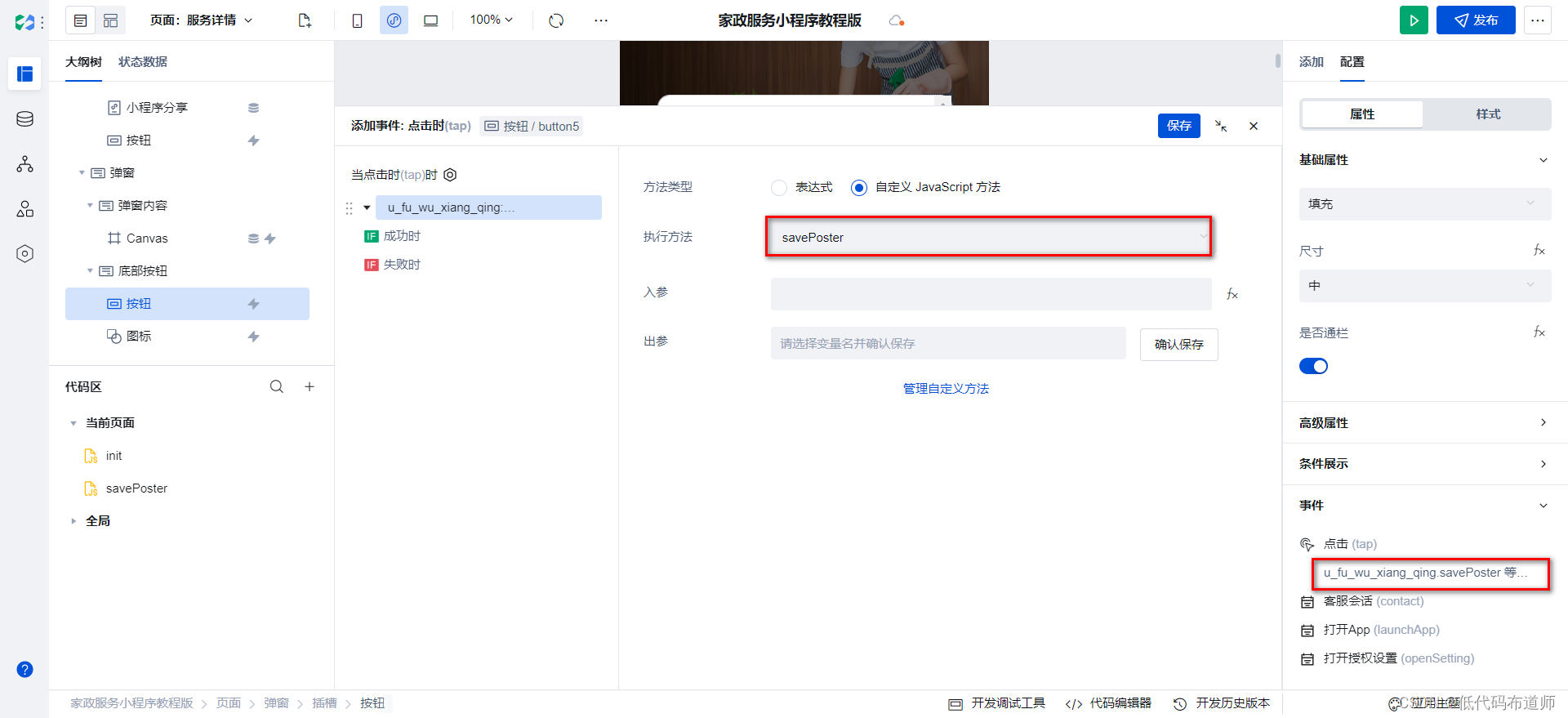
选中我们的按钮,设置点击事件,选择我们的下载方法

设置好之后,设置我们在点击分享的时候的弹窗,里边的第二个按钮,我们设置点击事件为打开我们的第二个弹窗组件


总结
本篇我们介绍了分享好友及海报分享的功能,分享好友主要设置基础属性就可以。海报设置不复杂,官方已经把代码都写好了,不过要读懂代码恐怕还是要有一定的基本功才行。