dataset数据集配置数据
dataset数据集,也可以完成数据的映射,一般用于一段数据画多个图表


例子:
options = {
tooltip: {},
dataset: {
source: [
["product", "2015", "2016", "2017"],
["test", 10, 20, 30],
["aaaa", 5, 15, 25],
["bbbb", 12, 22, 32],
],
},
xAxis: {
type: "category",
},
yAxis: {},
series: [
{
type: "line",
},
{
type: "line",
},
{
type: "line",
},
],
};

dataset配合encode使用
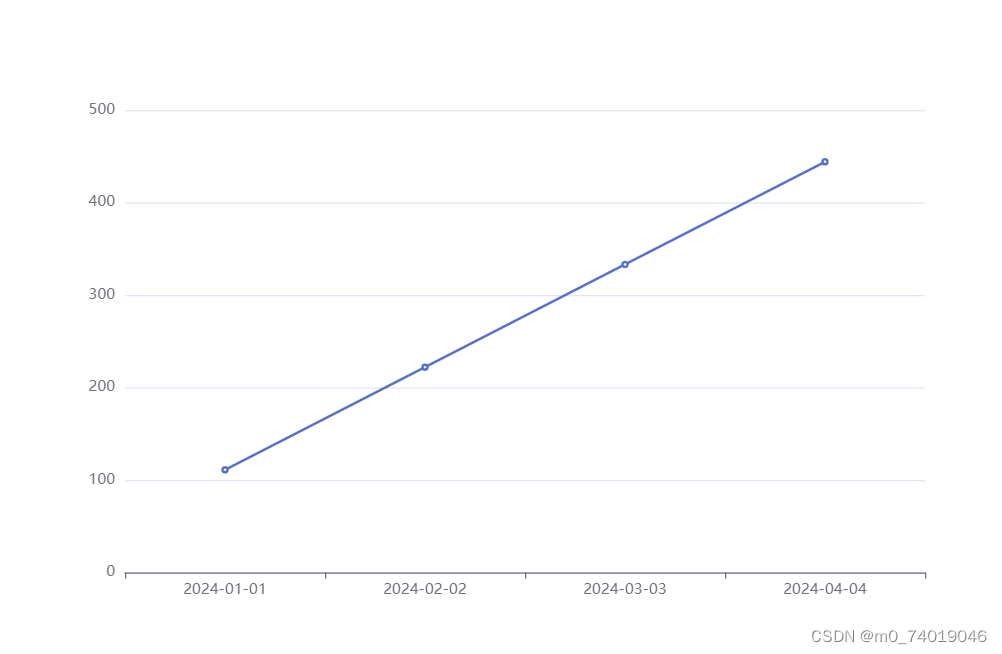
如果data为对象的形式,可以使用encode
const data = [
{
time: "2024-01-01",
value: 111,
},
{
time: "2024-02-02",
value: 222,
},
{
time: "2024-03-03",
value: 333,
},
{
time: "2024-04-04",
value: 444,
},
];
options = {
tooltip: {},
dataset: {
source: data,
},
xAxis: {
type: "category",
},
yAxis: {},
series: [
{
type: "line",
encode: {
x: "time",
y: "value",
},
},
],
};

还可以使用 dimension
const data = [
{
time: "2024-01-01",
value: 111,
},
{
time: "2024-02-02",
value: 222,
},
{
time: "2024-03-03",
value: 333,
},
{
time: "2024-04-04",
value: 444,
},
];
options = {
tooltip: {},
dataset: {
source: data,
dimension: ["time", "value"],
},
xAxis: {
type: "category",
},
yAxis: {},
series: [
{
type: "line",
},
],
};

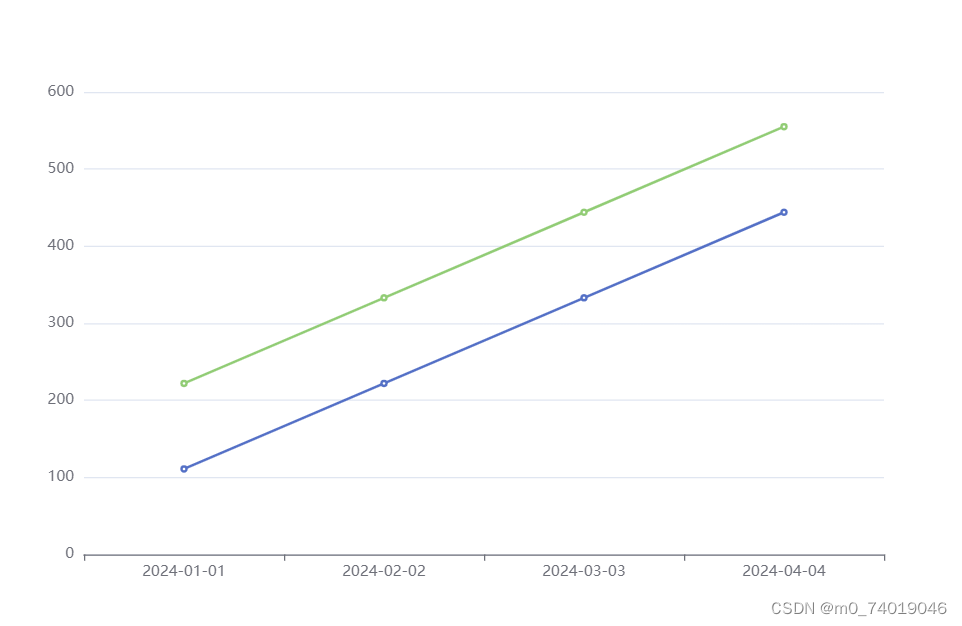
dimension 还可以定义多个图表
const data = [
{
time: "2024-01-01",
value: 111,
newValue: 222,
},
{
time: "2024-02-02",
value: 222,
newValue: 333,
},
{
time: "2024-03-03",
value: 333,
newValue: 444,
},
{
time: "2024-04-04",
value: 444,
newValue: 555,
},
];
options = {
tooltip: {},
dataset: {
source: data,
dimension: ["time", "value", "newValue"],
},
xAxis: {
type: "category",
},
yAxis: {},
series: [
{
type: "line",
},
{
type: "line",
},
],
};

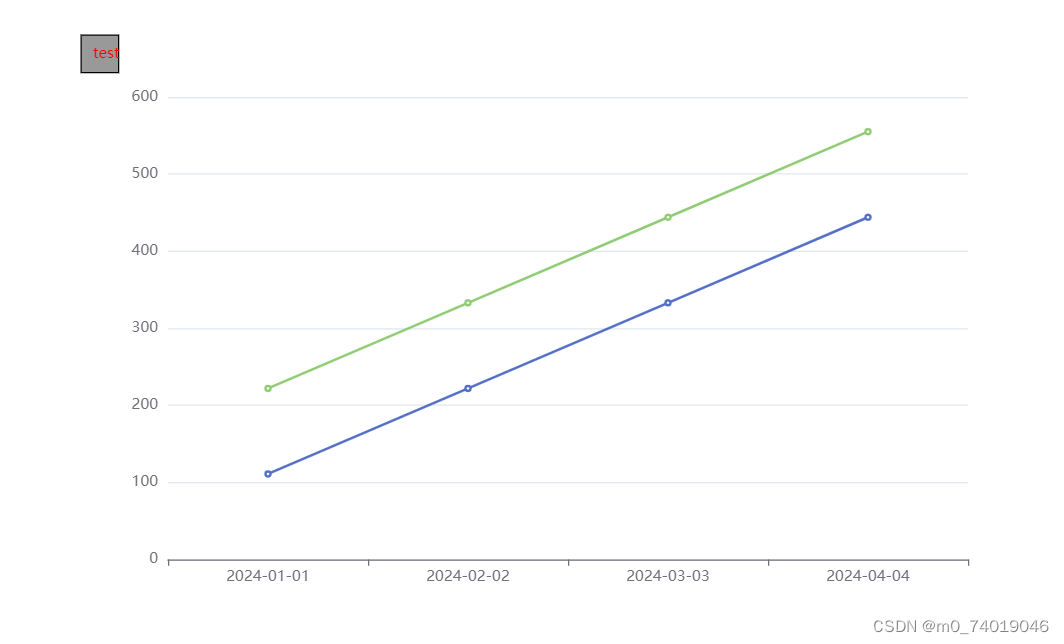
graphic 在图表上加一些自定义图形
options = {
tooltip: {},
dataset: {
source: data,
dimension: ["time", "value", "newValue"],
},
xAxis: {
type: "category",
},
yAxis: {},
graphic: [
{
type: "rect",
left: 10,
top: 10,
shape: {
width: 30,
height: 30,
},
style: {
fill: "rgba(0,0,0,0.4)",
strokeWidth: 1,
stroke: "black",
},
},
{
type: "text",
left: 20,
top: 20,
style: {
text: "test",
fill: "red",
fontSize: "12px",
},
},
],
series: [
{
type: "line",
},
{
type: "line",
},
],
};

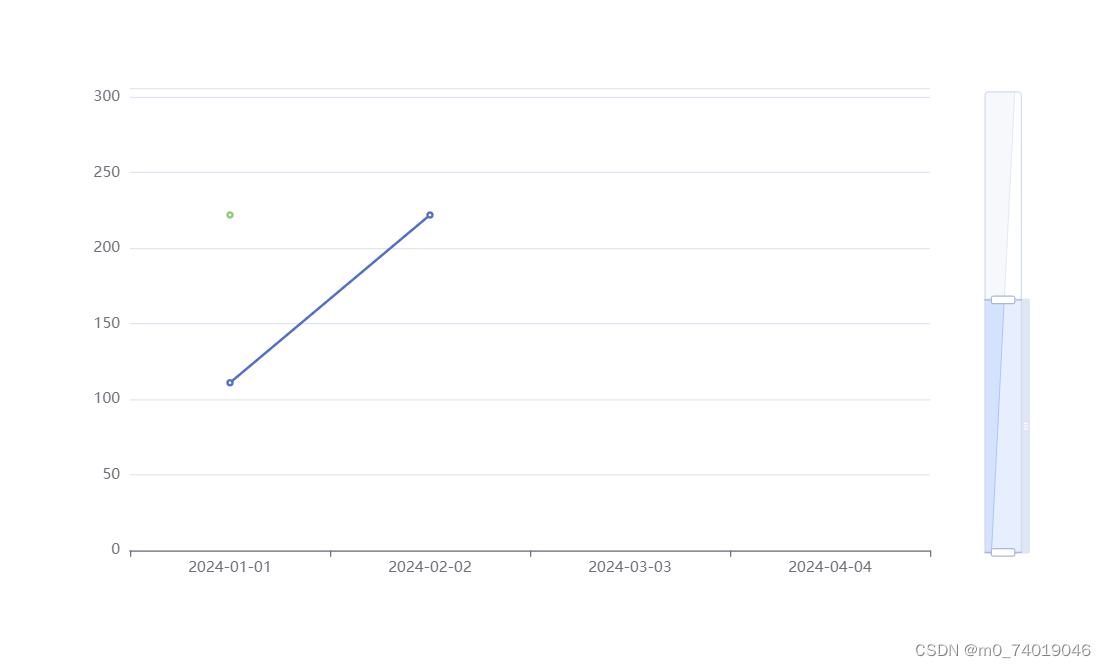
dataZoom 用于筛选某个范围内的数据
options = {
tooltip: {},
dataset: {
source: data,
dimension: ["time", "value", "newValue"],
},
xAxis: {
type: "category",
},
yAxis: {},
dataZoom: [
{
type: "slider",
show: true,
yAxisIndex: [0], //对第一个y轴生效,可以指定多个坐标轴
start: 0,
end: 100,
},
],
series: [
{
type: "line",
},
{
type: "line",
},
],
};

可以给x,y轴都指定
options = {
tooltip: {},
dataset: {
source: data,
dimension: ["time", "value", "newValue"],
},
xAxis: {
type: "category",
},
yAxis: {},
dataZoom: [
{
type: "slider",
show: true,
yAxisIndex: [0], //对第一个y轴生效
start: 0,
end: 100,
left: "50%",
},
{
type: "slider",
show: true,
xAxisIndex: [0],
start: 0,
end: 100,
},
],
series: [
{
type: "line",
},
{
type: "line",
},
],
};

toolbox 工具栏
内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
options = {
toolbox: {
show: true,
feature: {
saveAsImage: {
type: "png",
title: "保存图片",
},
},
},
dataset: {
source: data,
dimension: ["time", "value", "newValue"],
},
xAxis: {
type: "category",
},
yAxis: {},
series: [
{
type: "line",
},
{
type: "line",
},
],
};