原代码如下,多个按钮的点击操作,其中val是操作的按钮的标志
const operationConst = {
INSTALLAPP: 'installApp',
STOPAPP: 'stopApp',
HOME: 'home',
CLEAR: 'clear'
......
}
function moreOperation(val, list) {
selectedList = list && list.length === 0 ? multipleSelection : list
//卸载应用
if (val === operationConst.UNINSYALLAPP) {
unInstallAppDialogRef.value.visible = true
unInstallAppDialogRef.value.title = '卸载应用'
unInstallAppDialogRef.value.list = selectedList
}
// 开启应用
if (val === operationConst.STARTAPP) {
visibleStartAndStopAPPDialog.value = true
startAndStopAPPData.visible = true
startAndStopAPPData.phoneList = selectedList
startAndStopAPPData.title = '启动应用'
startAndStopAPPData.type = 'start'
}
//...........
//还有很多if
}上述代码多个if,代码过长,可以运用map去优化
优化1.0------------------------------------------------------------------------------------------------------------
//每个操作的map
const operationMap = new Map([
//前一个是标志,即val
//后面一个是处理的函数,抽出来放在useHook里去,最后一个是传递给函数的其中一个参数
[operationConst.MIRROR, [openMirrorDia, mirrorDialogRef]],
[operationConst.INSTALLAPP, [openInstallDia, installAppDialogRef]],
[operationConst.UNINSYALLAPP, [openUninstallDia, unInstallAppDialogRef]],
[operationConst.STARTAPP, [openStartDia, 'start']],
//......省略后面
])
//操作函数大大缩小代码量
function moreOperation(val, list) {
let map = operationMap.get(val)
//每个函数要传递两个参数,第一个是operationMap的最后一个,第二个是selectedList,是固定的
map[0](map[1], selectedList)
}上述代码虽然减小了代码量,但是map语义性不明确,后期维护的时候,别人容易看不到
优化2.0版本----------------------------------------------------------------------------------------------------------
还没有试验运行对不对,但1.0版本试验是成功的。主要是掌握这个思想
这样把fn和params放一起,语义性更强!
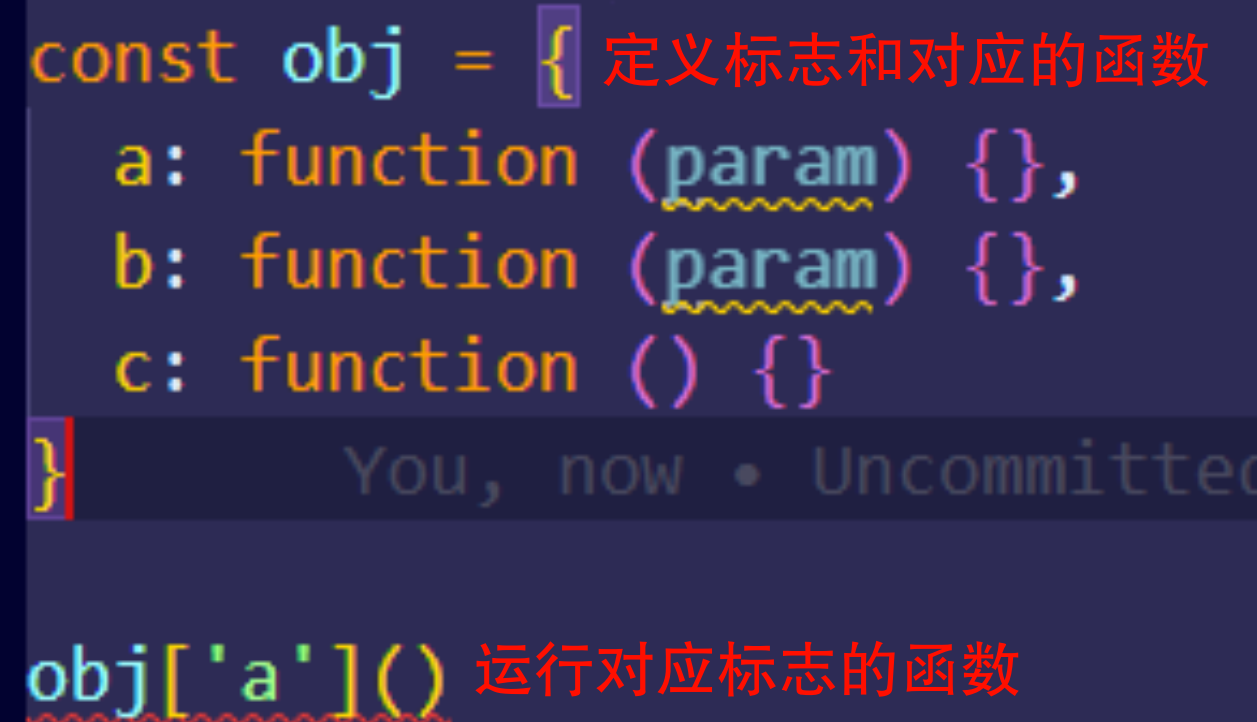
const operationMap2={
operationConst.MIRROR:{fn: openTenantMirrorDia,params :[mirrorDialogRef],
operationConst.INSTALLAPP:{fn: openInstallDia,params :[installDialogRef]
//省略其余多个......
}
function moreOperation(val, list) {
if(val in operationMap1){
let obj=operationMap2[val]
obj['fn'](...obj[params])
}优化2.0版本(第二种思路)------------------------------------------------------------------------------------------